Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Основы дизайна: визуальное восприятие и принцип гештальтаСодержание книги
Поиск на нашем сайте
Основы дизайна: визуальное восприятие и принцип гештальта В 1910 году психолог Макс Вертгеймер испытал озарение, наблюдая за последовательным вспыхиванием и угасанием огоньков на железнодорожном переезде. Это было похоже на мигающую подсветку, окружающую по периметру вывески кинотеатров. Для наблюдателя это выглядит, будто огонек бегает вокруг вывески, путешествуя от лампочки к лампочке, хотя на самом деле это просто последовательность включения и отключения источников света, и огонек не движется. Это наблюдение стало основой описательных принципов того, как мы визуально воспринимаем объекты. В свою очередь, эти принципы являются базовыми для всего, что делают графические дизайнеры. Это первая статья из серии, посвященной основам дизайна. Начнем с принципов гештальта, потому что на них основано большинство незыблемых правил дизайна. В этом посте я изложу вам теорию и постараюсь сформулировать основные определения принципов гештальта. Ближайшие посты в этой серии будут посвящены таким аспектам дизайна, как пространство, баланс и визуальная иерархия. В следующих статьях я покажу, какие принципы гештальта повлияли на наиболее обсуждаемые законы дизайна и дам примеры того, как применять эти знания в веб-дизайне. Ключевые понятия теории гештальта «Сумма частей не то же самое, что целое» – Курт Коффка (один из основателей гештальт-психологии)
Приведенная цитата кратко описывает суть гештальта. Люди видят группу объектов, как нечто целое, прежде чем воспринимают эту же группу, как состоящую из элементов. Мы видим целое, как что-то большее, чем сумма частей, и даже тогда, когда детали являются отдельными субъектами, мы визуально группируем их в целое. Вот несколько ключевых понятий теории гештальта: Появление (целое распознается раньше, чем его составляющие) Появление – это процесс формирования сложного узора из простых линий. При попытке идентифицировать объект, мы сначала пытаемся определить его очертания. Мы пытаемся сопоставить очертания объекта со знакомыми нам формами в поисках совпадения. Только после того как контур наблюдаемого объекта совпадет с каким-либо шаблоном, мы начинаем идентифицировать части, составляющие целое. Создавая дизайн, помните: люди в первую очередь идентифицируют элементы по их основным формам. Простой понятный объект будет принят зрителем гораздо быстрее, чем сложный, многофигурный элемент с нелогичным контуром. Материализация (наш мозг заполняет пробелы) Материализация – способ восприятия, при котором объект осознается, как содержащий больше информации, чем показано фактически. То, что мы видим, сравнивается с шаблонами, заложенными в нашей памяти; в случае, если для соответствия объекту не хватает фактической информации, мозг заполняет пробелы — и мы видим то, на что это больше похоже. Материализация подразумевает, что нам не обязательно предоставлять полный объект для того, чтобы зритель его увидел. Мы можем оставить столько элементов объекта, сколько будет достаточно для соответствия шаблону. Примеры вы можете увидеть ниже. Принципы гештальта Большинство принципов просты для понимания и объединены общей темой. «При прочих равных условиях элементы, связанные между собой, группируются в единицы высшего порядка». – Стивен Палмер Многие из принципов гештальта вытекают из этого утверждения.
Замкнутость При взгляде на комплекс разрозненных элементов, мы стремимся увидеть простой, понятный узор. Как и предыдущий, этот принцип основан на стремлении к простоте. Но принцип замкнутости противоположен принципу хорошей формы, где три объекта были лучше, чем один. В этом случае нам нужно объединить все части, чтобы получить целое. Наш мозг заполняет недостающие элементы для формирования фигуры. На левом изображении вы видите белый треугольник, хотя на самом деле там находятся три фигуры в стиле Пакмана. На рисунке справа вы видите панду, несмотря на то, что там находятся несколько фигур неопределенной формы. В этом случае видеть треугольник и панду для вас проще, чем разбираться в каждой части отдельно. Принцип замкнутости можно сравнить с клеем, объединяющим элементы в целое. Речь идет о склонности человека искать и находить закономерности, привычные формы. Секрет создания изображения с принципом замкнутости – предоставить мозгу достаточно информации для самостоятельного построения образа. Если частей для построения будет недостаточно, они будут смотреться разрозненно и хаотично, и наоборот – если элементов будет много, принцип не сработает. Симметрия и порядок Люди склонны воспринимать объекты как симметричные формы с центром посередине. Симметрия дает нам ощущения, которые мы привыкли искать, – стабильности и порядка. Это наша попытка упорядочить хаос. Руководствуясь этим принципом, мы стремимся внести баланс в любую композицию, хотя не каждой композиции для гармонии нужна симметрия.
