Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Історія становлення інтернету та розвитку веб-технологійСодержание книги
Поиск на нашем сайте
Історія становлення інтернету та розвитку веб-технологій У 1962 році Джозеф Ліклайдер (1915–1990), керівник Агентства передових оборонних дослідницьких проектів США (англ. Defense Advanced Research Projects Agency) висловив ідею Всесвітньої комп'ютерної мережі. У 1969 році Міністерство оборони США започаткувало розробку проекту, котрий мав на меті створення надійної системи передачі інформації на випадок війни. Агентство (англ. DARPA) запропонувало розробити для цього комп'ютерну мережу. Розробка була дорученаКаліфорнійському університету Лос-Анджелеса, Стенфордському дослідному центрові, Університету штату Юта та Університету штату Каліфорнія в Санта-Барбарі. Ця мережа була названа ARPANET (англ. Advanced Research Projects Agency Network — Мережа Агентства передових досліджень). У рамках проекту мережа об'єднала названі заклади. Всі роботи фінансувались за рахунок Міністерства оборони. ARPANET почала активно рости й розвиватись; її дедалі ширше почали використовувати вчені із різних галузей науки. Перший сервер ARPANET було встановлено 1 вересня 1969 року у Каліфорнійському університеті в Лос-Анджелесі. Комп'ютер «Honeywell 516» мав 12 кілобайтоперативної пам'яті. До 1971 року була розроблена перша програма для відправки електронної пошти мережею, котра відразу стала дуже популярною. У 1973 році до мережі через трансатлантичний кабель були підключені перші іноземні організації з Великобританії та Норвегії — мережа стала міжнародною. У 1970-х роках мережа загалом використовувалась для пересилки електронної пошти, тоді ж з'явилися перші списки поштових розсилок, групи новин та дошки оголошень. Але в ті часи мережа ще не могла легко взаємодіяти з іншими мережами, котрі були побудовані на інших технічних стандартах. До кінця 1970-х років почали активно розвиватись протоколи передачі даних, що були стандартизовані у 1982–1983 роках. 1 січня 1983 року мережа ARPANET перейшла з протоколу NCP на протокол TCP/IP, який досі успішно використовується для об'єднання мереж. Саме у 1983 році за мережею ARPANET закріпився термін «Інтернет». У 1984 році була розроблена система доменних назв (англ. Domain Name System, DNS). Тоді ж у мережі ARPANET з'явився серйозний суперник — Національний науковий фонд США (NSF) заснував міжуніверситетську мережу NSFNet (англ. National Science Foundation Network), котра була сформована з дрібніших мереж, включаючи відомі на той час Usenet та Bitnet і мала значно більшу пропускну здатність, аніж ARPANET. До цієї мережі за рік під'єдналось близько 10 тисяч комп'ютерів; звання «Інтернет» почало плавно переходити до NSFNet. У 1988 році було винайдено протокол Internet Relay Chat (IRC), завдяки якому в Інтернеті стало можливим спілкування в реальному часі (чат). У 1989 році в Європі, в стінах Європейського центру ядерних досліджень (франц. Conseil Européen pour la Recherche Nucléaire, CERN) народилась концепція тенет. Її запропонував знаменитий британський вчений Тім Бернерс-Лі, він же протягом двох років розробляв протокол HTTP, мову гіпертекстової розмітки HTML та ідентифікатори URI. У 1990 році мережа ARPANET припинила своє існування, програвши конкуренцію NSFNet. Тоді ж було зафіксовано перше підключення до Інтернету телефонною лінією (так зване «дозво́нювання» англ. Dial-up access). У 1991 році тенета стали доступні в Інтернеті, а в 1993 році з'явився знаменитий Веб-браузер (англ. web-browser) NCSA Mosaic. Всесвітня павутина ставала дедалі популярнішою. У 1995 році NSFNet повернулась до ролі дослідницької мережі; маршрутизацією всього трафіку Інтернету тепер займались мережеві провайдери (постачальники послуг), а не суперкомп'ютери Національного наукового фонду. В тому ж році тенета стали основним постачальником інформації в Інтернеті, обігнавши за обсягом трафіку протокол передачі файлів FTP; було сформованоКонсорціум всесвітньої павутини (англ. WWW Consorcium, W3C). Можна сказати, що тенета перетворили Інтернет і створили його сучасний вигляд. З 1996 року Всесвітнє павутиння майже повністю підмінило собою поняття «Інтернет».
