Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
ИНФОГРАФИКА/БАЗЫ ДАННЫХ/КАРТЫСодержание книги
Поиск на нашем сайте
Семинар № 1 САЙТОСТРОЕНИЕ Цель работы: ознакомиться с полной классификацией сайтов, со схемой строения, с цветовой схемой сайта. Понять основной функционал сайта. Классификация сайтов Сайт - это набор страниц в интернете, который позволяет пользователю получить нужную информацию, либо осуществить какое-нибудь действие. Он состоит из одной или нескольких логически связанных между собой страниц, которые объединены дизайном, общей тематикой и гиперссылками. В рамках данной дисциплины сайт – это визуализация информационного массива, собранного по исследовательским материалам мастерской РиМ. Сайты отличаются друг от друга множеством параметров: по тематике, по дизайну, по способу создания, по цели создания, по структуре, по количеству страниц и т.д., поэтому общей единой классификации сайтов не существует. Однако приведем примеры основных из них: 1. Сайт, посвященный одной тематике - узкотематический, охватывающий несколько тем - общий. 2. По количеству страниц - многостраничники и одностраничники. 3. Сайт, хранящийся в готовом виде в файловой системе сервера - статический, если страницы сайта генерируются в ходе пользовательских запросов на основе загруженных баз данных - динамический. Также классифицируют сайты по технологии создания: вручную, на базе готовых движков, с помощью готовых конструкторов. Поэтому для того, чтобы сформировать корректное представление о том, что такое сайт, исходя из направленности дисциплины, сформируем классификацию сайтов, применимую для дисциплины.
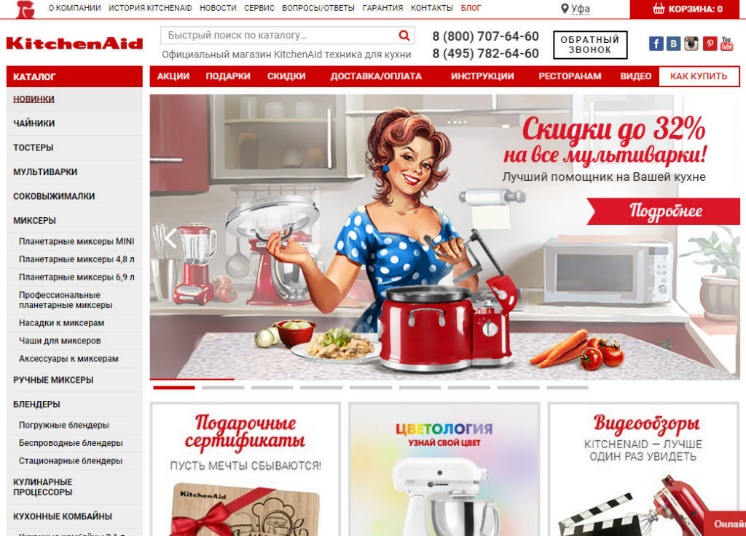
Рис.1 Основная классификация Коммерческие сайты (Рис.1).Сайты коммерческой направленности служат для получения прибыли за счёт продажи товаров и услуг, либо их рекламы. Визитки, лендинги, промо-сайты, портфолио и витрины – простые коммерческие сайты с простым набором функций и с упрощенной структурой. Более продвинутые веб-ресурсы с расширенными возможностями - интернет-магазины, сайты услуг, корпоративные сайты.
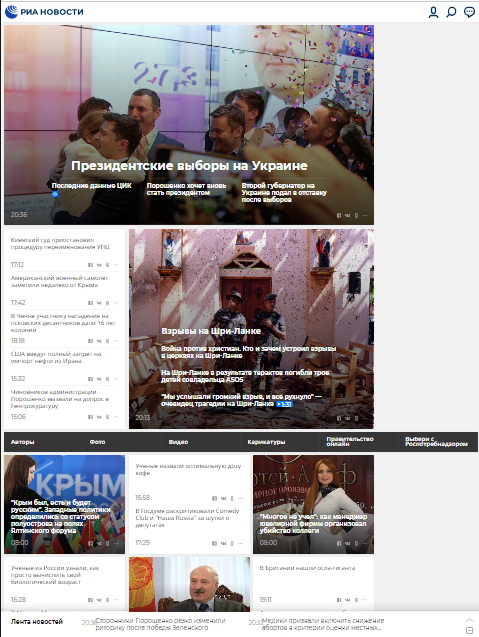
Рис.2. Интернет-магазин KitchenAid Информационные сайты (Рис.3). Информационные сайты помимо поиска нужной информации, также необходимы для получения прибыли за счет продажи узкоспециализированной продукции и за счет размещения рекламных объявлений. Такие сайты могут содержать полезные сведения, обзоры, новости, личные заметки или авторский контент, которые зачастую разделены на категории и рубрики по тематикам.
