Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Photoshop - Урок 2. Слои и текст.Содержание книги
Поиск на нашем сайте
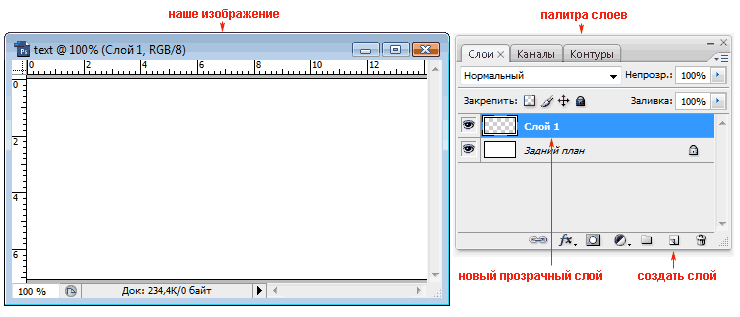
Основным понятием программы Photoshop является слой. Представьте себе множество тонких стеклянных пластинок, на которых нарисованы разные фигуры. Если наложить эти пластинки друг на друга, то получится новое изображение. Аналогично устроена многослойная картинка. На разных слоях мы помещаем разные объекты (фон, отдельные фигуры, текст и т.д.), а когда цельное изображение готово, объединяем все слои в один. Создайте новый файл, размером 400 Х 200 пикселов. Раздвиньте окно, чтобы вокруг белого холста был виден серый фон. Для удобства работы в Photoshop существует несколько основных палитр, которые обычно открыты в главном окне программы и располагаются справа. Найдите среди них палитру Слои (Layers). Если палитра не отображается в главном окне, то выберите в меню пункт Окно -> Слои.
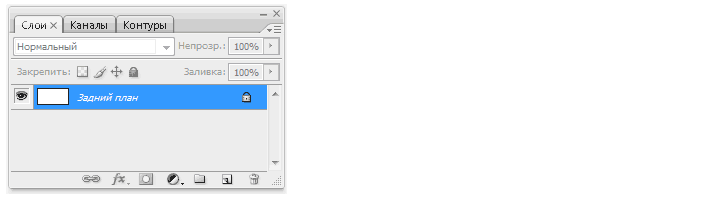
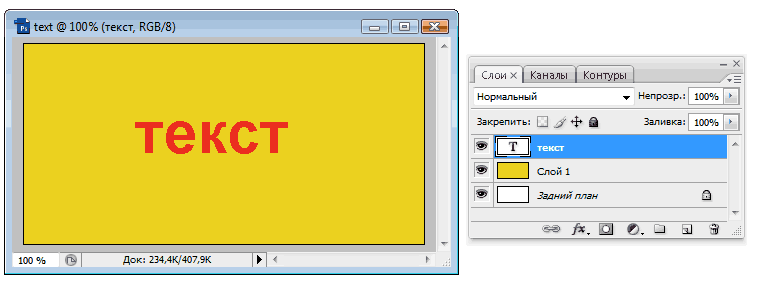
Синим цветом выделен активный слой, т.е. тот, с которым мы сейчас работаем. Чтобы слой сделать активным достаточно по нему щелкнуть мышкой. Сейчас на нашей палитре слоев отображен только один слой - Задний план (фон). Это фон изображения, которое мы создали. Щелкните по иконке "создать новый слой", появится новый слой с прозрачным фоном (серые и белые квадратики говорят о том, что слой прозрачный).
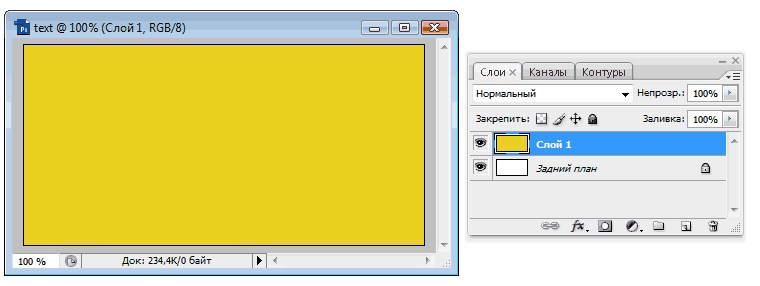
Убедитесь, что этот слой активный (т.е. выделен синим). Возьмите инструмент ведро и залейте этот слой, например, желтой краской (мы научились это делать на прошлом уроке). Посмотрите на палитру слоев, наш фон по-прежнему белый, а слой 1 - желтый.