Історія розвитку HTML 1980 року фізик Тім Бернерс-Лі, який на той час був співробітником CERN, запропонував і прототипував систему ENQUIRE, яка мала полегшити сумісне користування документами для дослідників CERN. 1989 року Бернерс-Лі запропонував впровадити на базі Internet гіпертекстову систему документів.[2] Вже наприкінці 1990 року він розробив HTML і написав браузер та серверне програмне забезпечення для запропонованої системи. У цьому ж році Тім Бернерс-Лі та Роберт Кайо, інженер інформаційних систем CERN, подали спільну заявку на фінансування проекту, проте цей проект не був офіційно прийнятий CERN. Наприкінці 1991 року Тім Бернерс-Лі опублікував в Інтернеті перший загальнодоступний опис мови розмітки HTML, відомий як документ «HTML теги» (HTML Tags).[3] В ньому були описані 20 елементів первісної, відносно простої схеми розмітки HTML. За винятком тегу гіперпосилання, який був жорстко підпорядкований внутрішньому SGML-формату документації CERN. Тринадцять із тих елементів ще й досі існують у HTML4.[4] Бернерс-Лі розглядав HTML як похідну мову від SGML, і в середині 1993 року Спеціальна Комісія Інтернет-розробок (IETF) офіційно визначила її такою, опублікувавши першу специфікацію HTML: «Hypertext Markup Language (HTML)» Internet-проект, авторами якої були Тім Бернерс-Лі та Ден Конолі. Ця специфікація вже містилавизначення типу документу, яке чітко зазначало граматику HTML. [5] Проект втратив силу через 6 місяців, проте був відомий за офіційне визнання в ньому, створеного для браузера NCSA Mosaic, тега додавання зображень, не розділяючи філософію IETF щодо заснування стандартів на успішних прототипах.[6] Так само пізніше в 1993 році в конкуруючому Інтернет-проекті Дейва Раджетта «HTML+ (Hypertext Markup Format)», було запропоновано стандартизувати вже запроваджені браузерами сенсаційні на той час можливості, такі як таблиці та перші інтерактивні форми. На початку 1994 року, після того, як проекти «HTML» і «HTML+» втратили свою силу, IETF створив Робочу групу HTML (HTML Working Group). 1995 року Робоча група HTML завершила роботу над документом «HTML 2.0» (опублікований як RFC із номером 1866), першою специфікацією, що мала бути використана як базовий стандарт для подальших вдосконалень HTML.[6] Версія 2.0 окреслювала чіткі відмінності між новим виданням специфікації та попередніми проектами. Подальші розробки під заступництвом IETF зіштовхнулися з конкуруючими інтересами. З 1996 року специфікації HTML затверджувались Консорціумом W3C, враховуючи доповнення до розмітки, що впроваджувалися компаніями-розробниками браузерів. Тим не менш, у 2000 році HTML стала міжнародним стандартом (ISO/IEC15445:2000). Остання специфікація HTML, опублікована W3C наприкінці 1999 року, має назву «HTML 4.01 Recommendation». Усі спірні питання та помилки цієї специфікації були офіційно визнані у списку друкарських помилок, опублікованому в 2001 році.
