
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Розміщення елементів керування на формі.Содержание книги Похожие статьи вашей тематики
Поиск на нашем сайте
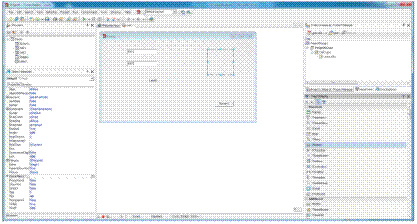
Працюючи з різноманітними програмами, ви використовували різні елементи керування: кнопки – для виконання певних операцій; поля – для введення даних; написи – для виведення текстів і чисел; перемикачі та прапорці – для встановлення певних режимів роботи програми та ін. Для того щоб під час виконання програми елементи керування утворили інтерфейс користувача, потрібно перед запуском програми на виконання розмістити їх на формі. Розглянемо, як розмістити на формі кнопку, поле, напис і область зображення (останній елемент керування призначений для розміщення на формі графічного зображення). Для цього потрібно: 1. Зробити форму поточною. 2. Знайти у вікні Tool Palette рядок: для кнопки – TButton (англ. t ype – тип; button – кнопка) у групі Standard (англ. standard – стандарт); для поля – TEdit (англ. edit – редагувати) у групі Standard; для напису – TLabel (англ. label – мітка, напис) у групі Standard; для області зображення – TImage (англ. image – зображення) у групі Additional (англ. additional – додатковий). 3. Двічі клацнути на відповідному рядку.
У списку цього поля вказуються імена всіх елементів керування, що використовуються в проекті. Використовуючи цей список, можна зробити відповідний елемент поточним. Кнопка, поле, напис і область зображення, як і форма, мають властивості Name, Height, Width, Left, Top, а також цілий ряд інших властивостей. Значення властивостей цих об’єктів під час розміщення на формі встановлюються за замовчуванням. Їх можна змінити, увівши нові значення на вкладці Properties вікна Object Inspector. Значення деяких з них можна змінити перетягуванням меж об’єкта або самого об’єкта по формі. Для кнопки, поля, напису і для області зображення, на відміну від форми, значення властивостей Left і Top визначають положення об’єкта не відносно лівої та верхньої меж екрана, а відносно лівої та верхньої меж форми, на якій вони розміщені. Поле і напис мають властивість Color, а кнопка і область зображен ня цієї властивості не мають. Кнопка і напис мають властивість Caption, а поле і область зображення цієї властивості не мають. Замість властивості Caption поле має властивість Text (англ. text –текст), значення якої визначає, який текст знаходиться в полі.
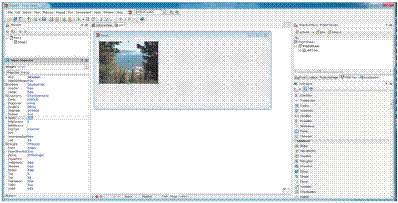
Розглянемо ще дві властивості, які мають усі елементи керування, розглянуті вище: Enabled (англ. enabled – доступний) – її значення визначає, чи доступний об’єкт для операцій над ним. Ця властивість може набувати лише одне з двох значень: True (англ. true – істина, правда) – об’єкт доступний, False (англ. false – хибність, неправда) – об’єкт недоступний; Visible (англ. visible – видимий) – її значення визначає, чи видимий даний об’єкт у вікні. Ця властивість також може набувати лише одне з двох значень: True – об’єкт видимий, False – об’єкт невидимий. Усі елементи керування, розглянуті вище, крім області зображення, мають властивість Font (англ. font – шрифт). Її значення визначають властивості символів, якими буде виводитися текст на об’єкті. На відміну від усіх попередніх властивостей, ця властивість є комплексною. Комплексною вона називається тому, що складається з кількох властивостей символів: Color, Height, Name, Size та ін. Значення кожної з них можна змінити, якщо відкрити їх список вибором кнопки зліва від назви властивості Font. А якщо вибрати кнопку з трьома точками, то відкриється знайоме діалогове вікно для встановлення значень властивостей символів. Розглянемо детальніше область зображення. За замовчуванням цей компонент не пов’язаний ні з яким зображенням. Щоб розмістити в ньому зображення, необхідно змінити значення його властивості Picture (англ. picture – малюнок): увести у відповідне поле повне ім’я потрібного графічного файлу або вибрати файл із зовнішнього носія. Для вибору файлу із зовнішнього носія треба: 1. Вибрати кнопку в правому кінці поля Picture. 2. Вибрати кнопку Load (англ. load – завантажити) у вікні Picture Editor (англ. editor – редактор). 3. Відкрити у вікні Load Picture необхідну папку, вибрати потрібний графічний файл і кнопку Open (англ. open – відкрити).
Відкрите зображення буде розміщено в області зображення, причому, залежно від розмірів компонента і зображення, може бути видимою лише частина зображення. Після цього доцільно змінити значення таких властивостей області зображення (рис.): установити значення властивості Stretch True (англ. stretch – розтягнути), щоб зображення зайняло всю область компонента; установити значення властивості Proportional True (англ. proportional – пропорційний), щоб зображення не спотворювалося під час розтягування; установити значення властивості Align alCustom (англ. align – вирівняти, custom – налаштувати), щоб можна було налаштовувати розташування компонента на формі (якщо вибрати значення цієї властивості alClient (англ. client – клієнт), то зображення покриватиме всю поверхню форми); установити такі значення властивостей Top, Left, Width, Height, щоб компонент мав необхідні розміри та розташовувався в потрібному місці форми.
Вивчення нового навчального матеріалу:
|
||||||
|
Последнее изменение этой страницы: 2016-08-06; просмотров: 657; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.145.73.202 (0.008 с.) |

 Після виконання цього алгоритму вибраний об’єкт з’являється в центральній частині форми. Далі можна перетягуванням розмістити об’єкт в іншому місці форми (рис.). При розміщенні нового елемента керування на формі у вікні Structure змінюється структура елементів керування, які використовуються в проекті, – значок цього об’єкта та його ім’я додаються до структури, у вікні Object Inspector на вкладці Properties відображаються властивості цього об’єкта та їхні значення, а у полі, що знаходиться над вкладками цього вікна, з’являється його ім’я.
Після виконання цього алгоритму вибраний об’єкт з’являється в центральній частині форми. Далі можна перетягуванням розмістити об’єкт в іншому місці форми (рис.). При розміщенні нового елемента керування на формі у вікні Structure змінюється структура елементів керування, які використовуються в проекті, – значок цього об’єкта та його ім’я додаються до структури, у вікні Object Inspector на вкладці Properties відображаються властивості цього об’єкта та їхні значення, а у полі, що знаходиться над вкладками цього вікна, з’являється його ім’я. 4. Вибрати кнопку OK.
4. Вибрати кнопку OK.