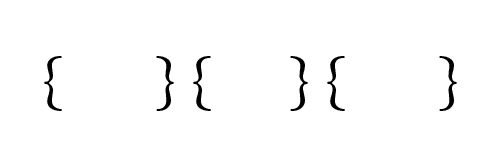
На примере выше вы видите три пары открытых и закрытых скобок. Принцип близости, который мы рассмотрим позже, предполагает, что мы увидим что-то еще (недостающие скобки). Это доказывает превалирование принципа симметрии над принципом близости. Так как наши глаза быстро обнаруживают симметрию и порядок, этот принцип может быть эффективно использован для быстрой передачи информации. Фигура и фон Элементы воспринимаются либо как фигура (объект в фокусе), либо как фон (бэкграунд, на котором и расположен объект). Принцип фигура/фон основан на взаимоотношениях между позитивными элементами и негативным фоном. Смысл в том, что визуально мы сразу же отделяем цельные фигуры от фона для того, чтобы четче сфокусироваться и понять, что же мы видим. Это одна из первостепенных задач зрения при оценке нового изображения.
Отношения фигура/фон могут быть стабильными или нестабильными в зависимости от того, насколько просто понять, что есть что. Классический пример нестабильности мы видим на левом изображении в примере выше. Вы можете видеть либо вазу, либо два лица, в зависимости от того, какой цвет вы воспринимаете как фон. Тот факт, что вы можете легко переключаться между разными образами, наглядно демонстрирует нестабильность взаимоотношений фигуры и фона. Чем более стабильно соотношение фигура/фон, тем успешнее мы фокусируем внимание аудитории на том, что важно для нас. В этом нам помогут два взаимосвязанных принципа восприятия: Площадь Из двух пересекающихся объектов меньший воспринимается, как фигура (вне зависимости от цвета), а больший – как фон. Вы можете это увидеть в примере, расположенном справа.
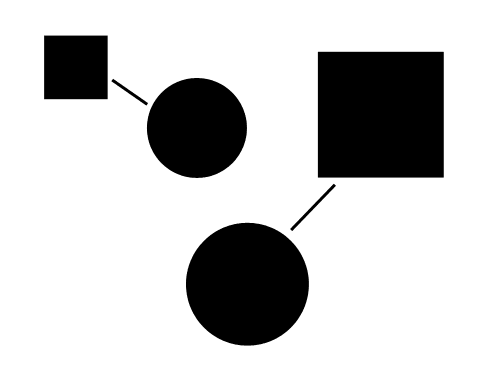
Выпуклость Как фигуры выпуклые объекты воспринимаются охотнее, чем вогнутые. Равномерная связянность Визуально связанные элементы чаще воспринимаются, как группа, чем несвязанные элементы В примере показаны элементы, связанные линиями. Благодаря этим объединяющим элементам, мы воспринимаем эти фигуры как группы с внутренней взаимосвязью.
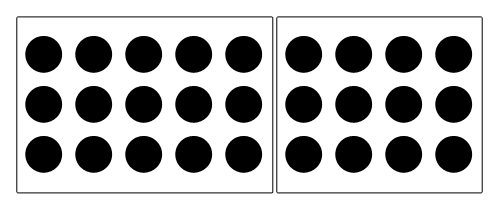
Из всех принципов объединения элементов равномерная связанность – сильнейший. В примере выше мы видим два круга и два квадрата, но как пары воспринимаем визуально оформленную связь круг-квадрат. Для справки: линии не обязательно касаться фигур, чтобы стать связующим звеном. Общие области Элементы воспринимаются как группа, когда находятся в одной замкнутой области Еще один способ группировки элементов – расположить их определенным образом. Все, что находится внутри замкнутой области, воспринимается как группа. Все, что вне ее, – как отдельные фигуры. В примере ниже мы видим абсолютно одинаковые круги, но воспринимаем их как две группы, каждая из которых является замкнутой областью с особым набором качеств.
