Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Параграфы, центрирование, расположение текста по левому, по правому краю, по центру.Содержание книги
Поиск на нашем сайте
Что такое фреймы, вступление. Вот мы добрались и до фреймов (frames). Что же это такое и чем они замечательны? Фреймы позволяют нам открыть в окне броузера - не один, а сразу несколько документов (допустим, документ menu.html, который содержит меню, logo.html - документ, который содержит логотип, шапку страницы, и content.html - документ с непосредственным содержанием нашего сайта). Это можно использовать по разному: некоторые дизайнеры при помощи фреймов воплощают свои сумашедшие задумки и повергают в восхищение публику, некоторые используют фреймы, потому что их сайту просто не возможно без фреймов обойтись, а некоторые используют фреймы, потому что им так удобнее - это все хорошо, главное, чтобы оно не смотрелось ужасно и некрасиво и было удобно для вашего посетителя (прим.).
Итак, для того, чтобы наш любимый броузер показал одновременно несколько документов, надо создать специальный фрейм-документ, в котором мы укажем сколько документов откроется в одном несчастном окне броузера, сколько места будет занимать каждый, каким образом они будут располагаться (не все так просто, как хотелось бы:). Т.к. первый документ на сайте, который показывается посетителю это index.html (или вроде него), то мы его и будем мучать, пусть он будет фрейм-документом. Создадим документ index.html: <html> <head> <title>Хождение по фреймам</title> </head> </html> На первый взгляд - вполне стандартное начало, только вот... опа! нет тэга body! И это не ошибка, фрейм-документ не содержит тэга body, такого обязательного в других случаях. Что ж, не будем грустить о тэге body, и найдем ему вполне достойного заместителя: <html> <head> <title>Хождение по фреймам</title> <frameset></frameset> </head> </html> Здравствуйте Frameset, какое красивое имя, говорят, что вы решили изменить кое-что в жизни нашего сайта и ввести фреймы:), очень приятно, мы всегда рады новым и практичным решениям. Теперь надо найти frameset достойных помощников и задать ему некоторые жизнено необходимые параметры, но это на следующей ступеньке.
Учимся создавать фреймы. Прежде, чем что-нибудь предпринимать дальше, надо решить по какому принципу мы будем размещать наши документы, и вообще, какие документы мы будем показывать посетителю одновременно. Предлагаю классический вариант - logo.html, menu.html, content.html - о котором я упоминала в предыдущей главе.
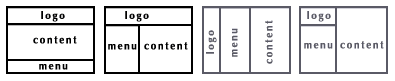
Расположить мы можем это по разному, вот для примера четыре варианта из множества возможных:
Итак, сначала создадим такой вариант:
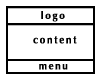
<html> <head> <title>Хождение по фреймам</title> <frameset rows="100,*,150"> <frame src="logo.html"> <frame src="content.html"> <frame src="menu.html"> </frameset> </head> </html> (прим.) Теперь мне следует объясниться... Начнем с параметра rows - в нашем примере это выглядит так: rows="100,150,*" - а если перевести, то мы получим следующее - "... наш документ делиться на несколько рядов (строк). Высота первого ряда - 100 пикселов, третьего - 150, а второй занимает все оставшееся пространство", - полагаю, здесь должно быть все ясно. Тэг frame сообщает броузеру какие же документы у нас будут в каждом ряду (строке). В нашем случае: первый ряд - logo.html (документ с логотипом), второй ряд - займет документ с непосредственным содержанием (content.html), а третий - меню. Если вы хотите, чтобы меню было во втором ряду, то вам следует поменять его местами с content.html <html> <head> <title>Хождение по фреймам</title> <frameset rows="100,*,150"> <frame src="logo.html"> <frame src="menu.html"> <frame src="content.html"> </frameset> </head> </html> (прим.)
Посмотрите что у нас получилось. Опаньки... Поменять-то мы их местами - поменяли, а вот теперь надо задать новые значения параметру rows, чтобы меню у нас снова занимало только 150 пикселов по высоте, а содержание - все остальное: <html> <head> <title>Хождение по фреймам</title> <frameset rows="100,150,*"> <frame src="logo.html"> <frame src="menu.html"> <frame src="content.html"> </frameset> </head> </html> (прим.) Вот теперь другое дело. Все-таки от перемены мест слагаемых кое-что меняется...
Учимся создавать фреймы. Эту главу мы начнем с небольшого фокуса: замените параметр rows, на cols - <html> <head> <title>Хождение по фреймам</title> <frameset cols="100,150,*"> <frame src="logo.html"> <frame src="menu.html"> <frame src="content.html"> </frameset> </head> </html> (прим.) Ну-ка, посмотрите наш пример. Ловкость рук и никакого мошенства. Параметр cols делит окно нашего броузера не на ряды, а на колонки. Давайте переведем это - cols="100,150,*": "...наш документ теперь делится на колонки. Первая колонка имеет ширину - 100 пикселов, вторая - 150, а третья занимает все оставшееся место".
