Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Как вставлять картинку в документ, как прописывать путь.Содержание книги Поиск на нашем сайте
Сядем, отдохнем, поговорим о планах на будущее: как рисовать, как пользоваться графическими редакторами я вас учить не буду, я только посоветую вам Adobe Photoshop и Image Styler 1.0, т.к. именно этими двумя я в основном и пользуюсь. Пока мы все еще сидим, я себе позволю немного почитать тебе мой спутник нравоучения. Запомни, страница (сайт) не должна представлять из себя супер графического изыска, который весит сотни килобайт, т.к. это жестоко, ни одна живая душа не выдержит подобной пытки (грузить долго). Вот, например, эта страница, содержание которой ты тщательно изучаешь) весит в картинках не более 6 килобайт (это общий вес всех картинок, а не вес каждой). Также я посоветую не изощряться с анимированными картинками (они отвлекают внимание от содержания странички, а анимированная картинка не к месту смотрится как золотое колье на немытой шее - нелепо). Теперь я с чистой совестью поведаю, как вставлять картинки в документ:
<img src="my.jpg">
Вместо my.jpg мы можем подставить имя любой картинки (me.gif, main.png). Самое главное понять, что все расположенное между кавычками - ссылка (путь к картинке). Наш пример говорит о том, что картинка лежит в том же каталоге (директории, папке), в которой лежит и наш документ. Если картинка лежит в поддиректории то ссылка на неё будет выглядеть так:
<img src="/my/my.jpg">
Если картинка лежит на уровень выше, а документ находится в поддиректории, то ссылка на неё будет такой:
<img src="../my.jpg">
Если картинка лежит на другом сайте, то путь прописывается полностью:
<img src="http://www.homepage.ru/my/my.jpg">
Для вашего удобства кладите картинку в ту же директорию, что и документ, тогда путаницы будет меньше. Если у вас нет на данный момент картинки, то сохраните эту (жми на ссылку) у себя в директории с нашей страничкой. В нашем примере я использую именно ее (запомните тэг img не требует закрывающего тэга). <html> <head> <title>Мой первый шаг </title> </head> <body text="#336699" bgcolor="#000000"> <center> <H3>Здравствуйте, это моя первая страница.</H3> <br> <font color="#CC0000"> Добро пожаловать!</font>:) </center> <p align="justify"> <img src="primtocodephoto.gif"> Я совсем недавно начал(а) знакомиться с виртуальной жизнью, но мне по давней традиции тоже захотелось создать свою домашнюю страничку для моих новых виртуальных друзей и знакомых, чтобы они могли посмотреть мои фотографии, почитать обо мне, черкнуть пару строчек в мою гостевую книгу. А может и просто случайный посетитель вдруг захочет познакомится со мной, и у меня появится <b> еще один виртуальный друг? </b> </p> </body> </html> (прим.) Посмотрите, что у нас получилось. Не очень симпатично, не так ли? Было бы лучше, если бы текст аккуратно располагался сбоку от картинки. Идем дальше, чтобы узнать, как это сделать.
Текст и картинка, обтекание текстом картинки, как сделать рисунок фоном документа. Итак, мы задались вопросом как же сделать так, чтобы текст располагался весь рядом с картинкой, а не только одна его строчка. Все очень просто. У некоторых тэгов есть параметры (атрибуты), параметр может задаваться один, а может их быть несколько. Например у тэга <p> - <p align="justify">. Параметр align есть и у картинок:
<img src="pr1.png" align="left">
Это означает, что картинка будет прижата к левому краю экрана, а текст будет обтекать ее справа. Чтобы сделать наооборот (картинка справа, текст слева) надо прописать right:
<img src="pr1.png" align="right">
Но это не все: текст может располагаться внизу картинки (это по умолчанию) - (1), посередине - (2), и вверху - (3):
(1) - <img src="pr1.png" align="bottom"> (2) - <img src="pr1.png" align="middle"> (3) - <img src="pr1.png" align="top">
Кроме параметра align существует еще несколько параметров:
(1) - <img src="pr1.png" Vspace="10"> (2) - <img src="pr1.png" Hspace="30"> (3) - <img src="pr1.png" alt="моя фотография"> (4) - <img src="pr1.png" width="100"> (5) - <img src="pr1.png" height="200"> (6) - <img src="pr1.png" border="5">
Теперь последуют объяснения по пунктам.
