Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Глава 1. Введение в мультимедиаСодержание книги Похожие статьи вашей тематики
Поиск на нашем сайте
МУЛЬТИМЕДИА ТЕХНОЛОГИЯ
Учебное пособие
Предисловие Мультимедиа как учебный предмет появился сравнительно недавно. В качестве самостоятельной учебной дисциплины в российских вузах мультимедийные технологии начали изучаться лишь в начале 90-х гг. В российской практике преподавание мультимедийных технологий сталкивается с определенными сложностями, вызванными различными причинами. Одна из наиболее распространенных причин связана с проблемой технической оснащенности вузов дорогостоящими мультимедийными системами, необходимыми для полноценного обучения студентов курсу «Мультимедиа технология». Другая проблема связана с недостаточной изученностью данной предметной области по причине ее новизны, а также стремительного развития мультимедиа технологий. Формирование понятийного аппарата данной предметной области находится в начальной стадии развития. Глава 1. Введение в мультимедиа Определение и понятие мультимедиа Мультимедиа (англ. multimedia от латинского multum – много и medium – средства) – комплекс аппаратных и программных средств, позволяющих пользователю работать в диалоговом режиме с разнородными данными (графика, текст, звук, видео), организованными в виде единой информационной среды. Т.о. технология мультимедиа – это особый вид компьютерной технологии, который объединяет в себе как традиционную статическую визуальную информацию (текст, графику), так и динамическую – речь, музыку, видеофрагменты, анимацию и т.п. Мультимедийные ресурсы отличаются от «немультимедийных» прежде всего тем, что: 1) данные (информация) хранятся и обрабатываются в цифровой форме с применением компьютера; 2) они могут содержать различные виды информации (не только текстовую, но и звуковую, графическую, анимационную, видео и т.д.); 3) их существенной особенностью является интерактивность – активное взаимодействие ресурса, программы, услуги и человека, их взаимовлияние. Пользователь может взять тот или иной Интернет-продукт, например, и тут же добавить в него свои материалы, тем самым выступая его соавтором, сотворцом; 4) наличием гипертекста. История развития мультимедиа Толчок развития мультимедиа произошел в 1980 году. Примерно в это время появился и сам термин «мультимедиа».
В России мультимедиа появилась примерно в конце 80-х годов, и она не использовалась на домашних компьютерах, а использовалась только специалистами. Только в 1993 году многие поняли или начали понимать важность направления, осознавать роль, которую технологии мультимедиа предстояло сыграть в 90-е годы. Слово «мультимедиа» стало вдруг таким модным и в нашей стране. Образовались новые коллективы разработчиков систем и конечных продуктов мультимедиа; появились потребители таких систем и продуктов, причем весьма нетерпеливые. Конференция, состоявшаяся 25-26 февраля 1993 года, как бы открыла сезон мультимедиа в России. 1994 год можно смело назвать годом начала бума домашнего мультимедиа на российском компьютерном рынке. А в наши дни мультимедиа есть почти у всех, имеющих компьютер, и программное обеспечение продается везде и разных типов, то есть мультимедиа вошла в обиход. Области применения мультимедиа 1. Деловая сфера: § редакционная деятельность (ММ-издательства) § интерактивное обучение § информационные, рекламные листки § демо-версии § интерактивные презентации § Internet 2. Образование (идея применения компьютера в обучении возникла довольно давно, но ее воплощение стало возможным лишь с появлением ПК, оснащенных мультимедиа устройствами). Компьютеризация отечественной системы образования – тема обширная, многообразная и актуальная. Министерство образования и Государственный комитет по высшему образованию в России в последнее время уделяют все больше внимания обучающим программам. Республиканский центр интерактивных средств обучения разработал ряд мультимедиа учебников по естественным, гуманитарным и техническим циклам: § курсы лекций (иностранный язык, астрономия Redshift 3, 4); § методические пособия, учебники, энциклопедии, учебные пособия, атласы географические и т.д.; § дистанционное обучение (В Новосибирске организован Современный Гуманитарный Институт, осуществляющий обучение только в форме дистанционного посредством мультимедийных обучающих программ). 3. Развлечения, игры, фильмы. Составляющие мультимедиа: общая информация Сегодня сложилось три различных понимания слова «мультимедиа»:
1. Первое – это «мультимедиа как идея», т.е. это новый подход к хранению информации различного типа. По мере развития компьютерной техники появилась возможность обработки все более разнообразной информации: начав с чисел, компьютер освоил работу с текстом; затем в сферу его интересов попали звуки и изображение; сегодня компьютер свободно обращается с озвучиванием, фрагментами видео (movies). Однако до последнего времени казалось, что текст – это текст, числа – нечто другое, даже оцифрованные и введенные в компьютер звуки и изображения продолжали восприниматься как совершенно разные вещи, работой с ними занимались разные люди в разных специализированных учреждениях. Сейчас кажется даже странным, что только более чем через 10 лет после начала компьютерной обработки изображения, речи, синтеза музыки возникла идея объединить все это в единое целое, которое получило название «мультимедиа». 2. Второе значение мультимедиа – это оборудование, которое позволяет работать с информацией различной природы. Это мультимедиа-платы, мультимедиа-комплексы, и, наконец, мультимедиа-центры. 3. А третье значение мультимедиа – это «мультимедиа-продукт». Продукт, составленный из данных всевозможных типов, да еще такой, в котором можно сориентироваться: каталог, энциклопедия – вот то лицо мультимедиа, что повернуто к пользователю. Чаще всего такой продукт ассоциируется с CD-ROM и DVD-ROM. Мультимедиа-продукт может содержать не меньше информации, чем довольно большой музей или библиотека, а поскольку в принципе он доступен любому, значит, он должен быть организован так, чтобы в нем можно было разобраться без специального образования. Для этого создается система меню и прекрасных ссылок, которая служит путеводителем в море данных. По главному меню можно оценить структуру материала и быстро отыскать нужный раздел, при желании легко можно пропустить неинтересное, получить справку, если вдруг встретилось непонятное слово, или углубиться в детали. Есть также докторские энциклопедии, в которых можно узнать обо всех болезнях, о первой помощи и т.д. Есть анатомические атласы, состоящие из статей, видеофрагментов, поясняющих деятельность отдельных органов, а также в виде толкового словаря. Есть также географические энциклопедии, например «Великие города мира», дающие полную информацию о большинстве крупных городов мира. Как видим, мультимедиа объединяет пять типов разнородных данных: § текст § графика § звук § видео § анимация
Форматы текстовых файлов Набор правил, по которым сохраняются данные в файле, называется форматом файла. Различные типы файлов, такие как текстовые файлы, растровая графика и т.п., используют различные форматы. В общем случае для одного типа файлов может быть определено несколько разных форматов, хотя часто под типом файла и форматом понимают одно и то же. Формат файла определяется по расширению имени файла, которое добавляется к имени файла при его сохранении в определенном формате, например, DOC, GIF и т. д. Как правило, форматы файлов создаются для использования в строго определенной прикладной программе. Например, графические объекты, создаваемые в известном пакете векторной графики CorelDRAW, сохраняются как файлы с расширением CDR, а изображения, формируемые другим графическим пакетом, CorelXara, записываются на диск как файлы с расширением XAR. Некоторые форматы не связываются с конкретными приложениями, то есть являются универсальными. Одним из наиболее известных универсальных форматов является формат TXT (формат текстовых файлов DOS).
