Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Общее предназначение (синхронность)Содержание книги
Поиск на нашем сайте
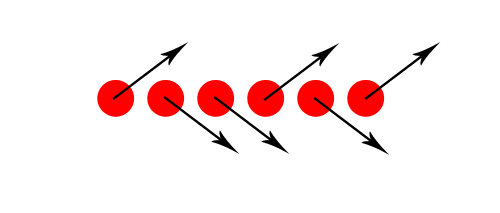
Элементы, двигающиеся в одном направлении, воспринимаются как более связанные, чем неподвижные или разнонаправленные. Независимо от того, насколько далеко объекты расположены друг от друга и насколько они отличаются, если их действия синхронны, они будут выглядеть как группа. Для объединения по этому принципу элементы не обязательно должны двигаться. Они должны выглядеть подчиненными общей задаче. Например, если из четырех стоящих рядом человек двое повернулись направо, они подчинены общей задаче. Такое ощущение сохранится даже в том случае, если эти двое будут просто смотреть направо.
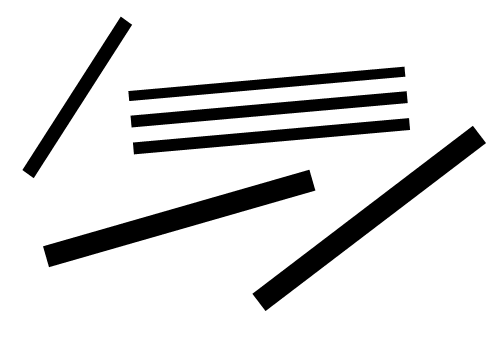
Как мы видим на примере, для объединения по принципу синхронности достаточно стрелок. Даже движение или перемещение не является необходимым действием, можно просто создать такое впечатление. Параллелизм Элементы, параллельные друг другу, выглядят более взаимосвязанными, чем не параллельные. Этот принцип похож на предыдущий. Линии часто интерпретируют как точки, двигающиеся в определенном направлении. Параллельные прямые можно объединить как точки, двигающиеся синхронно в одном направлении.
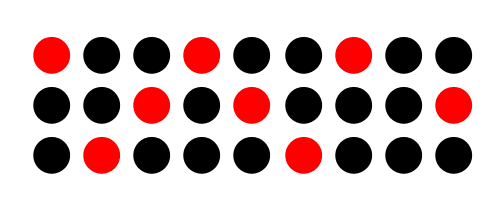
Следует заметить, что это принцип также применим для кривых или форм, однако в формах должны присутствовать несколько параллельных линий. Сходство Элементы со сходными характеристиками воспринимаются как более подобные, в отличие от элементов с разными характеристиками. Объекты могут иметь любое количество сходных характеристик: цвет, форма, текстура и другие. Когда зритель замечает одинаковые черты у объектов, он объединяет их в группы по характеристикам. На рисунке, расположенном ниже, красные круги рассматриваются в связи с другими красными кругами. Такая же ситуация с черными. Круги выглядят очень разными, хотя на самом деле, отличаются лишь цветом.
Очевидный пример принципа сходства в веб-дизайне – цвет ссылок. Как правило, ссылки оформлены по шаблону: синий цвет и подчеркивание. Это очень упрощает восприятие текста пользователем: если однажды он определил для себя, как выглядит ссылка, он будет применять опознание ссылок по ее внешним характеристикам. Точка фокусировки Самые интересные, необычные и выразительные элементы будут привлекать и удерживать внимание зрителя
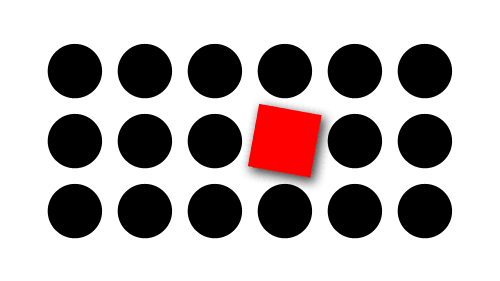
Этот принцип гласит, что наше внимание «цепляется» за самый контрастный, самый выделяющийся (по любому принципу) объект. На примере ниже ваш взгляд будет прикован к квадрату. Он отличается от остальных по форме и размеру. Для усиления эффекта я добавил ему тень.
Принцип точки фокусировки базируется на инстинктивном желании как можно быстрее определить неизвестный объект, как потенциально враждебный. Принцип сходства и принцип точки фокусировки связаны – контрастный объект не может привлечь ваше внимание, если не будет расположен в группе объектов, объединенных принципом сходства. Прошлый опыт Восприятие элементов, как правило, координируется в соответствии с опытом зрителя Этот принцип, пожалуй, самый слабый в нашем списке, поэтому при сочетании нескольких принципов гештальта любой другой будет доминировать над этим. Для каждого человека опыт индивидуален, поэтому сложно предположить, как будет воспринята попытка повлиять на него. Тем не менее, у человечества существует некий объединяющий опыт, соответственно, он присущ каждому. К примеру, многие цвета несут в себе общий культурный подтекст.
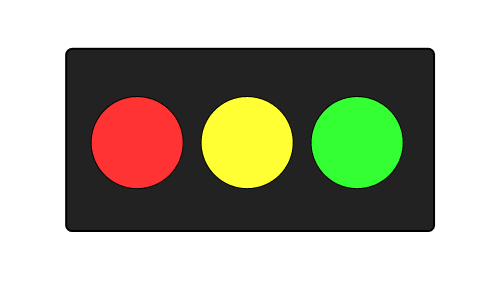
В любой момент жизни, увидев светофор, мы предполагаем, что красный сигнал обозначает остановку, а зеленый – движение. В примере вы, вероятно, видите светофор, потому что цвета расположены аналогично. Именно так действует принцип прошлого опыта. Большая часть нашего общечеловеческого опыта несет в себе историю культуры. Трактовка разных цветов – наиболее яркий пример. В некоторых странах белый цвет символизирует чистоту и невинность, в то время как черный – зло и смерть. Но есть страны, в которых утверждают обратное. Этот принцип стоит использовать в случаях с действительно общей культурой, но нужно помнить, что человек не обязан обладать опытом, к которому вы хотите обратиться. Вывод Очень важно осознать принципы гештальт-теории, они являются базовыми для всего, что делают графические дизайнеры. С их помощью можно понять, как мы воспринимаем объекты. В принципах, освещенных в этой статье, разобраться довольно легко, для большинства из них достаточно взглянуть на иллюстрацию. Сложнее понять, как применить эти принципы в дизайне.
В дальнейшем мы подробно рассмотрим влияние гештальта на дизайн: мы увидим, как симметрия помогает нам сбалансировать композицию и как совместное применение двух принципов – сходства и точек фокусировки – позволяет создать визуальную иерархию.
|
||||||
|
Последнее изменение этой страницы: 2021-04-04; просмотров: 129; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.143.4.96 (0.007 с.) |