Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Какие же еще теги определяют стиль шрифта, используются для его форматирования. Это - big, small, Strike (или S), sub и sup.Содержание книги
Поиск на нашем сайте
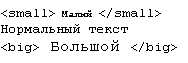
На ступеньке 8-ой мы говорили о разных способах выделения текста (курсиве, полужирном шрифте, подчеркивании и других). Эту главу вы можете считать своеобразным продолжение 8-ой главы. Какие же еще теги определяют стиль шрифта, используются для его форматирования? Это - Big, Small, Strike (или S), Sub и Sup. 1) Big представляется крупным шрифтом, а Small малым шрифтом относительно основного текста:
2) Тэги Strike и S представляют текст перечеркнутым шрифтом:
Какая разница между S и Strike? Да никакой. Просто один из них появился в более ранней спецификации, а другой в более поздней, но оба они имеют право на жизнь.
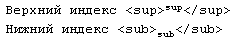
3) Тэги Sup и Sub - определяют верхний и нижний индексы. Sup - верхний, Sub - нижний. Где они могут пригодится? Ну, например при написании какой-нибудь формулы - H2O (все, что мы выносим со школьной скамьи:).
Завершение обтекания текстом объекта (картинки). Параметр тэга BR - clear. Как прервать, завершить обтекание текста картинкой, чтобы он начинался под ней. Еще в самом начале обучения, в самых первых главах, я говорила о тэге Br, который осуществляет принудительный перевод текста на другую строку (т.е. аналогичен нажатию клавиши Enter, когда мы форматируем текст в обычном текстовом редакторе). В этой главе мы поговорим о параметре тэга Br - Clear. Зачем он нужен? Допустим текст обтекает какой-либо объект (например, картинку).
Нам нужно, чтобы текст после слов "к моим гранитным ногам" обрывался, и "кушай, великий предок" - уже продолжалось под картинкой. Вы, конечно, можете ввести несколько тэгов br и решить эту проблему. Но если вдруг картинка (объект) будет большой, текста много, то тут вы уже явно не обойдетесь несколькими br, тут вам придется употребить их с десяток и больше. Так вот, чтобы вам не пришлось мучатся в таких ситуациях, и существует параметр clear:
"Кушай, великий предок!" Я посмотрю на них с неба, ласково так, с любовью: "Кушайте сами сосиски. И живите в мире и счастье." Теперь пример кода: <img src="clearpri.gif" align="left">А мои дети и внуки будут пользоваться моей славой. Смогут купить сосиски, не стоя в огромной очереди. Отварят их, да побольше, наложат в тарелку горкой. Принесут к моим гранитным ногам. <br clear="left">"Кушай, великий предок!" Я посмотрю на них с неба, ласково так, с любовью: "Кушайте сами сосиски. И живите в мире и счастье." У параметра clear существует несколько значений - all, left, right. All - завершить обтекание объекта текстом. Left - завершить обтекание текстом объекта, выровненного по левому краю. Right - завершить обтекание текстом объекта, выровненного по правому краю. В нашем примере мы задали clear="left", т.к. наша картинка выровнена по левому краю. Вот и вся премудрость. Текст примера - это отрывок из стихотворения "Первый!" одного моего знакомого, который в виртуальной реальности величает себя Мирзавчиком, не имеет никакого отношения к нашему обучению, и упомянут лишь из уважения к авторскому праву.