Часто используют сжатие компьютерных файлов для экономии места на носителе. Существует много способов сжатия файлов. Эти способы зависят от исходного формата файлов. Как правило, чем выше степень сжатия, тем медленнее выполняются операции чтения и записи. Что касается алгоритмов сжатия, то имеются как алгоритмы сжатия без потери данных, так и алгоритмы, при использовании которых потеря данных возможна. Сжатие без потерь гарантирует, что все данные, которые были в файле до сжатия, будут присутствовать и после распаковки файла. Механизмы сжатия без потерь используются при сохранении текста или числовых данных, например электронных таблиц или файлов документов. Примерами алгоритмов сжатия без потерь могут служить общеизвестные алгоритмы ZIP, ARJ, и другие. Дадим краткое описание основных используемых форматов: § American Standard Code for Information Interchange ASCII (TXT). Формат текстовых файлов, разработанный Американским институтом стандартов (American National Standards Institute). Поддерживается всеми операционными системами и всеми программами. Представляет собой текстовый файл в DOS-кодировке, нет функции вставить рисунок, нет форматирования, работает во всех машинах, возможно создать только файлы малого объема. § ANSI (TXT). Формат текстовых файлов в кодировке ANSI (для кодовой страницы Microsoft Windows) § MsWord для DOS, Windows (.DOС). Формат документов, разработанный корпорацией Microsoft, поддерживается программами для MS-DOS и большинством текстовых процессоров. Он сохраняет исходное форматирование документов, а также стили начертания символов. Кроме текстовой информации, файлы этого формата могут содержать графические картинки с различными параметрами. Поддерживает 256 цветов. Не поддерживает сжатие. Используется в основном для обмена форматированными текстовыми данными между различными платформами и приложениями. § Hypertext Markup Language HTML (HTM, HTML). Язык разметки гипертекстовых документов. Все страницы, расположенные в Internet, созданы с использованием этого специального языка. HTML-документы представляют собой ASCII-файлы, доступные для просмотра и редактирования в любом текстовом редакторе. Отличием от обычного текстового файла является то, что в HTML-документах присутствуют специальные команды-теги, которые определяют правило форматирования документа. Если вам удалось освоить язык HTML, то вы можете создать страницы для Internet. Добавляя теги (метки) к обычному тексту, вы заставляете программу просмотра отображать этот текст определенным образом и размещать на странице изображения. Если вы изучили Java и JavaScript, то знаете, как расширить возможности HTML, помещая внутри тегов команды, написанные на языке сценариев.
§ Portable Document Format PDF (.PDF). Этот формат хранения документов, разработанный фирмой Adobe, претендует на роль открытого типографского стандарта для Web. Он рассматривается как альтернатива HTML. Недостатком HTML является то, что документы, переведенные в HTML, обычно не сохраняют первоначальный формат, причем HTML предлагает при просмотре очень ограниченное число гарнитур. Напротив, пользователи программы Acrobat и PDF-инструментария для создания, распространения и просмотра документов в первоначальном формате, знают, что читатели увидят публикацию именно такой, какой она была сделана. Формат PDF незаменим, если требуется получить точную копию необходимого документа. Как пример успешного применения PDF для документов на русском языке приведем сервер "Московских новостей" в Internet. Представленные на нем в электронном виде материалы полностью повторяют бумажный оригинал, отпечатанный типографским способом. § Standard Generalized Markup Language (SGML). Развитие HTML переводится как стандартный язык обобщенной разметки. Представляет собой инструментальный набор механизмов создания структурированных документов, размеченных с помощью дескрипторов (tags). По сравнению с HTML он обеспечивает более гибкие и разносторонние возможности форматирования в Web. Однако SGML отличается и повышенной скоростью, поэтому как более простое средство применяется PDF. Могущество SGML заключается в его межплатформенном структурном подходе к описанию содержания документов. SGML является фактически метаязыком, т.е. предназначен для описания языков разметки, применяемых при создании документов. Растровые рисунки Компьютер может обрабатывать только числа, поэтому рисунки должны быть представлены в цифровом виде, или, как принято говорить, закодированы. Для кодирования рисунок разбивают на небольшие одноцветные части. Все цвета, использованные в изображении, нумеруют, и для каждой части записывают номер ее цвета. Запомнив последовательность расположения частей и номер цвета для каждой части, можно однозначно описать любой рисунок. Однако количество цветов в природе бесконечно, и приходится похожие цвета нумеровать одинаковыми числами. В зависимости от количества используемых цветов, можно закодировать более или менее реалистичное изображение. Понятно, что, чем меньше цветов в рисунке, тем меньше номеров приходится использовать, и тем проще закодировать изображение. В самом простом случае используется только черный и белый цвет. Для кодирования черно-белых рисунков достаточно двух цифр, а так как в вычислительной технике применяется двоичная система счисления, то кодирование монохромных изображений не представляет большой трудности.