Історія позвитку javascript В 1992 году компания Nombas (впоследствии приобретённая Openwave (англ.)) начала разработку встраиваемого скриптового языка Cmm (Си-минус-минус), который, по замыслу разработчиков, должен был стать достаточно мощным, чтобы заменить макросы, сохраняя при этом схожесть с Си, чтобы разработчикам не составляло труда изучить его[7]. Главным отличием от Си была работа с памятью. В новом языке всё управление памятью осуществлялось автоматически: не было необходимости создавать буферы, объявлять переменные, осуществлять преобразование типов. В остальном языки сильно походили друг на друга: в частности, Cmm поддерживал стандартные функции и операторы Си[8]. Cmm был переименован в ScriptEase, поскольку исходное название звучало слишком негативно, а упоминание в нём Си «отпугивало» людей[7][9]. На основе этого языка был создан проприетарный продукт CEnvi. В конце ноября 1995 года Nombas разработала версию CEnvi, внедряемую в веб-страницы. Страницы, которые можно было изменять с помощью скриптового языка, получили название Espresso Pages — они демонстрировали использование скриптового языка для создания игры, проверки пользовательского ввода в формы и создания анимации. Espresso Pages позиционировались какдемоверсия, призванная помочь представить, что случится, если в браузер будет внедрён язык Cmm. Работали они только в 16-битовом Netscape Navigator под управлением Windows[10]. JavaScript Перед Бренданом Айком, нанятым в компанию Netscape 4 апреля 1995 года[11], была поставлена задача внедрить язык программированияScheme или что-то похожее в браузер Netscape. Поскольку требования были размыты, Айка перевели в группу, ответственную за серверные продукты, где он проработал месяц, занимаясь улучшением протокола HTTP[11]. В мае разработчик был переброшен обратно, в команду, занимающуюся клиентской частью (браузером), где он немедленно начал разрабатывать концепцию нового языка программирования. Менеджмент разработки браузера, включая Тома Пакина (Tom Paquin), Михаэля Тоя (англ.), Рика Шелла (Rick Schell), был убеждён, что Netscape должен поддерживать язык программирования, встраиваемый в HTML-код страницы[4]. Помимо Брендана Айка в разработке участвовали[11] сооснователь[12] Netscape Communications Марк Андрессен и сооснователь Sun Microsystems Билл Джой: чтобы успеть закончить работы над языком к релизу браузера, компании заключили соглашение о сотрудничестве в разработке[13]. Они ставили перед собой цель обеспечить «язык для склеивания» составляющих частей веб-ресурса: изображений, плагинов, Java-апплетов, который был бы удобен для веб-дизайнеров и программистов, не обладающих высокой квалификацией[11]. Первоначально язык назывался LiveScript и предназначался как для программирования на стороне клиента, так и для программирования на стороне сервера (там он должен был называться LiveWire)[13]. На синтаксис оказали влияние языки Си и Java, и, поскольку Java в то время было модным словом[11][13], 4 декабря 1995 года LiveScript переименовали в JavaScript[14], получив соответствующую лицензию у Sun. Анонс JavaScript со стороны представителей Netscape и Sun состоялся накануне выпуска второй бета-версии Netscape Navigator[11]. В нём декларируется, что 28 лидирующих ИТ-компаний выразили намерение использовать в своих будущих продуктах JavaScript как объектный скриптовый язык с открытым стандартом[15]. В 1996 году компания Microsoft выпустила аналог языка JavaScript, названный JScript. Анонсирован этот язык был 18 июля 1996 года[16]. Первым браузером, поддерживающим эту реализацию, был Internet Explorer 3.0. По инициативе компании Netscape[17][18] была проведена стандартизация языка ассоциацией ECMA. Стандартизированная версия имеет название ECMAScript, описывается стандартом ECMA-262. Первой версии спецификации соответствовал JavaScript версии 1.1, а также языки JScript и ScriptEasy[7][13].
Історія розвитку РНР PHP пройшов довгий шлях за останні кілька років, стаючи одним з найбільш популярних мов web -розробки. Витоки PHP лежать у старому продукті, що мав назву PHP / FI. PHP / FI був створений Расмусом Лердорфом в 1995 році і представляв собою набір Perl - скриптів для ведення статистики відвідувань його резюме. Розвиток web ще тільки починалося, ніяких спеціальних засобів для вирішення цих завдань не було, і до автора хлинув потік повідомлень з питаннями. Лердорф почав безкоштовно роздавати свій інструментарій, названий «Personal Homepages Tools» (PHP) - («Інструменти для персональних домашніх сторінок»). Дуже скоро потрібна була більша функціональність і Расмус пише нову, набагато більш широку версію на C, що працює з базами даних і дозволяє користувачам розробляти найпростіші web -додатки. Расмус Лердорф вирішив викласти вихідний код PHP / FI на загальний огляд, виправлення помилок і доповнення. PHP / FI (Personal