Створюємо надзвичайно гарну web 2.0 hi-tech навігаційну панель для Вашого сайту.

Приблизний час виконання: 10 хвилин
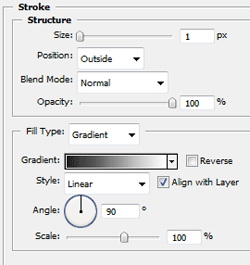
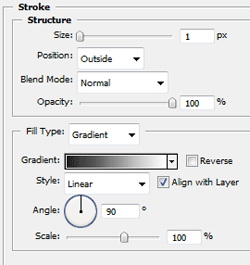
Створіть новий документ 600х150 пикселей із чорним тлом. Інструментом Rounded Rectangle на новому шарі намалюйте чорний округлений прямокутник і додайте до нього наступні стилі:


У Вас повинне вийти щось начебто цього:

Тепер створіть новий шар над уже існуючим і інструментом Pen намалюйте подібний контур:

Кликніть по контурі правою кнопкою й виберіть Make a selection. Заповните його білим цвітом.

Кликніть по іконці шару із прямокутником із затиснутою клавішею CTRL, щоб виділити його вміст. Далі Select > Inverse і клавішу DELETE, щоб обрізати все зайве:

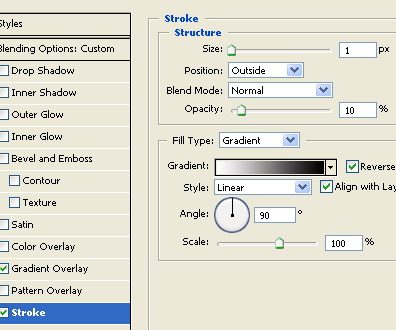
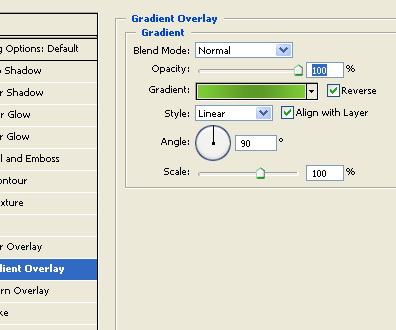
Понизьте непрозорість даного шару до 65%. Після цього застосуєте Gradient Overlay

Повинне вийти щось схоже на це:

Нанесіть текст

Тепер створіть текстовий шар, де надрукуйте символи “тире” (- - -). Далі Edit > Transform > Rotate 90CW, щоб розгорнути їх у вертикальне положення

Тепер намалюйте невеликі білі квадратики над текстом

Додайте в них цифри

Тепер надрукуйте символ “”(знайдіть його в таблиці символів або скопіюйте прямо звідси) і помістите його праворуч угорі над текстом.

Джерело: photoweb.com.ua
Панелі кнопок до МР3
Найчастіше доводилося зустрічати прохання створити панелі кнопок до МР 3-плеєру. Представляю урок для вас!
1. За допомогою rounded rectangle tool створіть закруглений квадрат.

2. Подвійне клацання на шарі, щоб перейти в панель стилів шару (або ж Layer -Layer style)




3. На новому шарі за допомогою custom shape tool створимо трикутник.За допомогою CTRL + T повернемо його.

Застосуємо до нього такі стилі шару й у нас вийде кнопка "play"



4. Дублюйте кнопку,тільки замість трикутника створіть два прямокутники для кнопки "пауза" і т буд. Для зручності ви можете копіювати стилі шару кнопки "play"і вставити в кнопку "пауза"

5. Так само створіть інші кнопки для перемотування, уперед і зупинки ("стоп")

Джерело: photoweb.com.ua
Малюємо іконку години
У цьому уроці будемо малювати іконку години, що може стати в пригоді дизайнерам...
Створюємо новий документ розміром 283 x 152, потім беремо Elipse Tool і малюємо коло (цвіт f1f1f1). Назвемо цей шар "Gray Circle".

За допомогою Elipse Tool знову малюємо коло (цвіт 3f84e2). Назвемо цей шар "Blue Circle".

Утримуючи "Ctrl", кликаем на шарі "Blue Circle", щоб створити виділення. Тепер ідемо в Selection > Modify > Contract = 1.

