Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Добавление и редактирование элементов
Чтобы добавить элемент на страницу, нажмите «плюс» в левом верхнем углу. Вы можете добавить текст, изображение, объект или кнопку. В Zero Block поддерживаются все основные манипуляции с объектами, выполняемые с помощью мышки или же клавиатуры: перемещать, менять размер, копировать, выделять несколько объектов, сочетание горячих клавиш (Ctrl+V, Ctrl+C и т.д). По умолчанию панель настроек всегда свернута, чтобы рабочее пространство было свободнее. Нажимаем кнопку «TAB» для открытия настроек. Пройдёмся по каждой настройке. Верхний ряд кнопок служит для быстрого выравнивания элемента относительно контейнера по вертикали и горизонтали (1). Далее идут настройки координат и расположение объектов. (2,3) (см. рис.2)
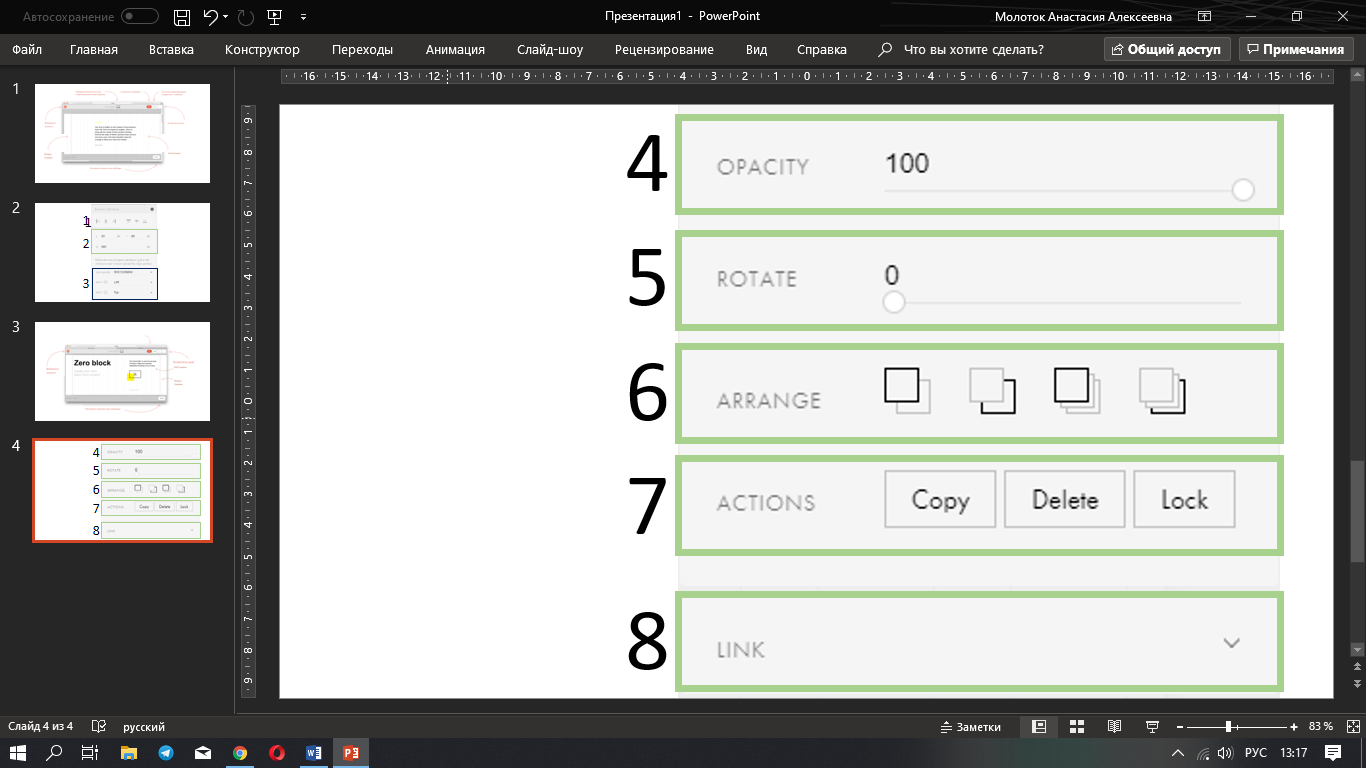
Рисунок 2 – настройки блока Прокручивая настройки ниже, видим настройки прозрачности (4), вращения объекта (5), положение касательно других объектов (6) и действия над ними(7). А также можно сделать кликабельным ваш объект, вставив ссылку на него (8). (см.рис.3).
Рисунок 3 – настройки пошаговой анимации Анимация в Zero Block В настройках любого элемента в нулевом блоке есть опция добавления анимации. Есть два типа анимации: базовая и более сложная — пошаговая. Базовая анимация Basic Animation — простая анимация. Это готовые, самые часто используемые эффекты, например, эффект появления (через прозрачность, снизу вверх, справа налево и т.д.), параллакс и фиксация. Их достаточно в 90% случаев. Раздел базовой анимации имеет несколько опций:
У анимации появления есть несколько вариантов — простое появление (Fade In), появление справа, слева, сверху и снизу (Fade In Right, Fade In Left, Fade In Up,Fade In Down) и появление с увеличением (Zoom In). В настройках каждого вида анимации появления есть общие опции Duration, Delay и Trigger Offset. Duration — это время анимации в секундах. Оно позволяет установить, как долго будет появляться элемент; Delay — задержка перед началом анимации в секундах; Trigger Offset — это отступ в пикселях от нижнего края Window-контейнера, при котором начнет воспроизводиться анимация. При использовании анимаций с появлением сверху, снизу, справа или слева появляется дополнительно параметр Distance — это дистанция, которую проходит блок, пока появляется с нужного края.
Parallax - Анимация параллакса имеет две настройки — параллакс может быть по скроллу и по движению мыши. В настройках параллакса по скроллу есть настройка скорости параллакса (Speed). Если скорость указана меньше, чем 100%, то элемент движется медленнее скролла страницы, если скорость больше 100% — то быстрее. В настройках параллакса по движению мыши есть настройки дистанции по осям X и Y, они устанавливают максимальное отклонение элемента при параллаксе. Fixing - у анимации фиксации есть выбор настройка области фиксации объекта. Это та область экрана, (верх, центр, низ) относительно которой стартует эффект фиксирования. Есть выбор из трех областей — верхней границы (On Window Top), центра экрана (On Window Center) и нижней границы (On Window Bottom). Настройка Trigger Offset — это точка начала фиксации объекта относительно выбранного Window Top / Window Center / Window Bottom. Пошаговая анимация. Step-by-step Animation — пошаговая анимация. Позволяет реализовать яркие, креативные идеи по вашему сценарию. Для того чтобы добавить анимацию нужно добавить новый элемент на Zero Block, выделите его, откройте настройки, пролистайте до раздела Step by Step Animation и нажмите кнопку Add.
|
|||||
|
Последнее изменение этой страницы: 2021-05-27; просмотров: 81; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.226.4.239 (0.004 с.) |