| №
| Описание
| Скриншот
| Недостаток
| Способ устранения
|
| Главная страница
|
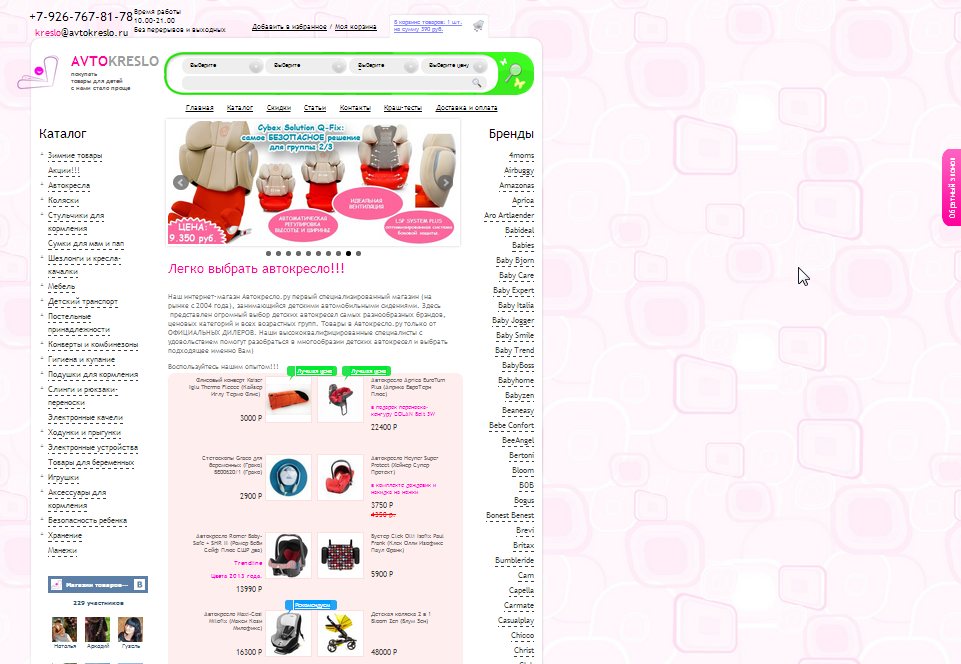
| Шапка сайта
|
|
| В шапке главной страницы располагаютсяконтактные данные, кнопка «Добавить в избранное», кнопка «Моя корзина» и пиктограмма Корзины. При нажатии на кнопку «В корзину» Пиктограмма активизируется и отображает количество заказанных товаров и сумму заказа.
| 
| Первый экран, который открывается перед посетителем без прокрутки страницы является самым важным, поэтому необходимо обратить особое внимание на то, чем наполнена шапка сайта и ее центральная часть.
В данном же случае, в шапке много пустого места.
Логотип и слоган занимают слишком много полезного пространства.
Кнопка «Добавить в избранное» явно лишняя тут.
Лишним является двойное упоминание корзины – вполне достаточно одной кликабельной пиктограммы.
| Продумать и проработать шапку сайта.
Здесь может располагаться УТП, ранее просмотренные товары, информация о способах оплаты, и т.д. То есть информация, привлекающая, удерживающая и информирующая клиента о магазине и товаре.
|
|
| Справа от логотипа располагается форма поиска. Поиск имеет 4 уровня: поиск по категории, по подкатегории, по бренду и цене.
| 
| Поиск не продуман. Есть вопрос о целесообразности его наличия в том виде, в котором он есть:
Сами обозначения типа фильтров не вполне прозрачны, обозначение «подкатегория» не понятно без первоначального выяснения что такое «категория»
Поиск по подкатегории невозможен без сортировки по категории.
Сортировка по цене не продумана. Она включает в себя ограничения до 7 тыс. в то время как на сайте есть товары с ценником больше 100 тыс. Таким образом, этот товар не попадает в выдачу.
Под формой поиска мы видим боковое меню «Бренды», таким образом, дополнительная фильтрация по Бренду в поиске является излишней.
| Продумать логику поиска.
Сделать строковый поиск по наименованию товара, к примеру.
