У цьому фотошоп-уроці ми зробимо індустріальні кнопки для сайту.
1. Спочатку створи новий документ для твоєї кнопки. Я використовував документ розміром 400x300 пикселей і встановив цвіт тла (background) на # 5c5947.
2. Створи новий шар. Layer> New> Layer Тепер зміни основний (foreground) цвіт на # 4a4839, потім інструментом Rounded Rectangle Tool:

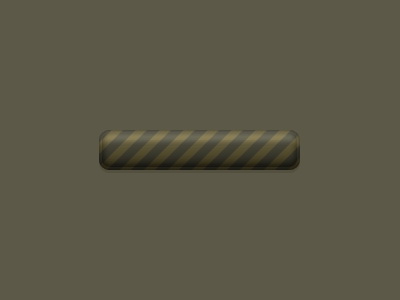
Створи прямокутник з округленими кутами приблизно так:

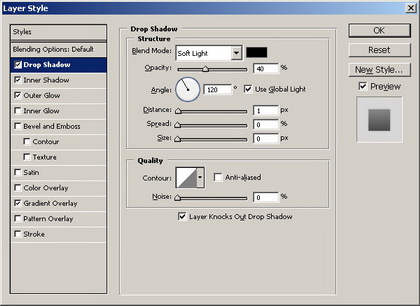
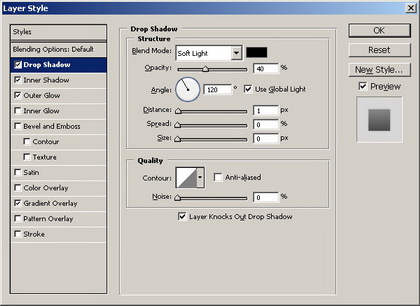
3. Клацни правою кнопкою миші на кнопці шару й вибери Blending Options. Натисни й застосовуй наступні стилі шару:





У кінцевому результаті повинне вийде от так:

4. Створи новий шар потім нажавши CTRL вибери іконку основного шару. Тепер зменш виділення на 3 пиксела.Select > Modify > Contract

Заповни виділення чорним (# 000000)
Після цього перемісти виділення нагору на 10 пикселов Shift+Up Arrow. Тепер перейди Select >Modify > Feather, постав значення 4 потім натисни клавішу delete.

Зміни режим накладення цього шару на Soft Light і знизь непрозорість на 60%.

5. Останнє, що необхідно зробити додати текст. Для тексту я використовував наступні стилі шару:




От, що вийшло

6. Тепер ти можеш копіювати цю кнопку, і додати інший текст. Щоб зробити ще краще, я зробив ще 2 кнопки, додав небагато grunge і застосував фільтр Filter > Render > Lighting Effects для всього зображення.

Джерело: photoweb.com.ua
Професійний сайт
У цьому уроці ми покажемо, як за допомогою Аdobe photoshop створити професійний сайт.
Відкрийте фотошоп, створіть новий документ розмірами 800x700px і 72dpi.Установите головний цвіт - #131313, візьміть Paint Bucket Tool (G) і залийте весь документ.

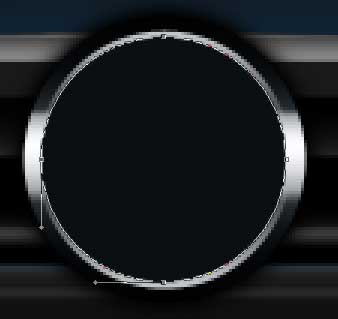
Створіть новий шар, візьміть Ellipse Tool (U), спробуйте створити елемент для заголовка сайту, зробіть овальне виділення й залийте його білим цвітом.