(1) - параметр vspace - задает расстояние между текстом и рисунком (по вертикали). Расстояние задается в пикселях (pixel - минимальная единица изображения, точка. Например разрешение экрана 800х600 - 800 на 600 точек). В нашем примере расстояние равно 10 пикселям. (2) - параметр hspace - тоже задает расстояние между текстом и рисунком, но по горизонтали. Расстояние задается в пикселях. В нашем примере оно равно 30 пикселям (точкам). (3) - параметр alt - краткое описание картинки. Если навести курсором мыши на рисунок, и так подержать его (курсор) несколько секунд выскочит описание картинки. В нашем случае это будет фраза - "моя фотография". Если параметр alt не задавать, описания не будет. Но умные люди говорят, что описание картинкам задавать следует (особенно, если это кнопки), т.к. есть особенные люди, которые бродят по интернету с отключенной графикой. Без alt им не будет видно на что жать, т.к. картинка не отображается, а при заданном alt, можно увидеть надпись, для чего она (картинка) предназначалась. (4) - параметр width - ширина самой картинки (в пикселях). Если ширину не задавать специально, то по умолчанию она будет равна реальной ширине картинки (а так вы можете ее сделать или уже или шире). (5) - параметр height - высота самой картинки (тоже в пикселях). Так же как в случае с width высоту (height) картинки можно и не задавать. Правда, умные люди говорят, что размеры картинок следует задавать, для тех же особенных людей с отключенной графикой. (6) - параметр border - рамка вокруг самой картинки (в пикселях). Можно не задавать. Все параметры могут употребляться одновременно друг с другом, чтобы избежать путаницы продемонстрирую наглядно на нашей страничке. Введем следущие параметры для нашей картинки:
<img src="pr1.png" align="left" HSPACE=30 VSPACE=5 alt="моя фотография">
Наша картинка будет прижата к левому краю экрана, текст будет обтекать ее справа, расстояние до текста по горизонтали - 30 пикселей, по вертикали - 5 пикселей (чтобы красиво все смотрелось), ну, и если вы наведете на картинку курсор, то выскочит надпись - "моя фотография".
<html> <head> <title>Мой первый шаг </title> </head> <body text="#336699" bgcolor="#000000"> <center> <H3>Здравствуйте, это моя первая страница.</H3> <br> <font color="#CC0000"> Добро пожаловать!</font>:) </center> <p align="justify"> <img src="primtocodephoto.gif" align="left" HSPACE=30 VSPACE=5 alt="моя фотография"> Я совсем недавно начал(а) знакомиться с виртуальной жизнью, но мне по давней традиции тоже захотелось создать свою домашнюю страничку для моих новых виртуальных друзей и знакомых, чтобы они могли посмотреть мои фотографии, почитать обо мне, черкнуть пару строчек в мою гостевую книгу. <br><br> А может и просто случайный посетитель вдруг захочет познакомится со мной, и у меня появится <b> еще один виртуальный друг? </b><br><br> На фотографии изображен(а) я. Качество картинки не очень хорошее, к сожалению, поэтому она не четкая и разглядеть черты моего лица немного проблематично. Но в целом заметно, что я вполне ничего:) <br><br> Если ты так тоже думаешь, то давай как-нибудь встретимcя, поболтаем, чайку попьем в кафешке? Кто знает, может быть мы и в реальной жизни станем друзьями:) </p> </body> </html> Советую вам прежде, чем двинуться дальше, поподставлять и другие параметры в наш пример, задавать разное значение в пикселях и так далее - это вам поможет лучше усвоить, все-таки тема большая и уже не такая простая. Вот мы узнали о том, как расположить текст относительно картинки (+ еще несколько нужных параметров), но мы не говорили как расположить саму картинку в центре экрана (справа, слева). Здесь все очень просто, картинки как и текст можно расположить при помощи параграфов (<p></p>), это наглядно представлено в нашем примере. Да, чуть не забыла сказать о том, что картинку можно сделать фоном документа. Это безобразие прописывается в открывающем тэге боди: <body text="#336699" bgcolor="#000000" background="ваш_фон.jpg"> Параметр Background и указывет на то, где лежит фоновая картинка, в нашем примере он указывает на то, что наша фоновая картинка лежит в той же директории (папке), что и документ. Но зачем оставлять параметр bgcolor, если есть background? А вдруг фоновая картинка не загрузится (представьте, такое может быть), тогда сами поймете зачем. Если вы достаточно поигрались с параметрами картинок, то продолжим наше обучение.