Выключите слой 1 (щелкнув по глазику) и на нашем изображении вы увидите белый фон. Включите слой (щелкните еще раз) и увидите желтую заливку. Убедитесь, что активным сейчас является Слой 1 (выделен синим) и создайте еще один слой (щелкните по иконке "создать новый слой"). Появится прозрачный Слой 2. Почему надо было убедиться, что активным является Слой 1? Потому что новый слой всегда создается над активным. Впрочем, порядок слоев можно установить простым перетаскиванием - щелкаете левой клавишей мыши по слою, который хотите перетащить и, удерживая ее нажатой, тащите слой вверх или вниз до необходимого уровня, отпускаете мышь и видите, что слой теперь находится на новом месте.
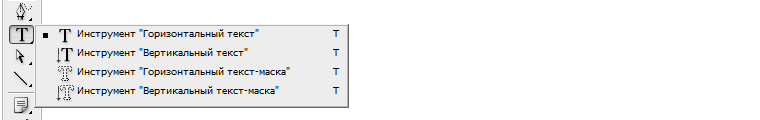
На слое 2 мы разместим текст. Работа с текстом Для работы с текстом снова обратимся к панели инструментов, на ней
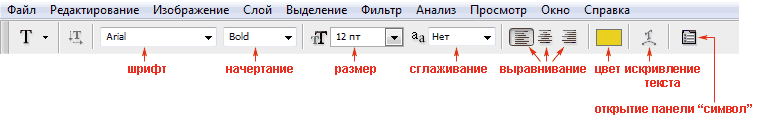
Рассмотрим панель параметров инструмента текст.
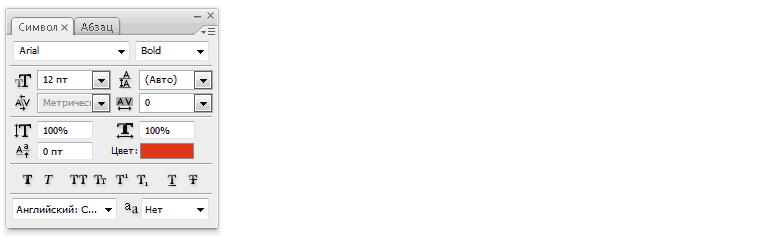
При щелчке по иконке "панель символ" откроется панель, на которой можно задать ширину, высоту и расстояние между символами в словах.
Если у вас другая версия программы Photoshop, то такой иконки на панели параметров может и не быть. Тогда для открытия панели "символ" в меню выберите пункт Окно -> Символ. Попробуем на деле: Возьмите инструмент текст (щелкните по нему), теперь щелкните по квадратику цвета на панели параметров и выберите красный цвет, установите крупный размер шрифта (60), затем щелкните по нашему изображению (появится вертикальный курсор) и напишите какое-нибудь слово.
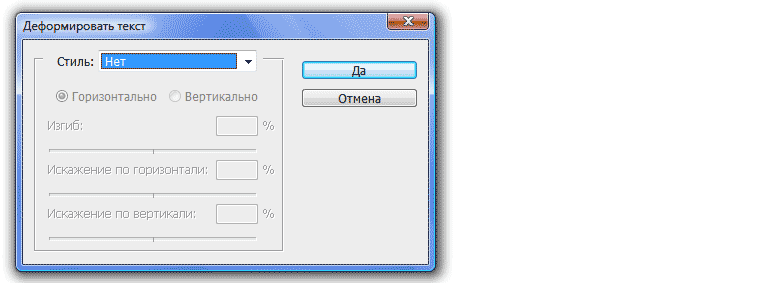
Обратите внимание на палитру слоев, слой текст помечен буквой Т, а именем слоя является введенный текст. Теперь щелкните по "искривление текста" на панели параметров. Откроется окно:
Здесь собраны различные варианты деформации текста. Выберите в списке Стиль любой вариант деформации (например, Флаг (wave)). Задайте параметры:
Вообще, это очень полезный инструмент, поэкспериментируйте с различными вариантами. Можете создавать новые слои, писать на них предложения и деформировать различными вариантами. А пока рассмотрим еще один полезный инструмент - перемещение. Перемещение Для перемещения различных объектов на панели инструментов существует специальный инструмент - перемещение (move)- Не забывайте, что все инструменты работают именно с активным слоем и его объектами. На этом второй урок закончен. Вы научились создавать слои и работать с текстом.