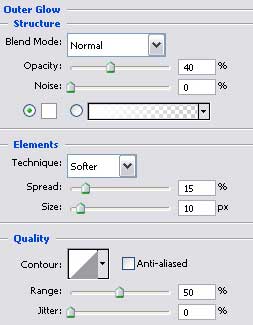
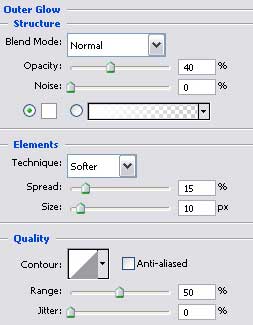
Параметри шару: Blending Options>Outer Glow

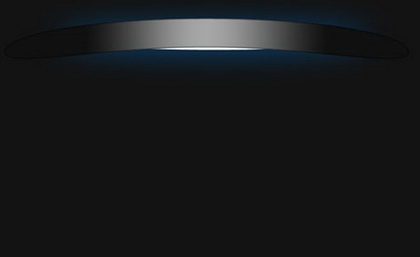
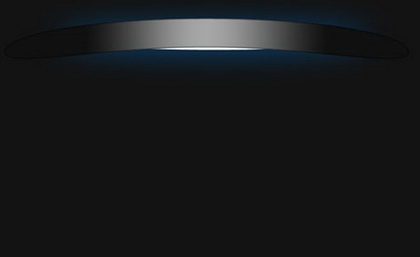
Одержали:

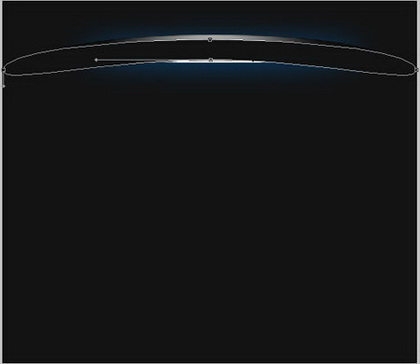
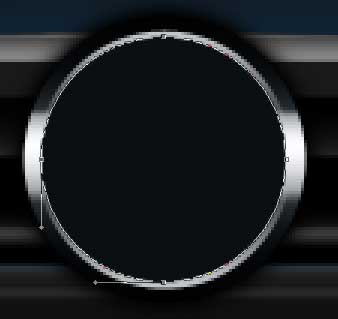
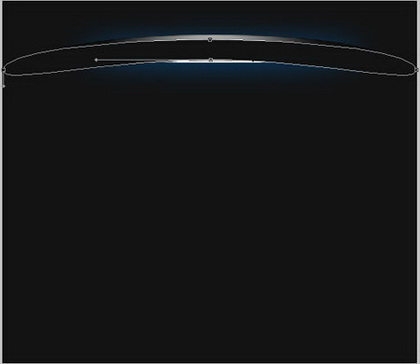
Застосовуючи попередній інструмент, пробуйте зробити наступний шар, що належить до заголовка сайту. Зміна форми робимо з Convert Point Tool.

Параметри шару:
Blending Options>Inner Glow: цвіт #143453.

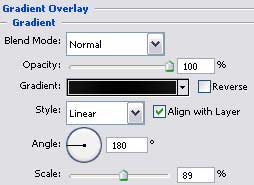
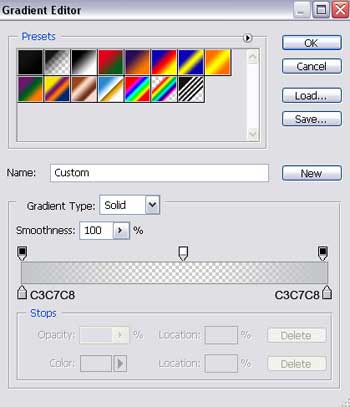
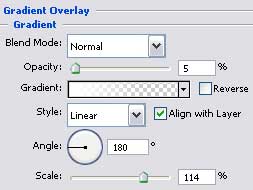
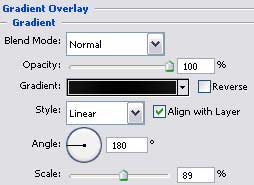
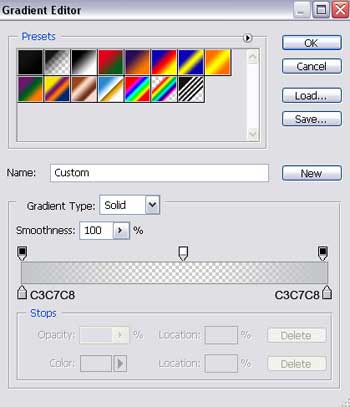
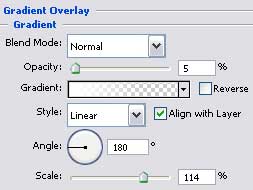
Blending Options>Gradient Overlay