Home Page / Forms Interpreter - Персональна Домашня сторінка / Інтерпретатор Форм) включав в себе базову функціональність сьогоднішнього PHP. Він мав змінні в стилі Perl, автоматичну інтерпретацію форм і можливість вбудовуватися в html -код. Власне синтаксис мови мав багато спільного з Perl, хоча і був набагато простіше і обмеженішими. У 1997 виходить PHP / FI 2.0. Друга версія C - імплементації позначила групу користувачів: кілька тисяч людей по всьому світу, з приблизно 50,000 доменами, що становило близько 1% всього числа доменів Інтернету. Незважаючи на те, що розробкою займалося вже кілька людей, PHP / FI 2.0 все ще залишався великим проектом однієї людини. Офіційно PHP / FI 2.0 вийшов тільки в листопаді 1997 року, після проведення більшої частини свого життя в бета - версіях. Незабаром після виходу його замінили альфа -версії PHP 3.0. PHP3 PHP 3.0 була першою версією, нагадує PHP, яким ми знаємо його сьогодні. У 1997 році Енді Гутманс (Andi Gutmans) і Зів Сураські (Zeev Suraski) переписали код з початку: розробники визнали PHP / FI 2.0 непридатним для розробки програми електронної комерції, над яким вони працювали для проекту Університету. Для спільної роботи над PHP 3.0 за допомогою бази розробників PHP / FI 2.0 Енді, Расмус і Зів вирішили об'єднатися і оголосити PHP 3.0 офіційним наступником PHP / FI, розробка ж PHP / FI була практично повністю припинена. Однією з найсильніших сторін PHP 3.0 була можливість розширення ядра. У наслідку інтерфейс написання розширень привернув до PHP безліч сторонніх розробників, що працюють над своїми модулями, що дало PHP можливість працювати з величезною кількістю баз даних, протоколів, підтримувати велике число API. Фактично, це і був головний ключ до успіху, але варто додати, що важливим кроком виявилася розробка нового, набагато могутнішого і повного синтаксису з підтримкою ООП. Абсолютно нова мова програмування отримав нове ім'я. Розробники відмовилися від доповнення про персональне використання, яке було в абревіатурі PHP / FI. Мова була названа просто ' PHP ' - абревіатура, що містить рекурсивний акронім: ' PHP: Hypertext Preprocessor ' (PHP: Препроцесор Гіпертексту). Перша стаття про PHP була опублікована в чеському варіанті ' Computerworld ' навесні 1998 і висвітлювала PHP 3.0. Як і у випадку з книгами, ця була перша в серії стаття з безлічі присвячених PHP і опублікованих в різних відомих журналах. До кінця 1998, PHP використовувався десятками тисяч користувачів. Сотні тисяч web -сайтів повідомляли про те, що вони працюють з використанням мови. У той час PHP 3.0 був встановлений приблизно на 10% серверах Інтернету! PHP 3.0 був офіційно випущений в червні 1998 року після 9 місяців публічного тестування. PHP4 До зими 1998 року, практично відразу після офіційного виходу PHP 3.0, Енді Гутманс і Зів Сураські почали переробку ядра PHP. У завдання входило збільшення продуктивності складних додатків і поліпшення модульності базису коду PHP. Розширення дали PHP 3.0 можливість успішно працювати з набором баз даних і підтримувати велику кількість різних API і протоколів, але PHP 3.0 не мав якісної підтримки модулів і додатки працювали не ефективно. Новий движок, названий ' Zend Engine ' (www.zend.com) (від імен творців: Zeev і Andi), успішно справлявся з поставленими завданнями і вперше був представлений в середині 1999 року. PHP 4.0, заснований на цьому движку і приніс з собою набір додаткових функцій, офіційно вийшов в травні 2000 року, майже через два роки після виходу свого попередника PHP 3.0. На додаток до поліпшення продуктивності, PHP 4.0 мав ще декілька ключових нововведень, таких як підтримка сесій, буферизація висновку, безпечніші способи обробки вводиться користувачем, і декілька нових мовних конструкцій.Сьогодні PHP використовується сотнями тисяч розробників. Мільйони (!) Сайтів повідомляють про роботу з PHP. Ці, а також багато інших фактів, дозволяють з упевненістю сказати, що PHP є одним з найбільш популярних мов web - програмування! Група розробників PHP складається з безлічі людей, що працюють над ядром і розширеннями PHP, і суміжними проектами, такими, як PEAR та документації мови. PHP5 Нещодавно вийшла нова, п'ята версія PHP (PHP5). PHP5 використовує нову версію «движка» Zend - Zend Engine 2. В PHP5 об'єктна модель була значно перероблена. При цьому було додано багато нових можливостей, завдяки яким PHP5 отримав деякі риси таких об'єктно - орієнтованих мов, як C + + і Java. Зміни торкнулися продуктивності вбудованих стандартних функцій PHP. За деякими оцінками, швидкість роботи стандартних функцій в PHP5 збільшилася на 40 % і більше. З'явилися нові директиви файлу налаштування php.ini. Зазнала змін і підтримка потоків. Були додані нові функції, а також функції графічної бібліотеки GD. Підтримка XML у версії PHP5 стала повною, підтримуються нові розширення DOM і XML.