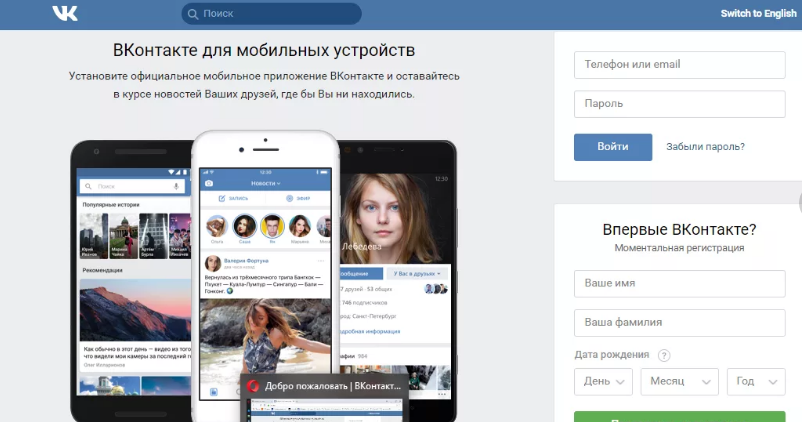
Рис.3. Российский новостной портал РИА-НОВОСТИ Социальные (Рис.4). Социальные сайты представляют собой интернет-площадки для общения людей с похожими интересами. Также социальные сайты нужны для коммерческих целей, а именно продажей собранной базой данных о пользователях.
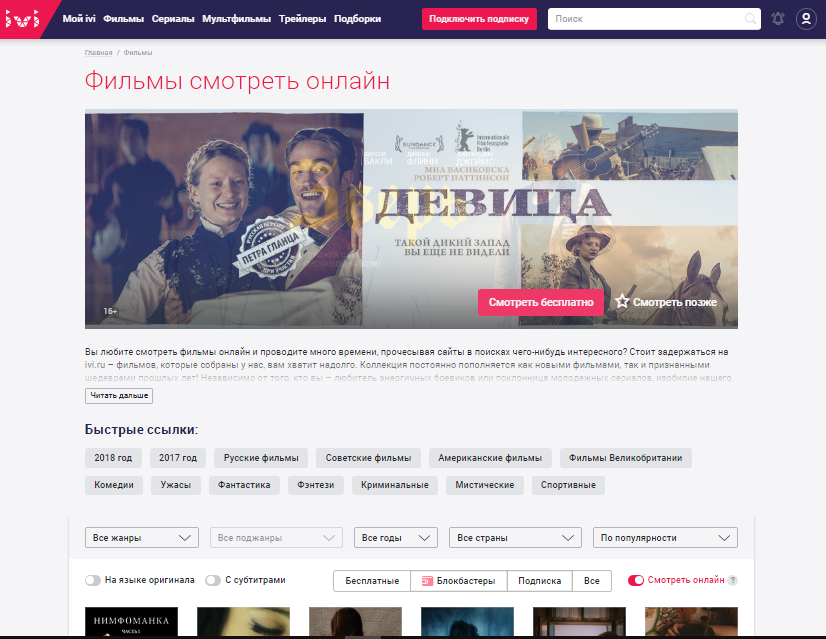
Рис. 4. «ВКонтакте» — страница регистрации. Трафиковые сайты (Рис.5). Трафиковые сайты – особая разновидность веб-ресурсов, ориентированных на получение больших объемов трафика с целью его дальнейшей монетизации посредством контекстной, тизерной и оферной рекламы. Их отличительными чертами является специфика сбора трафика и регулярное добавление контента от разных авторов.
Рис.5. Онлайн-кинтеатр Веб-сервисы (Рис. 6). Веб-сервис – это платформа, которая объединяет множество приложений с разными функциями. Основная их ценность заключается в функционале, а не в непосредственно размещенном на них контенте.
Рис.6. Яндекс.Почта
Черное SEO. Черные методы оптимизации – это нелегальные методы SEO, предполагающие автоматизацию процессов, массовость и нарушение основных правил, установленных поисковиками. Основная цель черной оптимизации – быстрый захват позиций в топах выдачи. Для чего? Для того, чтобы собирать трафик и перенаправлять пользователя на свой основной сайт, который нужен для коммерческих целей. Разное (Рис. 7). Кроме коммерческих и информационных площадок, веб-сервисов, трафиковых и вспомогательных ресурсов, существует ещё несколько разновидностей сайтов, которые нельзя обойти вниманием. Некоторые из них нужны для размещения ссылок на другие web-ресурсы для того, чтобы в дальнейшем заработать денежные средства.
Рис. 7. Поисковая система Google[https://altblog.ru/vidy_sajtov/] То есть, исходя из вышеперечисленного, все сайты нужны для того, чтоб зарабатывать. Это значит, что вам необходимо создать такой продукт, чтобы его можно было продать экзаменационной комиссии. Под понятием продать в рамках данной дисциплины понимается то, что необходимо создать такой продукт, чтобы ваша работа заинтересовала комиссию. Структура сайта Правильная структура сайта – система расположения страниц сайта по четко сформированной логической схеме. [https://postium.ru/struktura-sajta-razrabotka-v-vide-sxemy/]. Основные требования к структуре сайта:
Линейная структура (рис.8). Каждая страница сайта ссылается на главную и на другую страницу. Такая структура применима для сайтов-презентации, портфолио, целью которых является ознакомление посетителя со всеми страницами в определенной последовательности.
