Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Что такое фреймы, вступление.Содержание книги Поиск на нашем сайте
Вот мы добрались и до фреймов (frames). Что же это такое и чем они замечательны? Фреймы позволяют нам открыть в окне броузера - не один, а сразу несколько документов (допустим, документ menu.html, который содержит меню, logo.html - документ, который содержит логотип, шапку страницы, и content.html - документ с непосредственным содержанием нашего сайта). Это можно использовать по разному: некоторые дизайнеры при помощи фреймов воплощают свои сумашедшие задумки и повергают в восхищение публику, некоторые используют фреймы, потому что их сайту просто не возможно без фреймов обойтись, а некоторые используют фреймы, потому что им так удобнее - это все хорошо, главное, чтобы оно не смотрелось ужасно и некрасиво и было удобно для вашего посетителя (прим.).
Итак, для того, чтобы наш любимый броузер показал одновременно несколько документов, надо создать специальный фрейм-документ, в котором мы укажем сколько документов откроется в одном несчастном окне броузера, сколько места будет занимать каждый, каким образом они будут располагаться (не все так просто, как хотелось бы:). Т.к. первый документ на сайте, который показывается посетителю это index.html (или вроде него), то мы его и будем мучать, пусть он будет фрейм-документом. Создадим документ index.html: <html> <head> <title>Хождение по фреймам</title> </head> </html> На первый взгляд - вполне стандартное начало, только вот... опа! нет тэга body! И это не ошибка, фрейм-документ не содержит тэга body, такого обязательного в других случаях. Что ж, не будем грустить о тэге body, и найдем ему вполне достойного заместителя: <html> <head> <title>Хождение по фреймам</title> <frameset></frameset> </head> </html> Здравствуйте Frameset, какое красивое имя, говорят, что вы решили изменить кое-что в жизни нашего сайта и ввести фреймы:), очень приятно, мы всегда рады новым и практичным решениям. Теперь надо найти frameset достойных помощников и задать ему некоторые жизнено необходимые параметры, но это на следующей ступеньке.
Учимся создавать фреймы. Прежде, чем что-нибудь предпринимать дальше, надо решить по какому принципу мы будем размещать наши документы, и вообще, какие документы мы будем показывать посетителю одновременно. Предлагаю классический вариант - logo.html, menu.html, content.html - о котором я упоминала в предыдущей главе.
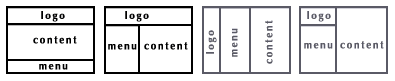
Расположить мы можем это по разному, вот для примера четыре варианта из множества возможных:
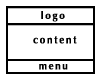
Итак, сначала создадим такой вариант:
<html> <head> <title>Хождение по фреймам</title> <frameset rows="100,*,150"> <frame src="logo.html"> <frame src="content.html"> <frame src="menu.html"> </frameset> </head> </html> (прим.) Теперь мне следует объясниться... Начнем с параметра rows - в нашем примере это выглядит так: rows="100,150,*" - а если перевести, то мы получим следующее - "... наш документ делиться на несколько рядов (строк). Высота первого ряда - 100 пикселов, третьего - 150, а второй занимает все оставшееся пространство", - полагаю, здесь должно быть все ясно. Тэг frame сообщает броузеру какие же документы у нас будут в каждом ряду (строке). В нашем случае: первый ряд - logo.html (документ с логотипом), второй ряд - займет документ с непосредственным содержанием (content.html), а третий - меню. Если вы хотите, чтобы меню было во втором ряду, то вам следует поменять его местами с content.html <html> <head> <title>Хождение по фреймам</title> <frameset rows="100,*,150"> <frame src="logo.html"> <frame src="menu.html"> <frame src="content.html"> </frameset> </head> </html> (прим.)
Посмотрите что у нас получилось. Опаньки... Поменять-то мы их местами - поменяли, а вот теперь надо задать новые значения параметру rows, чтобы меню у нас снова занимало только 150 пикселов по высоте, а содержание - все остальное: <html> <head> <title>Хождение по фреймам</title> <frameset rows="100,150,*"> <frame src="logo.html"> <frame src="menu.html"> <frame src="content.html"> </frameset> </head> </html> (прим.) Вот теперь другое дело. Все-таки от перемены мест слагаемых кое-что меняется...