Кстати, мы получили еще один из четырех вариантов, которые собирались сделать:
Итак, подведем итоги. Мы можем делить окно нашего броузера либо на ряды, либо на колонки, с помошью параметров тэга <frameset> Cols и Rows. Другого способа деления не существует. Одновременно эти параметры использовать нельзя. При помощи rows мы разбиваем окно на ряды и задаем какую высоту будет иметь каждый ряд, при помощи cols разбиваем окно на колонки и задаем какую ширину будет иметь каждая колонка. Кстати, ширина и высота могут задаваться не только в пикселях, но и в процентах от общей ширины (высоты) окна: <frameset cols="10%,15%,75%"> Помните, что в сумме это все должно равняться 100%. А то бывают же умники...
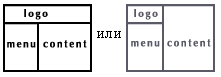
Учимся создавать фреймы. В этой главе мы разберемся, как расположить документы в окне следующим образом:
В предыдущей главе я сказала, что мы можем делить окно только на ряды или колонки. Тогда как же расположить наши документы в окне так, как указано на рисунках? А разве я говорила, что ряд в свою очередь нельзя разбить на несколько колонок, а колонку на несколько рядов? Нет, не говорила:Ъ.
Начнем с первого рисунка:
Каким образом мы будем делить окно? - На ряды. В первом ряду у нас будет располагаться logo.html, а второй ряд мы поделим на две колонки, в которых будут располагаться документы menu.html и content.html. <html> <head> <title>Хождение по фреймам</title> <frameset rows="100,*"> <frame src="logo.html">
<???> </frameset> </head> </html> Принцип построения ясен, только вот как обозначить ряд, разбитый на две колонки? Тут нам поможет господин Frameset. <html> <head> <title>Хождение по фреймам</title> <frameset rows="100,*"> <frame src="logo.html"> <frameset cols="150,*"> <frame src="menu.html"> <frame src="content.html"> </frameset> </frameset> </head> </html> (прим.) Для тех, кто не уследил за движениями моих рук, поясняю. Первый ряд мы оформили как положено, при помощи тэга frame. Во втором ряду на сцену выгодит тэг <frameset></frameset>. С помощью параметра cols тэга <frameset></frameset> мы делим второй ряд на две колонки (первая шириной 150 пикселов, вторая по ширине занимает все оставшееся пространство). А тэги <frame>, которые содержит <frameset></frameset> определяют какие документы будут показаны в колонках (menu.html и content.html). Теперь разберем вариант, изображенный на втором рисунке:
Здесь мы будем делить окно на колонки. Вторая колонка будет содержать в себе документ content.html (содержание), а первую колонку мы разобьем на два ряда, и поместим в них документы logo.html и menu.html. <html> <head> <title>Хождение по фреймам</title> <frameset cols="100,*"> <frameset rows="100,*"> <frame src="logo.html"> <frame src="menu.html"> </frameset> <frame src="content.html"> </frameset> </head> </html> (прим.) Вот так. Ничего сложного здесь нет.
Bсе цвета интернета
Вашему вниманию предлагается палитра цветов, рекомендуемых для цифрового дизайна. При создании изображения для публикации в Сети главной проблемой является правильная передача цветов на разных типах компьютеров, мониторов и браузеров. Когда браузер не в состоянии правильным образом передать тот или иной цвет, он подбирает другой цвет или смешивает несколько соседних цветов (dithering). Иногда цвет может быть заменен на что-то совершенно неподходящее. При использовании цветов из нашей палитры вы можете быть уверены в том, что каждый цвет будет передан правильным образом и без искажений. Любой из 216 цветов «безопасной» палитры может быть использован для графики, текста и фонов.
Палитра состоит из 32 сочетаний 6 оттенков красного, зеленого и синего. Эти градации — 0, 51, 102, 153, 204, 255.
Как пользоваться палитрой
Над каждым цветом указаны два значения — RGB (для создания цвета в графическом редакторе) и HEX (для обозначения цвета в HTML). Если вы хотите добиться максимального эффекта, не используйте форматы с потерей качества (например, JPEG); лучше всего подойдет GIF. Для вашего удобства этой страницей вам будет удобно пользоваться как справочником. Вы можете приходить сюда, подбирать нужный цвет и использовать его в своей работе. Если же вам нужно сохранить фотографию или иллюстрацию таким образом, чтобы все цвета в ней соответствовали этой палитре, скачайте эту картинку (она содержит все 216 «безопасных» цветов). После этого откройте ее в программе Photoshop, затем в меню Mode: Color Table нажмите на Save. Откройте нужную вам иллюстрацию и переведите ее в индексированные цвета с использованием сохраненных данных из нашей палитры. В результате изображение будет одинаково гладко выглядеть на всех мониторах, без замещения цветов.