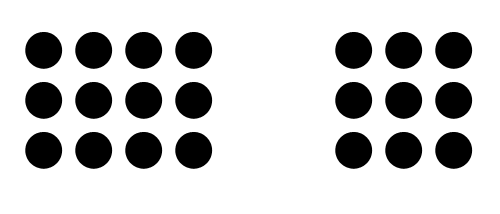
Самый простой способ обозначить отдельные группы – заключить объекты в контейнер, что я и сделал. Расположение элементов на фоне, отличающемся по цвету, также хорошо работает. Близость Объекты, близко расположенные друг к другу, воспринимаются как связанные, в отличие от таких же, но далеко стоящих. Принцип близости подобен принципу общих областей, но использует пространство как замкнутость. Если элементы расположены близко друг к другу, они воспринимаются как группа, а не разрозненно. Особенно это верно, когда элементы ближе к другим элементам в группе, чем вне ее.
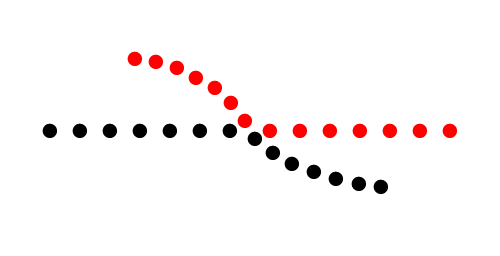
Объектам не обязательно быть одинаковыми или даже похожими для того, чтобы восприниматься как группа с внутренней связью – им достаточно находиться близко друг к другу в пространстве. Продолжение Элементы, расположенные на линии или кривой, воспринимаются как связанные в отличие от элементов, находящихся вне линии или кривой. Это инстинкт следовать за рекой, за тропинкой вдоль забора. Стоит вам начать смотреть или двигаться в определенном конкретном направлении, вы будете продолжать это движение до тех пор, пока не столкнетесь с препятствием или не убедитесь, что там нет ничего интересного.
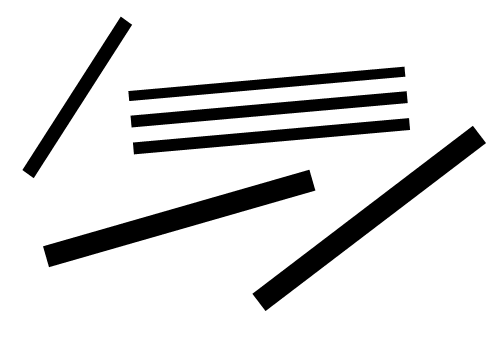
У этого принципа есть еще одна интерпретация: мы будем воспринимать объект по его конечным точкам. На примере мы видим две пересекающиеся линии: прямую и кривую вместо четырех разных отрезков, пересекающихся в одной точке. Параллелизм Элементы, параллельные друг другу, выглядят более взаимосвязанными, чем не параллельные. Этот принцип похож на предыдущий. Линии часто интерпретируют как точки, двигающиеся в определенном направлении. Параллельные прямые можно объединить как точки, двигающиеся синхронно в одном направлении.
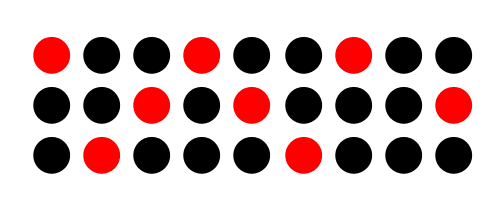
Следует заметить, что это принцип также применим для кривых или форм, однако в формах должны присутствовать несколько параллельных линий. Сходство Элементы со сходными характеристиками воспринимаются как более подобные, в отличие от элементов с разными характеристиками. Объекты могут иметь любое количество сходных характеристик: цвет, форма, текстура и другие. Когда зритель замечает одинаковые черты у объектов, он объединяет их в группы по характеристикам. На рисунке, расположенном ниже, красные круги рассматриваются в связи с другими красными кругами. Такая же ситуация с черными. Круги выглядят очень разными, хотя на самом деле, отличаются лишь цветом.