Особливості HTML5. Основными нововведениями HTML5 можно назвать: • Figure – рисунок. • Header – заголовок страницы. • Section – крупный блок странички. • Footer – «Подвал» странички. • meta charset = «UTF-8» - обновление кодировки странички. • Nav – навигация по интернет-сайту. • Aside – дополнительный контент в виде боковой колонки. • Article – статья, часть основного контента. Изменён синтаксис Встраивание SVG и MathML в text/html Новые элементы: <article>, <aside>, <audio>, <canvas>, <command>, <datalist>, <details>, <embed>, <figcaption>, <figure>, <footer>, <header>, <hgroup>, <keygen>, <mark>, <meter>, <nav>, <output>, <progress>, <rp>, <rt>, <ruby>, <section>, <source>, <summary>, <time>, <video>, <wbr> Новые компоненты ввода: date/time, email, url, search, number, range, tel, color Новые атрибуты: charset (в <meta>), async (в script) Глобальные атрибуты, которые могут быть применены ко всем элементам: id, tabindex, hidden, data-* (пользовательские атрибуты данных) Элементы, которые исключены: <acronym>, <applet>, <basefont>, <big>, <center>, <dir>, <font>, <frame>, <frameset>, <isindex>, <noframes>, <strike>
Структура HTML-документа. <!DOCTYPE> <!-- Объявление формата документа--> <html> <head> <!-- Техническая информация о документе--> </head> <body> <!-- Основная часть документа--> </body> </html> Тег <!DOCTYPE> позволяет определить Web-браузеру формат файла и правильно отобразить все его инструкции. При отсутствии тега <!DOCTYPE> разные Web-браузеры мо-гут по-разному отображатьWeb-страницу. Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов— заголовка(между тегами <head> и </head>) и содержательной части (между тегами <body> и </body>). Единственным обязательным тегом в разделе HEAD является тег <title>. Текст, расположенный между <title> и </title>, отображается в строке за-головка Web-браузера. Длина заголовка должна быть не более60 символов, иначе он полностью не поместится в заголовкеWeb-браузера: <title>Заголовок страницы</title> С помощью одинарного тега <meta> можно задать описание содержимого страницы и ключевые слова для поисковых машин. Можно также указать несколько описаний на разных языках. Для этого в па-раметре lang следует указать используемый язык: <meta name="description" lang="ru" content="Описание содержимого страницы"> <meta name="description" lang="en" content="Description"> <meta name="keywords" lang="ru" content="Ключевые слова через запятую"> <meta name="keywords" lang="en" content="Keywords"> В разделе body располагается все содержимое документа. Содержимое тега <body> должно быть расположено внутри блочных элементов, например, <p>, <div> или др.: <body> <p>Текст документа</p> <div>Текст документа</div> </body> Тег <body> имеет следующие параметры: -? bgcolor задает цвет фона Web-страницы. -? background позволяет задать фоновый рисунок для документа путем указания URL-адреса изображения; -? alink определяет цвет активной ссылки; -? link устанавливает цвет еще не просмотренных ссылок; -? vlink определяет цвет уже просмотренных ссылок; -? text устанавливает цвет текста. Например, тег <body> может выглядеть так: <body alink="#FF0000" link="#000000" vlink="#000080" text="#000000">
Теги змістової розмітки. <UL> <LI>маркирований пункт 1</LI> <LI>маркирований пункт 2 <UL> <LI>маркирований підпункт 2.1</LI> <LI>маркирований підпункт 2.2</LI> </UL> <LI>маркирований пункт 3</LI> </UL> параметри <ul type="параметр"> - disc— значки в форме кружков с заливкой - circle— значки в форме кружков без заливки - square— значки в форме квадрата с заливкой для нумерованого списку замість <ul> </ul> використовують <ol> </ol> параметри тега <ol type="параметр"> - A— пункты нумеруются прописными латинскими буквами - a— пункты нумеруются строчными латинскими буквами - I— пункты нумеруются прописными римскими цифрами - i— пункты нумеруются строчными римскими цифрами - 1— пункты нумеруются арабскими цифрами(по умолчанию) параметр тега <ol>— start— задает номер, с которого будет начинаться нумерация строк: <ol type="1" start="5"> <li>Первый пункт</li> <li>Второй пункт</li> </ol> Тег <li> также имеет параметр value, который позволяет изменить номер данного элемента списка: <ol type="1"> <li>Первый пункт</li> <li value="5">Второй пункт</li> <li>Третий пункт</li> </ol> <b>Полужирный шрифт</b> <i>Текст, выделенный курсивом</i> <u>Подчеркнутый текст</u> <s>Перечеркнутый текст</s> <sub>нижний индекс</sub> <sup>верхний индекс</sup>