Навигационные карты. Map. Как сделать часть картинки ссылкой, как сделать так, чтобы при нажатии в одно место на картинке мы попадали на одну страницу, а при нажатии на другую область картинки - на другую страницу. Мы уже говорили о картинках и том, как картинку сделать ссылкой. Вы, наверное, также знаете, что можно сделать так, чтобы при нажатии на разные области (части) одной и той же картинки, вы попадали на разные страницы, это называется - навигационная карта. Разговор о том, как создавать навигационные карты, растянется на несколько глав, но не пугайтесь, на самом деле это совсем не трудно. Сначала теория. Навигационные карты задаются тэгом Map. Тэг Map включает себя тэг(и) Area, которые определяют геометрические области внутри карты (в нашем примере это будут прямоугольники) и ссылки, связанные с каждой областью (т.е. куда вы попадете при нажатии на какую-либо часть нашей карты). <map> <area...> <area...> ... <area...> </map> Дальше уже будем тренироваться на кошках:) (на конкретных примерах)
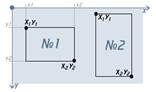
Для начала нам нужна картинка. Возьмем такую:
Картинка простая - всего лишь голубой прямоугольник (240х140 пикселов). Представьте, что прямоугольники №1 и №2, нарисованные на нем, - это изображения каких-либо кнопок, а голубое - какой-то сложный фон. Чтобы не создавать сложную таблицу, вы решили не резать картинку на много частей и не вычленять кнопки, вы решили поступить проще - создать навигационную карту, где области №1 и №2 (прямоугольники) будут ссылками. Итак, мы уже знаем, что геометрические области и то, куда пользователь попадет при нажатии на них, определяет тэг Area, естественно, при помощи своих параметров. Это параметры shape и coords. Параметр shape - определяет форму области (будет ли она прямоугольником (shape="rect"), кругом (shape="circle") или многоугольником (shape="poly")). Сейчас мы работаем с прямоугольной областью, поэтому: <map> <area shape="rect"> </map> Параметр coords - определяет координаты (положение нашей геометрической формы). Число координат и порядок их значений зависят от выбранной нами формы. "Стоп! стоп!" - скажете вы, - "Какие координаты?" - Те самые, вспоминайте школу и уроки геометрии:)
Полагаю, что это всем должно быть ясно. Отсчет ведется от левого верхнего угла картинки, считайте его началом координат (0;0). Если мы работаем с прямоугольной областью, то нам нужны координаты верхнего-левого и нижнего-правого углов области. Порядок записи координат для параметра coords следующий: <area shape="rect" coords="x1,y1,x2,y2"> В нашем примере у прямоугольника №1 координаты такие: x1=25, y1=36, x2=114, y2=98 Значит код будет выглядеть следующим образом: <map> <area shape="rect" coords="25,36,114,98"> </map> Теперь пропишем, куда будет ссылаться наша область, для этого нам понадобится уже знакомый нам параметр href: <map> <area href="drugoy_document.html" shape="rect" coords="25,36,114,98"> </map> Все бы хорошо, но этого все еще не достаточно, чтобы картинка стала ссылкой, нам нужно еще указать имя карты и связать ее с картинкой. У тэга Map есть параметр name - имя карты, давайте назовем карту - karta1: <map name="karta1"> <area href="drugoy_document.html" shape="rect" coords="25,36,114,98"> </map> Для того, чтобы связать карту с картинкой, надо использовать атрибут usemap="#имя_карты" для картинки: <img src="bluerects.gif" usemap="#karta1"> ... Куча текста и всякого содержания, или ничего... <map name="karta1"> <area href="drugoy_document.html" shape="rect" coords="25,36,114,98"> </map>
Смотрим результат (жмите на прямоугольник №1):
Теперь сами пропишите Area для прямоугольника №2 для тренировки (x1=153, y1=11, x2=219, y2=127), а затем шагайте на следующую ступеньку, где мы продолжим разговор о картах.
Навигационные карты. Map. Как сделать часть картинки ссылкой, как сделать так, чтобы при нажатии в одно место на картинке мы попадали на одну страницу, а при нажатии на другую область картинки - на другую страницу. Для создания круглой области нам нужны будут координаты ее центра (x и y) и длинна радиуса (R) в пикселях. Т.е. порядок записи следующий: <area shape="circle" coords="x,y,R"> Давайте будет опять работать с геометрической областью №1. В нашем случае координаты для маленького круга будут такие: x=46, y=48; а длинна радиуса - R=35. Запишем: <map> <area shape="circle" coords="46,48,35"> </map> Теперь, когда самое главное записано, пропишем имя карты, куда она ссылается и привяжем карту к рисунку:
<img src="mapcircle.gif" usemap="#karta2">
... Куча текста и всякого содержания, или ничего... <map name="karta2"> <area href="drugoy_document_2.html" shape="circle" coords="46,48,35"> </map> Кстати, для карты мы можем прописать ALT для каждой области, сейчас у нас только одна область, но все равно, пропишем для нее ALT: <img src="mapcircle.gif" usemap="#karta2">
... Куча текста и всякого содержания, или ничего... <map name="karta2"> <area href="drugoy_document_2.html" shape="circle" coords="46,48,35" alt="маленький круг"> </map>
Теперь при наведении на область №1 будет всплывать подсказка, что же это такое: Давайте посмотрим результат (нажмите на первый круг):
Теперь вы самостоятельно сделаете ссылкой второй круг (x=158, y=75, R=53), чтобы закрепить пройденное.