Рис.8. Линейная структура
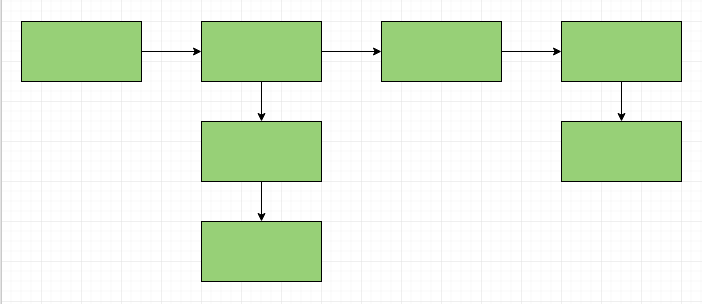
Линейная с ответвлениями (Рис. 9). Принцип тот же, что и в линейной структуре. К примеру, онлайн-библиотека какого-либо автора, у которого несколько книг.
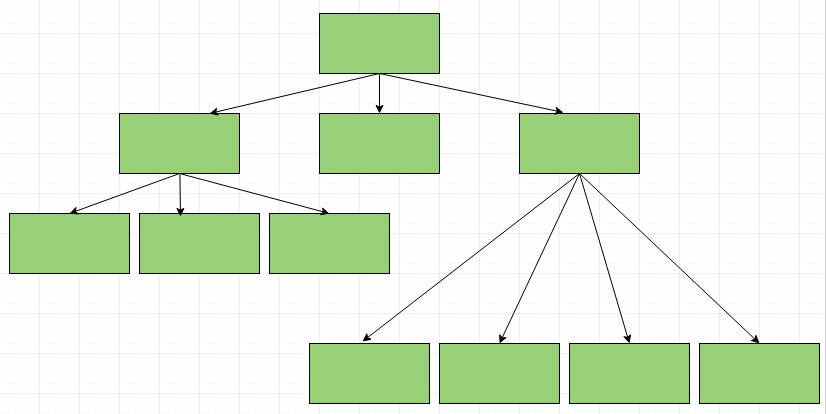
Рис.9. Линейная с ответвлениями Древовидная структура (Рис. 10). Такая структураявляется самой универсальной. Для каждого направления на вашем сайте своя ветка, разделы и подразделы.
Рис.10. Древовидная структура Более подробно о схеме строения сайта можно посмотреть информацию в лабораторной работе №1. Цветовая схема сайта
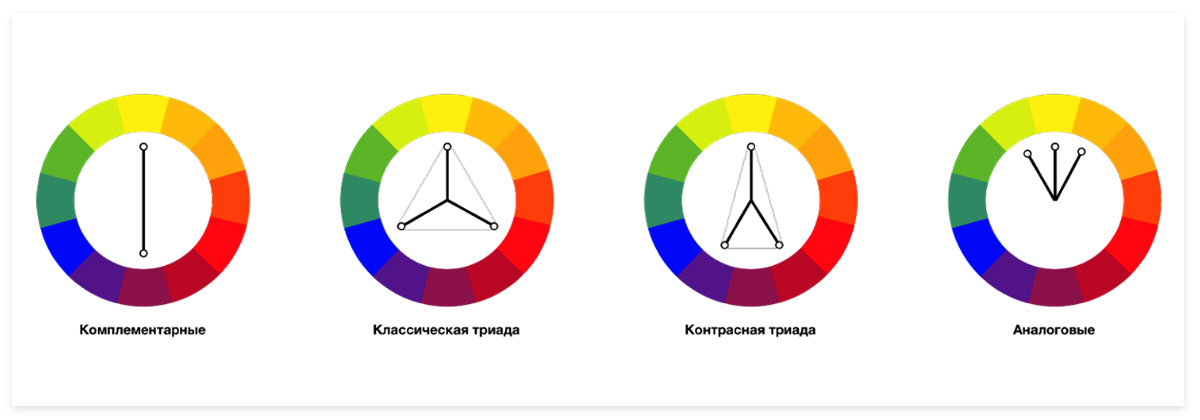
Рис.11. Виды цветовых схем Комплементарная схема. Два цвета, расположенные на цветовом кругу друг напротив друга будут сочетаться, и создавать сильный контраст. Один цвет будет основным, цвет напротив – дополнительным. Классическая триада — равносторонний треугольник, то есть каждый цвет находится на равном расстоянии от остальных. Один цвет — главный, два других его дополняют. Контрастная триада (или расщеплённые цвета) — равнобедренный треугольник. Выбираем один цвет в качестве основного, а затем — два дополнительных цвета напротив. Аналогичные цвета — это соседние цвета на цветовом круге. Такие сочетания цветов очень гармоничны, поэтому цветовая схема популярна. [https://blog.maximumtest.ru/post/colors-for-the-site.html] Методика создания сайта 1. Содержание. На сайте должна присутствовать конкретная информация по вашей тематике. Контент должен быть актуальным и точным. 2. Оформление. Вся информация на сайте должна быть оформлена. Также нужно обратить внимание на цветовую схему сайта, так как пользователь в первую очередь смотрит не на то, что внутри проекта, а на то, как он выглядит. 3. Структура и удобство навигации. Пользователь вашего сайта должен легко понять, куда нужно нажимать, чтобы открыть то, что ему нужно, где находится панель управления, меню и все необходимые элементы. Пустых страниц на сайте быть не должно и ссылки на страницы, на которых ведутся работы, также не должны быть доступны пользователю. 4. Грамматика и стиль в тексте. На вашем сайте не должны быть ошибок, опечаток, неточностей. Несоблюдение единого шрифта, правил верстки снижает оценку вашего сайта пользователем. 5. Обновление и пополнение содержимого. Если вы хотите, чтобы на ваш сайт заходили чаще и возвращались на него, необходимо своевременно обновлять контент, удалять неактуальную информацию. 6. Интерактивность. Если у пользователя остались вопросы, предложения, замечания, очень хорошо, когда на вашем сайте есть ваши контакты, форма для сбора обратной связи, вопросов. 7. Авторские права. Использование не вашего контента на сайте без согласования с автором не есть хорошо. Всегда согласовывайте с автором то, что вы хотите заимствовать. Указывайте источник, автора, ссылку на первоначальный источник. Прочитав информационный материал выше, можно сказать, что в рамках дисциплины “Цифровая культура”, вам необходимо создать сайт, то есть визуализировать данные вашего исследования, соблюдая все правила создания продаваемого сайта, по мастерской “Россия и Мир таким образом, чтобы экзаменационная комиссия захотела его “купить”.. Контрольные вопросы 1. Что такое сайты? 2. Для чего нужны сайты? 3. С помощью чего можно сделать сайт? 4. К какому типу сайта относится официальный сайт ТюмГУ? 5. Приведите пример сайта-варезника 6. Сформулируйте правило, на которое будете опираться при выборе цветовой схемы сайта 7.Что обязательно должно располагаться на любой странице сайта? 8. Что такое сайт-многостраничник? 9. Сформулируйте правила создания продаваемого сайта? 10. Каким образом можно осуществить обратную связь и посетителем сайта?
