Робимо шаблон сучасного сайту
Дуже простий і стриманий дизайн із яким впорається навіть студент.

Створюємо новий документ 760x770 px із сірим тлом(#464646). Створюємо новий шар(SHIFT+CTR+ALT+N). Вибираємо інструмент Rounded Rectangle і малюємо білий прямокутник(радіус 10 px). Наступна картинка зменшена.

Додаємо стиль шару:

З тим же інструментом створюємо інший прямокутник.Я буду використовувати ясно-сірий цвіт(щоб вам було видно)

Додаємо стилі шару:




Результат

Тепер створюємо ще три прямокутники й поміщаємо їх як на малюнку.

Як ви бачите, використані попередні стилі шару. Затисніть CTRL і натисніть на іконку шару, позначеного стрілкою:

Так ви виділили прямокутник.

Вибираємо інструмент Rectangular Marquee. Натискаємо на Subtract From Selection і видаляємо нижню частину виділення.

Коли ви відпустите кнопку миші ви побачите таке виділення:

Зменшуємо виділену область - Select > Modify > Contract і вибираємо Contract by 2 pixels. Створюємо новий шар(CTRL+SHIFT+ALT+N). Заливаємо виділення білим цвітом з інструментом Paint bucket. Тиснемо CTRL+D щоб зняти виділення.

Додаємо стиль шару:




Результат

Тепер дублюємо цей шар два рази й поміщаємо його на інші прямокутники.

Створюємо заготівлю заливання. Створюємо новий документ 3 на 3 пикселя.Збільшуємо масштаб до 1600%. Малюємо крапку розміром в 1 пиксель у центрі документа.

Зберігаємо шаблон заливання Edit > Define Pattern. Вертаємося у вихідний документ. Створюємо новий шар(CTRL+SHIFT+ALT+N). Вибираємо інструмент Rectangular Marquee із цими настроюваннями:

І створюємо маленьке виділення:

Вибираємо інструмент Paint Bucket(вибираємо нашу заготівлю шаблона заливання) і клацаємо усередині виділення. Тиснемо CTRL+D щоб зняти виділення.

Дублюємо шар кілька разів.

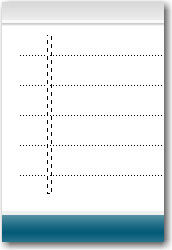
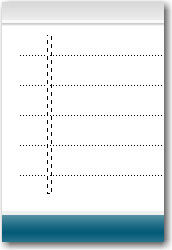
Створюємо новий шар(CTRL+SHIFT+ALT+N). За допомогою інструмента Rectangular Marquee робимо вертикальне виділення:

Заливаємо його крапковим заливанням. Тиснемо CTRL+D щоб зняти виділення.

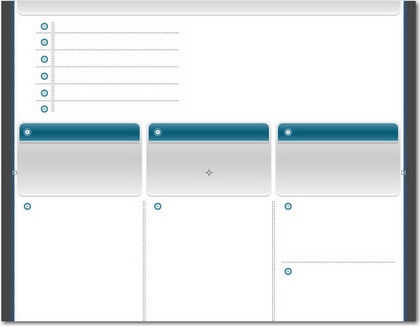
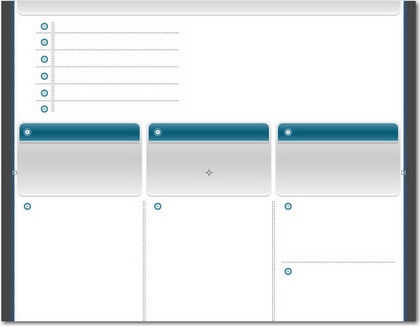
Також додаємо ще крапкових ліній, помістите їх як вам треба. Результат:

Додаємо кола:

і стилі шару

Отдублируем кружечки:

Ви можете додати ще кружків і помістити їх на ваше бажання.

Додаємо ще прямокутник:

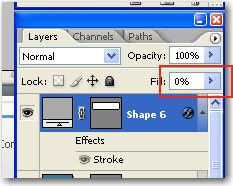
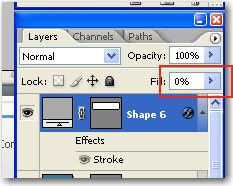
Міняємо настроювання Fill на 0%.

