Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Хайтеківський навігаційний інтерфейсСодержание книги Поиск на нашем сайте
От те що ми робимо отут
- Створюємо прямокутник і перейменовуємо цей шар як " base shape " - Робимо новий шар, і розміщаємо на ньому чорне коло розміром 49*49рх. Це закруглить прямий край нашої форми. В screenshot нижче, я понизив непрозорість мого кола до 50 %, щоб показати вам, як я розмістив його.
- Тепер ви повинні мати один шар названий "base shape", що виглядає подібної цьому:
- Залийте виділення білим цвітом, застосуєте до нього gaussian Blur 6 (Filter - Blur - gaussian Blur), після чого знову, але gaussian Blur 3, потім заключне gaussian Blur 1. - Вернетеся до палітри шарів, і з основною формою на робочий шар (cwl) (тільки клацніть у палітрі шарів, щоб робити його активним cwl), застосуєте Filter-> Render -> Lighting Effects … - Помістите ваше джерело світла як показане на скриншоте нижче, упевніться, що в настроюванні каналу коштує - "base shape channel"):
- Заливаємо виділення цвітом (я використовував #d6d6d6), і скидаємо виділення. Знову заходимо в lighting effects filter при активному шарі " 2-ой lfx". І прменяем настроювання так, щоб було схоже на метал. - Тепер вернетеся до висвітлення, міняємо фільтр і встановлюємо настроювання як на картинці (усе що ще використовує "base shape channel" як наш Канал Структури):
- Змінюємо спосіб накладення шару " 2-ого lfx" на Lighten, і знижуємо його непрозорість до 60 %. У підсумку у вас повинне вийти як на картинці:
- Завантажити виділення шару " 2-ой lfx" і вибираємо stroke розміром 1pixel з параметром inside. - Застосовуємо gaussian Blur 1.5, після чого скидаємо виділення. - Беремо eraser tool з м'якою великою щіткою розміром 45px стираємо ліві сторони тіні (тільки підстава й права кругла сторона можуть бути в тіні):
Ви можете думати, що це стомлюючий крок, або що це не дає великого ефекту. Просто не забувайте застосовувати його, коли ви робите інтерфейси великого розміру. - Створюємо новий шар, називаємо його " angular shape". З polygonal lasso робимо форму. Це 203*21рх. Заповните виділення темним сірим цвітом, коли ви закінчите. - Помістите цю форму як показане в screenshot нижче (збільшено до 300 %)
- Тягнемо шар з обведеним нижче основного шару "base shape" у палітрі шарів, і знижуємо непрозорість обведені до 50 %.
- У цій групі шарів, створіть новий шар з назвою "rectangle", і зробіть прямокутне виділення (приблизно 210*20рх), і розмістите його, як показано нижче:
- Робимо прямокутне виділення як на картинці:
- Створіть новий шар, назвіть " subtle lines ", і намалюйте білі лінії розміром 1рх, приблизно на однаковій відстані в 4 рх, робіть доти, поки не вийти щось схоже:
- Створюємо новий шар і називаємо його "stroke" і намалюйте чорну лінію розмірів в 1рх паралельно землі й понизите прозорість до 80%
- Зробіть новий набір шарів і назвіть "Screen". - Створіть новий шар у цьому наборі з назвою "Screen". - За допомогою polygonal lasso tool зробіть виділення як показано на картинці нижче. Але не заповнюйте його цвітом. Я це зробив тільки для демонстрації.
- заливаємо наше виділення білим цвітом. Скиньте виділення й застосуєте до нього gaussian Blur приблизно 3 або 4, і потім відкрийте вікно рівнів (ctrl + L) і перемістите повзунків до центра, поки пляма не стане чітким. - Завантажуємо виділення каналу й потім вертаємося до нашого шару "Screen", і заливаємо його темно-сірим цвітом, - Тепер ідемо в Layer -> Style -> Inner Shadow, і застосуєте настроювання для всіх параметрів: Inner Shadow
- Стискаємо виділення на 2рх, і потім утримуючи клавішу Alt забираємо половину виділення, як показано на малюнку:
- Створюємо новий набір шарів, називаємо його "Top Gray Area". Розміщаємо його вище всіх наборів у палітрі шарів. - Робимо новий шар і називаємо "shape". - За допомогою polygonal lasso tool (L), робіть форму схожу на це (кут - 45 градусів.)
