Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Возможности платформенного сервисаСодержание книги
Поиск на нашем сайте
В настоящее время существует целый ряд платформенных сервисов для создания графического дизайна. Самые удобно используемые для создания контента будущего цифрового проекта, с ссылками на них представлены в таблице 1: Таблица 1 – Список платформенных сервисов для создания графического дизайна
Естественно, здесь приведены исключительно онлайн-сервисы, которые наиболее часто используются при разработке цифрового проекта по дисциплине «Цифровая культура». По-настоящему же подобных сервисов в разы больше и если обучающийся имеет свой наработанный инструментарий, который может включать и офлайн-программы, то он может использовать и его. Платформенный сервис используется исключительно для разработки графического контента, который в дальнейшем будет размещен в цифровом проекте. Основная цель данной лабораторной работы заключается не только в том, чтобы обучающийся освоил принципы работы в платформенном сервисе для создания графического дизайна, но и научился применять правила визуализации данных для структурированной информации. Однако подходить к подобному нужно постепенно, поэтому в начале необходимо ознакомиться с принципами работы в платформенном сервисе. Разберем их на примере Canva, однако тут необходимо заметить, что принципы построения и работы в подобных сервисах весьма одинаковы. Разница заключается в расположении меню пользователя, количестве предоставляемого функционала и дополнительных интерактивных элементов. Приступим к изучению. Пользовательский интерфейс Canva представляет собою следующее, рисунок 1:
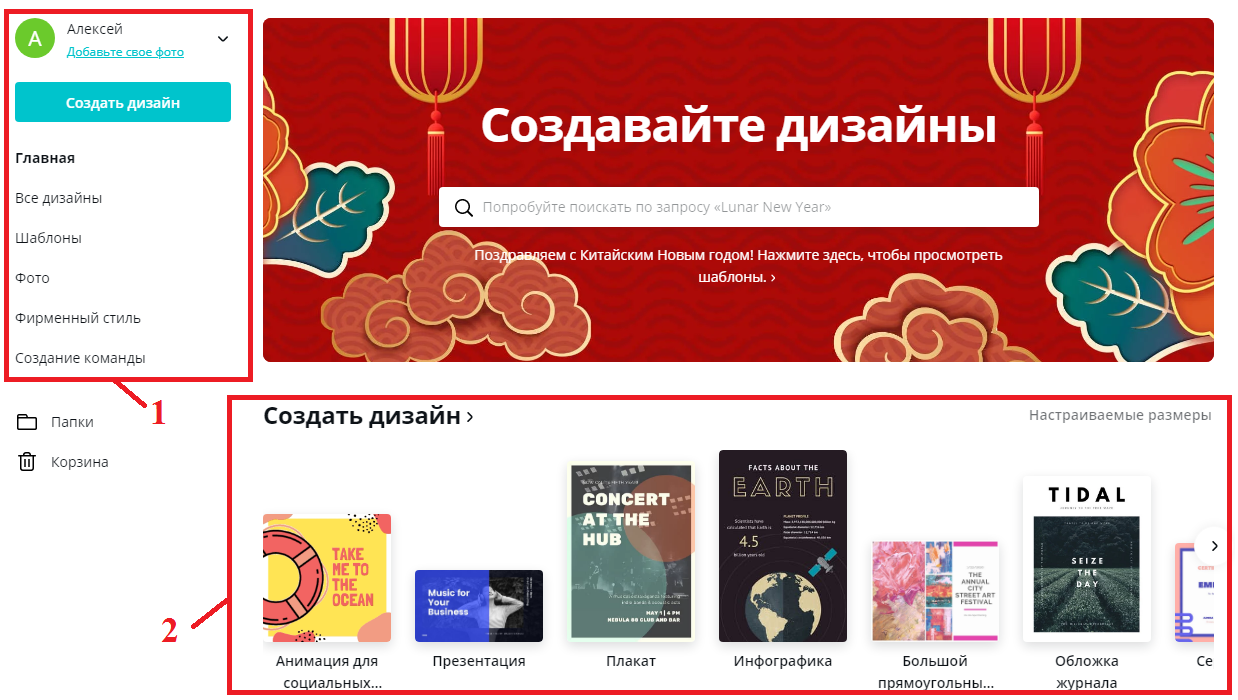
1 – меню пользователя 2 – зона шаблонов Рисунок 1 – пользовательский интерфейс Как можно видеть под 1 – находиться меню пользователя. Основной функционал заключается в переходе к личному кабинету и что самое главное в рамках данной дисциплины «создание команды». Через данную функцию можно создать собственную команду из всех участников проекта и производить работу над инфографикой параллельно. Первый шаг для работы на данной платформе – это прежде всего выбор шаблона из представленной библиотеки (рисунок 2):
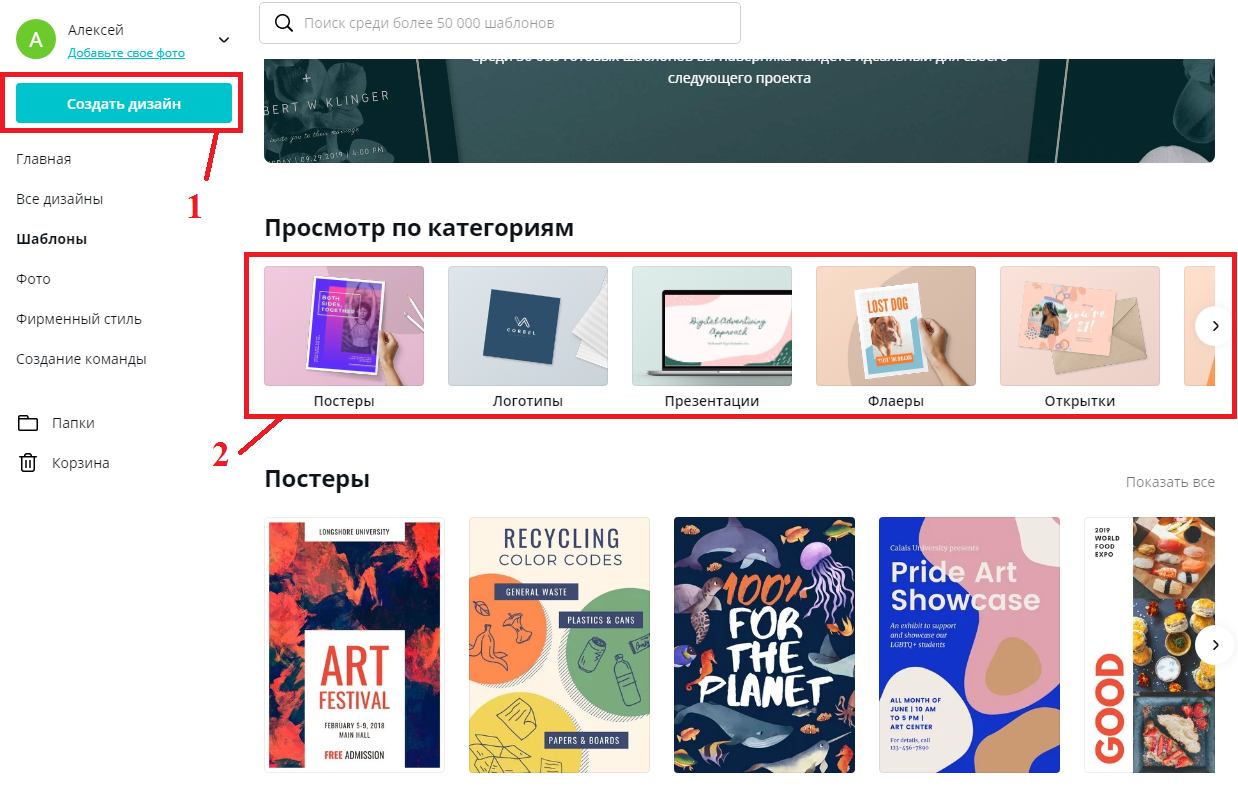
Рисунок 2 – библиотека шаблонов После нажатия кнопки 1 пользователю предлагается выбрать ряд представленных шаблонов. Для удобства шаблоны уже разбиты по категориям и тут встает первая дилемма, которая заключается в определении размеров инфографики. Как можно помнить из семинарских занятий – инфографикой может быть всё, что угодно от меню ресторана до информационного плаката оп статистическому анализу. Поэтому необходимо понимать, как инфографика будет «вписываться» в цифровой проект. Пример: если цифровой проект носит название «Заборы Тюмени», то логичнее будет инфографика делать в виде плакатов или объявлений, так как