Рисунки, закодированные описанным способом, называются растровыми изображениями, растрами или битмапами, от английского слова bitmap - набор бит. Части, на которые разбиваются изображения, и есть пиксели. Пиксели часто называют точками. Рисунок из множества пикселей можно сравнить с мозаикой. Из большого количества разноцветных камешков собирается произвольная картина. Если для представления каждого пикселя в черно-белом рисунке достаточно одного бита, то для работы с цветом этого явно недостаточно. Однако подход при кодировании цветных изображений остается неизменным. Любой рисунок разбивается на пиксели, то есть небольшие части, каждая из которых имеет свой цвет. Например, рисунок можно разбить более чем на тысячу частей, или пикселей. Так как в рисунке присутствует больше двух цветов, каждая часть изображения будет представлена в памяти компьютера не одним, а несколькими битами. В зависимости от количества бит, отведенных для кодирования каждого пикселя, в изображении может присутствовать от двух до десятков миллионов цветов. Различные приложения поддерживают разное количество цветов. При выборе формата, в котором будет сохранён файл, необходимо учитывать ограничения на цвета, налагаемые этим форматом и приложением, в котором предполагается использовать этот файл. Отметим, что формат файла с большим количеством цветов не обязательно «охватывает» все цвета файла с меньшим количеством цветов. Например, в 24-битовом цветном файле могут отсутствовать оттенки серого цвета. Растровые изображения достаточно широко используются в вычислительной технике. Фотографии и рисунки, введенные в компьютер, хранятся именно в виде растровых изображений. Большинство рисунков во всемирной компьютерной сети Интернет представляют собой растровые файлы. Имеется множество программ, предназначенных для работы с растровыми рисунками. Зная способ кодирования изображения, программа для работы с графикой может воспроизвести его на экране монитора или распечатать на принтере. С помощью специальных программ - графических редакторов - вы можете отредактировать изображение. Растровые изображения обладают одним очень существенным недостатком: их трудно увеличивать или уменьшать, то есть масштабировать. При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется разборчивость мелких деталей изображения. При увеличении - увеличивается размер каждой точки, поэтому появляется ступенчатый эффект. Кроме того, растровые изображения занимают много места в памяти и на диске. Чтобы избежать указанных проблем, изобрели так называемый векторный способ кодирования изображений. Векторные рисунки В векторном способе кодирования геометрические фигуры, кривые и прямые линии, составляющие рисунок, хранятся в памяти компьютера в виде математических формул геометрических абстракций, таких как круг, квадрат, эллипс и подобных фигур. Например, чтобы закодировать круг, не надо разбивать его на отдельные пиксели, а следует запомнить его радиус, координаты центра и цвет. Для прямоугольника достаточно знать размер сторон, место, где он находится и цвет закраски. С помощью математических формул можно описать самые разные фигуры. Чтобы нарисовать более сложный рисунок, применяют несколько простых фигур. Любое изображение в векторном формате состоит из множества составляющих частей, которые можно редактировать независимо друг от друга. Эти части называются объектами. Так как с помощью комбинации нескольких объектов можно создавать новый объект, объекты могут иметь достаточно сложный вид. Размеры, кривизна и местоположение для каждого объекта хранятся в виде числовых коэффициентов. Благодаря этому появляется возможность масштабировать изображения с помощью простых математических операций, в частности, простым умножением параметров графических элементов на коэффициент масштабирования. При этом качество изображения остается без изменений. Используя векторную графику, можно не задумываться о том, готовите ли вы миниатюрную эмблему или рисуете двухметровый транспарант. Вы работаете над рисунком совершенно одинаково в обоих случаях. В любой момент вы можете преобразовать изображение в любой размер без потерь качества. Важным преимуществом векторного способа кодирования изображений является то, что размеры графических файлов векторной графики имеют значительно меньший размер, чем файлы растровой графики. Однако есть и недостатки работы с векторной графикой. Прежде всего, некоторая условность получаемых изображений. Так как все рисунки состоят из кривых, описанных формулами, трудно получить реалистичное изображение. Для этого понадобилось бы слишком много элементов, поэтому рисунки векторной графики не могут использоваться для кодирования фотографий. Если попытаться описать фотографию, размер полученного файла окажется больше, чем соответствующего файла растровой графики. Большинство простых графических программ работает с растровой графикой. Для работы с векторной графикой используются мощные специальные редакторы, с которыми работают профессионалы. Однако некоторые графические редакторы растровой графики позволяют включать в изображение векторные объекты. В свою очередь, редакторы векторной графики могут работать с растровыми рисунками.