- Дублюйте цей шар і вибираємо Edit - Transform - Flip Horizontal. - За допомогою move tool (V) вибудуйте форму урівень із дубльованим шаром так, щоб вони зливалися воєдино:
- И так, створіть деякі вставки на віддалених частинах, з непрозорістю 50 %. Темні вставки - чорні лінії з 60%-ой непрозорістю:
- У цьому новому наборі, зробіть шар з назвою "inset" і за допомогою polygonal lasso tool зробіть виділення як показано нижче:
- Заповните виділення білим цвітом і скиньте виділення. - Закруглите краю нашої фігури, як ми це вже робили декількома абзацами вище. - Вернетеся до вашої палітри шарів, і залийте градієнтом:
- Стисніть виділення на 1рх (Select - Modify - Contract) і потім застосовуємо градієнт від світлого до темного:
Тепер дублюйте цей набір шарів і поверніть його горизонтально, після чого встановите його на протилежній стороні. - Створюємо новий набір шару, і називаємо його "Mid Area Inset". - Завантажуємо виділення шару "base Shape" і стискаємо його на 9рх. - тепер за допомогою elliptical marquee tool відніміть виділення, як показано на малюнку:
- Завантажите виділення каналу, і поверніться до нашої палітри шарів. Створіть новий шар і назвіть "shape". Залийте виділення сірим цвітом #a4a4a4. У вас повинне вийти щось схоже:
Bevel and Emboss
- Після чого застосовуємо до нього Stroke з параметрами 7рх і встановлюємо center:
- Упевніться що активним шаром є "wire", і натисніть Delete. Це видалить частина проведення, що є поза формою:
- Тепер ви можете додати тонку тінь до проведення, і додати внутрішню тінь до обох сторін форми:
- Робимо новий набір шару, і називаємо його "Right Shadow Area". - Робимо новий шар і називаємо "inner shadow". Робимо чорний округлений прямокутник (з радіусом 4рх), що по розмірах 133*29рх:
- Робимо новий шар нижче "inner shadow", і називаємо його "gradient". - Завантажуємо виділення "inner shadow" і заливаємо виділення градієнтом від чорного до прозорого.
- Виберіть градієнт від білого до прозорого, і за допомогою маски шару видалите частину, подібному цьому:
Right Orbs - Робимо новий набір шару з ім'ям "Right Orbs". - Робимо новий шар з назвою "orb base". Зробіть два сірих кола розміром 17*17рх, і розмістите їх подібно цьому:
Bevel and Emboss
Inner Shadow
- Після чого, за допомогою elliptical marquee tool забираємо частина виділення, як показано на малюнку:
Bot Area - Робимо новий набір шару з ім'ям "Bot Area". - Створюємо новий шар і називаємо його "shape" і вибираємо polygonal lasso tool. - Міняємо масштаб на 200% і робимо виділення як, показано на картинці:
- Закруглюємо краю, як ми робили вже не раз. Я використовував gaussian Blur 4. - Завантажуємо виділення цього каналу й переходимо до нашим слоям. shift + ctrl + alt, і натискає на шар "base Shape". Заповните виділення, що вийшло, темно-сірим цвітом (#444444):
:
- Виберете щітку з білими краями розміром приблизно 13рх у діаметрі, і проведіть щіткою по верхньому краї шару: (я сховав виділення, щоб ви могли бачити це краще)
Bot Slide Out - Створіть новий набір шару, поза Bot Slide Out один викликаним "Bot Slide Out". - Робимо новий шар у межах цього набору, і назвати його "shape". - Створити кутову форму за допомогою polygonal lasso tool, подібно цьому: (запам'ятаєте положення фігури й не заповнюйте її цвітом, я тільки зробив це для приклада)
