Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Змінні і типи даних JavaScript.Содержание книги
Поиск на нашем сайте
Змінні У сценаріях JavaScript можна використовувати змінні, звертаючись до них за назвою. Змінні можуть бути глобальними або локальними. Глобальні змінні досяжні з довільного місця сценарію. Область дії локальних змінних обмежено кодом функції, всередині якого оголошено ці змінні. При створенні сценаріїв JavaScript рекомендовано оголошувати змінні до їхнього використання та надавання початкових величин. Це спрощує відлагодження сценаріїв і зменшує ймовірність помилки. Оголошення змінної Оголосити змінну у JavaScript можна при допомозі ключового слова var, таким чином: var назва змінної Тип змінної JavaScript надає лише при наданні змінній певної величини. Після такого надання назва змінної стане доступною, навіть якщо її попередньо не було оголошено. має починатися начинаться з літери латиниці або символів "_" чи "$", містити лише літери латиниці, цифри і символи "_" та "$"; не може збігатися з жодним з таких зарезервированих слів JavaScript:
var Hello; Hello = "Привіт!"; При цьому у довільному місці програми змінній Hello можна надати числельну величину, наприклад, так: Hello = 4; Після здійснення такої операції тип змінної буде змінено, але у процесі інтерпретації сценарію не буде зроблено жодного попереджувального повідомлення. Змінній можна надати спеціальну величину null. У цьому пипадку змінній не призначено жоден з типів. 25 — запис цілого числа у десятковій системі числення; 0137 — запис цілого числа у вісімковій системі числення; 0xFF — запис цілого числа у шістнадцятковій системі числення; 386.7 — запис дійсного числа с плавающей десятковою крапкою; 25e5 або 25E5 — запис дійсного числа в науковій нотації, дорівнює 25 ∙ 105. Якщо результат виконання операцій з числами не можна подати числом, то повертається величина NaN (від англійською Not a Number). Тип текстовий рядок описує послідовність символів між лапками (' або ", але одного вигляду). Слід зауважити, порожній рядок відмінний від null. Тип логічних даних передбачає лише дві величини: true і false. Якщо змінну було оголошено, але їй не було надано величини, вона має невизначений тип. Якщо у виразах зустрічаються змінні різних типів, інтерпретатор JavaScript може автоматично перетворити числові дані в рядки тексту. Перетворення рядка у число виконують лише з допомогою спеціальних функцій parseInt (у ціле) і parseFloat (у дійсне). Типи даних Мова JavaScript містить шість типів даних: Undefined (непроникний), Null (нульовий), Boolean (логічний), String (рядковий), Number (числовий) і Object (об'єктний). Це відносно незначна кількість типів дозволяє, тим не менше, створювати повноцінні сценарії для виконання багатьох функцій. Базові типи - це String (рядковий), Number (числовий) і Boolean (логічний). У Javascript є і об'єктні типи даних і елементарні, які можна інтерпретувати як об'єкти. Тип Number (числовий) Цей тип має формат з плаваючою комою і може задаватись в довільній формі, наприклад, 1.349, 12,.0529,-1.5e10. Запис цілих чисел можлива в вісімковій (починається з O) або шістнадцятковій (починається з Ox) формі. Якщо в ході операцій виникає помилка (наприклад, при діленні на нуль), то змінна отримає значення NaN (not-a-number, що не число). alert(0.1+0.2) // виведе не 0.3! Тип String (рядковий) Складається з усіх можливих текстових рядків. Кожен рядок представляє собою упорядкований масив з нуля або більше символів Unicode (тобто 16-бітових цілих чисел без знаку), які називаються частинами рядка. Елементи рядків нумеруються, починаючи з нуля. Лапки подвійні і одинарні працюють однаково Можна вказувати Юнікодні символи через \ uXXXX: "зірочка: \ u002a" Вбудовані регулярні вирази, методи replace / match: "превед медвед". replace (/ (. *?) \ s (. *) /, "$ 2, $ 1!") / / => медвед, превед! Як це зазвичай і буває, у регулярки символ \ w позначає латинські буквоцифри або підкреслення, але не російські літери. Довжина рядка зберігається у властивості length. Тип Boolean (логічний) У javascript - особливий список значень, які при приведенні до Boolean стають false. Він відрізняється, наприклад, від аналогічного списку в PHP. Логічний тип складається рівно з двох логічних значень: true (істина) і false (неправда). False false null undefined “” Number.NaN True – все інше “0” “false” Щоб привести значення до булевого - використовується або явна вказівка типу: Boolean (a), або подвійне заперечення:!! а Boolean(a) ==!!a Тип Object (об'єктний) Значення цього типу є об'єкти. Число властивостей необмежено, можна визначати нові властивості або ж використовувати перевизначені. Властивості мають свою назву і значення. Доступ до властивостей об'єкта здійснюється за допомогою символу крапка (.). Наприклад, в наступному записі властивості name об'єкта person присвоюється значення Vasya: person.name = "Vasya"; Об'єкти створюються за допомогою оператора new: var person = new Object(); Існує ряд зумовлених об'єктів. Можна створити новий об'єкт, який володіє (наследує) властивості вже існуючого об'єкта таким чином (на прикладі об'єкта Date): var today = new Date(); Тип Undefined (невизначений) Цей тип складається з одного значення undefined. Це значення, яке приймає змінна, яка оголошена в програмі, але якій ще не присвоєно ніякого значення. Тип Null (нульовий) Це значення означає нульове, порожнє або неіснуюче посилання. Оператори JavaScript.
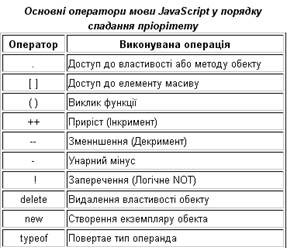
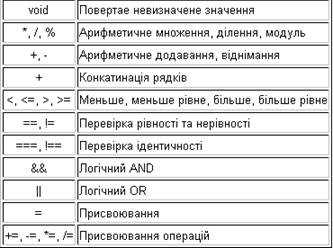
Оператор - це інструкція даної мови програмування, якою задається певний крок процесу обробки інформації на ЕОМ. Оператори служать для керування потоком команд в JavaScript. Один об'єкт може бути розбитий на кілька рядків, або, навпаки в одному рядку може битьнесколько операторів. Необхідно знати наступне, по-перше, блоки операторів, такі як визначення функцій, повинні бути укладені у фігурні дужки. По-друге, крапка з комою служить роздільником окремих операторів. Якщо пропустити крапку з комою, поведінка програми стане непередбачуваним. Так як JavaScript не має жорстких вимог до форматування тексту програми, можна вставляти символи переведення рядка і відступу для лутше читабельності тексту. Оператори існують 3-х видів: Унарні - вимагає один оператор і встановлюється перед або після нього; Оператор (Логічний вираз) Бінарні - вимагають двох операторів і встановлюється між ними; (Вираз 1) Оператор (Вираз 2) Тернарні - Вимагають 3-х операторів; Логічний вираз? Вираз 1: Вираз 2 Тернарний оператор є аналогом умовного оператора If...Else.
|
||||
|
Последнее изменение этой страницы: 2016-08-10; просмотров: 490; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.15.203.195 (0.007 с.) |