Карти посилань в HTML. Посилання html - це виділені об ’ єкти на Web-сторінці (слова, зображення та ін.), які при наведенні курсору миші змінюють свої параметри з появою на екрані зображення "долоньки". Після клацання миші по посиланню відбувається пошук і завантаження необхідної Web сторінки. Для завдання посилання і її параметрів використовується тег-контейнер <A>посилання </A> (Anchor - якір), який містить такі параметри: HREF - вказує URL-адреса Web-сторінки, яка буде завантажена після клацання миші по посиланню; NAME - вказує ім'я в документі, куди буде переміщено покажчик при внутрішньому використанні посилань (див. пункт 1.4); TARGET - вказує ім'я вікна (кадру), куди буде завантажена викликувана Web-сторінка; TITLE - задає що пояснює напис під посиланням, яка з'являється через деякий час після наведення миші на посилання. Наприклад, для завдання посилання зі стандантными параметрами, за допомогою якої здійснюється завантаження Web сторінки з описом, використовується наступний тег: <A HREF="prim1-1.htm">Урок № 1</A> Для зміни параметрів кольору посилання ипользуются наступні параметри тега <BODY>: LINK - задає колір непросмотренной посилання (за замовчуванням синій); VLINK - задає колір відвіданого посилання (за замовчуванням червонуватий); ALINK - задає колір посиланням після клацання миші по ній, але до загорузки web-сторінки (використовується рідко). Посилання може бути задана також за допомогою малюнка. Для цього необхідно тег <IMG >, задає малюнок, помістити всередині контейнера <A> </A>: <A HREF="lab2.htm"><IMG SRC="fish.gif"></A>
Способи застосування CSS. Застосувати таблицю стилів до HTML-документу можна трьома способами: <link rel="stylesheet" type="text/css" href="mystyle.css" media="all" /> Зустрівши в HTML-документі цей тег, браузер завантажить з сайту CSS-файл (у нашому випадку це mystyle.css) і застосує до документа стилі, що містяться в ньому. Файл не повинен містити нічого, крім CSS-інструкцій. Зовнішній файл зі стилями зручний тим, що одні й ті ж стилі можна застосовувати до множини документів на сайті - в кожному з них достатньо лише вписати один рядок з елементом link. <style type="text/css"> Сам тег style (на відміну від link) може знаходитися в будь-якій частині документа, але звичайно його розміщують всередині елемента head. Іноді потрібно призначити стиль окремого елементу на сторінці, не застосовуючи зовнішніх стилів і елемента style. Типовий випадок - елемент зустрічається один раз в документі або на сайті, але вимагає особливого оформлення. Скористаємося атрибутом style (саме атрибутом елементів, а не елементом!): <p style="color: red"> Елементи DIV та SPAN. Елементи div і span спільно з атрибутами id і class пропонують базовий механізм для додавання в документи структури. Ці два елементи можна вважати певною несучою опорою HTML. Вони надають можливість згрупувати контент, додати додаткову інформацію навколо контенту і зачіпки для додавання стильового оформлення та інтерактивності. Вони, однак, не додають документу ніякого нового семантичного значення. Елемент div, скорочення від division (поділ), є базовим контейнером блокового рівня. Він зазвичай використовується для створення оболонки навколо інших елементів блочного рівня, для об’єднання їх у групу. Його можна також використовувати для об’єднання безлічі строкових елементів і/або тексту, які інакше логічно не входять в інший елемент блокового рівня, але це повинно використовуватися в крайньому випадку. Елемент span є базовим контейнером строкового рівня. Він також допомагає уявити структуру документа, але він використовується для об’єднання в групу або створення оболонки навколо інших строкових елементів і/або тексту, а не елементів блочного рівня. Різниця між двома різними типами може здатися спочатку досить довільною. Різниця, про яку необхідно пам’ятати, полягає в типі контенту, та як він буде представлений під час запису без будь-якого стильового оформлення. Елемент divпоміщається навколо групи елементів блочного рівня – наприклад, створити оболонку навколо заголовка та списку посилань, щоб створити навігаційне меню. Елемент span створює оболонку навколо групи строкових елементів або (найчастіше) звичайного тексту. Ключовим словом є “група”: якщо div охоплює тільки один елемент блокового рівня, або span тільки один рядковий елемент, то таке використання буде зайве. Наприклад, подивіться, як використовуються елементи divі span в наступному прикладі розмітки: <body> <div id="mainContent"> <h1> Заголовок сторінки </h1> <p>Це перший параграф контенту прикладу сторінки. </p> <img src="example.gif" alt="Це зображення тільки приклад, нічого спеціального"> <p> Це другий параграф контенту прикладу сторінки. Він дуже схожий на перший, але тут є <span id="specialAlert"> спеціальний сигнал, який ми хочемо виділити кольором і збільшити розмір тексту за допомогою CSS </span>. Насправді це не стандартне виділення - це здебільшого просто стильове оформлення, тому <em> і <strong> насправді незастосовні. </p> </div> </body>