Как прописывать ссылки на другие документы, как изменять цвета ссылок. Теперь пора поговорить о ссылках. Наша страничка может состоять из нескольких документов. Один из них главный (index.html или main.html) - он открывается первым и должен обязательно лежать на вашем сайте в интернете. Остальные документы вы можете называть как угодно (photos.html, about_me.html, my_pets.html, friends.html, gh516hgd.html). Они все могут лежать в одной директории (папке), а могут в разных. Ссылкой на эти другие документы (части нашей страники) может быть текст (фраза, слово), а может быть и картинка. На этой ступеньке мы рассмотрим только текстовую ссылку. Для начала создадим новый документ (в нашем примере prf.html) в той же директории (папке), где находится наш главный документ index.html. Содержание документа выдумайте сами, у вас для этого уже достаточное знание. Пусть prf.html - документ с вашими фотографиями. Тогда мы можем без зазрения совести фразу "посмотреть мои фотографии" сделать ссылкой на prf.html: <a href="prf.html">посмотреть мои фотографии</a> (прим.) Тэг <a></a> делает ссылкой заключенную в него картинку или фразу (текст). Принципы прописывания пути здесь такие же как в случае с картинками: (1) - <a href="prf.html">мои фотографии</a> (2) - <a href="/photos/prf.html">мои фотографии</a> (3) - <a href="http://www.homepage.ru/prf.html">мои фотографии</a>
В случае (1) документ лежит в той же директории (папке), что и документ, в котором мы ссылаемся на prf.html, в случае (2) документ лежит в поддиректории /photos, в случае (3) мы ссылаемся на сайт http://www.homepage.ru, где лежит нужный нам документ. Как видите все просто. Но есть один фактор, который нам нужно учесть: цвет ссылки нужно прописывать, а иначе по умолчанию он будет просто безобразным, поэтому вспомним об открывающем тэге боди: <body text="#336699" bgcolor="#000000" link="#339999" alink="#339999" vlink="#339999"> Разберемся что к чему: link - цвет ссылки, alink - цвет активной ссылки (нажатой), vlink - цвет уже посещенной ссылки. В нашем примере цвета одинаковые, но они могут быть разными, также не карается законом, если цвет ссылки такой же как цвет текста документа (ссылка же выделяется чертой). Итак пропишем цвета для ссылки и саму ссылку в нашем документе: <html> <head> <title>Мой первый шаг </title> </head> <body text="#336699" bgcolor="#000000" link="#339999" alink="#339999" vlink="#339999"> <center> <H3>Здравствуйте, это моя первая страница.</H3> <br> <font color="#CC0000"> Добро пожаловать!</font>:) </center> <p align="justify"> <img src="primtocodephoto.gif" align="left" HSPACE=30 VSPACE=5 alt="моя фотография"> Я совсем недавно начал(а) знакомиться с виртуальной жизнью, но мне по давней традиции тоже захотелось создать свою домашнюю страничку для моих новых виртуальных друзей и знакомых, чтобы они могли <a href="prf.html">посмотреть мои фотографии</a>, почитать обо мне, черкнуть пару строчек в мою гостевую книгу. <br><br> А может и просто случайный посетитель вдруг захочет познакомится со мной, и у меня появится <b> еще один виртуальный друг?:) </b><br><br> На фотографии изображен(а) я. Качество картинки не очень хорошее, к сожалению, поэтому она не четкая и разглядеть черты моего лица немного проблематично. Но в целом заметно, что я вполне ничего:) <br><br> Если ты так тоже думаешь, то давай как-нибудь встретимcя, поболтаем, чайку попьем в кафешке?:) Кто знает, может быть мы и в реальной жизни станем друзьями:) </p> </body> </html> (прим.) Ничего хирого. Тeперь нам следует запомнить то, что ссылка на ваш почтовый ящик прописывается так:
<a href="mailto:pochta@mail.ru"> pochta@mail.ru - пишите письма </a> (прим.)
Запомните это раз и навсегда и не пытайтесь ее прописать по другому. Ссылка на документ, картинку или файл - одно дело, а ссылка на почтовый ящик - другое (да, но цвета всех ссылок в документе одинаковые. (Читайте также главу 36, о ссылках внутри одного документа.)