Bevel and Emboss
- Тепер завантажуємо виділення основного шару, після чого натискаємо ctrl + alt + клацаємо на шарі shape, що у наборі шару "Bot Area". Це відніме виділення з основного шару. Ви повинні одержати це:
- Тепер, виберіть ці чотири шари, і перемістите їх долілиць на 3рх:
- Завантажуємо виділення "Shape", після чого стискає його на 1рх, і застосовуємо до нього stroke з параметрами: 1рх, білий цвіт, inner. - Скидаємо виділення й застосовуємо gaussian Blur 1рх. Понизите непрозорість до 50 %. - Тепер зітріть верхню й ліву частину того шару. Не соромтеся додавати тонку тінь:
- Створюємо новий набір шару з ім'ям "Left Area". - Створіть новий шар з назвою "inset shape. - За допомогою polygonal lasso tool створіть виділення подібно цьому:
- Завантажуємо виділення нового каналу й натискаємо shift + ctrl + alt + клацаємо на "base Shape". Вертаємося до нашого шару "inset shape" і заповнюємо виділення #595959 сірими квітами:
- Завантажуємо виділення "inset shape" і застосовуємо до нього stroke з параметрами: 1рх, білий цвіт, center. Скидаємо виделениеи зміщає шар на 1 рх долілиць вправо
- За допомогою rounded rectangle tool радіусом 10pixels, робіть округлений прямокутник, розміром 93*40рх із сірим цвітом (#c8c8c8) і розмістити це в приблизно те ж саме положення:
Bevel and Emboss
- Тепер завантажуємо виділення шару "base Shape", і натискаємо ctrl + alt + клацаємо на шарі "inset Shape", що є в межах шару "Left Area". Це відніме виділення "inset Shape" з "base Shape". - Клацаємо на одному з недавно створених шарів, і натискає Delete. Повторите цю дію для інших шарів
- Завантажуємо виділення шару "inset Shape", що перебуває в "Left Area" і м'якою щіткою чорного цвіту формують тінь, так щоб це нагадувало що воно - фізично нижче основної форми:
Джерело: photoweb.com.ua Стильна шапка для сайту
Створіть документ розмірами 1000x750. Подвійний клич на шар, Color Overlay > Ставимо темно-коричневий цвіт.
Включите лінійки (View>Rulers). на своєму документі й додайте лінії як показано нижче. Поставте 2 горизонтальні лінії, перша на 30px від верху, друга на 250px від верху. І дві вертикальні, перша на 100px ліворуч праворуч, друга на 900px ліворуч праворуч.
Створіть прямокутник за допомогою, користуйтеся лініями для орієнтира. Перейменуйте шар в “header”.
Поставте чорний цвіт як основний. Візьміть і створіть форму схожу на форму на скрине, щоб зробити тінь. Зробіть її трохи більше чим прямокутник, дивимося малюнок. Перейменуйте шар в “shadow” і поставте його під шар “header”. Після всього цього, сконвертируйте форму в Smart Filters і застосуєте на неї Gaussian Blur. Непрозорість 60%.
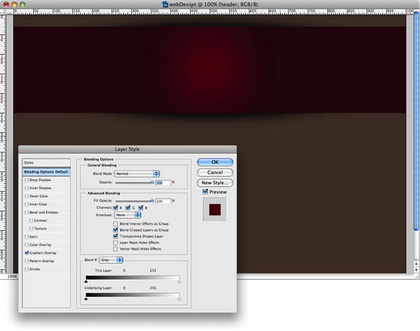
Відкрийте стилі шару “header”. Натисніть на вкладку Gradient Overlay. Зміните стиль градієнта на radial. А для цвіту я використовував темно-червоні тони.
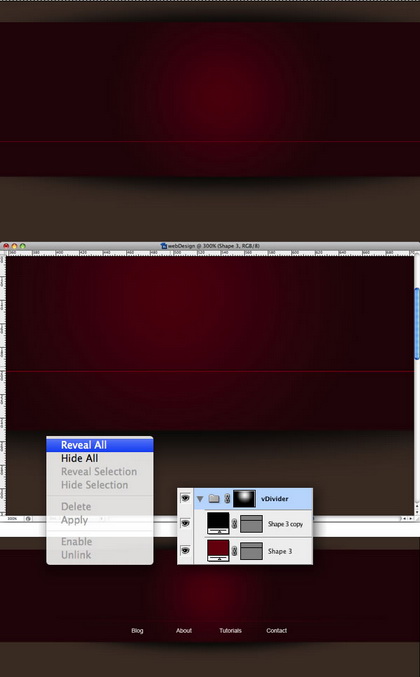
Візьміть і використовуючи більше світлий цвіт, чим у градієнті, створіть лінію. Після цього створіть ще одну лінію над нею, тільки чорного цвіту. Виділите 2 лінії на панелі шарів і згрупуйтеся їх. Перейменуйте групу в "vDivider". Ідемо Layer>Layer Mask>Reveal All. Використовуючи, чорно білий, на панелі зверху стиль ставимо на Radial і застосовуємо маску на групу. Градієнт ложим з ухилом від центра групи.