Gradients parameters:

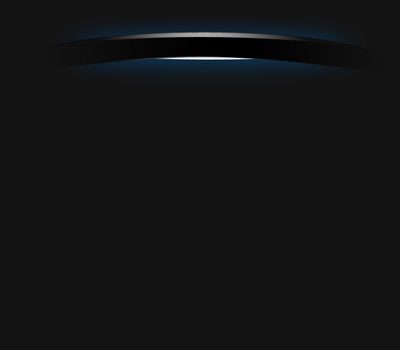
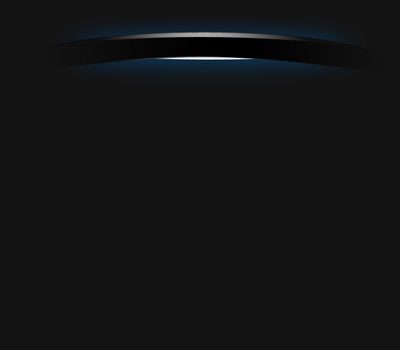
Одержали:

Зробіть копію нового зробленого шару й виберіть Free Transform і изменинте його так щоб було схоже на це:

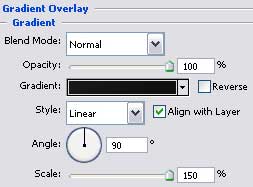
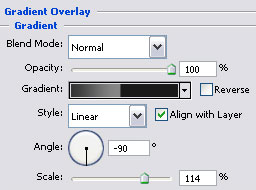
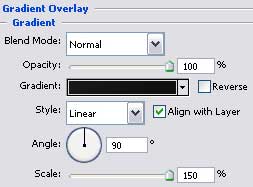
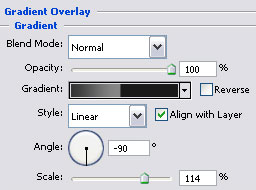
Параметри шару: Blending Options>Gradient Overlay

Gradient’s parameters:

Одержали:

Створіть новий документ, розмірами 20x20px і 72dpi, інструментом Rectangle Tool створіть три прямокутники й за допомогою Free Transform поверніть їх під кутом, щоб створити паттерн білого цвіту..


Збережете візерунок:

Зробіть новий шар використовуючи Rectangle Tool (U) і створіть широку смужку, що буде тлом сайту.

Параметри шару: Blending Options>Gradient Overlay

Gradient’s parameters:

Blending Options>Pattern Overlay

Одержали:

Зробіть копію недавно створеного шару й виберіть Free Transform, перемістите копію в праву сторону й дивитеся на малюнок:

Візьміть Rounded Rectangle Tool (U), представте форму заголовка сайту, на якій будуть його кнопки, пофарбуйте неї в #010101.


Параметри шару: Blending Options>Outer Glow


Зробіть копію нового зробленого шару й виберіть Free Transform щоб зробити її менше небагато й змінити в цієї копії параметри:

Параметри шару: Blending Options>Gradient Overlay

Gradient’s parameters:

Одержали:

Візьміть Ellipse Tool (U) і пробуйте намалювати спалах на правій стороні всіх кнопок, розташованих на заголовку сайту.

Параметри шару: Fill 0% Blending Options>Gradient Overlay

Gradient’s parameters:

Одержали:

Затисніть клафишу Alt, натисніть мишею між шаром спалаху й кнопковою групою, після цього спалах буде застосована в межах заголовка із кнопками.


Зробіть копію нового зробленого шару й перемістите копію в лево, як показано на малюнку:

Виберіть Rectangle Tool (U), щоб створити й пофарбувати найнижчу частину тла сайту, цим цвітом #1A1A1A.

Параметри шару: Blending Options>Outer Glow

Blending Options>Bevel and Emboss

Одержали:

Візьміть Rounded Rectangle Tool (U) щоб створити шар де буде одна із секцій сайту.