Добавить во все категории фильтр дополнительной сортировки товаров, например, по цвету, размеру, производителю, цене и другим свойствам, присущим данной категории.
|
| Навигация на сайте
|
|
| Верхнее меню:
Под формой поиска мы видим верхнее меню. Верхнее меню включает в себя разделы: Главная, Каталог, Скидки, Статьи, Контакты, Краш-тесты, Доставка
| 
| Верхнее меню не сразу бросается в глаза, хотя там важная для интернет магазина информация.
| Необходимо сделать видимым верхнее меню.
|
|
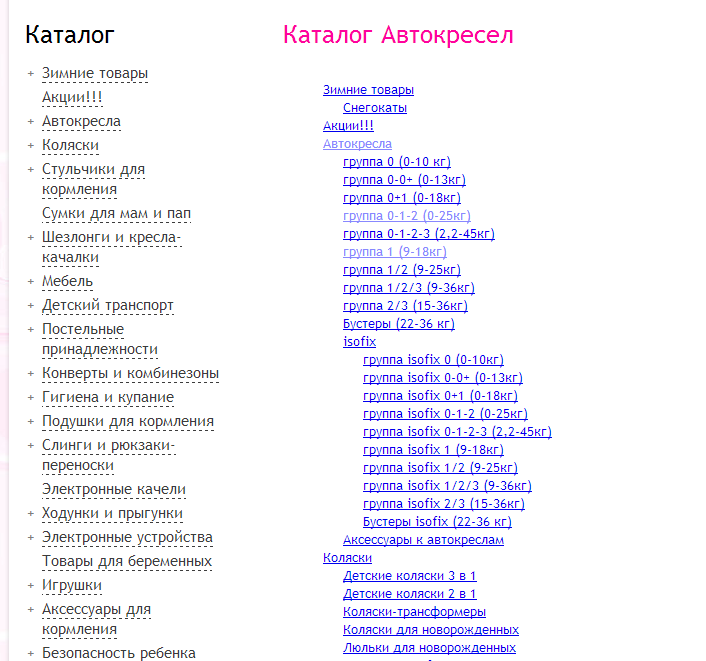
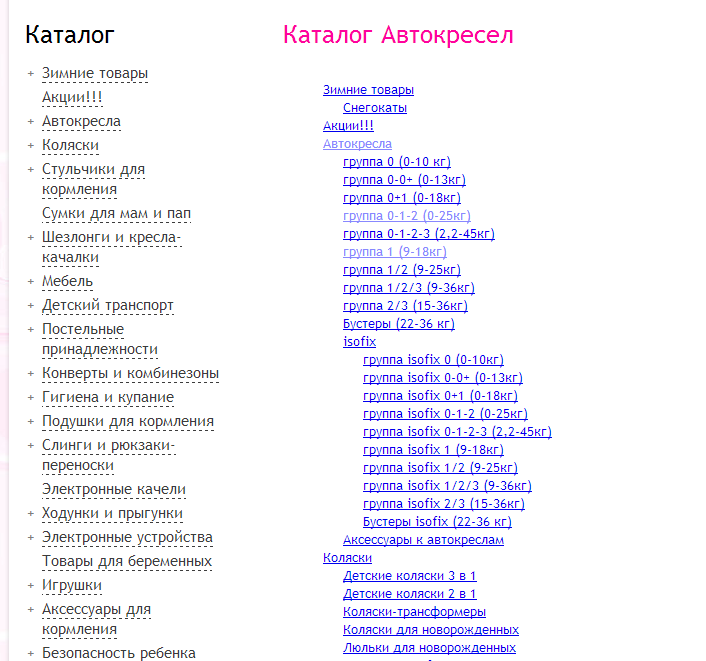
| Левое меню представляет собой каталог по типу товара с разной степенью вложенности
| 
| Каталог полнее удобен. Однако некоторое неудобство может представлять невозможность зайти в категорию 1 уровня, например: Автокресла, Коляски, Стульчики для кормления и т.д.
| Возможно было бы удобно, зайдя в категорию уровня воспользоваться фильтрацией по разным параметрам: по цвету, размеру, производителю, цене, весу, типу колес и т.д.. Пример фильтрации в интернет магазине сумок:

|
|
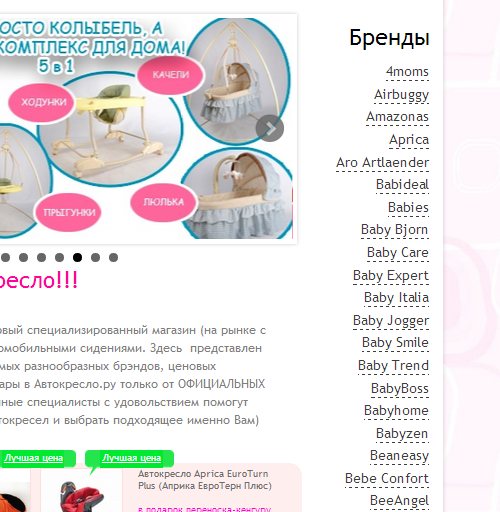
| Правое меню представляет фильтрует товар по брендам.