Параграфы, центрирование, расположение текста по левому, по правому краю, по центру. Параграфы вводятся тэгом: <p></p> С помощью параграфов мы можем центрировать текст: <p align="center">текст</p> С помощью параграфов мы можем выровнять текст по левому краю: <p align="left">текст</p> Или по правому краю документа: <p align="right">текст</p> Теперь введем параграфы в наш документ и посмотрим наглядно, что получится (в наш пример я подставила параграф с параметром центрирования текста center, попробуйте подставить в параграф другие параметры со значениями Left или Right. <html> <head> <title>Мой первый шаг </title> </head> <body text="#336699" bgcolor="#000000"> <p align="center"> Здравствуйте, это моя первая страница. <br> <font color="#CC0000"> Добро пожаловать!</font> </p> </body> </html> Заметьте, что текст в документе, если не задавать параграфы, всегда выравнивается по умолчанию по левому краю. Также запомните, что к параграфу уже не нужен тэг <br> для переноса строки, т.к. перенос задается по умолчанию. Но что делать, если вам этот перенос никак не нужен?
<html> <head> <title>Мой первый шаг </title> </head> <body text="#336699" bgcolor="#000000"> <center> Здравствуйте, это моя первая страница. <br> <font color="#CC0000"> Добро пожаловать!</font> </center> </body> </html> Все было бы хорошо, и можно было бы шагнуть на следующую ступеньку, если бы у тэга <p> не существовало бы еще и четвертого, но опасного значения (атрибута): <p align="justify">текст</p> Это мой любимый атрибут параграфа, он выравнивает текст по обоим краям документа, и все становится милым и аккуратным. Почему же это опасный атрибут? Да не работает он в старых версиях броузеров, поэтому у тех, кто использует старые броузеры, он может не дейcтвовать (не отображаться), и вся красота-ляпота да аккуратность сойдет на нет (т.е. текст выровняется в таком случае по левому краю документа). Тем не менее я атрибутом justify злоупотребляю: <html> <head> <title>Мой первый шаг </title> </head> <body text="#336699" bgcolor="#000000"> <center> Здравствуйте, это моя первая страница. <br> <font color="#CC0000"> Добро пожаловать!</font>:) </center> <p align="justify"> Я совсем недавно начал(а) знакомиться с виртуальной жизнью, но мне по давней традиции тоже захотелось создать свою домашнюю страничку для моих новых виртуальных друзей и знакомых, чтобы они могли посмотреть мои фотографии, почитать обо мне, черкнуть пару строчек в мою гостевую книгу. А может и просто случайный посетитель вдруг захочет познакомиться со мной, и у меня появиться еще один виртуальный друг? </p> </body> </html> Я тут за вас набросал примерный текст вступления (вы придумаете, конечно, что-нибудь свое). Теперь вставьте пример в наш документ и посмотрите за что я так люблю justify. Посмотрели? - Шагаем дальше.
Заголовки, увеличение, уменьшение, размер текста. В этой главе мы научимся выделять текст при помощи заголовков и узнаем еще одну функцию тэга <font></font>. Итак, мы уже немного умеем форматировать текст, но посмотрите на наш документ. Мне кажется, что фраза "Здравствуйте, это моя первая страница" так и просится, чтобы ее выделили. Для этого можно использовать заголовки:
Пришлось немного пожертвовать красотой, чтобы сразу наглядно все продемонстрировать. Зато всем видно и то, что существуют шесть уровней заголовков, и то, что соотвественно буковки у каждого разного размера, и то, что тут у нас такая же ситуация как с параграфами (принудительный перенос строки). Да, заметьте, заголовок выделяется жирным текстом, это тоже одно из его свойств, очень удобно. В пример я ввела заголовок третьего уровня <H3></H3> (мой любимый размер). Смотрите, что получилось. <html> <head> <title>Мой первый шаг </title> </head> <body text="#336699" bgcolor="#000000"> <center> <H3>Здравствуйте, это моя первая страница.</H3> <br> <font color="#CC0000"> Добро пожаловать! </font> </center> <p align="justify"> Я совсем недавно начал(а) знакомиться с виртуальной жизнью, но мне по давней традиции тоже захотелось создать свою домашнюю страничку для моих новых виртуальных друзей и знакомых, чтобы они могли посмотреть мои фотографии, почитать обо мне, черкнуть пару строчек в мою гостевую книгу. А может и просто случайный посетитель вдруг захочет познакомиться со мной, и у меня появится еще один виртуальный друг?