Как сделать картинку ссылкой, как убрать рамку (рамочку) вокруг катинки. Как я уже упоминала, ссылкой может быть и картинка. Принцип ссылки тот же, что и в случае с текстом, только между тэгами вставляется не текст, а картинка: <a href="prf.html"> <img src="primtocodephoto.gif" align="left" HSPACE=30 VSPACE=5 alt="моя фотография"> </a> Это мы введем в наш пример, сделав ссылкой на документ с фотографиями (prf.html) картинку pr1.png: <html> <head> <title>Мой первый шаг </title> </head> <body text="#336699" bgcolor="#000000" link="#339999" alink="#339999" vlink="#339999"> <center> <H3>Здравствуйте, это моя первая страница.</H3> <br> <font color="#CC0000"> Добро пожаловать!</font>:) </center> <p align="justify"> <a href="prf.html"><img src="primtocodephoto.gif" align="left" HSPACE=30 VSPACE=5 alt="моя фотография"></a> Я совсем недавно начал(а) знакомиться с виртуальной жизнью, но мне по давней традиции тоже захотелось создать свою домашнюю страничку для моих новых виртуальных друзей и знакомых, чтобы они могли <a href="prf.html">посмотреть мои фотографии</a>, почитать обо мне, черкнуть пару строчек в мою гостевую книгу. <br><br> А может и просто случайный посетитель вдруг захочет познакомится со мной, и у меня появится <b> еще один виртуальный друг?:) </b><br><br> На фотографии изображен(а) я. Качество картинки не очень хорошее, к сожалению, поэтому она не четкая и разглядеть черты моего лица немного проблематично. Но в целом заметно, что я вполне ничего:) <br><br> Если ты так тоже думаешь, то давай как-нибудь встретимcя, поболтаем, чайку попьем в кафешке?:) Кто знает, может быть мы и в реальной жизни станем друзьями:) </p> </body> </html>
Теперь посмотрите в Explorer, что у нас получилось. Картинка primtocodephoto.gif стала ссылкой. Если вы заметили (а если не заметили, то обратите внимание): вокруг картинки появилась рамочка. Эту рамочку можно оставить, если вам она нравится, а можно убрать, если вы зададите картинке параметр border="0": <img src="primtocodephoto.gif" align="left" HSPACE=30 VSPACE=5 alt="моя фотография" border="0"> (прим.) Если вы думаете, что на этом ваше мучение с изучением ссылок закончилось, то это зря вы так - у нас впереди еще целая ступенька. (Читайте также - Ступенька 33 - Навигационные карты. Map. Как сделать часть картинки ссылкой.)
Еще о ссылках, в новом окне, открыть документ, картинку, рисунок, болшой, маленький, нажать, открывается. Если вы уже достаточно попутешествовали по интернету, то вы должны были заметить, что ссылка может быть не только на документ с расширением *.html, но и на многие другие (*.doc, *.mp3, *.jpg, *.gif, *.txt, *.zip, *.exe и т.д:) Как это делается? Да все по тому же принципу: <a href="http://www.melody.ru/music.mp3"> скачать песню </a> Если адрес указан таким способом: <a href="http://www.melody.ru/"> музыкальный сайт </a> То это означает, что в указанном каталоге есть файл вроде index.html, который загрузится по умолчанию. Но поговорим особо о картинках, многие из вас, наверное, сталкивались с таким явлением: когда жмешь на маленькую картинку, то загружается большая в том же или в новом окне. Как это делается? Тут никаких хитростей: делаем ссылкой картинку (допустим small.jpg) и ссылаемся на другую картинку (допустим big.jpg): <a href="big.jpg"> <img src="small.jpg"> </a> В этом случае большая картинка откроется в том же окне. Но как же сделать так, чтобы картинка (или любой другой файл-документ) открылась в новом окне? Дело в том, что у тэга <a></a> есть параметр target: <a href="big.jpg" target="_blank"> <img src="small.jpg"> </a> Итак, target="_blank" - указывает на то, что документ (картинка в нашем случае), на который ведет ссылка, откроется в новом окне броузера (Explorer`а). В наш большой пример я это вводить не буду. Т.к. не хочу заводить большие картинки на сайте, и т.к. вы должны уже сами все подставлять и сами эксперементировать. Вот мы уже почти одолели первый лестничный пролет. Осталось еще несколько ступенек, на которых мы ознакомимся с тэгами нужными, но менее часто употребляемыми, чем тэги, которые мы уже изучили.