Семинарское занятие № 2 Визуализация данных В эпоху бурного роста объема информации и стремительного развития информационных технологий необходимы поиски эффективных способов ее представления и обработки. Правильное понимание, анализа и представление потоков информации – один из основных компонентов жизнедеятельности современного человека. Наиболее важным условием успешного и точного восприятия информации является доступность и простота ее изложения, понятная по содержанию и форме представления. Бурно развеивающиеся компьютерные технологии, Интернет, Реклама, СМИ, меняющийся формат жизни, формируют у человека новые способы восприятия информации. В этих новых способах восприятия информации одно из основных мест уделяется визуальным образам. Это требует появления потребности в новых методах визуализации современных потоков информации. Инфографика является одним из таких методов. Инфографика (от лат. informatio — осведомление, разъяснение, изложение) — это такой способ графической подачи информации, данных и знаний, при котором эта передача информации фактически осуществляется с помощью рисунка. В современном мире понятие «инфографика» обретает новое содержание. В настоящее время инфографику определяют как визуальное представление текстовой, цифровой, графической и вербальной информации. Мы же будем рассматривать инфографику как некоторый наглядный конструктор, который позволяет создать и подать в графическом, электронном виде большое количество обработанной информации, сведений, статистики и т.д. Фактически мы рассматриваем инфографику как особую категорию изображений с высокой плотностью коммуникативных возможностей. Наиболее часто инфографика используется в рекламе, средствах массовой информации, бизнесе, образовании, поэтому ее создание требует как минимум знания общепринятых правил и фактически превращается в искусство. Историческое наследие Корни появления инфографики лежат глубоко в историческом наследии развития человека. Чтобы понять функциональную роль и значение современной инфографики, ее видов и разнообразия, необходимо обратиться к истории развития и возникновения этой технологии как предъявления информации. Мнения о первых формах проявления инфографики различны. По мнению американского профессора психологии Майкла Френдли, инфографика зародилась в XII столетии нашей эры с возникновением различных диаграмм. Ряд других деятелей связывает зарождение инфографики с появлением специфических графических изображений в газетах. Конечно, если исходить из сути понятия «инфографика», то можно считать, что самая первая инфографика возникла с появлением наскальных рисунков. Однако, не каждый рисунок, содержащий в себе информацию, является инфографикой. Историческое развитие инфографики можно представить, как несколько самостоятельных этапов, и на каждом таком этапе мы сталкиваемся с ее новыми элементами. Например примитивные рисунки, воспроизводящие быт древних людей, первые географические игры и их подобия, а также современные виды цифровой инфографики, которые насыщены значительными объёмами информации, кодированными в единое визуальное пространство самыми разнообразными способами.
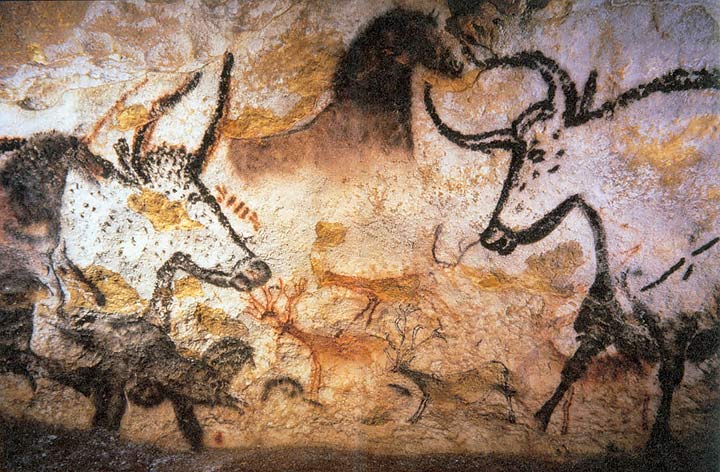
Рисунок 1. Пещера Ласкó [https://commons.wikimedia.org/wiki/File:Lascaux_painting.jpg] Первым зародышем, или прародителем инфографики мы можем считать наскальные рисунки и надписи древних людей эпохи палеолита. Именно в этот период первобытный человек начал передавать свои знания потомкам в виде рисунков, демонстрирующих информацию об укладе жизни людей того периода, способах охоты и быта. Конечно, данные изображения являлись лишь фрагментами реальной, и, иногда воображаемой действительности (Рисунок 1). Наряду с наскальными рисунками жители нашей планеты изучали землю во всех ее направлениях. Для обозначения ранее изученных мест и их особенностей создавались примитивные карты.