| 
| Правое меню занимает очень много места, которое можно былоб использовать для того, чтобы дать клиенту полезную или продающую информацию
| Стоит сделать раздел более компактным, например таким образом:
 А, в освободившееся место разместить, например, информацию о платежных системах или отзывы о сайте, ссылку на группу ВКонтакте, акционные предложения, новости и т.д..
А, в освободившееся место разместить, например, информацию о платежных системах или отзывы о сайте, ссылку на группу ВКонтакте, акционные предложения, новости и т.д..
|
| Центральная часть главной страницы
|
|
|
|
|
|
|
|
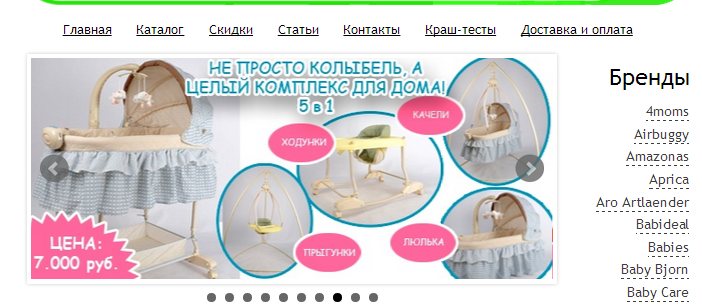
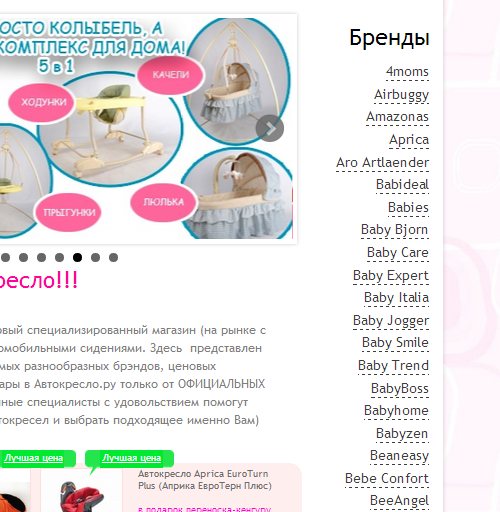
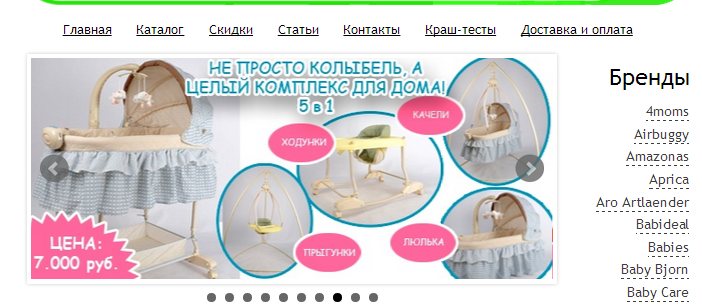
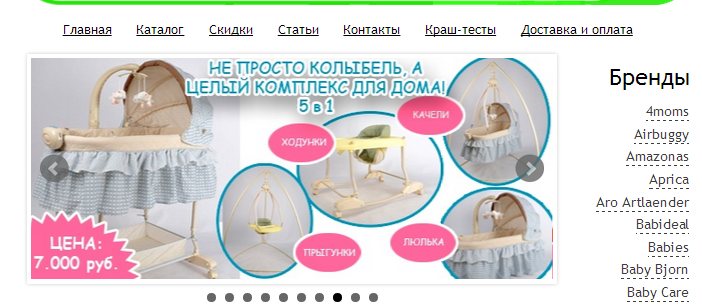
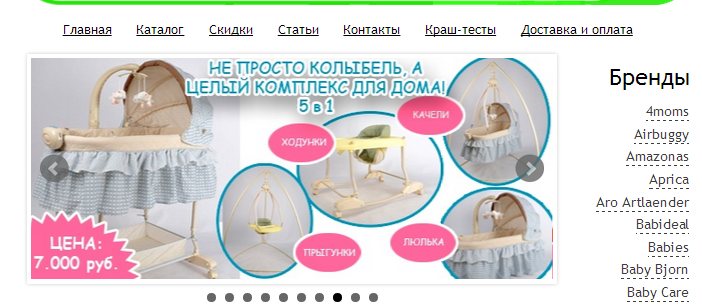
| Слайдер
| 
| Не вполне корректно работает слайд: отображаются только первые 7 баннеров.
| Доработать слайдер.