Використання псевдокласів. Псевдокласи визначають динамічний стан елементів, які змінюються з часом або за допомогою дій користувача, а також положення в дереві документа. Прикладом такого стану служить текстове посилання, яке змінює свій колір при наведенні на нього курсора миші. При використанні псевдокласів браузер не перевантажує поточний документ, тому з їхньою допомогою можна отримати різні динамічні ефекти на сторінці. Синтаксис застосування псевдокласів наступний. Елемент:Псевдоклас {Опис правил стилю} Псевдокласи, що визначають стан елементів active link focus hover visited
Властивості блоків: межі. border-top-width, border-right-width, border-bottom-width, border-left-width Ширина елементів рамки. Значення: • thin - тонка; • medium - середня; • thick - широка; • числове. border-width Товщина рамки. Значення: • thin - тонка; • medium - середня; • thick - широка; • числове. border-top-color, border-right-color, border-bottom-color, border-left-color Кольори елементів рамки. border-color Кольори рамки.
Управління кольором в СSS http://www.webcreature.ru/index.php?page=10&part=css01 – довідка background Основной элемент, способный управлять сразу пятью атрибутами стиля фона. Значения разделяются между собой пробелом. <head> <style type="text/css"> div { background: #ffe url(shablon/main.gif) fixed no-repeat; } </style> </head> background-attachment Устанавливает, будет ли прокручиваться фоновое изображение вместе с содержимым элемента. fixed Делает фоновое изображение элемента неподвижным scroll Позволяет перемещаться фону вместе с содержимым background-color Устанавливает цвет фона для элемента. background-image Определяет путь к файлу с фоновым рисунком. background-position Определяет положение для фонового рисунка. У этого параметра может быть одновременно два значения - положение по горизонтали и вертикали. Также положение фона может задаваться в процентном соотношении. left По левому краю и по центру center По центру right Позволяет перемещаться фону вместе с содержимым top По центру вверху center По центру bottom По центру внизу background-repeat Определяет, как будет повторяться фоновое изображение. По умолчанию, если размер окна больше фонового рисунка, изображение постоянно дублируется, начиная от верхнего левого края. no-repeat Запрещает повторения изображения repeat Фоновое изображение повторяется по горизонтали и вертикали repeat-x Фоновый рисунок повторяется только по горизонтали repeat-y Фоновый рисунок повторяется только по вертикали Задает цвет для текста в элементе. <head> <style type="text/css"> p { color: #fdee33; } </style> </head> opacity Определяет уровень прозрачности элемента web-страницы. Данный параметр поддерживается не всеми браузерами. В качестве значения используется число в диапазоне от 0.0 до 1.0, где 0.0 соответствует полной прозрачности элемента. opacity: 0.5;
Синтаксис мови JavaScript. JavaScript, як мова програмування, не може використовуватися самостійно. Він не має цілісної структури. Його окремі фрагменти, що включають описания змінних, функцій, класів і оператори, можуть бути застосовні тільки шляхом їх вбудовування в HTML-документ. Такі фрагменти будемо називати програмами чи кодами мови JavaScript. ігнорує всі прогалини, символи табуляції та переходи на новий рядок, пякщо тільки вони знаходяться не всередині текстового рядка. прості оператори повинні закінчуватися симвлом ";" (крапкою з комою). Він служить для відділення операторів один від одного, але може бути опущений, якщо оператори знаходяться кожен в окремому рядку. Тим не менш не рекомендується опускати символ пточка з комою. підтримує коментарі двох видів: як в C та C++. Всі символи, йдуть після комбінації// ігноруються до кінця рядка. Коментарем вважається також будь-яка послідовність символів між /* і */. Прийнятий у HTML формат описания коментарю між <!-- і --> в JavaScript підтримується наступним чином: пвсі символи до кінця рядка після <!-- ігноруються, --> не є коментарем. Що стосується операторів, то враховуючи, що JavaScript - це C-подібний мова програмування, будуть описані лише ті оператори JavaScript, яких немає в C.