Навигационные карты. Map. Как сделать часть картинки ссылкой, как сделать так, чтобы при нажатии в одно место на картинке мы попадали на одну страницу, а при нажатии на другую область картинки - на другую страницу. Вот мы, наконец, добрались и до многоугольников.
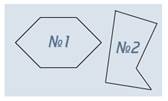
Бу-бу-бу!:) Страшно? На самом деле тут нет ничего страшного. Вы указываете точки (координаты углов), они как бы соединяются, и мы можем получить очень разнообразные фигуры (посмотрите на фигуру 2, правда здорово?). Используя poly, мы можем делать самые разнообразные области, от скромного треугольника до шикарной звезды. Сейчас мы будем работать с фигурой №2, потому что у нее меньше углов (да, ленивая я, решила облегчить себе жизнь на один угол. Для начала зададим тип области: <map> <area shape="poly"> </map> Координаты пишутся по следующему принципу: <area shape="poly" coords="x1,y1,x2,y2,...,xN,yN"> Расшифровывается это так: "координаты первого угла (x1,y1), координаты второго угла (x2,y2), еще много углов и их координат (...), координаты последнего угла (xN,yN)". Т.е. для нашего пятиугольника запись полностью выглядеть так: <area shape="poly" coords="x1,y1,x2,y2,x3,y3,x4,y4,x5,y5"> Теперь подставим реальные значения координат в наш код: <map> <area shape="poly" coords="168,9,232,29,200,97,223,129,153,119"> </map> Дальше уже прописываем ссылку, имя карты, и привязываем карту к рисунку (это везде по одному и тому же принципу): <img src="mappoly.gif" usemap="#karta3"> ... Куча текста и всякого содержания, или ничего... <map name="karta3"> <area href="drugoy_document_3.html" shape="poly" coords="168,9,232,29,200,97,223,129,153,119"> </map> Теперь проверим, получилось ли у нас это безобразие (в этот раз вторая фигура, жмите):
Не забудьте прописать самостоятельно первую область (шестиугольник) -
x1=54, y1=20, x2=109, y2=20, x3=147, y3=58, x4=109, y4=96, x5=54, y5=96, x6=16, y6=58.
Теперь я расскажу еще о нескольких нюансах и мы завершим наш разговор о картах: 1 - Мы можем одновременно использовать разные области, например круг и многоугольник: <img src="mappoly.gif" usemap="#karta3">
... Куча текста и всякого содержания, или ничего...
<map name="karta3"> <area href="drugoy_document_3.html" shape="circle" coords="46,48,35,"> <area href="drugoy_document_3.html" shape="poly" coords="168,9,232,29,200,97,223,129,153,119"> </map>
2 - Наши области могут пересекаться (бывает, руки кривые). Это не смертельно, главное помнить, что в этом случае при нажатии на область пересечения приоритет имеет область, которая указана первой (т.е. пользователь пойдет на страницу, куда она ссылается). 3 - Вы можете не мучаться с картами, а найти на просторах интернета специальную программу, с помощью которой вы без труда сможете карту расчертить, и не прописывать все вручную - это может сэкономить ваше время, силы, нервы. Надеюсь, с картами вам теперь все ясно, и вы можете продолжать обучение.
Cсылка внутри того же документа, внутрь, якоря, anchor. В этой главе мы продолжим разговор о ссылках. Иногда возникает такая ситуация: нам нужно сделать ссылку не на другой документ, а внутри того же документа - закладку, в народе называемую якорем (смотрите пример, понажимайте там на ссылочки). Такая навигация внутри одного и того же документа весьма удобна. Создаваться она может двумя способами. Способ первый - с помощью атрибута name (имя закладки) тега A: <H2>Григорий Остер, "Вредные советы.<BR> Книга для непослушных детей и их родителей".</H2> <A href="#stih1">Ссылка на стих первый</A><BR> <A href="#stih2">Ссылка на стих второй</A><BR> <A href="#stih3">Ссылка на стих третий</A><BR><BR> <PRE> Недавно ученые открыли, что на свете бывают непослушные дети, которые все делают наоборот. Им дают полезный совет: "Умывайтесь по утрам" - они берут и не умываются. Им говорят: "Здоровайтесь друг с другом" - они тут же начинают не здороваться. Ученые придумали, что таким детям нужно давать не полезные, а вредные советы. Они все сделают наоборот, и получится как раз правильно. </PRE> <H3><A name="stih1">Стих первый</A></H3> <PRE> ... тра-ля-ля... </PRE> <H3><A name="stih2">Стих второй</A></H3> <PRE> ... тра-ля-ля 2... </PRE> <H3><A name="stih3">Стих третий</A></H3> <PRE> ... тра-ля-ля 3... </PRE> (прим.)