Рисунок 2. Вавилонская карта мира [https://commons.wikimedia.org/wiki/File:Baylonianmaps.JPG] Пример тому Вавилонская карта, выполненная на глиняной табличке, датируемой VIII-VII вв.до н.э. Она демонстрирует Вавилон и государства, которые с ним граничат, реки и горы (Рисунок 2). В период 1700-1799 годов, инфографика выходит на новый уровень. Появляются тематические и экономические карты, карты океанов и геологических разломов. Карты становятся информационно более содержательными, на них появляются контуры и изолинии. Политические и экономические события подталкивают к поиску и применению новых форм визуализации. Появляются таймлайны – хронологические карты (ленты времени) содержащие библиографии знаменитых людей, событий. Для этого периода характерно усложнение и расширение новых способов визуализации данных с применением геометрических форм и появление новых цветов, связанных с изобретением цветных печатающих машин. В этот период инфографика начинает проникать в средства массовой информации. Издатели начинают применять новый подход к подаче информации, уплотняя ее за счет использования ярких и лаконичных иллюстраций и текстов. Постепенно требования к подходу усложнялись по количественным и качественным параметрам и этот период в истории можно назвать революционным в журналистике. Семинарское занятие №3 АНИМАТИКА Цель работы: Критическое осмысление аниматики, как способа раскрытия дискурса произведения. Дискурс и аниматика. Способность человека творчески мыслить и неординарно действовать — обязательная составляющая набора так называемых гибких навыков, требуемых работодателями в цифровую эпоху. Как ни странно закрепить подобные навыки помогает аниматика. Логически она является продолжением инфографики и в принципе может назваться «движущейся инфографикой». Одна из самых первых аниматик представлен на рисунке 1:
Рисунок 1 – бегущий кабан Как можно видеть древний художник пытался изобразить не просто животное, а животное в движении. Теперь перед нами встает очевидный вопрос «зачем ему это было надо?». Так мы подходим к определению аниматики. Аниматика – это анимированная раскадровка. В этом случае субъект видит не только как будет реализована идея, но и дает возможность посмотреть общую динамику будущего произведения (рисунок 2).
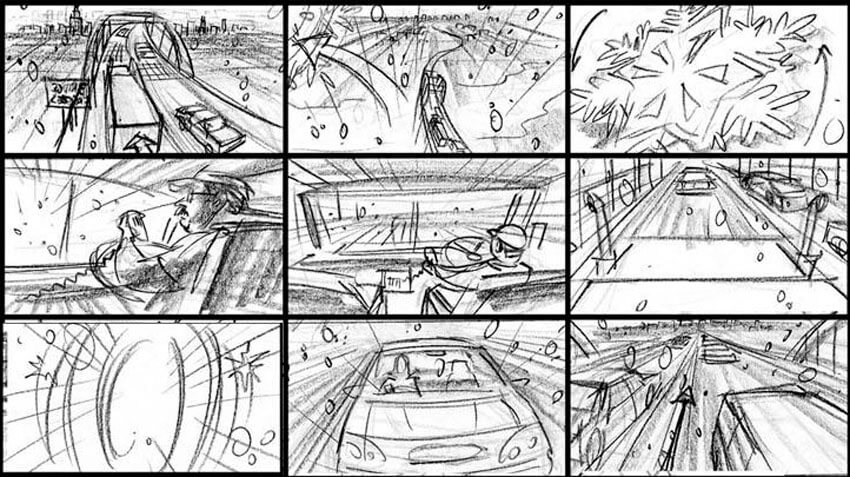
Рисунок 2 – пример аниматики [http://limevideo.ru/blog/246-raskadrovka-i-animatika-chto-takoe-i-zachem-nuzhny] Как можно понимать аниматика служит для большего раскрытия сути произведения, или более наукоемким языком – дискурса. Дискурс – очень многозначный термин. Мы будем его понимать, как диалог между автором произведения и зрителем этого произведения. И тогда следует, что аниматика и ее элементы должны быть направлены на максимальное донесение смысла заложенного в произведении автором – зрителю. Что интересно уже появилась целая плеяда подобных направлений в искусстве (Digital Art): 1. Цифровая живопись — это создание электронных изображений с помощью компьютерных имитаций традиционных инструментов художника. 2. Векторная графика (Vector graphics) — иллюстрация, описывающаяся при кодировании математическими формулами, определяющими положение объекта, его форму, параметры обводки и заливки. Векторные изображения (иногда называемые векторными фигурами или векторными объектами) состоят из линий и кривых, заданных векторами — математическими объектами, которые описывают изображение в соответствии с его геометрическими характеристиками. 3. Трёхмерная графика и анимация — раздел компьютерной графики, посвящённый методам создания изображений или видео путём моделирования объёмных объектов в трёхмерном пространстве. При этом 3D-модель может быть реалистичной, вымышленной или полностью абстрактной. 4. Динамическая симуляция — автоматический расчёт взаимодействия частиц, тел и прочего с моделируемыми силами гравитации, ветра, выталкивания и так далее, а также друг с другом. 5. Типографика — искусство оформления при помощи наборного текста, базирующееся на определённых, присущих конкретному языку правилах, посредством набора и вёрстки. В цифровом дизайне и искусстве, ориентированном на соединение всех форм медиа, различных способов предоставления информации, типографика становится одним из художественных средств, причем зачастую ее внешние, формальные характеристики выступают на передний план. Дизайнеры создают шрифтовые плакаты и композиции, в видеозаставках и рекламе текст оживает. 6. Анимационный дизайн или графика движения (англ. Motion graphics) — визуальное оформление видеоклипов, оформления телевизионного эфира, заставок телепередач, титров в кино, рекламных роликов, создаваемое с помощью компьютера, иногда с помощью комбинированных съемок и анимационных эффектов. 