О списках. Вот мы добрались и до не очень часто используемых тэгов. Как же так? - возмутится бедный мой спутник - А таблицы? А фреймы? - Ну, это темы других лестничных пролетов, а мы еще и первого не одолели:) Теперь, когда я вас порадовала этим фактом, продолжим обучение. Я думаю: самая пора поговорить о списках. Что такое списки? Это лучше демонстрировать на наглядном примере: · Текст один · Текст другой · Текст сякой · Текст эдакий Скорее всего вы с этим сталкивались. Все это удобно в определенных ситуациях. В каких? Загляните, например, в раздел Оглавление и увидите. Теперь разберемся, какими же тэгами обозначаются списки: <li>Текст один</li> <li>Текст другой</li> <li>Текст сякой</li> <li>Текст эдакий</li> Да-да, вcе опять оказалось очень простым:) Именно тэгом <li></li> они и задаются. Возникает вопрос: можно ли помимо закрашенного кружочка поописать еще чего-нибудь подобное? · По умолчанию - (1) o Полый кружок - (2) § Не будь таким квадратным - (3) У тэга <li> есть параметр type: В случае (1) - <li type="disk">, в случае (2) - <li type="circle">, в случае (3) - <li type="square">. Это один из вариантов. Если вы пользовались текстовыми редакторами (допустим Вордом), то бы знаете, что такое Табуляция (это когда вы жмете на кнопочку Tab и весь текст сдвигается в право). Похожая фунция есть и в хтмл: <ul>Ваш текст</ul> Чтобы отступ (табуляция) был больше надо вкладывать тэг <ul> в самого себя: <ul><ul>Два отступа</ul></ul> <ul><ul><ul>Три отступа</ul></ul></ul> Зачем я завела разговор об этом тэге, вместо того, чтобы рассказать о том, что еще можно сделать со списками? Хм, ну, у меня все со злым умыслом:
· Сдвиг один o Сдвиг другой § Сдвиг сякой
Хочу обратить ваше внимание, что это прописано без параметра type, но при помощи тэга <ul>:
<ul><li>Сдвиг один</li></ul> <ul><ul><li>Сдвиг другой</li></ul></ul> <ul><ul><ul><li>Сдвиг сякой</li></ul></ul></ul>
Я думал, что глава о списках получится короткой, но как видите ошиблась. Если не устали, то переходите к следующей ступеньке, если устали, то отдохните чуток.
О линиях. В последнее время я все реже и реже встречаю такой элемент, как линии. Теперь их увидишь разве что в гостевых книгах, или на форумах. Линия задается тэгом <Hr> и не требует закрывающего тэга.
Вот такая она, в форме канавочки. У линии есть много разных параметров:
(1) <Hr align="right"> (center или left) (2) <Hr width="30%"> (ширина линии в процентах/пикселях) (3) <Hr size="6"> (толщина линии) (4) <Hr NoShade> (отмена объемности) (5) <Hr color="cc0000"> (цвет линии, только в IE)
Выглядит все это так - Первый (1):
Третий (3):
Четвертый (4):
Пятый (5):
Вот и вся премудрость с линиями. Естественно, эти параметры могут употребляться одновременно. Не злоупотребляйте параметром Color, т.к. он действует только в Интернет Иксплорер (если вам так хочется все же цветную линию, то сделайте, допустим красную картинку 1x1 пиксель и вставьте ее в свой документ. Тут вам приходятся параметры картинок height и width. Пусть height=1, а width=500 - вот вам и линия:). О параметрах картинок говорится в главе 10. Не считайте линию изжившей себя, я думаю как элемент дизайна она может быть вполне полезной. У нас осталась еще одна главка, после которой мы перейдем к таблицам.
О спецсимволах. Эта глава о спецсимволах. Они не так часто употребляются, но тем не менее они необходимы:
(1) - < - < (2) - > - > (3) - " - " (4) - - пробел (5) - & - & Т.к. все заключенное между < и > броузер воспринимает как тэг, то, чтобы ввести символ скобки в текст для него придумали спецсимвол (1 или 2). Теперь вы знаете на какой мучение я была обречена, когда начала писать это руководство, ох уж эти примеры:) Кавычка (3). В принципе не обязательно ее так прописывать, броузеры понимают этот значок прекрасно, но кто знает: береженого - бережет. Символ пробела (4). Зачем он нужен? Ну, допустим вам понадобилось пять пробелов подряд, а тэг <pre> с его принудительным переносом строки вам вовсе не нужен, вот тогда поймете, ведь спецсимвол пробела можно написать хоть тысячу раз. Но тут существует одно но:
слово1 слово2 слово3 = слово1 слово2 слово3
Ни одно из этих слов не перенесется на другую строку без двух других, и хотя посетитель увидит обычную фразу, где между словами стоит пробел, но по идее это же одно длинное слово, а не три, т.к. - неделимый символ пробела - учтите и используйте с умом. И последний символ &, т.к. он несчастный используется для написания спецсимволов, то для него добрые люди тоже придумали спецсимвол & (бр…). Спецсимволы не надо включать ни в какие тэги, надеюсь вы это поняли, считайте их просто текстом. Вот такая это сложная штука жизнь. Полную коллекцию спецсимволов вы можете изучить здесь. А можете и не изучать.
