Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Минимальная структура. Заголовок и колонтитулыСодержание книги
Поиск на нашем сайте
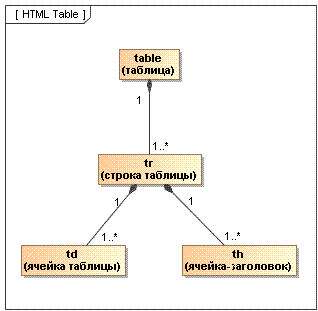
Структура минимальной таблицы показана на рис. 9.1. Диаграмму в этих обозначениях (использована нотация UML) следует понимать так: каждой таблице может принадлежать неограниченное количество строк (но как минимум одна). Каждой строке может принадлежать неограниченное количество ячеек (также не меньше одной). Ячейка может быть заголовочной - такую ячейку браузер выделяет полужирным начертанием. Внутри же ячейки (как обычной, так и заголовочной) может быть помещено всё то же, что и в документе - текст, изображения, формы и даже другие таблицы. Закрашенный ромб на линии связи означает "композиция", или "безраздельная принадлежность", что позволяет отличать композитную структуру (которой является и таблица HTML) от набора взаимно-информированных сущностей.
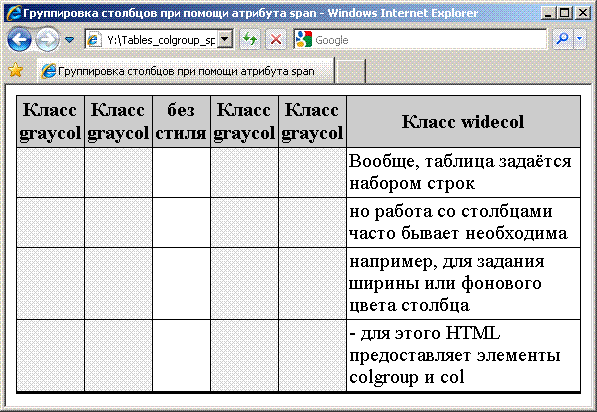
Листинг 9.1. Таблица минимальной структуры (html, txt) Группы столбцов. Объединение столбцов и строк Элементы colgroup и col Предназначены для того, чтобы назначать свойства столбцам или группам столбцов. Вообще, таблица задаётся набором строк, но работа со столбцами часто бывает необходима - например, для задания ширины или фонового цвета столбца - и поэтому HTML предоставляет эти два специальных элемента. Для того чтобы назначить свойства всем ячейкам одного столбца, используйте элемент col. Этот элемент может появляться только в элементе colgroup, а colgroup - только в table: <table> <colgroup> <col class="middle"> <col class="top"> </colgroup>...Если же одинаковые свойства нужно применить к нескольким подряд расположенным столбцам, то их можно присвоить элементу colgroup, тем самым немного сократив запись: <colgroup span="4" width="20%"> </colgroup> <colgroup span="2" width="10%"> </colgroup>Что равносильно следующей записи: <colgroup width="20%"> <col /> <col /> <col /> <col /> </colgroup> <colgroup width="10%"> <col /> <col /> </colgroup>Как видите, число столбцов в группе задаётся либо их явным перечислением (обычно это делается в том случае, если некоторые из них нуждаются в дополнительных атрибутах), либо указанием их количества в значении атрибута span. Листинг 9.3. Применение элементов colgroup и col (html, txt)
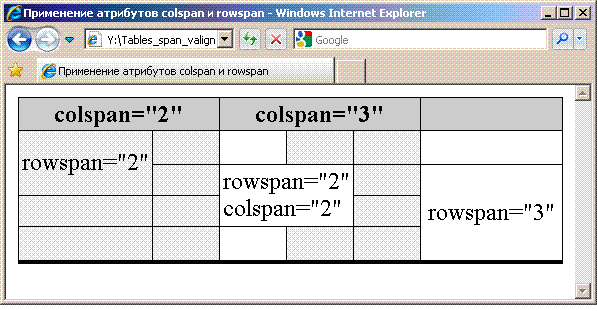
Упражнение. Примените к первым трём столбцам серый фон, а к последним - ширину 150 пикселей. Атрибуты colspan и rowspan Обычно в каждой строке таблицы количество ячеек одинаково. Если их окажется меньше, то браузер создаст пустые ячейки вместо недостающих; если больше - лишние будут выступать за границы таблицы. В тех случаях, когда нужно объединить горизонтальную группу ячеек, пользуются атрибутом colspan: <td colspan="3">Браузер создаст ячейку, занимающую то же пространство по горизонтали, как указанное количество ячеек в строках, расположенных выше или ниже. Аналогичным образом объединяется и вертикальная группа ячеек: <td rowspan="3">В