Уменьшить количество баннеров до 7, т.к. большое количество баннеров все-равно не будет восприниматься посетителем.
Возможно стоит переработать само отображение слайда, сделать, например, возможность видеть какой бренд проводит акцию. Пример:

|
|
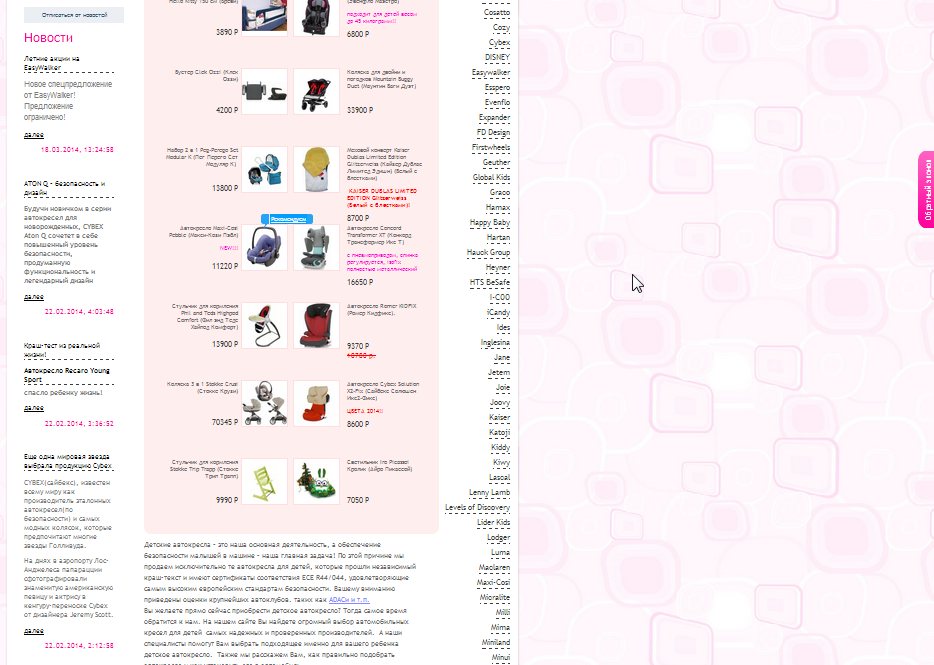
| Под слайдером располагается текст о магазине, предложения товара, и УТП
| 

| Текст О магазине и УТП имеет общую логику, но он разорван товарными предложениями.
Не ясна логика товарных предложений – это не акционные и не скидочные товар и не новинки.
В результате нарушается логика и главная страница не выполняет ни продающей ни информирующей функции.
Текст на главной не выполняет своих функций. Он разбит на нелогичные куски, громоздок, плохо читается. «Высокий уровень безопасности», «максимальный комфорт», «экологическая безопасность» - это все общие слова, они никак не показывают, чем же интернет-магазин лучше других, которые обещают все то же самое.
| Продумать логику отображения товара на главной странице.
Длинный список трудно воспринимается, стоит расположить товар в 3 столбца.
Текст «О нас» - имиджевый, его задача – сформировать доверие и желание купить именно здесь. Необходимо его проработать и вынести информацию «О магазине» в отдельный раздел в верхнем меню;
если и разместить краткую информацию о магазине для поисковиков, то сделать это тезисно в конце страницы;
|
|
| В нижней части сайта располагается информация о платежных системах и пиктограмма на http://klumba.ua/
| 
| Главная страница должна нести максимум информации для клиента. Тут же, нижняя часть главной страницы на 80% пустая.
Такая важная информация как информация об оплате находится в самом низу страницы.
| Вынести информацию о платежных системах на верх страницы.
Проработать структуру сайта и его информационное наполнение, чтобы не оставалось пустого пространства
|
| Разделы сайта
|
|
| Новости – содержит информацию о поступлении, скидках и акциях интернет-магазина
| 

| Новости несут важную информацию для клиента, они позволяют клиенту понять, что сайт живет и развивается, а также познакомить с новинками/последними изменениями.