Чтобы закрепить эти навыки, поэкспериментируйте (создавайте разные по форме области на разных слоях, заливайте их различными способами и создавайте разные надписи). На следующем уроке вы научитесь работать с фильтрами и создавать с их помощью изображения неба и воды. 5.3 Photoshop - Урок 3. Фильтры. Создайте новый файл, размером 780 Х 150 пикселов. Раздвиньте окно, чтобы вокруг белого холста был виден серый фон. Сделайте цвет переднего плана голубым, а фон - белым (цветные квадратики внизу панели инструментов). Возьмите инструмент -Ведро- и залейте им весь холст. Теперь на панели меню щелкните по Фильтры (Filter) -> Render -> Clouds.
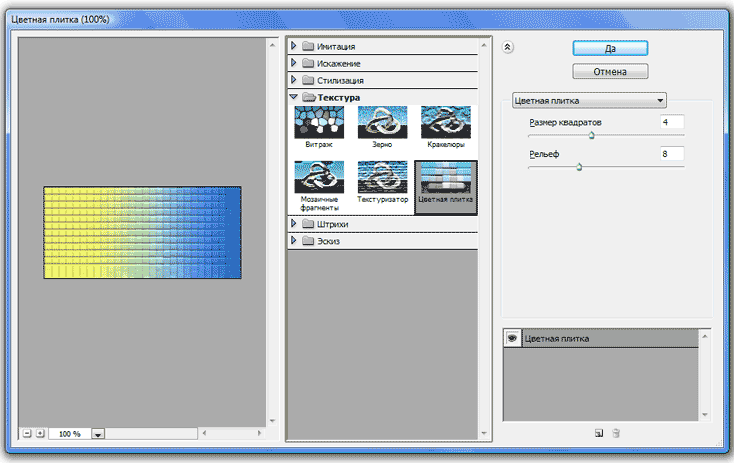
Вот так за 1 минуту мы сделали фоном нашей картинки облака. И помог нам в этом Фильтр. Фильтры Фильтры - это небольшие программы, встроенные в Photoshop и выполняющие одну узкую функцию, например, нарисовать облака. Помимо встроенных, существует большое количество дополнительных фильтров, разработанных специально для этой программы. Вы можете поэкспериментировать с разными фильтрами. Для этого создайте новый слой, залейте его краской или градиентом (на рисунке желто-синий градиент), далее Фильтры (Filter) -> Filter Gallery, откроется окно:
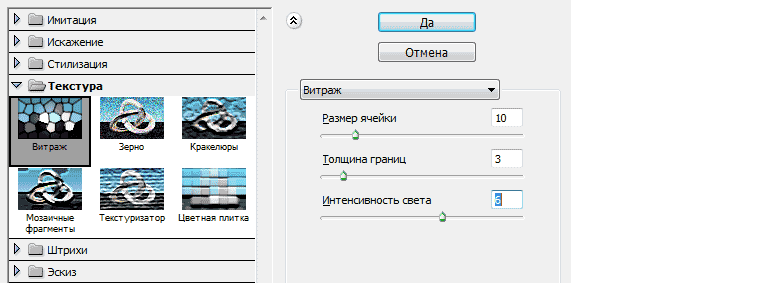
Это окно условно состоит из трех частей. Слева окно предварительного просмотра, где вы будете видеть все происходящие изменения. Посередине расположена галерея фильтров, где папки - это группы фильтров, а миниатюры - сами фильтры. Щелкая по ним, изменяется правая часть окна, где располагаются настройки определенного фильтра. Попробуем на деле: Выберем фильтр из папки Текстура - Витраж (Texture - Stained Glass) и изменим его настройки:
Размер ячейки (Cell size) - сделаем равным 10. Жмем ОК и смотрим на результат:
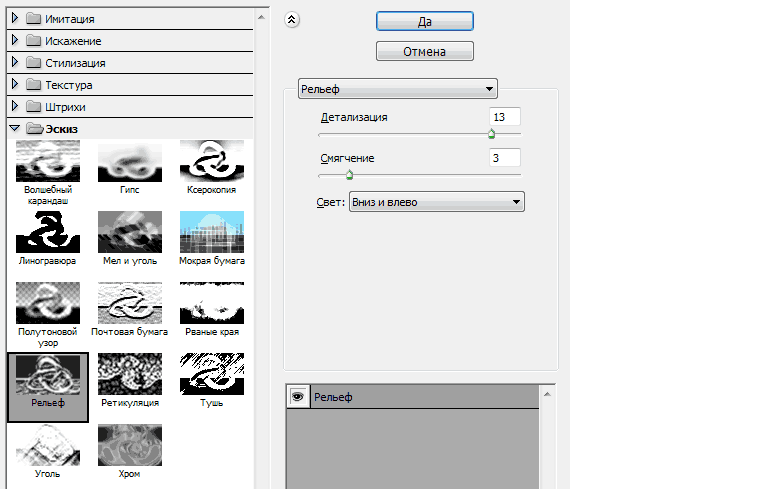
Фильтры - это отличный инструмент для поиска интересных решений. Пробуйте, придумывайте свои или ищите готовые решения в интернете. Здесь же мы рассмотрим еще одно применение фильтров, создадим текстуру воды. Текстура воды Создайте новый файл. Сделайте цвет переднего плана - черным, а цвет фона - белым. Примените фильтр Clouds (как в первом примере), Фильтр (Filter) -> Render -> Облака (Clouds). Получим такое же изображение, как на первом рисунке, только в серых тонах. Теперь, применим фильтр Chrome, Фильтр (Filter)-> Эскиз (Sketch) -> Рельеф (Bas Relef), зададим следующие настройки этого фильтра:
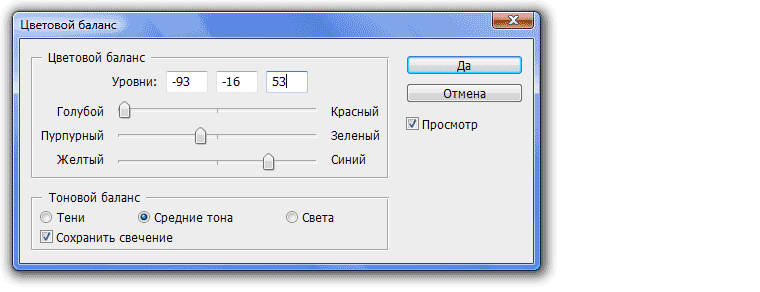
Жмем ОК. Осталось сделать воду голубой. Для этого на панели меню: Изображение (Image) -> Настройки (Adjustments) -> Цветовой баланс (Color Balance). В открывшемся окне установите следующие настройки:
Жмем ОК и смотрим на результат.
Если вам не нравится такая текстура воды, то можно сделать так:
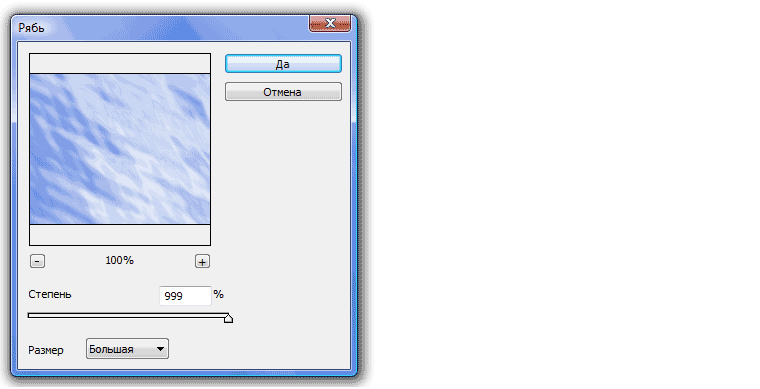
Для этого: Создайте новый слой. Сделайте цвет переднего плана - синим, а цвет фона - белым. Примените фильтр Облака (Clouds), как в первом примере: Фильтр (Filter) -> Render -> Облака (Clouds). А теперь фильтр Рябь (Ripple): Фильтр (Filter) -> Искажение (Distort) -> Рябь (Ripple), с настройками как на рисунке:
Если и такой не нравится - попробуйте придумать свой. Еще один вариант - взять воду с фотографии. Этому мы научимся в следующем уроке. А этот урок на этом закончен.
|
||||||
|
Последнее изменение этой страницы: 2020-11-28; просмотров: 142; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.21.105.119 (0.007 с.) |


 - создать новый слой.
- создать новый слой. - удалить слой.
- удалить слой. - слой включен (если щелкнуть по глазику, то слой выключится - глазик пропадет).
- слой включен (если щелкнуть по глазику, то слой выключится - глазик пропадет).

 - отвечает за текст. Нажмите и удерживайте левую клавишу мыши на этом инструменте, раскроется меню выбора:
- отвечает за текст. Нажмите и удерживайте левую клавишу мыши на этом инструменте, раскроется меню выбора:





 . Щелкните по этому инструменту, подведите курсор мыши к нашему тексту (убедитесь, что слой с текстом активный), нажмите левую клавишу мыши и, не отпуская ее, перетаскивайте текст туда, куда хотите.
. Щелкните по этому инструменту, подведите курсор мыши к нашему тексту (убедитесь, что слой с текстом активный), нажмите левую клавишу мыши и, не отпуская ее, перетаскивайте текст туда, куда хотите.