Как создавать таблицы. Долго ли, коротко ли, но мы добрались до таблиц. При создании сайтов таблицы используются очень часто. Например, Постройка.ру (родной сайт учебника) не обошлась бы в своем оформлении без таблиц никак. Или вот еще пример, сайта, оформление которого тоже не обошлось бы без таблиц (заметьте, ни одной картинки, когда пройдете главы о таблицах без труда сможете сверстать подобное). Таблица задается тэгом: <table></table> Увы, это далеко не все: таблица состоит из строк и столбцов (ячеек), поэтому нам надо еще и указать их.
<tr></tr> - строчка таблицы <td></td> - столбец (ячейка) таблицы
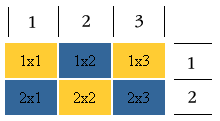
Итак, перед вами таблица из двух строк и трех столбцов (ячеек). Для наглядности я выделила ячейки таблицы разными цветами. Границы таблицы не заданы, поэтому вы их не видите. Как же такая красота получилась? Итак следите за движениями моих рук: <table> <tr></tr> <tr></tr> </table> Сначала задаем строки. В нашем примере их две. Теперь в каждой строке зададим по три столбца (ячейки): <table> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> </table> Мой вам совет, для начала рисуйте таблицу на листе бумаге, чтобы все наглядно видеть. Итак, теперь нам надо заполнить получившийся каркас: <table> <tr> <td>1x1</td> <td>1x2</td> <td>1x3</td> </tr> <tr> <td>2x1</td> <td>2x2</td> <td>2x3</td> </tr> </table>
Надеюсь мы поняли, что первая цифра в загадочных надписях - это номер ряда, а вторая номер столбца (1х2 - первый ряд, второй столбец и т.д). Это опять же вам для наглядности. Если посмотреть то, что уже у нас с вами получилось, то это будет выглядеть так:
1x1 1x2 1x3 2x1 2x2 2x3
Увы, фона (голубенького или желтенького, как в примере) еще не видно. Фон задается параметром bgcolor="цвет_фона". Фон можно задать для таблицы в целом, для ряда, для столбца (в пределе одного ряда). В нашем случае мы задаем фон для каждого столбца. <table> <tr> <td bgcolor="#FFCC33">1x1</td> <td bgcolor="#336699">1x2</td> <td bgcolor="#FFCC33">1x3</td> </tr> <tr> <td bgcolor="#336699">2x1</td> <td bgcolor="#FFCC33">2x2</td> <td bgcolor="#336699">2x3</td> </tr> </table> Вот, что у нас получилось:
Попробуйте задать фон для таблицы и для ряда (это для усвоения материала).