7. Веб-дизайн - творческий подхода при оформлении сайта. Отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или веб-приложений. Необходимо понять, что столь быстрое появления жанров и их «разветвление» является индикатором того, что огромное количество творческих людей увидело в данных подходах к передаче информации новые возможности. А самое главное – сделало эти новые подходы частью искусства и как следствие – культуры. Семинарское занятие №4 ИГРОСТРОЕНИЕ Цель работы: Ознакомиться с историей игростроения и с основными жанрами игр, рассмотреть онлайн конструкторы для создания игр. Понятие игра Игра — тип осмысленной непродуктивной деятельности, где мотив лежит не в её результате, а в самом процессе. То есть игра – деятельность, по окончании которой мы не получаем готовый продукт, она существует ради процесса, а следовательно, она является некой симуляцией деятельности. Также термин «игра» используют для обозначения набора предметов или программ, предназначенных для подобной деятельности. [https://ru.wikipedia.org/wiki/%D0%98%D0%B3%D1%80%D0%B0] Компьютерная игра — компьютерная программа, служащая для организации игрового процесса (геймплея), связи с партнёрами по игре, или сама выступающая в качестве партнёра. Компьютерные игры оказали столь существенное влияние на общество, что в информационных технологиях отмечена устойчивая тенденция к геймификации для неигрового прикладного программного обеспечения.
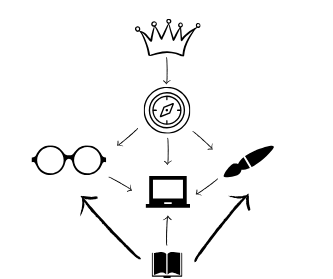
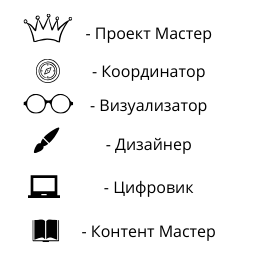
Основные жанры игр Основные жанры по классификации сайта Old-Games.RU это: · Action (Экшен); · Arcade (Аркада); · Strategy (Стратегия); · Adventure (Адвенчура, приключенческая игра); · Educational (Образовательные игры); · Quest (Квест); · Interactive Fiction — IF (Интерактивная литература, ИЛ) · RPG — Role Playing Game (РПГ, Ролевая игра); · Fighting (Файтинг); · Racing (Гонка); · Simulation (Симулятор); · Sports (Спортивная игра); · Puzzle — Logic (Паззл, Головоломка); · Tabletop (Настольные и карточные игры); · Other (Остальные игры — то что никак не подходит под другие жанры). Экшн (action в переводе с англ. — «действие») — жанр компьютерных игр, в котором делается упор на эксплуатацию физических возможностей игрока, в том числе координации глаз и рук и скорости реакции. Жанр представлен во множестве разновидностей от файтингов, шутеров и платформеров, которые считаются наиболее важными для жанра, до MOBA и некоторых стратегий в реальном времени, которые возможно отнести к жанру экшн. Arcade game - игровой автомат. Поскольку для начала и иногда продолжения игры человеку приходится опускать в слот автомата жетоны или монеты, то продолжительность игры сильно ограничена, в подавляющем большинстве на них установлены игры, для освоения которых нужно минимум времени. Поэтому под аркадной игрой подразумевают игру на быстроту реакции, с простым управлением, разделением на уровни, с возрастающей степенью сложности и чаще всего нереалистичным геймплеем. Стратегические игры, так или иначе связанные с руководством чем-либо масштабным: армией, больницей, городом, планетой, отрядом полицейских или космической армадой — и это всё о ней. Приключенческая игра (адвенчура, бродилка) — жанр компьютерных игр, в котором основное внимание уделяется сюжету, обычно игрок в роли протагониста должен достичь определенной цели (англ. - quest). Для жанра характерны большое количество диалогов, хорошо продуманный сюжет и детально раскрытые характеры персонажей, также в приключенческих играх важное значение уделяется инвентарю при решении загадок. Образовательные игры (а также детские и образовательные игры) — особый жанр компьютерных игр, призванных обучить пользователя какому-либо предмету или навыку, а то и сочетанию таковых. В силу подобного позиционирования целевой аудиторией представителей данного жанра практически во всех случаях являются дети, начиная от самого юного дошкольного возраста и заканчивая средним школьным, - тем не менее, даже самые простые из таких вещей, выполненные особо качественно и профессионально, часто способны увлечь и заинтересовать и более взрослых игроков. Quest (квест) - жанр компьютерных игр, в терминологии, принятой в рунете и на сайте Old-Games.Ru в частности, означает point 'n' clickadventure, то есть поджанр Adventure с point 'n' click интерфейсом. Это означает, что управление в игре осуществляется мышкой с помощью специальных иконок-команд (в некоторых играх эти кнопки содержат названия команд, в некоторых - картинки, поясняющие действие). Интерактивная литература (англ. Interactive Fiction, сокращ. IF) — один из старейших жанров компьютерных игр. Всё общение с компьютером в играх такого жанра ведется с помощью текстовых команд, например — «открыть окно», и получает ответ от компьютера в виде текста. RPG (Role-Playing Game) — ролевая игра. Ролевые игры отличаются от всех прочих «прокачиванием» персонажей — улучшением игровых характеристик персонажа повышением их числовых параметров, за счёт полученного в бою или заданиях очков опыта, а так же использованием разнообразных предметов, таких как оружие или одежда. Как