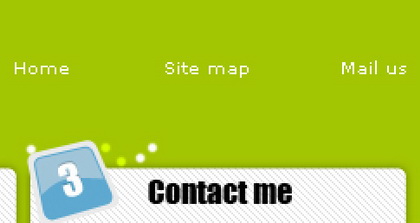
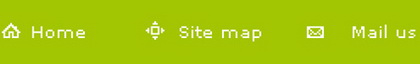
Створюємо меню за допомогою. Цвіт білий. Всі написи групуємо й називаємо групу “White Links”.
Повторите Крок 6, тільки створіть вертикальні роздільники для написів на меню. Використовуючи, спочатку намалюйте темно-червону лінію, потім праворуч від її, чорну. Згрупуйте їх і зробіть дублікат групи стільки разів, скільки вам потрібно для меню. У мене в меню 4 слова, я зробив 4 дублікати + оригінал. Розмістите ваші лінії на однаковій відстані друг від друга, дивимося скрин:
Виділите всі групи з лініями й згрупуйте їх в 1 групу, назвіть її “hDividers”. Після цього застосуєте маску на цю групу, Layer>Layer Mask>Reveal All. І зробіть маску як на скрине:
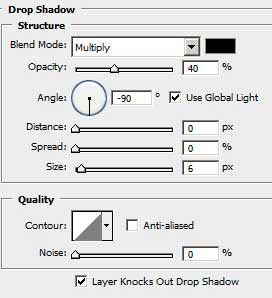
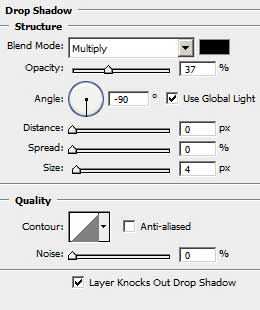
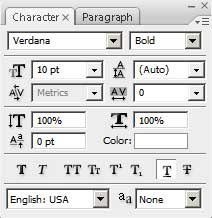
Відкрийте файл із візерунком, що даний нижче. Edit>Define Pattern. Назвіть його "webPattern". Створіть дублікат шару “header” і перейменуйте його в “pattern”. Відкрийте стилі шару, і заберіть галочку з Gradient Overlay, поставте на Pattern Overlay. Виберіть "webPattern" і поставте режим накладення на Overlay. Після цього застосуєте маску на нього з радіальним градієнтом. Крок 11. Тепер залишається додати потрібен вам логотип. Пишемо текст, я написав PSDTUTS, і зробив PSD жирним шрифтом, а TUTS тонким. Далі пройдіть у стилі шару й зміните параметри Drop Shadow, Gradient Overlay, and Stroke. Після цього у вас буде прекрасний текстовий ефект.
Коли працюємо з веб-дизайном, ми повинні врахувати розміри файлів, сумісність із браузерами й багато інших питань. Використовуючи 2 цвіту можна створити дуже гарний візуальний ефект або унікальний стиль, не напружуючись.
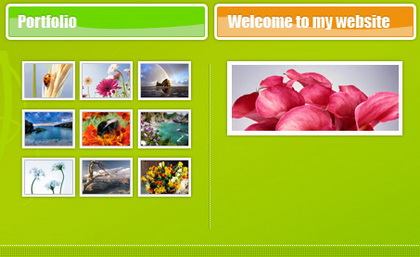
Джерело: photoweb.com.ua Малюємо сайт "Портфоліо дизайнера"
Створіть новий файл, розміром 766*699 px і 72 dpi. Інструментом Rectangle Tool (U), робимо виділення, як на малюнку:
Джерело: photoweb.com.ua Дизайн персонального сайту
Створюємо новий документ розміром 766x606 px і дозволом 72 dpi. Створюємо новий шар - заливаємо чорним цвітом за допомогою. Потім малюємо сіру смужку як на картинці за допомогою. Застосовуємо настроювання Blending Options, як показано на картинці нижче.
|
|||||||||
|
Последнее изменение этой страницы: 2016-09-19; просмотров: 270; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.143.237.203 (0.015 с.) |