Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Трехколончатый макет с обрамляющими столбцами фиксированной ширины и с центральным столбцом плавающей шириныСодержание книги
Похожие статьи вашей тематики
Поиск на нашем сайте
Для создания такого макета используется абсолютное позиционирование для размещения левого и правого столбцов, затем явно указывается ширина столбцов в пикселах, а ширина центрального столбца не указывается и поэтому остается плавающей и уменьшается или увеличивается в соответствии с размерами окна. <html> <style type=text/css> body {margin: 0} #nav {position: absolute; left: 10px; top: 10px; width: 200px;} #content {margin-left: 210px; margin-right:210px; margin-top: 10px;} #sidebar {position: absolute; right: 10px; top: 10px; width: 200px;} </style> <body> <DIV id="nav"> Столбец фиксированной ширины </div> <DIV id="content"> Ширина столбца уменьшается или увеличивается при изменении размеров окна браузера или разрешении экрана</div> <DIV id="sidebar"> Столбец фиксированной ширины </div> </body> </html>
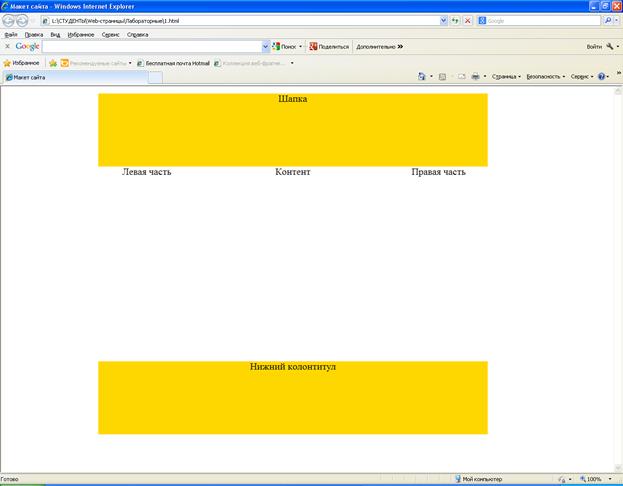
Три столбца с шапкой и нижним колонтитулом
В этом макете используется плавающее размещение. Ширина ни одного из столбцов не будет меняться динамически. <HTML> <HEAD> <TITLE> Макет сайта</TITLE> <style type="text/css"> #glav{position:absolute; left: 200px; width: 800;} #masthead {width:800px;height: 150px;background: gold;} #nav {float:left; width:200px;height: 400px;} #content {float:left; width: 400px; height: 400px; } #sidebar {float:left; width:200px;height: 400px;} #footer {width: 800px; clear: both;height: 150px;background: gold;} #masthead, #nav, #content, #sidebar, #footer {text-align:center; font: 20px;} </style> <body> <div id=glav> <div id=masthead> Шапка </div> <div id=nav> Левая часть </div> <div id=content> Контент </div> <div id=sidebar> Правая часть </div> <div id=footer> Нижний колонтитул </div> </div> </html>
Макет с фиксированной шириной, выравненный по центру <HTML> <HEAD> <TITLE> Макет сайта</TITLE> <style type="text/css"> #glav{position:absolute;left:50%; width: 800px; margin-left:-400px; border: 1px solid orange;} #content {margin-top: 75px;} #nav {position:fixed; top:0; width: 800px; border-bottom: 1px solid orange;} #nav, #content {text-align:center; font: 20px;} </style> <body> <div id=glav><div id=nav> Верхняя часть </div> <div id=content> Контент </div> </div> </html>
Макет с динамической шириной, выравненный по центру <HTML> <HEAD> <TITLE> Макет сайта</TITLE> <style type="text/css"> #glav{position:absolute;left:50%; margin-left:-50%; border: 1px solid orange; width:100%} #content {margin-top: 75px;} #nav {position:fixed; top:0; border-bottom: 1px solid orange;} #nav, #content {text-align:center; font: 20px;} </style> <body> <div id=glav><div id=nav> Верхняя часть </div> <div id=content> Контент </div> </div> </html>
Смешанный макет с выравниванием по центру, позиционированием и плавающим размещением
<HTML> <HEAD> <TITLE> Макет сайта</TITLE> <style type="text/css"> #conteiner{position:absolute;left:50%; margin-left:-430px; margin-top: 10px; width:860px;} #masthead {width:860 px; border-bottom: 1px solid black;} #nav {float:left; width: 150px;padding-top: 20px;} #content {float:left; width: 490 px; margin-right: 5px; margin-left: 5px; padding-top: 20px;} #sidebar {float: right; width: 160px; padding-top: 20px; } #footer {clear: both; width: 860px; border-top: 1px solid black; margin-top: 20px;padding-top: 10px;} </style> <body> <div id=conteiner> <div id=masthead> <H1 align=center> Из копилки идей </H1></div> <div id=nav> <ul> <li> <a href="home.html">Главная </a> <li> <a href="HTML.html">HTML </a> <li> <a href="CSS.html">CSS </a> <li> <a href="JavaScript.html">JavaScript </a> <li> <a href="PHP.html">PHP </a> </ul> </div> <div id="content"> <h1> Web-технологии </h1> <h2> Создание Web-страниц </h2> <p align=justify> Для создания Web-страниц применяются различные технологии. Наиболее распространенные из них: язык гипертекстовой разметки - HTML, каскадные таблицы стилей - CSS, язык сценариев JavaScript, язык программирования - PHP. <p align=justify> Зачем, спросите вы, для создания сайта знать язык HTML, стили CSS, язык JavaScript? Ведь есть HTML-редакторы, CMS-платформы, с помощью которых
|
||||
|
Последнее изменение этой страницы: 2016-08-15; просмотров: 478; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.148.108.174 (0.006 с.) |