Продолжим разговор о таблицах. Мы решили с вами создать вот такую таблицу:
А получилось у нас еще только вот такая таблица:
В чем же дело? А в том, что мы не задали высоту и ширину ячейкам таблицы нашей. Вспомним о параметрах height и width - вы можете их задать для всей таблицы, для одного ряда, для ячейки (столбца). Вспомним, что высота и ширина могут задаваться как в пикселях, так и процентах. В нашем случае мы зададим ширину и высоту в пикселях для столбцов (ячеек). <table> <tr> <td height="35" width="50" bgcolor="#FFCC33"> 1x1 </td> <td width="50" bgcolor="#336699"> 1x2 </td> <td width="50" bgcolor="#FFCC33"> 1x3 </td> </tr> <tr> <td height="35" width="50" bgcolor="#336699"> 2x1 </td> <td width="50" bgcolor="#FFCC33"> 2x2 </td> <td width="50" bgcolor="#336699"> 2x3 </td> </tr> </table>
Сразу предвижу вопрос: - А почему высота задана только для двух ячеек (столбцов), а ширина для всех? Все очень просто: Если в ряду вы задаете для какого-либо столбца (ячейки) высоту большую, чем для других то, не смотря на это, все ячейки (столбцы) вашего ряда станут по высоте равны наибольшей, вот так-то. Тоже самое с рядами, если вы зададите для какого-то ряда наибольшую длину, то все остальные ряды выровняются по этому наибольшему ряду (помните ряд - это не ячейка, поэтому я задала в нашем примере ширину для каждой ячейки (столбца)). Вы можете задать высоту и ширину для всей таблицы, тогда все ячейки (столбцы) и ряды поделят данное им пространство поровну, если не задавать им это пространство персонально (в процентах от общей ширины (высоты) таблицы или пикселях). Вернемся к нашему примеру: теперь мы почти получили то, что хотели:
Теперь нам осталось лишь выровнять содержимое внутри таблицы: <table> <tr> <td height="35" width="50" bgcolor="#FFCC33"> <center> 1x1 </center> </td> <td width="50" bgcolor="#336699"> <center> 1x2 </center> </td> <td width="50" bgcolor="#FFCC33"> <center>1x3 </center> </td> </tr> <tr> <td height="35" width="50" bgcolor="#336699"> <center> 2x1 </center> </td> <td width="50" bgcolor="#FFCC33"> <center> 2x2 </center> </td> <td width="50" bgcolor="#336699"> <center> 2x3 </center> </td> </tr> </table> И... готово!
В каждой ячейке (столбце) могут находиться и картинки, и текст, и даже таблицы (в этом случае они называются - вложенные таблицы). И тэги, которые мы применяем для форматирования текста - все те же. Поскольку содержимое каждой ячейки как бы обстановка отдельной комнаты, то и тэги для центрирования текста пришлось прописать в нашем примере в каждой ячейке. Давайте шагнем на следующую ступеньку и продолжим разговор о таблицах.
Как создавать таблицы, вертикальное выравнивание. В предыдущих главах мы научились создавать таблицы на конкретном примере, а в этой главе я хотела разом вывалить все оставшиеся возможности и атрибуты на ваши головы, но потом решила, что раз уж я пишу подробный учебник, то надо быть стойкой до конца. Вернемся к нашему примеру, и поговорим о вертикальном выравнивании содержимого таблицы, т.е. о том как можно сделать так, чтобы содержимое ячейки не только располагалось ровно посередине ее (как по умолчанию), а еще вверху или внизу. Вертикальное выравнивание задается следующим атрибутом - valign="middle" (top, bottom) - содержимое конкретной ячейки будет находиться в середине ячейки (наверху или внизу)
Вот вам и наглядный пример, а теперь как это пишется: <table> <tr> <td height="35" width="50" bgcolor="#FFCC33" valign="top"> <center>1x1</center> </td> <td width="50" bgcolor="#336699"> <center>1x2</center> </td> <td width="50" bgcolor="#FFCC33" valign="bottom"> <center>1x3</center> </td> </tr> <tr> <td height="35" width="50" bgcolor="#336699" valign="bottom"> <center>2x1</center> </td> <td width="50" bgcolor="#FFCC33"> <center>2x2</center> </td> <td width="50" bgcolor="#336699" valign="top"> <center>2x3</center> </td> </tr> </table> Я прописала valign не для всех ячеек, только для тех, где я захотела чтобы текст располагался сверху или снизу, чтобы зря не тратить время и усилия. Существование параметра valign значительно облегчает нашу с вами жизнь, страшно даже подумать, как пришлось бы мучиться, если бы его не было. А теперь перейдем к следующей ступеньке, чтобы узнать о других атрибутах, облегчающих нашу трудную жизнь.
Как создавать таблицы. В этой главе мы поговорим о параметрах colspan и rowspan. Colspan - определяет количество столбцов, на которые простирается данная ячейка, а rowspan - количество рядов (эти параметры могут принимать значение от 2 и больше, т.е. наша ячейка может растягиваться на два и более столбца (ряда)). Теперь чтобы было все понятно обратимся к примерам.