Цветовые модели Как уже отмечалось, каждый пиксель растрового изображения содержит информацию о цвете. Любой векторный объект также содержит информацию о цвете его контура и закрашенной области. Информация может занимать от одного до тридцати двух битов, в зависимости от глубины цвета. Если мы работаем с черно-белыми изображениями, то цвет кодируется нулем или единицей. Никаких проблем в этом случае не возникает. Для несложных рисунков, содержащих 256 цветов или столько же градаций серого цвета, нетрудно пронумеровать все используемые цвета. Но для изображений в истинном цвете, содержащих миллионы разных оттенков, простая нумерация не подходит. Для них разработаны несколько моделей представления цвета, помогающих однозначно определить любой оттенок. Цветовая модель определяет способ создания цветов, используемых в изображении. Всего разработано три основных цветовых модели и множество их модификаций. Коротко рассмотрим основные модели представления цвета. Цветовые модели (способ образования цветовой палитры): RGB
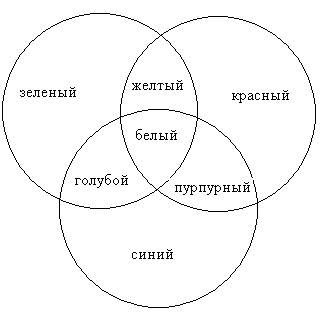
Рис. 3.1. Цветовая модель RGB
Из школьного курса физики мы знаем, что солнечный свет можно разложить на отдельные цветовые составляющие. В то же время, собрав вместе в нужных пропорциях разноцветные лучи, мы получим луч белого цвета. Изменим немного пропорции - и у нас готов источник света заданного цвета. В телевизорах и компьютерных мониторах использует люминофор, который светится красным, зеленым и синим цветом. Смешивая эти три цвета, можно получить разнообразные цвета и их оттенки. На этом и основана модель представления цвета RGB, названная так по начальным буквам входящих в нее цветов: Red - красный, Green - зеленый, Blue - синий. Это - аддитивная (суммирующая) модель. Она адекватна цветовому восприятию человеческого глаза. Поэтому построение изображения на экранах мониторов, в сканерах, цифровых камерах и других оптических приборах соответствует модели RGB (рис. 3.1). Любой цвет в этой модели представляется тремя числами, описывающими величину каждой цветовой составляющей. В компьютерной технике цвет описывается кодом, состоящим из знака «#» и 6-ти позиций 16-ричных чисел (от 0 до F). Под каждую составляющую отводится по две позиции. Черный цвет образуется, когда интенсивность всех трех составляющих равна нулю (#000000), а белый - когда их интенсивность максимальна (#FFFFFF). Множество компьютерного оборудования работает с использованием модели RGB, кроме того, эта модель очень проста. Этим объясняется ее широкое распространение. К сожалению, в модели RGB теоретически невозможно получить некоторые цвета, например насыщенный сине-зеленый, поэтому работать с моделью цвета RGB не всегда удобно. Кроме того, модель RGB сильно связана с реализацией ее на конкретных устройствах. Поэтому в компьютерной графике используются и другие модели цвета. Цветовое разрешение растровой графики (число битовых плоскостей) относится к числу битов, используемых для кодирования цвета каждого пикселя. Напомним, что компьютер работает, используя биты (bit - binary digital - двоичное число). Это - наименьшая единица измерения для компьютера. Бит может принимать только два значения: либо нуль, либо единица. Восемь бит составляют один байт данных и могут использоваться для представления любого числа от 0 до 255. 8-битный (256-цветный) графический файл использует 8 бит на пиксель и имеет соответствующую таблицу цветов, называемую палитрой. Каждый пиксель может иметь значение от 0 до 255, и это значение относится к положению цвета в палитре. Каждый цвет в палитре кодируется как комбинация 256 (8 бит) оттенков красного, 256 оттенков зеленого и 256 оттенков синего цветов. Таким образом, в 256-цветном файле используется 256 цветов из 16,7 миллионов возможных комбинаций. 16-битный цветной графический файл не использует палитру, для сохранения красных, зелёных и синих цветовых компонентов каждого пикселя отводиться 16 бит. Имеются две вариации: RGB555 использует 5 бит для красной, 5 бит для зелёной и 5 бит для синей составляющих (32 768 цветов); RGB565 использует 5 бит для красной, 6 бит для зелёной и 5 бит для синей составляющих (65 536 цветов). 