Заголовки (стих первый, стих второй, стих третий) в нашем примере мы сделали закладками, использовав параметр тега A - name: <A name="stih3">Стих третий</A> Затем, без стеснения, мы сделали на них ссылки: <A href="#stih3">Ссылка на стих третий</A> Заметьте - <A href="#stih3"> - символ решетки (#) перед именем закладки, на которую мы ссылаемся, обязателен. Вы можете ссылаться на закладку и из других документов, тогда ссылка будет выглядеть следующим образом: <A href="ancorpri.html#stih3"> Ссылка на стих третий из какого-то другого документа </A> или
<A href="http://www.mysite.ru/ancorpri.html#stih1"> Ссылка на стих третий из какого-то другого документа </A> Способ второй - есть такой атрибут (параметр) - id, который назначает тегу (элементу) уникальное имя в пределах одного документа (кроме тегов Base, Head, Html, Meta, Script, Style, Title). Что мешает нам задать id, например, тегу H3 (заголовкам)?
<H2>Григорий Остер, "Вредные советы.<BR> Книга для непослушных детей и их родителей".</H2> <A href="#stih1">Ссылка на стих первый</A><BR> <A href="#stih2">Ссылка на стих второй</A><BR> <A href="#stih3">Ссылка на стих третий</A><BR><BR> <PRE> Недавно ученые открыли, что на свете бывают непослушные дети, которые все делают наоборот. Им дают полезный совет: "Умывайтесь по утрам" - они берут и не умываются. Им говорят: "Здоровайтесь друг с другом" - они тут же начинают не здороваться. Ученые придумали, что таким детям нужно давать не полезные, а вредные советы. Они все сделают наоборот, и получится как раз правильно. </PRE> <H3 id="stih1">Стих первый</H3> <PRE> ... тра-ля-ля 1... </PRE> <H3 id="stih2">Стих второй</H3> <PRE> ... тра-ля-ля 2... </PRE> <H3 id="stih3">Стих третий</H3> <PRE> ... тра-ля-ля 3... </PRE> (прим.) Посмотрите, внешне ничего не изменилось и все действует так же, как и в первом примере, поэтому вы можете использовать спокойно любой из этих двух способов (какой больше нравится). Также хочу вас предостеречь, никогда не делайте так: <A href="#stih">Ссылка на...</A><BR> ... <A name="STIH">Закладка</A> Если вы, например, напишите имя закладки большими буквами, а ссылаясь укажете это имя маленькими, то броузер может посчитать это за два разных имени (а может и за одно), поэтому во избежание ошибок учитывайте это, и пишите имена в одном регистре. На этом мучения с закладками закончены, а напоследок ловите две ссылочки: - Не взлетим, так поплаваем. Уберите якоря со своих сайтов - Анкор, еще анкор
|
|||||||||
|
Последнее изменение этой страницы: 2016-08-01; просмотров: 177; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.218.67.239 (0.012 с.) |




 А мои дети и внуки будут пользоваться моей славой. Смогут купить сосиски, не стоя в огромной очереди. Отварят их, да побольше, наложат в тарелку горкой. Принесут к моим гранитным ногам. "Кушай, великий предок!" Я посмотрю на них с неба, ласково так, с любовью: "Кушайте сами сосиски.
А мои дети и внуки будут пользоваться моей славой. Смогут купить сосиски, не стоя в огромной очереди. Отварят их, да побольше, наложат в тарелку горкой. Принесут к моим гранитным ногам. "Кушай, великий предок!" Я посмотрю на них с неба, ласково так, с любовью: "Кушайте сами сосиски. А мои дети и внуки будут пользоваться моей славой. Смогут купить сосиски, не стоя в огромной очереди. Отварят их, да побольше, наложат в тарелку горкой. Принесут к моим гранитным ногам.
А мои дети и внуки будут пользоваться моей славой. Смогут купить сосиски, не стоя в огромной очереди. Отварят их, да побольше, наложат в тарелку горкой. Принесут к моим гранитным ногам.