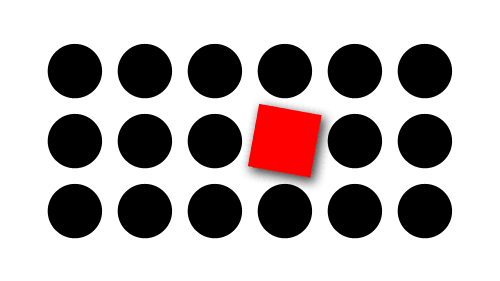
Очевидный пример принципа сходства в веб-дизайне – цвет ссылок. Как правило, ссылки оформлены по шаблону: синий цвет и подчеркивание. Это очень упрощает восприятие текста пользователем: если однажды он определил для себя, как выглядит ссылка, он будет применять опознание ссылок по ее внешним характеристикам. Точка фокусировки Самые интересные, необычные и выразительные элементы будут привлекать и удерживать внимание зрителя Этот принцип гласит, что наше внимание «цепляется» за самый контрастный, самый выделяющийся (по любому принципу) объект. На примере ниже ваш взгляд будет прикован к квадрату. Он отличается от остальных по форме и размеру. Для усиления эффекта я добавил ему тень.
Принцип точки фокусировки базируется на инстинктивном желании как можно быстрее определить неизвестный объект, как потенциально враждебный. Принцип сходства и принцип точки фокусировки связаны – контрастный объект не может привлечь ваше внимание, если не будет расположен в группе объектов, объединенных принципом сходства. Прошлый опыт Восприятие элементов, как правило, координируется в соответствии с опытом зрителя Этот принцип, пожалуй, самый слабый в нашем списке, поэтому при сочетании нескольких принципов гештальта любой другой будет доминировать над этим. Для каждого человека опыт индивидуален, поэтому сложно предположить, как будет воспринята попытка повлиять на него. Тем не менее, у человечества существует некий объединяющий опыт, соответственно, он присущ каждому. К примеру, многие цвета несут в себе общий культурный подтекст.
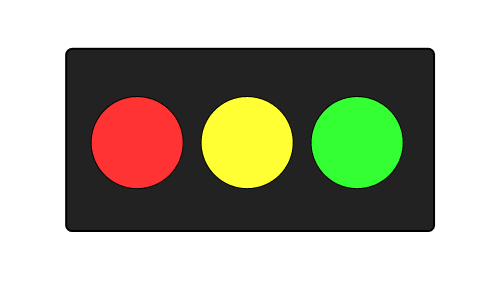
В любой момент жизни, увидев светофор, мы предполагаем, что красный сигнал обозначает остановку, а зеленый – движение. В примере вы, вероятно, видите светофор, потому что цвета расположены аналогично. Именно так действует принцип прошлого опыта. Большая часть нашего общечеловеческого опыта несет в себе историю культуры. Трактовка разных цветов – наиболее яркий пример. В некоторых странах белый цвет символизирует чистоту и невинность, в то время как черный – зло и смерть. Но есть страны, в которых утверждают обратное. Этот принцип стоит использовать в случаях с действительно общей культурой, но нужно помнить, что человек не обязан обладать опытом, к которому вы хотите обратиться. Вывод Очень важно осознать принципы гештальт-теории, они являются базовыми для всего, что делают графические дизайнеры. С их помощью можно понять, как мы воспринимаем объекты. В принципах, освещенных в этой статье, разобраться довольно легко, для большинства из них достаточно взглянуть на иллюстрацию. Сложнее понять, как применить эти принципы в дизайне. В дальнейшем мы подробно рассмотрим влияние гештальта на дизайн: мы увидим, как симметрия помогает нам сбалансировать композицию и как совместное применение двух принципов – сходства и точек фокусировки – позволяет создать визуальную иерархию.