24-битный цветной графический файл отводит 8 бит для красной, 8 бит для зелёной и 8 бит для синей составляющих цвета каждого пикселя. Можно использовать 16,7 миллионов возможных цветовых сочетаний, и поэтому самые маленькие отличия между ними могут быть едва замечены глазом. 32-битный цветной графический файл отводит 8 бит для красной, 8 бит для зелёной и 8 бит для синей и 8 бит для альфа-канала для каждого пикселя. Альфа-канал определяет уровень прозрачности каждого пикселя в изображении. Значение 0 означает, что пиксель полностью прозрачен, а 255 - что он совершенно непрозрачен. Альфа-канал используется программным обеспечением для применения масок. Чёрно-белые полутоновые изображения записываются в 8-битный файл с 256 оттенками серого цвета (от белого до черного). Чем больше битовых плоскостей в файле, тем больше места требуется на диске для его сохранения. CMYK
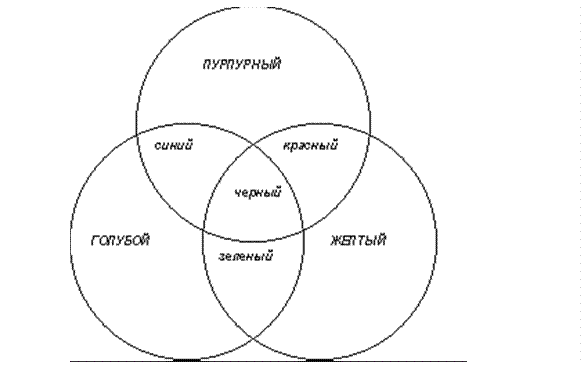
Рис. 3.2. Цветовая модель CMYK
Большинство цветов, которые мы видим в окружающем нас мире, являются следствием отражения и поглощения света. Например, солнечный свет, падая на зеленую траву, частично поглощается, и отражается только его зеленая составляющая. При печати на принтере на бумагу наносится цветная краска, которая отражает только свет определенного цвета. Все остальные цвета поглощаются, или вычитаются из солнечного света. На эффекте вычитания цветов построена другая модель представления цвета, называемая CMYK (рис. 3.2). Эти буквы также взяты из названий используемых цветов: Cyan - голубой, Magenta - пурпурный, Yellow - желтый, blacK - черный. Строго говоря, Magenta не является пурпурным цветом. Точное название этого цвета - фуксин, но в компьютерной литературе и в программах принято называть этот цвет пурпурным. В разновидности этой модели, называемой CMY, отсутствует черный цвет, но она применяется значительно реже. Выбор цветов для модели неслучаен, они тесно связаны с цветами модели RGB. Голубой цвет образуется при поглощении красного, пурпурный - при поглощении синего. При нанесении большого количества красок разных цветов поглощается больше цвета и меньше отражается. Таким образом, при смешении максимальных значений этих трех цветов мы должны получить черный цвет, а при полном отсутствии краски должен получиться белый цвет. Однако в действительности при смешении трех красок получается грязно-бурый цвет, так как используемые реальные красители отражают и поглощают цвет не так, как описано в теории. Черный цвет получается только при добавлении черной краски, поэтому в модель CMYK и добавлена черная составляющая. Система CMYK является субтрактивной (вычитающей), широко применяется в полиграфии. Типографическое оборудование работает исключительно с этой моделью, да и современные принтеры тоже используют красители четырех цветов. При печати на бумагу наносятся несколько слоев прозрачной краски, и в результате мы получаем цветное изображение, содержащее миллионы различных оттенков. Форматы графических файлов Мы рассмотрели, как компьютер кодирует графическую информацию. Но для хранения на диске, последовательность бит, представляющая собой закодированный рисунок, должна располагаться в файле. Правила построения файла должны помочь любой программе легко извлечь из него информацию и восстановить закодированное изображение. Многие графические редакторы предлагают для сохранения рисунков использовать свой собственный формат. Если вы всю работу выполняете именно в этом редакторе, то так и следует поступить. Но при этом следует помнить, что другие программы, возможно, не смогут работать с файлами данного формата. Если вы хотите использовать несколько программ для создания и редактирования изображений, или вам требуется передавать изображения кому-либо, следует использовать распространенные графические форматы. Растровая графика хранится во множестве различных форматов. Некоторые из них сохраняют изображение как необработанные данные, а другие используют методы сжатия для уменьшения места, требуемого для сохранения изображения. Выбор наилучшего формата для сохранения файла зависит от многих причин. Рассмотрим те форматы, которые используются для мультимедиа, презентации, видео и обработки изображении. Windows BitMap (.BMP) - формат файлов растровых рисунков, разработанный Microsoft, является основным графическим форматом Windows. Он позволяет хранить