Додаємо стиль шару

Результат:

Дублюємо цю фігуру й застосовуємо стилі шару:


Додаємо своє фото:

Тепер додаємо текст і все готово:

Джерело: photoweb.com.ua
Малюємо стильний логотип
У цьому уроці вчимося малювати стильний логотип.
Як і говориться в заголовку цей урок крок за кроком навчить вас створювати за допомогою Фотошопа стильні логотипи, на зразок цього:

Крок 1. Відкриваємо Photoshop і створюємо зображення 300x300 пикселей. Цвіт заднього тла не має значення.
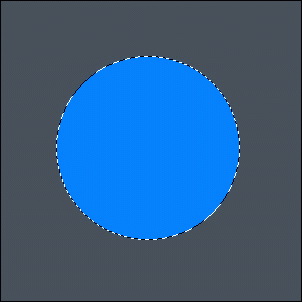
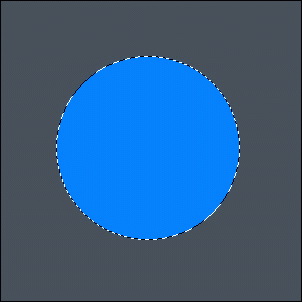
Крок 2. Створюємо новий шар (Shift+Ctrl+N) і вибираємо інструмент виділення Marquee Tool (M). Затискаємо Shift для створення ідеального кола, і малюємо.

Вибираємо інструмент заливання Bucket Tool (G) і заливаємо коло усередині. Цвіт не має значення.

Натискаємо Ctrl+D для зняття виділення.
Крок 3. Вибираємо Layer > Layer Style > Blending Options. Установлюємо всі параметри як на скриншотах:

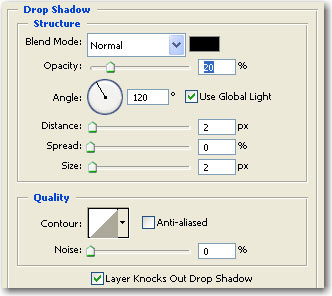
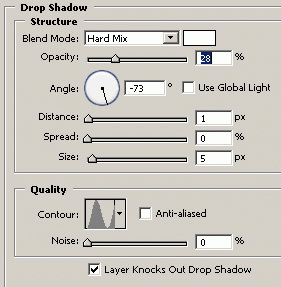
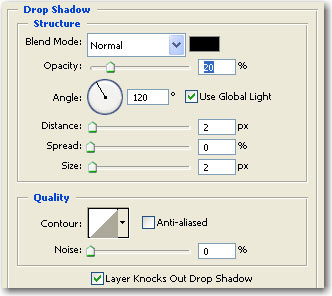
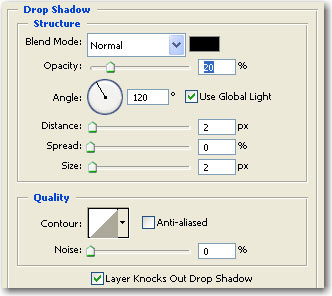
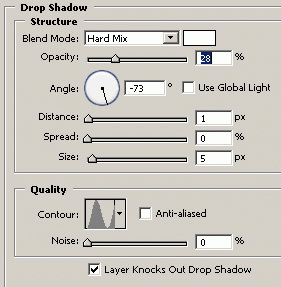
Drop Shadow
Blend Mode Colour = Black

Inner Shadow
Blend Mode Colour = Black

Inner Glow
Blend Mode Colour = Black

Bevel and Emboss
Highlight Mode Colour = Black Shadow Mode Colour = Black

Satin
Blend Mode Colour = FFC600

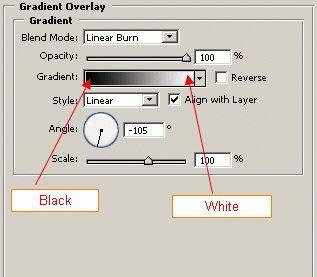
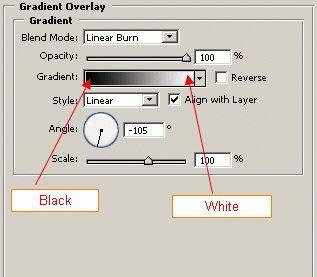
Gradient Overlay

Натискаємо ОК, і наша сфера повинна виглядати приблизно як ця:

Крок 4. Цей крок навчить малювати об'єкт на вершині сфери. Затискаємо Ctrl і клацаємо мишкою по шарі зі сферою:

у Вас повинне з'явитися виділення навколо вашої сфери:

Виберіть Eleptical marquee tool (М), затисніть Alt і малюйте коло усередині виділення. Переконаєтеся, що ці два кола перетинаються в одній крапці як на малюнку:

Намальована область вичтется з колишнього виділення й вийде така фігура:

Створюємо новий шар (Shift+Ctrl+N) поверх шару зі сферою. Вибираємо інструмент заливання Bucket Tool (G) і заливаємо наше виділення (Цвіт = #47515B)

Після цього знімемо виділення Ctrl+D.
Крок 5. У цьому кроці ми будемо створювати текстуру для виділення, що вийшло. У верхньому меню вибираємо Layer > Layer Style > Blending Options. Вибираємо Drop Shadow. Установлюємо цвіт Blend Mode = білий, і все інше:

Inner Shadow
Blend Mode Colour = Black

Inner Glow
Blend Mode Colour = Black

Bevel and Emboss
Blend Mode Colour = Black

Тепер ми повинні встановити зразок Gloss Contour як на малюнку:

Gradient Overlay

Pattern Overlay
Виберіть Світлий Мармур

Підтверджуємо настроювання, натискаючи ОК. Тепер у Вас повинна бути сфера, приблизно як на малюнку:

Крок 6
Текст. Для цього лого я використовував шрифт Space Age розміром 18px, але ви можете використовувати будь-який понравившийся вам. Потім, на окремому шарі я просто надрукував кілька крапок із пробілами між ними.
У підсумку вийшло це:

Крок 7. Завершальний крок. Створимо логотипу легке відбиття для більше стильного виду. Створюємо новий шар. Вибираємо Eliptical Marquee Tool (M) і малюємо овал:

Вибираємо Gradient fill tool. Зверху ви повинні бачити цей інструмент:

Натисніть, куди вказує червона стрілка. Відкриється це вікно:

Кликніть на кожній маленькому ползуке, на який указує синя стрілка й виставте білий цвіт Потім кликніть на повзунка, на який указує червона стрілка й виставте прозорість на 0. Інструментом Gradient tool (кликаем і розтягуємо вертикально) ви можете намалювати скляне відбиття на свій смак:

Тепер установите рівень непрозорості шару на 57%

Тепер створюємо новий шар і малюємо інший овал за допомогою інструмента виділення (Eliptical Marquee Tool). Але цього разу зробіть його менше:

І повторюємо крок з нанесенням градієнта. У підсумку одержуємо:

Джерело: photoweb.com.ua
Кнопка відправлення листа
У цьому Фотошоп-уроці ми будемо малювати кнопочку для розміщення її на сайті під формою зворотного зв'язку. Іншими словами кнопка "Відправити лист".
Створіть новий документ розмірами 281 x 129 px і залийте його 6aa3cf цвітом. Двічі клацніть по шарі й натисніть ОК.

Потім, завантажите текстуру.
У палітрі шарів знайдіть от таку кнопку /, клацніть по ній і виберіть стиль "Накладення градієнта". Установите такі ж настроювання:

Ще один додамо стиль за назвою "Перекриття візерунка/ Накладення текстури":

От що у вас повинне вийти.

Візьміть фігуру /. Установите радіус скругления кута на 5 px, цвіт - 2a425f і намалюйте основу для кнопки, як показано нижче.

Додамо стилі до кнопки.
Перший з них - це "Тінь" (режим - Множення)

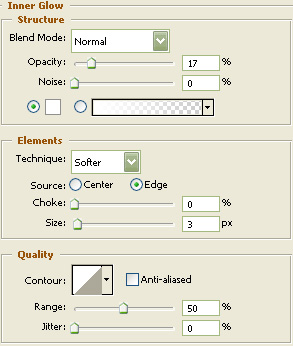
"Внутрішнє світіння" (режим - Посвітління основи):

"Накладення цвіту":

"Накладення градієнта":

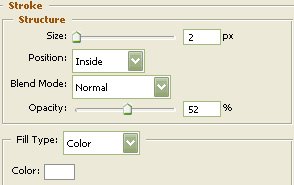
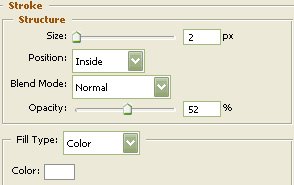
"Обведений":

Результат після застосування всіх стилів:

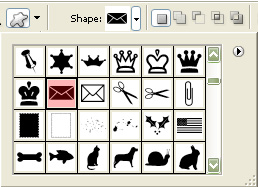
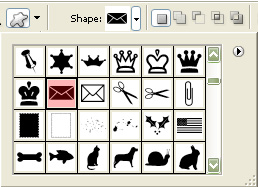
Візьміть інструмент /- довільна фігура (Custom Shape Tool), нагорі в настроюваннях виберіть форму конверта.

Установите як основний цвіт a1c9f7 і намалюйте конвертик на кнопці.