Параметри шару: Blending Options>Drop Shadow

Blending Options>Gradient Overlay

Gradient’s parameters:

Одержали:

Зробіть копію востаннє зробленого шару й звернетеся знову до Free Transform, щоб зробити копію більше маленької, після змінюємо її параметри.

Параметри шару: Fill 0% Blending Options>Stroke

Одержали:

Потім нам оведеться вибрати два інструменти й створити один елемент, що буде на магистрале сайту. Виберіть Rectangle Tool (U) і створіть первісний шар, а потім клацніть по кнопці Alt, у теж вермя візьміть Ellipse Tool (U) і виділите 2 рази (як показано на малюнку), щоб вирізати непотрібні елементи.


Параметри шару: Blending Options>Gradient Overlay

Gradient’s parameters:

Одержали:

Тепер створіть інший елемент магістралі, що должнен бути розміщений зверху й посередине. Зробити його ми повинні за допомогою Rectangle Tool (U).


Параметри шару: Blending Options>Gradient Overlay

Gradient’s parameters:

Одержали:

Використовуйте Line Tool (U), пробуйте зробити дві вертикальних лінії уздовж країв недавно створеної смуги, пофарбуйте їх в #8D8D8D.


Візьміть Pencil Tool (щоб підвести подвійну вертикальну рису на формі, де будуть кнопки, дивимося скрин:

Параметри шару: Blending mode-Soft Light

Зробіть дублікат шару й поставте його праворуч, паралельно цьому.

Візьміть Ellipse Tool (U) і створіть шар для логотипа сайту.

Параметри шару: Blending Options>Outer Glow

Blending Options>Gradient Overlay

Gradient’s parameters:

Одержали:

Використовуючи попередній інструмент, створіть наступний шар, також для логотипа.

Параметри шару: Fill 0% lending Options>Gradient Overlay

Gradient’s parameters:

Одержали:

Візьміть Ellipse Tool (U), створіть ще один шар поменше, знову ж для логотипа. Красимо в #0A0F12.

Параметри шару: Blending Options>Stroke

Одержали:

Виберіть востаннє Ellipse Tool (U), щоб намалювати спалах на логотипі.

Параметри шару: Fill 0% Blending Options>Gradient Overlay

Gradient’s parameters:

Одержали:

Затисніть кнопку Alt і натисніть мишею між шарами, після цього спалах буде застосована в межах шару з логотипом.

Одержали:

Виберіть Ellipse Tool (U), щоб створити шар, для доповнення логотипа.

Параметри шару: Fill 0% Blending Options>Outer Glow

Blending Options>Inner Glow

Blending Options>Stroke

Одержали:

Наступний крок включає створення спеціальної секції, розташованої з лівої сторони сайту.
Беремо Rectangle Tool (U) для цієї операції.


Параметри шару: Fill 0% Blending Options>Gradient Overlay

Gradient’s parameters:

Одержали:

Зробіть копію нового зробленого шару й виберіть Free Transform, щоб повернути копію й розмістити її парралельно, дивитеся наступний малюнок:

Використовуючи три лінії, створені з рисок, викличте панель настроювання шрифтів і встановите такі параметри як на скрине..

(найнижча лінія)

(Вищі лінії).
Blending Options>Drop Shadow

Одержали:

От такий у вас повинен вийде результат:

Ідемо далі...Уведіть після цієї назви кнопок для на загаловке сайту.


Напишіть також заголовок логотипа сайту, як на скрине.


Параметри шару: Blending Options>Gradient Overlay

Gradient’s parameters:

Одержали:

Назвіть секції сайту, дивимося скриншїти.
(about me)

(portfolio)

Вставте текст у названу секцію “about me”, дивитеся скриншїт:

(orange text)

(the rest of the text)

Вставте скриншїти наших проектів у наступну секцію “portfolio”. Параметри шарів(дивимося скриншїти) Blending Options>Stroke


Остання стадія включає додавання авторського права сайту:


Джерело: photoweb.com.ua