Тепер повернемося до шару "Grey Circle" і растеризуем його: Layer > Rasterize >Shape. Потім ідемо в Edit > Cut, щоб забрати центр шару "Grey Circle". Перетягнете шар "Blue Circle" так, щоб він був під шаром "Grey Circle" у палітрі шарів.

Вибираємо шар "Grey Circle" і застосуємо до нього наступні настроювання: Blending Options > Inner Glow:

Blending Options > Bevel and Emboss:

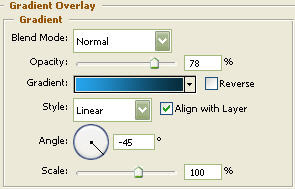
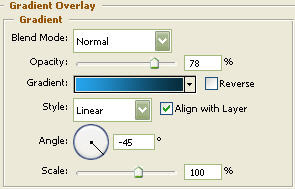
Blending Options > Gradient Overlay:


У вас повинне вийти щось начебто цього:

Вибираємо шар "Blue Circle" і застосовуємо до нього наступні настроювання:Blending Options > Inner Shadow:

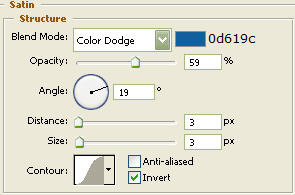
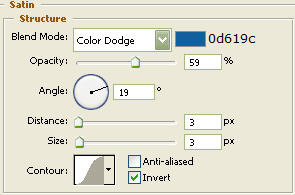
Blending Options > Satin:

Blending Options > Gradient Overlay:


У вас повинне вийти щось начебто цього:

Беремо інструмент "Rounded Rectangle Tool". Малюємо прямокутник як на картинці нижче (радіус = 3 px, цвіт 3f84e2). Назвемо цей шар "Bell".

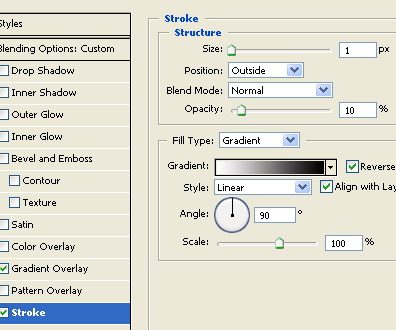
До шару "Bell" застосуємо настроювання:
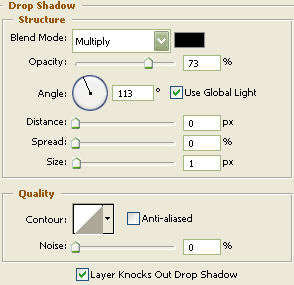
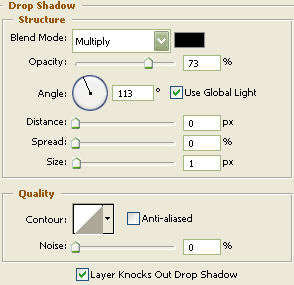
Blending Options > Drop Shadow:

Blending Options > Inner Shadow:

Blending Options > Inner Glow:

Blending Options > Satin:

Blending Options > Gradient Overlay:


У вас повинне вийти щось начебто цього:

Як бачимо, у мене вийшло 2 звоночка й вони розміщені під кутом. Щоб повернути шар "Bell" ідемо в головне меню: Edit > Free Transform. Утримуючи "Shift", повертаємо шар "Bell" поки він не досягне значення -30 градусів на панелі настроювань. Копіюємо шар "Bell" (ctrl+j) і йдемо в головне меню: Edit - Transform - Flip Horizontally. Переміщаємо на потрібне місце й розташовуємо під шаром "Grey Circle".

Потім беремо "Elipse Tool". Малюємо коло (цвіт 3f84e2). Назвемо цей шар "Clock Legs". Розташуємо його під шаром "Grey Circle".
Тепер потрібно пересунути нижню крапку шару "Clock Legs". Щоб це зробити, беремо інструмент "Direct Selection Tool" і виділяємо нижню крапку як показано нижче. Тепер, використовуючи стрілку нагору й клавішу "Shift", переміщаємо крапку нагору на 3 кроки як показаний нижче. Потім пересуваємо бічні крапки, так само втримуючи клавішу "Shift".