Соотношение фигуры и фона Основной принцип, который в наибольшей степени применяется к пространству, — это принцип фигуры и фона. Все в вашем дизайне будет рассматриваться, как первая или второй, и отношения между ними являются взаимоисключающими. Ни один из них не может восприниматься, кроме как по отношению к другому, и изменение одного невозможно без изменения другого. Соотношение фигуры и фона также является взаимодополняющим. Фигура и фон могут преувеличивать или преуменьшать друг друга, и их организация по отношению друг к другу является одним из наиболее важных аспектов дизайна. Он устанавливает контекст того, какое сообщение доносит ваш дизайн, и как он будет интерпретирован. «Пустое пространство следует рассматривать в качестве активного элемента, а не пассивного фона». — Ян Чихольд
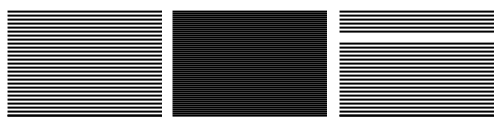
Соотношение фигуры и фона. (Графический материал позаимствован из учебника Алекса Уайта « Элементы графического дизайна ») 1. Равномерно размещенные черные линии, создают серое поле. Фигура и фон находятся в устойчивом соотношении. 2. Пространство устранено. Фигура доминирует и мы видим сплошное черное поле. 3. Устранены две черные линии. Пространство стало активным и проявилось. Соотношение фигуры и фона. (Графический материал позаимствован из учебника Алекса Уайта «Элементы графического дизайна»)Рассмотрим три фрагмента на картинке выше. Слева мы видим ряд черных линий с равным количеством белого пространства между ними. Вместе черные линии и белое пространство образуют серое поле, каждый в равной степени обеспечивает результат. Удаление пространства (второй фрагмент) полностью изменяет поле, и делает его непроглядно-черным. Мало того, что пространство пропало, но и отдельные элементы стали единым целым. В третьем фрагменте были удалены две черные линии. Это активирует пространство, проявляя его на фоне серой области. Фон стал фигурой и придает дизайну большую глубину.
Стабильное, обратимое и неоднозначное соотношение фигуры и фона. Кстати, рекомендую посмотреть прямо сейчас:
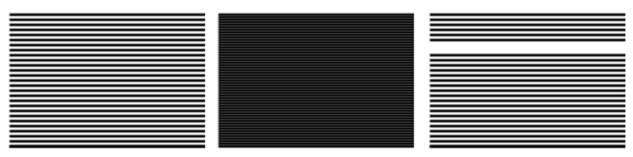
Есть три типа соотношения фигуры и фона: · Стабильное (вверху слева) · Реверсивное (вверху в центре) · Неоднозначное (вверху справа) В зависимости от того, какое соотношения вы устанавливаете, и как вы балансируете фигуру и фон, вы направляете аудиторию смотреть на различные части дизайна и интерпретировать то, что они видят в различных контекстах. Фигура и фон являются не единственным принципом «гештальта», в котором пространство играет важную роль. Два других таковы: · Близость · Замыкание
Замыкание. Old Guard Дизайн Old Guard Тома Джонсона использует много белого пространства, давая тексту и другим элементам место. Там легко понять, где фигура, а где фон.
Old Guard использует много белого пространства, давая тексту и другим элементам место. ( Полная версия ) Информация содержится и разделяется пространством (напомним принцип близости), различает группы элементов. Можно легко определить, где заканчивается один пост, и начинается другой исключительно по пространству между ними. Основное содержание незначительно ушла от центра страницы, с большим пространством по обе стороны. Это пространство иногда прерывается элементами, активируя как пространство, так и прерывающие элементы. Это помогает привлечь внимание к области, и особенно элементов внутри нее. Страница состояния heroku Изображение ниже показывает часть страницы состояния Heroku, состоящую в основном из пространства. Мне довелось поймать веб-сайт в особенно хороший день, потому что дополнительные положительные элементы будут означать больше сообщений об инцидентах на платформе. Здесь большее количество пространства означает более качественное обслуживание.
Часть страницы состояния Heroku. ( Полная версия ) Обратите внимание, как пространство не обязательно должно быть белым. Когда страница слишком щедра на пространство, вы вряд ли пожалуетесь на то, что его слишком много. Только важная информация – в этом случае, обновления статуса и сообщения об инцидентах – прерывает пространство. Introducing the novel Пространство в верхней части страницы Introducing the Novel асимметричное и активное. Обратите внимание, как большой блок пространства слева ведет ваш взгляд непосредственно к содержанию. Если вы просмотрите веб-сайт и прокрутите его сверху вниз, вы увидите, что пространство также используется для разделения и группировки блоков информации.