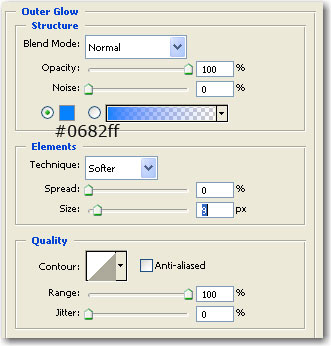
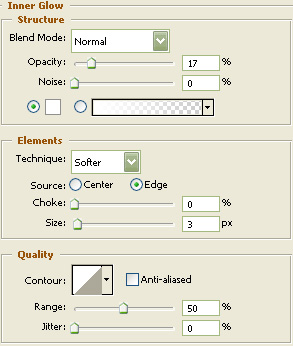
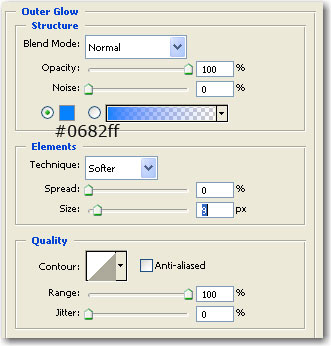
Додамо стиль: "Зовнішнє світіння"

І "Внутрішнє світіння":

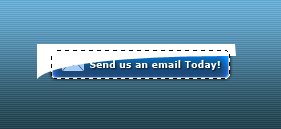
У підсумку...

Напишемо текст. Установите такі настроювання в палітрі "Символ":

Напишіть на кнопці "Відправити нам лист" або щось інше.

Додайте "Тінь":


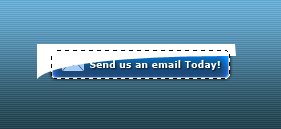
Тепер намалюємо відблиск. Візьміть Перо /і намалюйте білим цвітом фігуру як показано нижче:

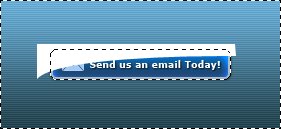
Затискаємо "Ctrl" кликнемо по шарі із кнопкою - завантажиться виділення. Переходимо в меню Виділення - Інвертувати ("Selection"- "Inverse") або просто натискаємо Shift + Ctrl + I. Поверніться до шарів, кликніть правою кнопкою по шарі з білою фігурою виберіть команду "Растрировать шар" (rasterize), а тепер вам залишилося нажати на клавішу "Delete".
Зменшите прозорість шару з відблиском до 40%.

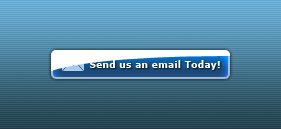
ГОТОВО!
Джерело: photoweb.com.ua
Смарагдова кнопка
У цьому Фотошоп уроці будемо робити смарагдову кнопочку для сайту.
1) Створіть новий документ 300?150 px із чорним тлом
2) Створіть новий шар. Візьміть інструмент /, намалюйте прямокутне виділення й залийте його будь-яким цвітом, наприклад, білим.

3) Натисніть на кнопочкувнизу палітри шарів і виберіть там наступні стилі:
Тиснення:

Накладення градієнта:

Цвіту градієнта: від 0a521d до 2ac553

Ви одержите такий результат:

4) Тепер будемо малювати рамку. Створіть новий шар.
5) Снову за допомогою виділення намалюйте прямокутник, але ледве більше зеленого. Розмістите так, щоб краю однаково виступали з усіх боків.
6) Залийте виділення білим цвітом.
7) Ctrl + клич по шарі із зеленою кнопкою, з'явиться виділення.
8) Тепер перейдіть на шар з білим прямокутником і натисніть DELETE. Тепер у нас є рамочка, якою залишилося тільки додати стилі.

9) Додаємо стилі:
Зовнішнє світіння

Тиснення:

Накладення градієнта:

Цвіту градієнта: #598e67- #ffffff

Обведений цвіту # 5e6270

У результаті:

10) Створіть новий шар для відблиску на кнопці.
11) Виберіть иструмент /і намалюйте форму схожу на цю:

12) Клич правою кнопкою по шарі в палітрі шарів - виберіть команду Rasterize Layer (Растрировать шар).
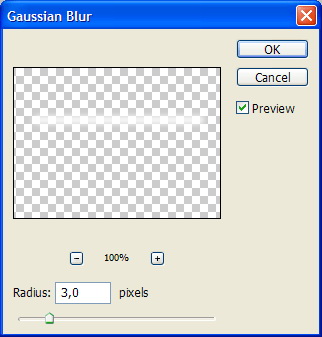
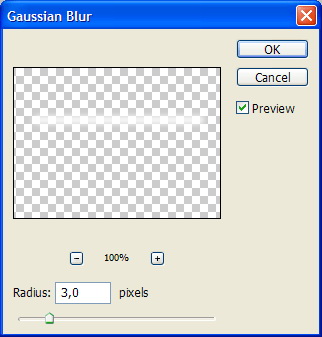
13) Далі в меню Filter > Blur > Gaussian Blur (Фільтр - Размитие - Размитие по Гауссу). Установите такий радіус як вам подобається, тут 3,0 px

От такий з'явився відблиск:

14) У висновку, додайте який-небудь текст кнопці.
|