их часто развешивают на заборах. Таким образом данный контент логичен общей концепции проекта. Если цифровой проект носит название «Рестораны Тюмени», то логичнее будет сделать инфографику в виде меню и/или книги отзывов. После определения с шаблоном и выбора его мы видим следующее (рисунок 3):
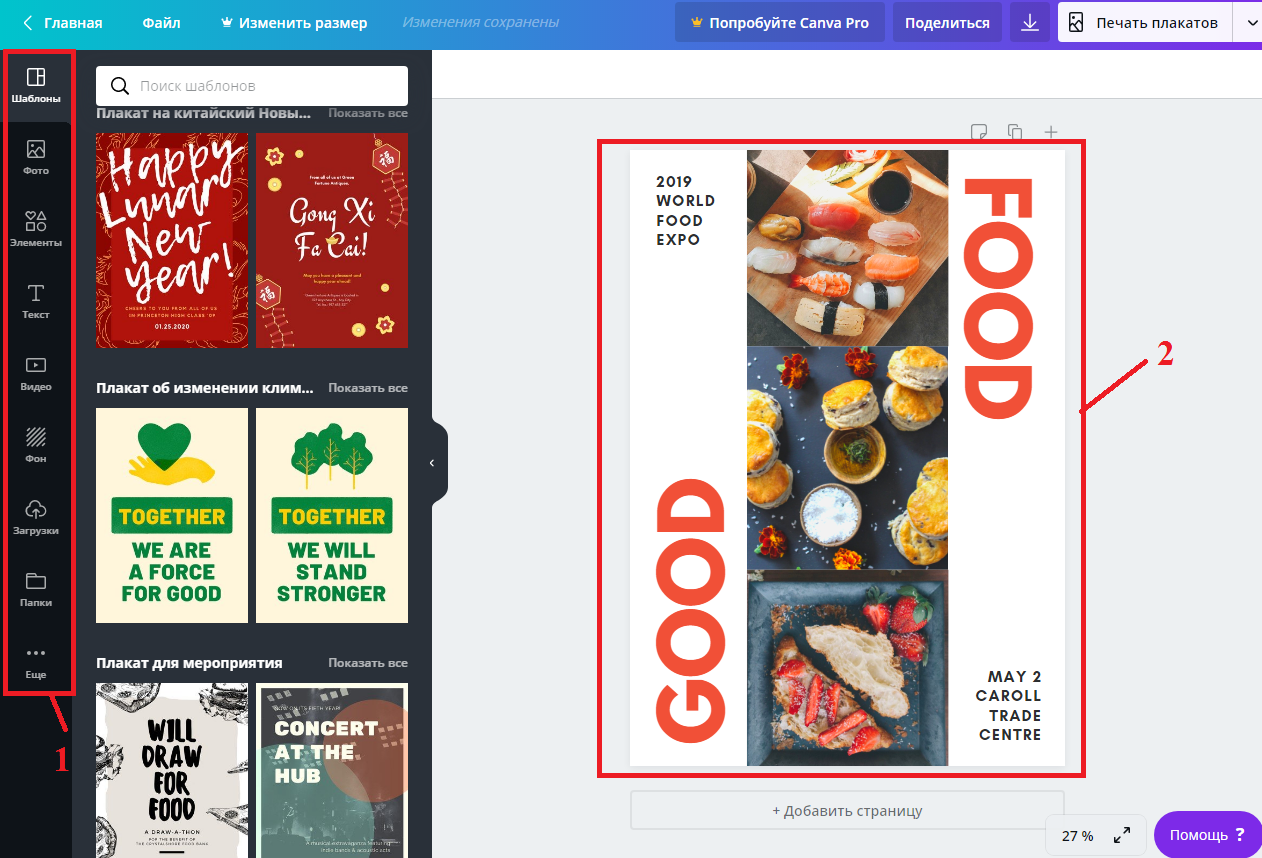
Рисунок 3 – работа в шаблоне Данную страницу условно можно разбить на 2 зоны, это: 1 – меню инструментов для пользователя. 2 – интерфейс выбранного шаблона. Вкратце о 2 можно рассказать то, что каждый элемент выбранного шаблона активен, то есть может изменяться в зависимости от манипуляций пользователя. Подробнее об этом мы поговорим в пункте 2 данной работы. Сейчас же рассмотрим функционал каждого элемента инструментария пользователя, для удобства оформим всё это в табличном виде (таблица 2): Таблица 2 – Функциональные особенности закладок Canva
Отдельно хочется обратить внимание, что в каждом из представленных элементов есть строка «поиск» (рисунок 4):
Рисунок 4 – строка поиска Данная строка позволяет осуществлять предположительный поиск внутри библиотеки выбранной категории. Все выбранные элементы можно перетаскивать в интерфейс выбранного шаблона. После того, как функционал был освоен – можно перейти к визуализации данных.
|
|||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2021-05-27; просмотров: 75; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.119.10.178 (0.01 с.) |