правило, в ролевых играх персонаж описан числовыми параметрами, например, хит поинтами (HP - hit points, очками здоровья) и уровнями, что несомненно является наследством от традиционных настольных игр вроде Dungeons & Dragons. Надо сказать, что ролевые элементы присутствуют во многих стратегиях и шутерах. Fighting (англ. - "Драка", "Бой"). Игры этого жанра довольно редки на PC. Их родина - игровые автоматы. Файтинги посвящены рукопашным поединкам между двумя персонажами на небольшом по площади уровне. В отличие от другого жанра с превалирующими кулачными боями, beat' em up'е, здесь одновременно сражаются двое равных по силе оппонента, и обычно нужно одержать верх над соперником в двух или более раундах для победы. Подавляющее большинство файтингов имеют режим многопользовательской игры, где один игрок может вдоволь отмутузить другого, и в отличие от одиночного режима, в некоторых ф. есть возможность биться двое на двое, а в X-Men Arcade, трое на трое, то есть шесть игроков одновременно. Racing (гонка) - жанр компьютерных игр. В гонках вы управляете автомобилем, мотоциклом, катером и т.п. Цель игры - опередить всех остальных участников гонки, либо в некоторых случаях - просто доехать до финиша. Существует специфический поджанр гонок - Гонки на выживание - в котором вы можете также уничтожать другие автомобили с помощью различного вооружения, которым оборудован ваш автомобиль. Однако не стоит забывать, что основная задача - все равно победить в гонке, в отличие от симуляторов танка и т.п. Игры жанра Simulation отличаются воссозданием в электронно-игровом виде реалистической модели той или иной жизненной ситуации, позволяя воспроизвести в компьютерной среде широкий спектр явлений и видов деятельности: симулятор торговли и управления предприятием, симулятор строительства, симулятор обыденной жизни, симулятор того или иного спорта, симулятор управления боевой (и не только) техникой и др. Спортивные компьютерные игры - игры по какому-либо из многочисленных видов спорта, будь то футбол или хоккей, боулинг или гольф, бокс или рестлинг. Стоит отметить, что бокс и реслинг попадают в жанр спортивных игр, тогда как единоборства без реальных прототипов отправляются в жанр Fighting. Кроме того, шахматы и прочие "настольные" виды спорта относятся к жанру настольных игр. Головоломка (англ. Puzzle) — название жанра компьютерных игр, целью которых является решение логических задач, требующих от игрока задействования логики, стратегии и интуиции. Настольные игры на компьютере - это либо реально существующие настольные игры, перенесенные на компьютер, либо, в некоторых случаях, такие игры, которые могли бы существовать в виде настольных. Здесь стоит напомнить, что большинство ранних RPG как раз-таки произошли от pen and paper RPG, в частности по системе Dangeons and Dragons. Жанр Other включает в себя игры, которые сложно поддаются категоризации и их затруднительно отнести к какому-либо из имеющихся жанров. Семинарское занятие № 5 Проектная деятельность Цель работы: сформировать понятие о проектной деятельности и ее применимости в ходе выполнения цифрового проекта. Основные понятия После изучения четырех предыдущих тем семинарских занятий на данный момент времени у обучающихся уже должны быть сформированы навыки работы с базовыми инструментами для создания и разработки проекта, а именно: 1. Навыки работы в конструкторе сайтов. 2. Понимание визуализации и представления больших объемов информации в виде инфографики. 3. Разработка элементов аниматики. 4. Принципы игростроения. Данные элементы и являются основными рабочими инструментами по созданию и разработке проекта. На данном этапе также необходимо понимать отличие дисциплины «Цифровая культура» от ряда других дисциплин, которые сформированы с целью осваивания неких цифровых технологий. Напоминаю, что классическое определение слова «культура» звучит, как: «понятие, имеющее огромное количество значений в различных областях человеческой жизнедеятельности». И поскольку «цифровой мир» стал неотъемлемой частью нашей жизнедеятельности и, безусловно, влияет на нее, то дисциплина «Цифровая культура», это, прежде всего дисциплина о взаимодействии человека с цифровым миром. Отсюда следует, что проект по цифровой культуре, это, прежде всего визуализация взаимодействия с цифровым миром и формирование в нем мыследеятельности и проистекающей из него конструкта по заданному направлению (заданному в мастерских по дисциплине «Россия и Мир»). Если предыдущий абзац был довольно сложен для восприятия, то постараюсь описать эти умозаключения более простыми словами: «в цифровой культуре под цифровым проектом подразумевается не реферат в виде сайта, а визуализация результата исследовательской деятельности с применением цифровых технологий с высокой степенью интерактивности». Если и эта формулировка сложна для понимания, то суть в следующем: в качестве проекта вы можете сделать базу данных, игру, сайт и прочие подобные вещи, но главное, чтобы сторонний пользователь смог воспринимать информацию не последовательно, то есть свободно перемещаться по нему. Архитектура вашего проекта строиться, прежде всего, из понимания каким образом будет структурирована информация внутри него. Такие способы представления информации, как рефераты, презентации, фильмы, тексты и т.