</p> </body> </html> Заголовки предназначены для выделения небольшой части текста (строки, фразы). НО, если вы хотите выделить большой фрагмент текста, или только одно слово, при этом без переноса строки, то как быть? С заголовками такое не пройдет, поэтому вспомним о тэге <font></font>:
Опять пришлось пожертвовать красотой:) Итак, параметр size задает размер шрифта, но, в отличие от заголовков, текст не выделятся жирным шрифтом (о курсиве, жирном шрифте и т.п поговорим позже) и нет принудительного переноса. <html> <head> <title>Мой первый шаг </title> </head> <body text="#336699" bgcolor="#000000"> <center> <H3>Здравствуйте, это моя первая страница.</H3> <br> <font color="#CC0000"> Добро пожаловать! </font>:) </center> <p align="justify"> Я совсем недавно начал(а) знакомиться с виртуальной жизнью, но мне по давней традиции тоже захотелось создать свою домашнюю страничку для моих новых виртуальных друзей и знакомых, чтобы они могли посмотреть мои фотографии, почитать обо мне, черкнуть пару строчек в мою гостевую книгу. А может и просто случайный посетитель вдруг захочет познакомиться со мной, и у меня появится <font size="+1"> еще один виртуальный друг? </font> </p> </body> </html> В нашем примере я выделила слова "еще один виртуальный друг?", пусть все думают, что вы горите желанием завести еще одного виртуального друга. Прежде, чем мы двинемся дальше, хочу предупредить, что есть такая опасная болезнь у дизайнеров, как гигантомания. Ее симптомы: непомерно большие размеры шрифта, гигантские кнопища на пол экрана, вместо маленьких и милых кнопочек, и толстый (жирный) во всех случаях текст. Поэтому напоминаю: стандартный size (по умолчанию) ="+0".
Жирный текст, курсив, как задать шрифт. Теперь настала пора поговорить о том как делается курсив, подчеркнутый текст, полужирный текст и фиксированный текст:
Тут все просто, можете их сами понатыкать, где хочется для пробы, а в примере я снова помучаю виртуального друга: <html> <head> <title>Мой первый шаг </title> </head> <body text="#336699" bgcolor="#000000"> <center> <H3>Здравствуйте, это моя первая страница.</H3> <br> <font color="#CC0000"> Добро пожаловать!</font> </center> <p align="justify"> Я совсем недавно начал(а) знакомиться с виртуальной жизнью, но мне по давней традиции тоже захотелось создать свою домашнюю страничку для моих новых виртуальных друзей и знакомых, чтобы они могли посмотреть мои фотографии, почитать обо мне, черкнуть пару строчек в мою гостевую книгу. А может и просто случайный посетитель вдруг захочет познакомится со мной, и у меня появится <b> еще один виртуальный друг? </b> </p> </body> </html> Теперь пара строк о фиксированом шрифте. Что это такое за шрифт? Это шрифт с символами одинаковой ширины, оттого и зовется фиксированным. А тэг для него следующий: <tt> fixed - фиксированный шрифт </tt> В наш пример я его вводить не буду (сами, если хотите), т.к. пример наш и так фиксированным шрифтом выделен. <pre> текст (куча пробелов) текст </pre>
Текст между <pre> и </pre> тоже фиксированный, но тут есть одна большая особенность, он не только фиксированный, но еще и выводится с точностью до пробела так, как вы его набили в блокноте, сей странный тэг может быть полезен, допустим, для форматирования стихотворений, не злоупотребляйте им, т.к. он коварный и противный:) Запомните, к одному фрагменту текста может применятся сразу несколько тэгов:
В нашем примере текст фиксированный, полужирный и курсивный (вот так-то), так что не бойтесь использовать различные комбинации тэгов, экспериментируйте, но с умом. Хочу прежде, чем мы перейдем к картинкам, также упомянуть об одном интересном атрибуте тэга <font>:
С помощью атрибута face в нашем примере я задала шрифт Arial. Таким образом вы можете задать и какой-нибудь экзотический шрифт для своей страницы, но это немного рискованно, т.к. у вашего посетителя может не оказаться такого шрифта, поэтому все же лучше задавайте стандартные (Arial (без надсечек), Times Roman (пропорциональный), Courier (равноширинный) и другие). Все-все, теперь идем рисовать. (О других тэгах для форматирования текста вы можете узнать в главе 31.)
|
|||||||||
|
Последнее изменение этой страницы: 2016-08-01; просмотров: 276; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.17.173.145 (0.013 с.) |