Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Относительное позиционированиеСодержание книги
Поиск на нашем сайте
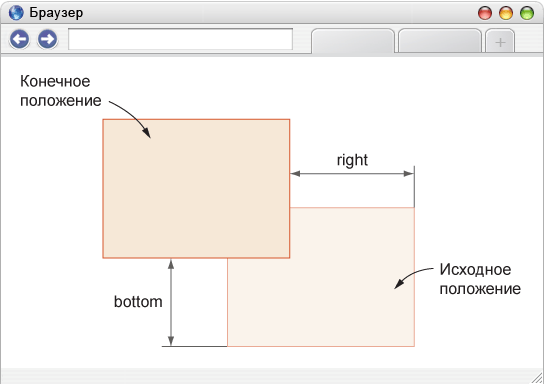
Блоки с относительным позиционированием позиционируются относительно нормального потока и задаются с помощью свойства position: relative. Добавление свойств left, top, right и bottom изменяет позицию элемента и сдвигает его в ту или иную сторону от первоначального расположения. Положительное значение left определяет сдвиг вправо от левой границы элемента, отрицательное — сдвиг влево. Положительное значение top задаёт сдвиг элемента вниз (рис.), отрицательное — сдвиг вверх.
Свойства bottom и right производят обратный эффект. При положительном значении right сдвигает элемент влево от его правого края, при отрицательном — сдвигает вправо. При положительном значении top элемент опускается вниз, при отрицательном поднимается вверх.
Для относительного позиционирования характерны следующие особенности.
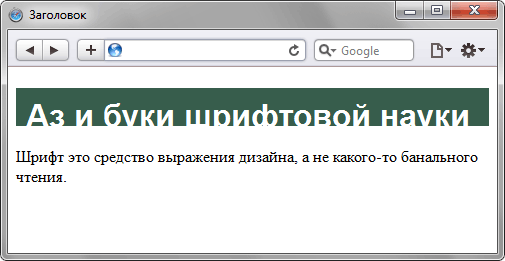
Пример В примере показан сдвиг текста заголовка вниз для придания ему особого стиля написания.
Пример
<HTML> #block1 { width: 200px; background: Yellow; padding: 5px; padding-right: 20px; border: solid 1px Red; float: left; } .block2 { width: 200px; background: White; padding: 5px; border: solid 2px green; float: left; position: relative; top: 40px; left: -70px; } </style> В примере задано два плавающих блока, и для второго блока относительное позиционирование вниз и влево от его положения в нормальном потоке (он находился бы рядом с первым блоком, т.к. задано обтекание справа для первого блока).
Пример
</html>
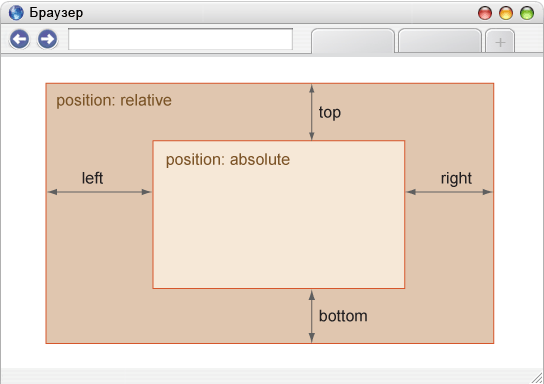
Вложенные слои Обычно относительное позиционирование само по себе применяется не часто, поскольку есть ряд свойств выполняющих фактически ту же роль, к примеру, тот же margin. Но сочетание разных типов позиционирования для вложенных слоёв является одним из удобных и практичных приёмов вёрстки. Если для родительского элемента задать relative, а для дочернего absolute, то произойдёт смена системы координат и положение дочернего элемента при этом указывается относительно его родителя (рис.).
Благодаря использованию четырёх свойств left, right, top, bottom для управления положением внутреннего слоя, размеры родительского слоя знать не обязательно. Это расширяет сферу применения позиционирования, поэтому position довольно активно применяется при вёрстке различных элементов.
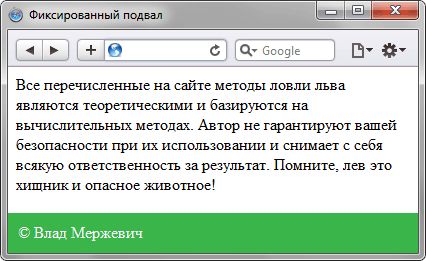
Фиксированное положение Фиксированное положение слоя задаётся значением fixed свойства position и по своему действию похоже на абсолютное позиционирование. Но в отличие от него привязывается к указанной свойствами left, top, right и bottom точке на экране и не меняет своего положения при прокрутке веб-страницы. Ещё одна разница от absolute заключается в том, что при выходе фиксированного слоя за пределы видимой области справа или снизу от неё, не возникает полос прокрутки. Применяется такой тип позиционирования для создания меню, вкладок, заголовков, в общем, любых элементов, которые должны быть закреплены на странице и всегда видны посетителю. В примере показано добавление подвала, который остаётся на одном месте независимо от объёма информации на сайте.
Поскольку фиксированный подвал накладывается на текст и скрывает его, добавлен отступ снизу для тега BODY. Вложенные стили Вложенные стили используются следующим образом: внутренняя настройка стиля наследует и затем временно переопределяет, или изменяет, настройки внешнего стиля.
В этом примере теги <span> используются для переопределения стиля параграфа для отдельных строк текста, которые будут иметь отличающийся тип шрифта и размеры. Таблицы стилей могут вкладываться друг в друга, так что стили каскадно спускаются на любое количество уровней. Окончание действия настроек стиля происходит в обратном порядке. <p> <span style="font-size:12pt"> Здесь <span style="font-size:16pt"> показано <span style="font-size:20pt"> вложение <span style="font-size:24pt"> стилей </span> друг </span> в </span> друга.</span></p>Пример. Вложенные теги <div> решают такие же задачи оформления, но, кроме того, создают перенос строки. <div style="font-size:12pt">Здесь <div style="font-size:16pt"> показано <div style="font-size:20pt"> вложение <div style="font-size:24pt"> стиля </div> друг </div> в </div> друга.</div> <div style="font-size:16pt"> показано <div style="font-size:20pt"> вложение <div style="font-size:24pt"> стиля </div> друг </div> в </div> друга.</div>
CSS-макеты Рассмотрим основные типы CSS-макетов, применяемые в дизайне Web-страниц.
|
||||||||
|
Последнее изменение этой страницы: 2016-08-15; просмотров: 585; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.140.195.205 (0.009 с.) |