Пространство в верхней части страницы Introducing the Novel асимметричное и активное. ( Полная версия ) Тонкие светлые линии также используются для группировки и разделения этих блоков. При просмотре веб-сайта обратите внимание, как линии не всегда соприкасаются, позволяя пространству течь вокруг них, и подключиться к другому пространству. Это предотвращает замыкание пространства. Elliot Jay Stoks Сайт Elliot Jay Stocks должен быть вам знаком, так как он стоит за дизайном этого сайта. Асимметричность пространства на сайте Elliot приводит к его активности.
Асимметричность пространства на сайте Elliot приводит к его активности. ( Полная версия ) Большое изображение в верхней части этой страницы потенциально могжет временно блокировать доступ к контенту, расположенному ниже; однако, большое количество пространства рядом с изображением предоставляет глазу обширное и притягательное место для перемещения. Если бы у боковой панели слева был тот же цвета фона, как и у основного контента, то, вероятно, глазу было бы проще двигаться вокруг изображения, но изменение цвета вряд ли усложняет эту задачу. Как и на приведенных ранее веб-сайтах, пространство используется как для обрамления, так и для разделения групп различных данных, позволяя каждой группе выделиться, а глазу – найти то, что он хочет, и отдохнуть в промежутке. Phil Coffman Содержание веб-сайта Phil Coffman образует единую форму, которая размещена в практически пустом пространстве. Отсутствие многих положительных элементов увеличивает значение присутствующих.
Содержание веб-сайта Phil Coffman образует единую форму, которая размещена в практически пустом пространстве. Даже в рамках цветных прямоугольных фонов вокруг текста достаточно пространства, чтобы его было легко читать и ошибочно не принять за другую категорию текста на странице. Положительная форма (и форма пространства) эффективно подстраивается под различную ширину браузера, но схема одной большой формы, окруженной пространством, остается. Выводы Я надеюсь, что вы извлекли две основные вещи из этого поста. Первая – это связь между использованием пространства в дизайне и основополагающий принцип фигуры и фона. Принцип гештальта лежит в основе многого из того, что мы, дизайнеры, делаем. Второе, и, возможно, наиболее важное, приложить усилия, чтобы провести время, наблюдая, как используется пространство в дизайне. Не позволяйте пространству быть побочным продуктом ваших положительных элементов. Учитесь проектировать пространство так же, если не больше, чем, положительные элементы. Планировка любой страницы, в конечном счете, является организацией пространства. Сознательно проанализируйте это пространство и сознательно используйте его для создания лучшего дизайна. Не допускайте, чтобы оно было лишь остатком. Рассматривайте его в качестве основного элемента дизайна, а затем рассматривайте отношения между пространством и положительными элементами в качестве элемента дизайна, которое вы формируете. В следующий раз, мы рассмотрим больше основополагающих принципов и изучим, как координаторы, продолжение и общее назначение приводят нас к таким идеям, как визуальный вес и композиционный баланс.
Основы дизайна: визуальное восприятие и принцип гештальта В 1910 году психолог Макс Вертгеймер испытал озарение, наблюдая за последовательным вспыхиванием и угасанием огоньков на железнодорожном переезде. Это было похоже на мигающую подсветку, окружающую по периметру вывески кинотеатров. Для наблюдателя это выглядит, будто огонек бегает вокруг вывески, путешествуя от лампочки к лампочке, хотя на самом деле это просто последовательность включения и отключения источников света, и огонек не движется. Это наблюдение стало основой описательных принципов того, как мы визуально воспринимаем объекты. В свою очередь, эти принципы являются базовыми для всего, что делают графические дизайнеры. Это первая статья из серии, посвященной основам дизайна. Начнем с принципов гештальта, потому что на них основано большинство незыблемых правил дизайна. В этом посте я изложу вам теорию и постараюсь сформулировать основные определения принципов гештальта. Ближайшие посты в этой серии будут посвящены таким аспектам дизайна, как пространство, баланс и визуальная иерархия. В следующих статьях я покажу, какие принципы гештальта повлияли на наиболее обсуждаемые законы дизайна и дам примеры того, как применять эти знания в веб-дизайне.
|
||||
|
Последнее изменение этой страницы: 2021-04-04; просмотров: 181; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 13.58.110.182 (0.01 с.) |