До шару "Clock Legs" застосуємо настроювання:
Blending Options > Drop Shadow:

Blending Options > Inner Shadow:

Blending Options > Inner Glow:

Blending Options > Satin:


Тепер беремо "Pen Tool" і малюємо стрілки годин. Я зробив це в три кроки. Більша стрілка, маленька стрілка й кружок у центрі. Коли ці три деталі були зроблені, я об'єднав їх: виділив ці шари в палітрі шарів > "Layer" > "Merge Selected".
Потім я додав тіні: правий клич на об'єднаних шарах і вибрав Blending Options > Drop Shadow > Angle: 113 Distance:1 Size: 2.

Беремо "Elipse Tool". Малюємо чорне коло. Назвемо цей шар "Shadow". Поміщаємо його під шаром "Clock Legs".

Вибираємо шар "Clock Legs" і йдемо в "Blending Options...".

Blending Options > Outer Glow:

У вас повинне вийти щось начебто цього:

Я додав відблиск на скло годин, щоб зробити їх небагато реалистичнее. Сподіваюся вам сподобався урок!
От результат:

Джерело: photoweb.com.ua
Створюємо серію іконок
Напевно всі бачили на сайтах біля розділів картинки, що позначають дану тематику? Отож, я вирішив написати урок про створення серії іконок в одному стилі.
Крок 1.
Створимо документ розміром 100х500 пикселей, 72 крапки. Ширину я брав з розрахунку 5 іконок по 100 пикселей = 500.
"Розмітимо область". Створюємо напрямні через кожні 100 крапок. Для зручності я ще додав лінійки на місці самої крайньої іконки.

Крок 2.
Приступимося до малювання.
Вибираємо інструмент "Custom Shape Tool"(U). Як форми я вибрав стандартні фотошоповские форми Web.

Малюємо "конвертик", режим - "Paths".

Новий шар (Ctrl+Shift+N). Скидаємо цвіту (D). Вибираємо кисть діаметром 2-4px.
Далі інструмент "Pen Tool"(P) - Stroke Path - Brush (ставимо галочку Simulate Pressure).
Так, важливо, щоб у кисті стояли такі параметри, інакше ефекту Simulate Pressure не вийде

Результат:

Новий шар. "Pen Tool"(P) - Fill Path - Background Color(білий). Метод змішування - Overlay. Зливаємо шари (Ctrl+E).

Далі вибираємо Polygonal Lasso Tool.
Ctrl+клич на шарі з конвертом, і разом із затиснутої Shift малюємо от таке виділення, тобто робимо тло конверта.
От приклад:

Створюємо новий шар. заливаємо його білим цвітом. І поміщаємо за шар з конвертом.
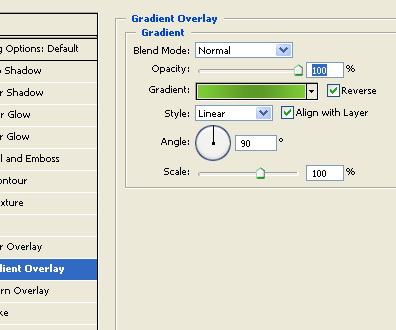
Настроювання шару: Gradient Overlay 7dbe0a(0%) - a1d54f(50%) - 80c218(50%) - a2d93f(100%)

Зливаємо шари. Free Transform - Distort (До речі краще залишати сховану копію шарів)

От і все. З першою іконкою ми закінчили. Далі кроки ті ж самі, тільки форми різні. Головне дотримувати пропорцій і, властиво, розміщати вузли трансформації в місцях, позначених червоними колами.
От результат з 5-ю іконками.

П.С. Щоб розрізати загальну картинку, властиво на іконки, ограничте кожну іконку напрямними через кожні 100 пикселей, як у кроці 1, а потім виберіть інструмент Slice, -> Get slices from guides і збережете у форматі, що Вам потрібний.
Джерело: photoweb.com.ua
Створюємо скляні іконки
У цьому уроці створюємо скляні іконки.

Крок 1. Для початку створюємо зображення 128*128. Заливаємо його потрібний тлом або залишаємо прозоре тло. Створюємо новий шар (ctrl+shift+N). Далі вибираємо інструмент "округлений прямокутник" (shift+U кілька разів поки не потрапимо на те що нам потрібно).

Задаємо скругление 10 пикселей. Виставляємо його в режим Path як показано на малюнку.

