Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Малюємо супер-стильну навігаційну панель vista-стайлСодержание книги
Поиск на нашем сайте
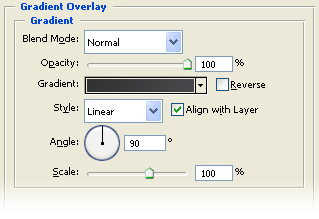
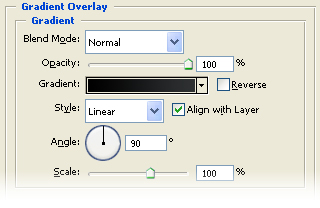
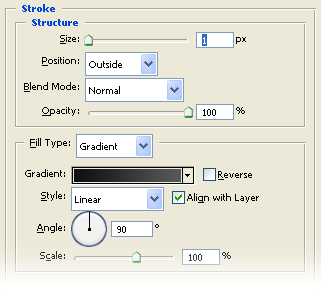
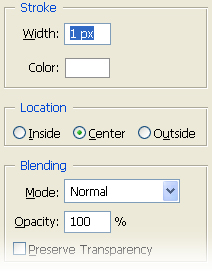
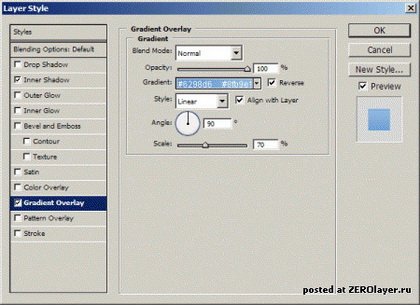
- Gradient: #313332 > #46474a
- Gradient: #000000 to #2f3233
Джерело: photoweb.com.ua Кнопка в стилі Web 2.0
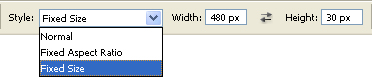
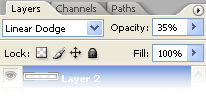
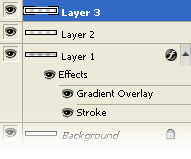
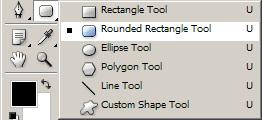
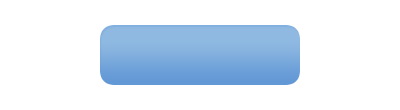
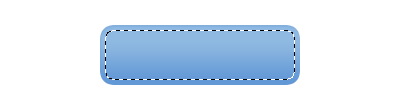
У цьому уроці я покаджу як можна зробити просту, але в теж час гарну Download-Кнопку в сучасному й всіма стилі, що полюбився, Web 2.0. Download - як приклад, використовувати цей метод можна для чого завгодно, навіть для меню на сайті. Отже, до справи. 1. Створюємо новий документ або відкриваємо макет дизайну для веб-сторінки, якщо Ви хочете створити меню із цих кнопок. Я створила документ розміром 400х110px, тільки для кнопки. 2. Далі беремо інструмент Rounded Rectangle Tool (U), щоб створити форму для кнопки.
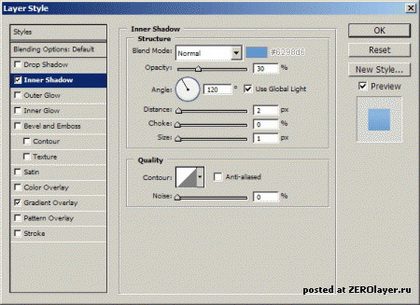
Inner Shadow:
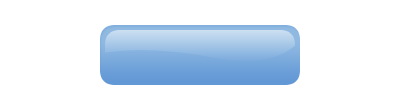
5. Тепер додамо текст на нашу кнопку. Беремо иснтрумент Horizontal Type Tool (T) і пишемо бажаний текст.
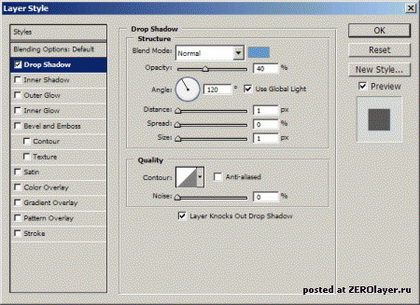
Drop Shadow:
Джерело: photoweb.com.ua
|
||
|
Последнее изменение этой страницы: 2016-09-19; просмотров: 319; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 216.73.216.214 (0.009 с.) |