Здесь же новости оставляют ощущение недоделанности и недоумения – что и зачем мне показывают?
Кроме того, клиент, пожелавший посмотреть список новостей, не сможет этого сделать напрямую, без того чтоб пройти через статью.
| Исправить модуль «новости», убрать время.
Вынести раздел в верхнее меню
Добавить пиктограмму в список новостей – интересная картинка в списке новостей больше привлечет клиента и простимулирует его прочитать о скидке или поступлении.
|
|
| Главная – перекидывает пользователя на главную страницу сайта
| 
| Раздел «Главная» излишен, т.к. главную страницу сайта ссылается логотип.
| Убрать раздел «Главная», заменить его другим(и).
|
|
| Каталог – выполнен в виде выпадающего меню. Страница каталога – карта сайта
| 
| -
| -
|
|
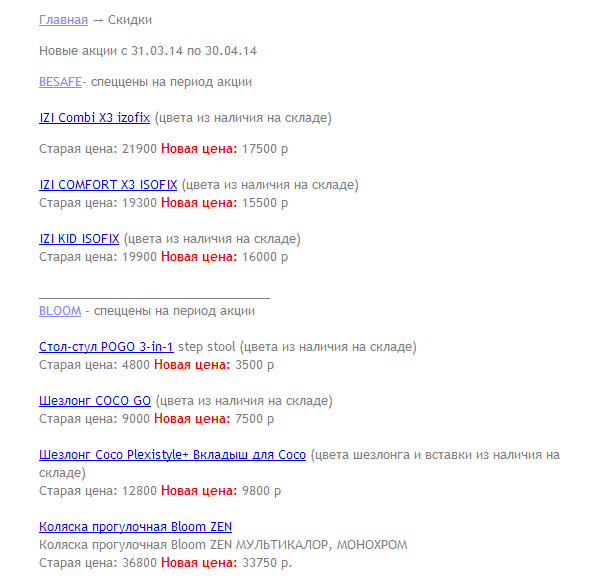
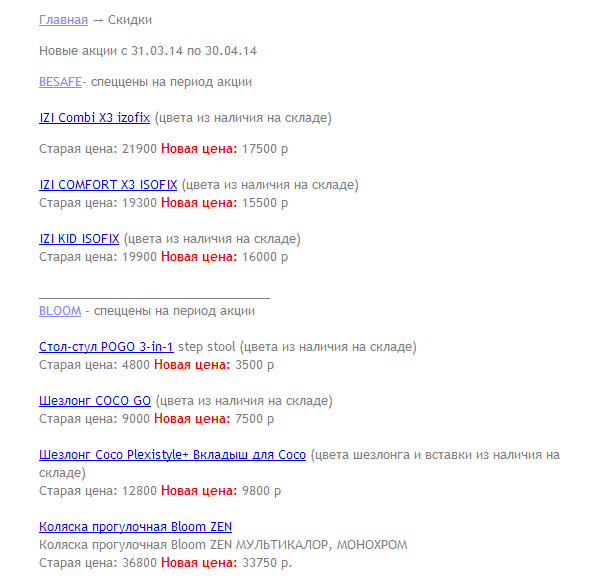
| Скидки – страница информирует клиента о текущих акциях и скидках.
| 
| Не вполне понятно действует акция еще или уже кончилась.
| Необходимо четко разграничить содержание двух разделов: Новости и Скидки, т.к. «Скидки» во многом дублирует раздел «Новости.» Только представляет информацию более тезисно.
Стоит обозначить сроки действия акций, чтобы клиент знал, текущая акция или уже закончившаяся. Ввести понятие «Архив акций» - программно позволит убирать истекшие акции со страницы скидок и переносить их в Архив.
|
|
| Статьи – раздел представляет собой статьи на тему детских товаров и новостей в области детской безопасности.
| 
| Нет «хлебных крошек»
Навигация выполнена по-другому, чем в разделе Скидки, Контакты.
В данном случае, он не используется в полном объеме:
раздел совершенно не мотивирует чтению;
не хватает пиктограмм к анонсам и более аккуратного оформления списка статей;
статей мало, они не перелинкованы, никак не пересекаются между собой, не объединены семантическим ядром.
| Статьи – прекрасное средство для оптимизации сайта, повышения доверия к магазину, получению дополнительного трафика на сайт, что положительно скажется на отношении посетителей к компании, и соответственно на конверсии сайта в целом.