черно-белые, серые или цветные изображения с использованием цветовой модели RGB. Хотя формат позволяет применять сжатие информации, большинство программ не поддерживают эту возможность. Главным достоинством данного формата является его простота и, как следствие, поддержка всеми без исключения программами, работающими с графикой в операционной системе Windows. Основным недостатком формата является слишком большой размер файлов, особенно при использовании глубины цвета в 24 бита. Кроме того, в этом формате недоступны некоторые дополнительные возможности, предоставляемые другими форматами. Используется в операционных системах Windows и Windows NT на компьютерах с процессорами Intel и совместимых с ними. Поддерживает 256 цветов, 16-битные (RGB555) или 24-битные цвета. Размер рисунка не ограничен. Поддерживается метод сжатия, который является методом сжатия без потерь. Как мы уже говорили, сжатие без потерь ничего не отбрасывает из имеющейся информации, и поэтому создает файлы больших размеров, чем при других способах сжатия. Мы не рекомендуем применять его в мультимедиа - приложениях. Это - удобный формат для обмена данными между различными приложениями Windows. Adobe Photoshop (.PSD) - формат файлов растровых рисунков, разработанный для программы Adobe Photoshop. Поддерживается программами для Macintosh и Windows. Максимальный размер изображения составляет 30000 × 30000 пикселей. Поддерживает метод сжатия RLE. Широко используется в коммерческой графике. Kodak Photo CD (.PCD) - формат файлов растровых рисунков, разработанный Eastamn Kodak. Поддерживается приложениями для всех операционных систем. Позволяет сохранять изображение в 24-битных цветах. Максимальный размер изображения составляет 2048 × 3072 пикселя. Используется для сохранения изображения на компакт-дисках. Graphics Interchange Format (.GIF) - формат файлов растровых рисунков для обмена графическими данными, разработанный CompuServe Inc. Поддерживается приложениями для операционных систем MS-DOS, Macintosh, UNIX, Amiga и др. Чаще всего он применяется для размещения рисунков в Интернете. К достоинствам формата можно отнести возможность создания рисунков с прозрачным фоном (transparency). Имеется особая разновидность формата, называемая анимационным форматом GIF. В файлах этого формата хранится несколько рисунков, которые, последовательно меняя друг друга при просмотре, создают эффект анимации. Основным недостатком этого формата является слишком малая глубина цвета. Допускается использование не более 256 цветов. Фотографии в этом формате сохранять не рекомендуется, но для простых рисунков, в которых не слишком много цветов, этот формат достаточно удобен. Поддерживает 256 цветов. Максимальный размер изображения 64000 × 64000 пикселей. Предусмотрен метод сжатия без потерь LZW, который имеет превосходный коэффициент сжатия (размер изображения можно уменьшить примерно на 40%) и приемлемое быстродействие при просмотре сжатых файлов. В основном используется как формат обмена данными, однако поддерживается многими приложениями. Этот формат очень популярен в Internet. Joint Photographic Experts Group JPEG (.JPG) - формат растровых рисунков, разработанный C-Сube Microsystems. Поддерживается приложениями для всех операционных систем. Позволяет хранить изображения в 24-битных цветах. Максимальный размер изображения 64000 × 64000 пикселей. Если надо значительно уменьшить размер рисунка, в котором имеется множество цветов, то сжатием без потерь обойтись не удастся. В этом случае вам следует воспользоваться сжатием с потерей качества. Формат JPEG поддерживает метод сжатия JPEG, его использование позволяет достигать высокого сжатия. При сохранении изображения в этом формате вы можете выбрать степень сжатия в зависимости от требований к качеству изображения. Файлы этого формата характеризуются низкой скоростью просмотра. Используется как формат сохранения и обмена данными для файлов, сжатых с помощью метода JPEG. Можно минимизировать потери, но при этом размер файла получится достаточно большим, хотя и меньшим, чем был до сжатия. При сильном сжатии в рисунке появляются характерные ступеньки, и некоторые тона пропадают из изображения, хотя общие очертания не изменяются, и рисунок не слишком сильно отличается от оригинала. При