При затиснутої клавиже shift малюємо округлений прямокутник на шарі що ми створили. Натискаємо ctrl+enter для перетворення контуру у виділення й заливаємо будь-яким цвітом (на даний момент цвіт не важливий). Повинне вийде що-таке:

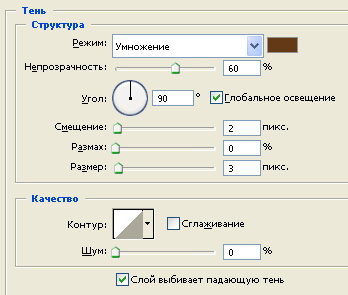
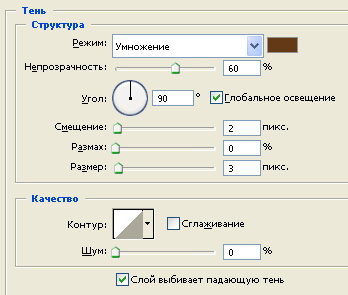
Крок 2. Створюємо тінь для отриманого округленого прямокутника. У властивостях шару задаємо наступні параметри тіні:

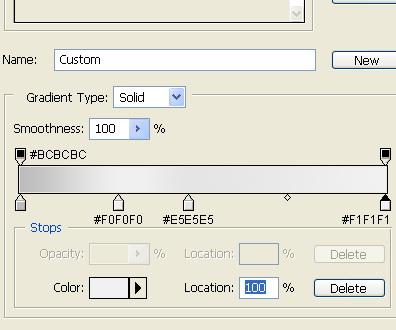
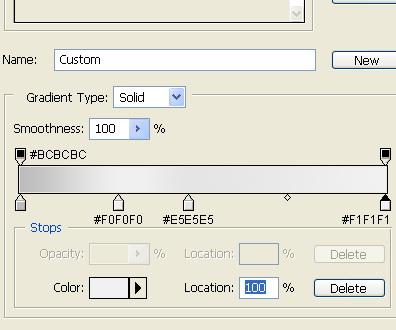
Налагоджуємо градієнт (цвіт ви можете вибирати самі - поекспереминтируйте). Я, наприклад, використовував наступний градієнт:

Можна також накласти будь-яку текстуру (я використовував текстуру 4*2 пикселя, де половину висоти займає чорний цвіт, а іншу половину прозорі пиксели, у такий спосіб я одержав лінії):

Прозорість накладення текстури треба вибирати залежно від виду текстури й вашого бачення так що пробуйте різні комбінації.
Крок 3. Створюємо ще один шар на якому ми розміщаємо текс або малюнок. Це може бути кольоровий малюнок/текст або одноколірний малюнок/текст. Я використовував простий одноколірний малюнок і додав йому тінь.

Далі у властивостях шару виставляємо параметри тіні:

Цвіт тіні вибирайте виходячи зі цвіту тла.
Крок 4. Створення відблиску. Створюємо ще один шар де изпользуя інструмент "округлений прямокутник" (уже просто U) малюємо контур зі скруглением 9 пикселей і відступами по боках від "основного тіла" іконки порядку 1-2 пикселя.
Натискаємо ctrl+enter для перетворення контуру у виділення й заливаємо його напівпрозорим градієнтом (від білого до прозорого). Повинне вийде як на малюнку:

Далі використовуючи інструмент "pen" (натискаємо "P"), отрисовуем дугу зрізу по середині іконки. Повинне вийде що схоже як на малюнку. Натискаємо ctrl+enter для перетворення контуру у виділення й видаляємо зайвий градієнт (del).

У резельтате повинне вийде щось схоже на це:

Такий метод дає досить непогані результати:

Так що пробуйте...
Джерело: photoweb.com.ua
Стильна кнопка
Вчимося малювати стильні кнопки.
Новий документ, розміри автор пропонує такі - 100х39 Вибираємо Rounded Rectangle tool і з такими настроюваннями

малюємо от таке

Додаємо стилі




Результат:

Знову використовуємо Rounded Rectangle tool і на новому шарі під цим малюємо так

Стилі



Прозорість шару ставимо 49%
Підсумок: /
На новому шарі робимо аналогічно

За допомогою marquee tool /вирізуємо прямокутник

Такі от стилі додаємо



Підсумок:

Під цим шаром малюємо ще раз

Стилі




Одержуємо:

І ОТ!

Джерело: photoweb.com.ua