Необходимо продумать раздел, посмотреть статистику переходов, проработать оформление списка статей и т.д.
|
|
| Контакты – информация о компании (телефон, реквизиты)
| 
| Не хватает более полной информации о магазине и сотрудниках для повышения доверия к магазину.
| Если не выделять отдельно раздел «О компании», то продающий текст можно поместить сюда.
Также, можно добавить форму обратной связи, иконки соцсетей, кнопку «написать директору»..
|
|
| Краш-тесты – раздел дает клиенту информацию о тестах автокресел для детей.
| 
| -
| Добавить в таблицу перелинковку с моделями, которые есть на сайте.
|
|
| Оплата и доставка
| 
| Раздел большой, длинный, сложный для восприятия.
| Структурировать раздел на подразделы.
Пример:

|
| Карточка товара
|
|
|
| 
| Карточка товара слишком растянута по вертикали
При наличии большого количества цветов у товара, не удобно выбирать цвет.
Кнопка «в корзину» не внятная.
Информация о Доставке лишняя
Кнопка «Быстрая покупка» не внятная
Плохой лайтбокс, картинки мелкие и не разглядеть деталей, возможно стоит сделать увеличение при наведении мышкой.
Картинки разноразмерные
| Проработать структуру карточки товара с учетом юзабилити. Например так:
 Модуль поделится либо убрать совсем либо перенести вниз страницы
Цену, добавить в корзину, бесплатная доставка, быстрая покупка добавить рядом с фото справа
Добавить модуль «просмотренные товары», товары из категории.
Привести картинки к единому виду
Проработать лайтбокс
Кнопку «в корзину» переименовать на Купить и выделить дизайном.
Модуль поделится либо убрать совсем либо перенести вниз страницы
Цену, добавить в корзину, бесплатная доставка, быстрая покупка добавить рядом с фото справа
Добавить модуль «просмотренные товары», товары из категории.
Привести картинки к единому виду
Проработать лайтбокс
Кнопку «в корзину» переименовать на Купить и выделить дизайном.
|
|
|
| 
| Возможность быстрой покупки располагается под описанием товара, клиент до него может не дойти.
| Выделить возможность, поместить справа
|
|
|
| http://www.avtokreslo.ru/catalogue/23/326
| Есть ошибки и опечатки
Много общих слов, описания долгие, списки чрезмерно раздуты.
| Материал следует отредактировать: структурировать, разбить абзацы, убрать ошибки, сократить, сделать понятным, конкретным и читабельным. Все общие слова конкретизировать и пояснить либо убрать совсем.
|
Кроме несколько устаревшего дизайна интернет магазин не соответствует современным требованиям e-commerce, примеры выше это подтверждают. Необходим подробный юзабилити аудит и маркетинговый анализ для разработки пользовательского интерфейса. Недочеты, не позволяют сайту выполнять свои функции максимально эффективно.
Маршруты пользователей отработаны плохо, точнее, их нет вообще. Нужно внедрить правильный элемент маршрутизации, направить посетителя по тому пути, который нужен для покупки. С любой странички посетитель, в конце концов, должен попадать на действие конверсии – в вашем случае, кнопку заказать. Главная – ее задача зацепить, заставить человека остаться на сайте, показать основные выгоды, направить человека дальше.











 А, в освободившееся место разместить, например, информацию о платежных системах или отзывы о сайте, ссылку на группу ВКонтакте, акционные предложения, новости и т.д..
А, в освободившееся место разместить, например, информацию о платежных системах или отзывы о сайте, ссылку на группу ВКонтакте, акционные предложения, новости и т.д..














 Модуль поделится либо убрать совсем либо перенести вниз страницы
Цену, добавить в корзину, бесплатная доставка, быстрая покупка добавить рядом с фото справа
Добавить модуль «просмотренные товары», товары из категории.
Привести картинки к единому виду
Проработать лайтбокс
Кнопку «в корзину» переименовать на Купить и выделить дизайном.
Модуль поделится либо убрать совсем либо перенести вниз страницы
Цену, добавить в корзину, бесплатная доставка, быстрая покупка добавить рядом с фото справа
Добавить модуль «просмотренные товары», товары из категории.
Привести картинки к единому виду
Проработать лайтбокс
Кнопку «в корзину» переименовать на Купить и выделить дизайном.