В этом примере мы использовали параметр colspan=2, прописав его для ячейки 1х1. Код будет выглядеть следующим образом: <table> <tr> <td height="35" bgcolor="#FFCC33" colspan="2"> <center>1x1</center> </td> <td width="50" bgcolor="#336699"> <center>1x2</center> </td> </tr> <tr> <td height="35" width="50" bgcolor="#336699"> <center>2x1</center> </td> <td width="50" bgcolor="#FFCC33"> <center>2x2</center> </td> <td width="50" bgcolor="#336699"> <center>2x3</center> </td> </tr> </table> Прошу вас обратить внимание, на то, что параметр width для ячейки 1х1 в нашем примере не указан, если вас так тянет задавать этот параметр, то в нашем примере для ячейки 1х1 его надо было бы прописать равным 100 пикселям, т.к. все-таки ячейка 1х1 длинее других в два раза. И второе на что прошу вас обратить внимание, в нашем примере нет ячейки 1х3, т.е. в первом ряду всего лишь две ячейки, т.к. ячейка 1х1 равна сама по себе двум ячейкам по длине (что мы и указали параметром colspan). Если бы мы прописали ячейку 1х3, тогда у нас получилась бы такая ерунда:
Теперь, когда мы разбрались с параметром colspan, разберемся с параметром rowspan. Принцип действия тут тот же:
Попробуйте сами написать код для такой таблицы (подсказываю, тут у нас должна исчезнуть ячейка 2х3). А для полного закрепления полученных знаний можете написать еще и код для такой таблицы (я не издеваюсь, просто вы так лучше усвоите):
Если ничего не получится, то вы можете посмотреть ответы здесь, а кто все понял, тот молодец и может подняться на следующую ступеньку.
Итак, мы остановились на такой таблице:
Давайте, подумаем, что же еще можно сделать с ней... хм... ну, например можно избавиться от пространства между ячейками таблицы:
Такая красота достигается с помощью атрибута cellspacing, равного нулю: <table cellspacing=0> <tr> <td height="35" bgcolor="#FFCC33" colspan="2"> <center>1x1</center> </td> <td width="50" bgcolor="#336699" rowspan="2"> <center>1x2</center> </td> </tr> <tr> <td height="35" width="50" bgcolor="#336699"> <center>2x1</center> </td> <td width="50" bgcolor="#FFCC33"> <center>2x2</center> </td> </tr> </table> Можно наооборот увеличить пространство между ячейками, допустим пусть cellspacing=5, тогда получим такое:
Как видите, и то, и другое мы можем использовать как дизайнерский прием, т.к. даже уже на наших примерах это смотриться не стандартно. Обычно атрибут cellspacing, рассматривается в руководствах и учебниках в паре с атрибутом cellpadding, который добаляет свободное пространство между содержимым ячейки и ее границами. Чтобы было видно нагляднее я для начала прижму текст ячеек первого ряда к верху, в нижнего - к низу, используя атрибут valign:
Теперь зададим атрибут cellpadding=5:
Вот теперь всем должно стать понятно, что такое пространство между содержимым ячейки и ее границами, и что делает тэг cellpadding. Сравним получившееся с предыдущей таблицей: мы прекрасненько видим, что у нас добавилось пространство по бокам, снизу и сверху, причем это пространство никакими картинками и текстом заполнено быть не может, как и пространство между ячейками, когда мы задаем cellspacing. Для тех, кто все еще не может составить код сам - вот он (для последнего варианта таблицы): <table cellpadding=5> <tr> <td height="35" bgcolor="#FFCC33" colspan="2" valign="top"> <center>1x1</center> </td> <td width="50" bgcolor="#336699" rowspan="2" valign="top"> <center>1x2</center> </td> </tr> <tr> <td height="35" width="50" bgcolor="#336699" valign="bottom"> <center>2x1</center> </td> <td width="50" bgcolor="#FFCC33" valign="bottom"> <center>2x2</center> </td> </tr> </table> Теперь я могу с чистой совестью завершить этот урок и перейти к следующему, в котором мы узнаем
Когда мы учились делать таблицы, то я упоминал о вложенных таблицах. Что же это такое и в чем их особенность? - это обычные таблицы, которые располагаются в ячейках другой таблицы, и больше ничего особенного в них нет... почти. Допустим у нас уже есть большая таблица, две колонки которой забиты текстом какого-то отчета, а третья между ними для красоты:
Итак, перед нами таблица из одного ряда, с тремя ячейками (столбцами), в третьей ячейке нельзя не заметить вложенную таблицу. Теперь код: <table> <tr> <td width="200" valign="top" background="blue.gif" align="center">С каждым днем в интернете появляется все больше бяк и бук. Это особенные существа, роль которых в развитии современного общества не понятн
|
|||||||||||||
|
Последнее изменение этой страницы: 2016-08-01; просмотров: 244; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.139.72.210 (0.019 с.) |


 Второй (2):
Второй (2):