Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Як зробити стильну форму пошукуСодержание книги Поиск на нашем сайте
Джерело: photoweb.com.ua Кнопка для сайту
1. Створюємо новий документ в Adobe Photoshop. Тло й розмір значення не мають. 2. Робимо заготівлю. За допомогою інструмента Прямокутник з округленими краями (Rounded Rectangle) малюємо таку фігуру. У мене радіус закруглення 5 пикселей.
Утримуючи CTRL, кликаем на шар з навкруги, щоб виділити його.
Створюємо з виділення новий шар Ctrl+J:
Bucket (Заливання) Ту ж операцію проробляємо із прямокутником. Після того, як залили й це виділення, знову кликайте на шар з навкруги (який більше) і натисніть Delete. Повинне вийти так:
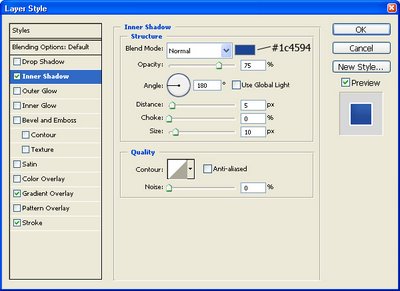
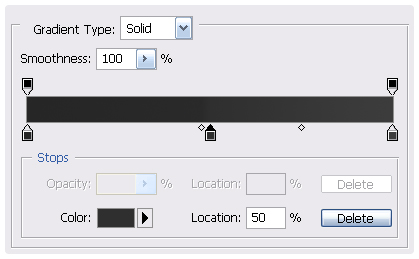
Inner Glow (Внутрішнє світіння); Bevel and Emboss (Скіс і рельєф); Gradient Overlay (Градієнт); Stroke (Обведений, або Штрих):
Виділяємо обрізаний прямокутник, кликнувши на його шарі. Знову стискаємо виділення, цього разу на 2 пикселя. За допомогою інструмента Select Tool (Виділення), з такими настроюваннями
Створюємо новий шар і заливаємо виділену область білим цвітом. У вікні шарів у правому верхньому куті зменшуємо Opacity (Непрозорість) до 20%. Подібні маніпуляції проробляємо й на круглій частині кнопки, щоб і там додати відблисків.
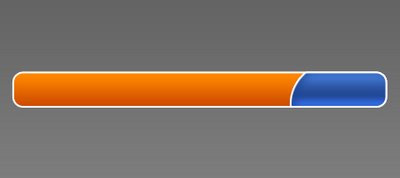
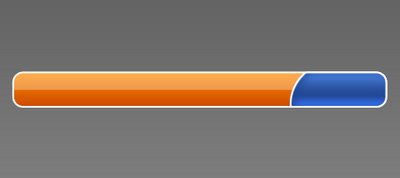
Кнопка готова
Джерело: photoweb.com.ua Легка, чудова навігаційна веб 2.0 панель!
На новому шарі намалюйте округлений прямокутник будь-якого цвіту (на даному етапі значення не має) і потрібного Вам розміру
У палітрі шарів зміните параметр Fill до 0% (перебуває під непрозорістю - opacity). Застосуєте до шару стиль Stroke
Джерело: photoweb.com.ua
|
|||||
|
Последнее изменение этой страницы: 2016-09-19; просмотров: 272; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.142.131.51 (0.009 с.) |