сравнении качества оригинала и копии, полученной с помощью максимального сжатия с потерей качества, следует учитывать, что размер файла уменьшился в двести пятьдесят раз! Именно благодаря таким мощным возможностям сжатия формат JPEG широко используется в Интернете, и не только в нем. Формат JPEG используется для размещения в Интернете фотографий и других реалистичных изображений, в которых имеется много рисунков и мелких деталей. Portable Network Graphics (.PNG) - формат растровых рисунков, разработанный для обмена графическими данными. Сохраняет изображение в 256 цветах или в 24-битных цветах. Поддерживается метод сжатия LZW, позволяющий достичь высокой степени сжатия (не хуже GIF). При сжатии метод не очень быстрый, но имеет приемлемое быстродействие при просмотре сжатых файлов. Позволяет создавать графические изображения с прозрачным фоном. Используется как формат обмена данными, в последнее время стал поддерживаться многими приложениями. Приобретает все большую популярность в Internet. TARGA (.TGA) - формат растровых рисунков, разработанный фирмой Truevision. Он назван по имени серии цветных графических карт истинного разрешения (Truevision series of color graphics cards) и используется для профессиональных графических и видео приложений. Поддерживается приложениями для MS-DOS, Windows, UNIX, Atari, Amiga и др. операционных систем. Позволяет сохранить изображение в 256 цветах, 16-битных цветах (RGB 555), 24-битных цветах или 32-битных цветах (с альфа-каналом). Размер рисунков не ограничен. Поддерживается метод сжатия RLE. Широко используется в приложениях, применяемых для рисования, графики и создания изображения. Используется также для покадрового редактирования видеоизображений. Популярный формат для обмена растровыми файлами между различными платформами. TIFF (.TIF) - Профессиональные художники используют в работе формат, называемый TIFF. Он позволяет сохранять изображения любой глубины цвета с использованием как модели RGB, так и CMYK. Допускается применение сжатия, которое существенно уменьшает размеры файла без потери качества. Кроме того, в файлах данного формата допускается сохранение дополнительной информации, которую графические редакторы могут интерпретировать по-своему. Это преимущество формата является и его главным недостатком. Каждая программа может записать в файл служебную информацию, понятную только ей самой. При попытке открытия такого файла другая программа выдаст сообщение об ошибке и откажется работать с изображением. Помимо этого, не все программы правильно работают с файлами, в которых использовалась цветовая модель CMYK. Все особенности реализации формата TIFF разными программами хорошо известны профессиональным художникам, поэтому они без труда решают возникающие проблемы. А по возможностям данный формат значительно лучше остальных, поэтому он так и популярен среди профессионалов. Начинающему художнику следует использовать формат TIFF осторожно, пробуя его возможности и беря на заметку ошибки работы с файлами в разных программах. Формат используется при выводе на печать. Adobe Illustrator Adobe Illustrator — это программа для векторного рисования. Разумеется, в ней можно также манипулировать растровыми объектами, применять к ним фильтры и эффекты, но это не является профильной функцией и для работы с растровой графикой существует предназначенный для этого Photoshop. Суть векторного рисования в том, что вы создаёте изображения с помощью объектов, имеющих узловые точки с варьируемыми координатами и векторами направления изгибов линий. Помимо этого, объекты обладают множеством свойств: цвет заливки и контура, его толщина, фактура заливки и т. п. На рис. 3.4 показаны основные элементы векторного рисунка, где: а) - контур локона, b) - узловая точка, с) - направляющая изгиба вектора.
Рис. 3.4. Векторный рисунок
Чтобы понять трудоёмкость процесса векторного рисования, достаточно открыть один более-менее проработанный файл с иллюстрацией и посмотреть на него «в кривых» (режим, при котором виден только «скелет» - контуры объектов). CorelDraw CorelDraw - один из наиболее популя
|
|||||||||||||
|
Последнее изменение этой страницы: 2016-09-20; просмотров: 1122; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.144.117.45 (0.015 с.) |