п. линейны и не подходят для проекта дисциплины, так как «читающий» усваивает информацию от начала и до конца элемента. В проекте дисциплины ввиду того, что сайты, игры, базы данных и т.п. снабжены возможностью нелинейного перемещения по проекту, то «читающий» способен сам выбирать трек усвоения информации, что значительно расширяет экскурс и дискурс информационного массива. В вышеизложенной информации мы с вами обговорили некие фундаментальные особенности вашего проекта. Теперь же мы перейдем к полуприкладным вещам, а именно к пониманию того, что такое «проектная деятельность». Проектная деятельность – это любая деятельность, которая направлена на получение итогового продукта (в нашем случае проекта). Деятельность – это совокупность процесса (процессов) активного взаимодействия обучающегося с объектом (информационный массив из которого формируется проект) с помощью цифровых инструментов, во время которого субъект целенаправленно воздействует на объект (информационный массив из которого формируется проект), достигая цели (итогового продукта). Комментарий: в данных определениях мы не затрагиваем процессы, которые происходят внутри команды, так как более подробно они рассмотрены в лабораторных работах №5 – 9. Подготовка к работе над проектом Из вышесказанного становиться понятно, что, прежде всего для успешного создания и разработки цифрового проекта необходимо понять каким будет его итоговый продукт. То есть, что именно будет показано экзаменационной комиссии. Это, прежде всего, должно строиться в совместном обсуждении командой. Все идеи в ходе этого обсуждения должны быть закреплены каким-либо образом, на бумаге, в электронном виде и так далее. В ходе обсуждения должны быть отвечены следующие вопросы: 1. Как именно будет представляться проект (игра, сайт, база данных и т.п.)? 2. Какие технологии визуализации информации будут реализовываться в проекте? 3. Что будет WOW-эффектом проекта? 4. Кто из команды какую функцию будут реализовывать? 5. Кто будет главным в команде? После ответа на данные вопросы их необходимо где-либо зафиксировать, чтобы в случае «отхода в сторону» рассуждений о проекте, можно было вернуться к изначальной задумке. Перед непосредственной работой над проектом рекомендую ознакомиться с лабораторными работами №5-8. В них представлен ряд инструментов и технологий, который поможет в дальнейшем скоординировать деятельность каждого члена команды внутри проекта. Работа над проектом Перед тем, как начать работать над проектом, необходимо иметь два ключевых элемента: 1. Контент (информационный массив по исследованию). 2. Навыки работы с цифровым инструментарием. В предыдущем пункте не были указаны «роли» каждого участника проектной команды, поскольку мы должны понимать, что не редко один человек способен совмещать в себе несколько ролей, однако считаю полезным все же обговорить их, таблица 1:
Взаимосвязь данных ролей можно визуализировать в виде схемы следующим образом:
Рисунок 1 – Иерархия ролей команды внутри проекта Стрелками показано взаимодействие ролей внутри проекта. Само собою необходимо понимать, что если дизайнер будет управлять координатором или контент-мастером, то это скажется негативно на общую работу, о и параллельно этом стоит понимать, что данный шаблон очень приблизителен и может быть изменен. Обратите внимание, что координатор и Контент Мастер не взаимодействуют, но роль Контент Мастера ключевая, так как от него зависит объем информации по проекту. Поэтому на данную роль необходимо брать самых «плодотворных» и ответственных участников команды. Контрольные вопросы: 1. Что такое проектная деятельность сточки зрения «Цифровой культуры»? 2. Как выбрать роли для каждого участника команды? 3. Какими средствами пользоваться, чтобы сделать проект стабильно развивающимся? Лабораторная работа № 1 САЙТОСТРОЕНИЕ Цель работы: ознакомиться с различными конструкторами сайта и поработать в одном из них. Порядок выполнения работы: 1. По методическим указаниям изучить структуру сайта, цветовую схему, ознакомиться с инструментами для подбора цветовой схема. 2. Выбрать конструктор сайтов из предложенных. 3. По указаниям разобраться в принципах работы одного из конструкторов сайтов на примере нескольких блоков. 4. Ознакомиться с критериями оценивания. Основные понятия Сайт, или веб-сайт (от англ. website: web — «паутина, сеть» и site — «место», буквально «место, сегмент, часть в сети»), — одна или нес
|
|||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2021-05-27; просмотров: 308; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.119.134.196 (0.012 с.) |