обоих случаях, если значения атрибутов слишком большие (требуется объединить больше ячеек, чем их реально существует), то браузер объединит столько ячеек, сколько возможно, не создавая новых. <table> <thead> <tr> <td colspan="2">colspan="2"</td><td colspan="3">colspan="3" </td><td> </td> </tr> </thead> <tr> <td rowspan="2">rowspan="2"</td><td></td><td></td><td></td><td> </td><td></td> </tr> <tr> <td></td><td rowspan="2" colspan="2">rowspan="2" colspan="2" </td><td></td><td rowspan="3" style="text-align: center">rowspan="3" </td> </tr> <tr> <td></td><td></td><td></td> </tr> <tr> <td></td><td></td><td></td><td></td><td></td> </tr> </table>Листинг 9.4. Применение атрибутов colspan, rowspan и valign (html, txt)
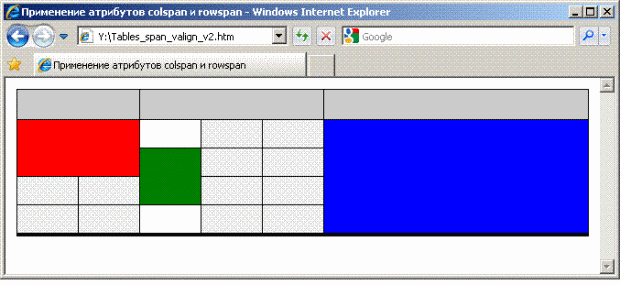
Упражнение. Сделайте в таблице объединения как на рис. 7
Вопросы
Единицы размеров Все размеры и позиционные расположения в CSS задаются в размерных единицах. Internet Explorer и другие браузеры поддерживают как абсолютные, так и относительные единицы. Абсолютные единицы задают точный размер, например, в сантиметрах или дюймах, относительные единицы вычисляются относительно каких-либо других свойств (например, размера монитора или листа бумаги) или размеров других элементов. Допустимые абсолютные единицы:
Относительные единицы:
Абсолютные единицы хороши для определения размеров элементов в версии для печати. Для отображения на экране, как правило, применяются пикселы, проценты и em. Выбирая, какую единицу измерения использовать, следует исходить из согласованности размеров элементов веб-страницы (текста, блоков, изображений и т.п.). Фактический размер элементов предсказать невозможно (это зависит от разрешения монитора, который пользователь может менять), поэтому речь идет именно о согласованности, т.е. о совместном изменении размеров элементов страницы при ее масштабировании. Если пользователь считает текст слишком мелким, то он должен иметь возможность увеличить его (и наоборот). Современные браузеры позволяют масштабировать страницу как единое целое - все элементы увеличиваются и уменьшаются пропорционально. Однако более старые браузеры (например, IE6-) не предоставляли такой возможности - вместо этого разрешалось регулировать только размер шрифта (т.е. масштабировался текст, а остальные элементы не меняли своих размеров). Существенное изменение размера шрифта текста без изменения размера контейнера этого текста, как правило, нежелательно. Здесь на помощь приходит такая единица длины как em: когда меняется размер шрифта, меняется и величина em, и размеры блоков удается согласовать таким образом со шрифтом. Измерение размера в процентах (от соответствующего размера контейнера) позволяет поддерживать согласованность другого рода - между размерами блоков и размером окна браузера. В большинстве же случаев измерение длины в пикселах - достаточно хорошее решение.
|
||||
|
Последнее изменение этой страницы: 2016-08-01; просмотров: 272; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.148.104.103 (0.007 с.) |