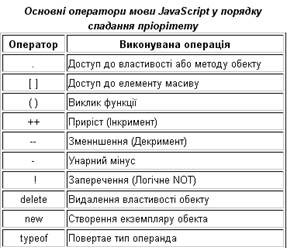
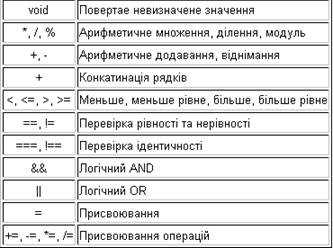
Оператори JavaScript.
Оператор - це інструкція даної мови програмування, якою задається певний крок процесу обробки інформації на ЕОМ. Оператори служать для керування потоком команд в JavaScript. Один об'єкт може бути розбитий на кілька рядків, або, навпаки в одному рядку може битьнесколько операторів. Необхідно знати наступне, по-перше, блоки операторів, такі як визначення функцій, повинні бути укладені у фігурні дужки. По-друге, крапка з комою служить роздільником окремих операторів. Якщо пропустити крапку з комою, поведінка програми стане непередбачуваним. Так як JavaScript не має жорстких вимог до форматування тексту програми, можна вставляти символи переведення рядка і відступу для лутше читабельності тексту. Оператори існують 3-х видів: Унарні - вимагає один оператор і встановлюється перед або після нього; Оператор (Логічний вираз) Бінарні - вимагають двох операторів і встановлюється між ними; (Вираз 1) Оператор (Вираз 2) Тернарні - Вимагають 3-х операторів; Логічний вираз? Вираз 1: Вираз 2 Тернарний оператор є аналогом умовного оператора If...Else.
Клас String. Создание a = 'my string' c = String(object) Объекты String, как правило, создаются неявно с помощью строковых литералов. var str = "string literal" В строковых литералах можно использовать escape-последовательности для представления особых знаков, которые нельзя напрямую использовать в строках, например символа перевода строки или знаков Юникода. При компиляции сценария каждая escape-последовательность в строковом литерале преобразуется в знаки, которые она представляет. Объекты String, заданные через кавычки (и называемые "примитивными" строками), немного отличаются от объектов String, созданных с помощью оператора new. Так, например, типом (typeof) данных объекта, созданного при помощи new, является'object', а не 'string'. И такому объекту можно напрямую назначать дополнительные свойства и методы. В остальном - интерпретатор автоматически превращает примитивные строки в объекты. Доступ к символам осуществляется при помощи метода String.charAt или по индексу как к массиву В отличие от языков C/PHP/и т.п., однажды созданную строку нельзя изменить: символы можно только считывать, но не менять. Для сравнения строк используются обычные операторы < > = Методы:split charCodeAt String.fromCharCode charAt concat lastIndexOf search match toLowerCase toUpperCase toLocaleLowerCase toLocaleUpperCase toString valueOf substring slice indexOf substr replace Свойства: length
Події об’єктів JavaScript. Половина обработчиков поддерживаются практически всеми HTML-элементами (*). Некоторые события можно имитировать с помощью соответствующих методов. Ниже приводится список событий согласно спецификации HTML 4.0 и некоторые события, поддерживаемые MS IE. Трактовка браузеров может отличаться от стандарта и в плане применимости обработчика к тем или иным элементам
|