Учимся создавать фреймы. Эту главу мы начнем с небольшого фокуса: замените параметр rows, на cols - <html> <head> <title>Хождение по фреймам</title> <frameset cols="100,150,*"> <frame src="logo.html"> <frame src="menu.html"> <frame src="content.html"> </frameset> </head> </html> (прим.) Ну-ка, посмотрите наш пример. Ловкость рук и никакого мошенства. Параметр cols делит окно нашего броузера не на ряды, а на колонки. Давайте переведем это - cols="100,150,*": "...наш документ теперь делится на колонки. Первая колонка имеет ширину - 100 пикселов, вторая - 150, а третья занимает все оставшееся место".
Кстати, мы получили еще один из четырех вариантов, которые собирались сделать:
Итак, подведем итоги. Мы можем делить окно нашего броузера либо на ряды, либо на колонки, с помошью параметров тэга <frameset> Cols и Rows. Другого способа деления не существует. Одновременно эти параметры использовать нельзя. При помощи rows мы разбиваем окно на ряды и задаем какую высоту будет иметь каждый ряд, при помощи cols разбиваем окно на колонки и задаем какую ширину будет иметь каждая колонка. Кстати, ширина и высота могут задаваться не только в пикселях, но и в процентах от общей ширины (высоты) окна: <frameset cols="10%,15%,75%"> Помните, что в сумме это все должно равняться 100%. А то бывают же умники...
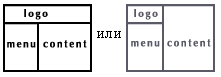
Учимся создавать фреймы. В этой главе мы разберемся, как расположить документы в окне следующим образом:
В предыдущей главе я сказала, что мы можем делить окно только на ряды или колонки. Тогда как же расположить наши документы в окне так, как указано на рисунках? А разве я говорила, что ряд в свою очередь нельзя разбить на несколько колонок, а колонку на несколько рядов? Нет, не говорила:Ъ.
Начнем с первого рисунка:
Каким образом мы будем делить окно? - На ряды. В первом ряду у нас будет располагаться logo.html, а второй ряд мы поделим на две колонки, в которых будут располагаться документы menu.html и content.html. <html> <head> <title>Хождение по фреймам</title> <frameset rows="100,*"> <frame src="logo.html">
<???> </frameset> </head> </html> Принцип построения ясен, только вот как обозначить ряд, разбитый на две колонки? Тут нам поможет господин Frameset. <html> <head> <title>Хождение по фреймам</title> <frameset rows="100,*"> <frame src="logo.html"> <frameset cols="150,*"> <frame src="menu.html"> <frame src="content.html"> </frameset> </frameset> </head> </html> (прим.) Для тех, кто не уследил за движениями моих рук, поясняю. Первый ряд мы оформили как положено, при помощи тэга frame. Во втором ряду на сцену выгодит тэг <frameset></frameset>. С помощью параметра cols тэга <frameset></frameset> мы делим второй ряд на две колонки (первая шириной 150 пикселов, вторая по ширине занимает все оставшееся пространство). А тэги <frame>, которые содержит <frameset></frameset> определяют какие документы будут показаны в колонках (menu.html и content.html). Теперь разберем вариант, изображенный на втором рисунке:
Здесь мы будем делить окно на колонки. Вторая колонка будет содержать в себе документ content.html (содержание), а первую колонку мы разобьем на два ряда, и поместим в них документы logo.html и menu.html. <html> <head> <title>Хождение по фреймам</title> <frameset cols="100,*"> <frameset rows="100,*"> <frame src="logo.html"> <frame src="menu.html"> </frameset> <frame src="content.html"> </frameset> </head> </html> (прим.) Вот так. Ничего сложного здесь нет.
|
||||||
|
Последнее изменение этой страницы: 2016-08-01; просмотров: 276; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.133.116.50 (0.008 с.) |