Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Список (ol - ordered list, ul - unordered list)Содержание книги
Поиск на нашем сайте
Используется для нумерации или маркировки последовательности элементов. В следующем примере показаны основные приёмы разметки списков. ol { list-style-type: upper-roman; }... <p> Первый список:</p> <ol> <li>Пункт</li> <li>Ещё один пункт</li> <li>Последний пункт</li> <li>Вложенный список: <ul> <li>Пункт</li> <li>Ещё один пункт</li> <li>Последний пункт</li> </ul> </li> </ol>Листинг 2.8. Списки и их оформление стилями (html, txt)
Листинг 2.9. Изображение в качестве маркера (html, txt)
Как видно из примера, пункты в списке должны обрамляться элементами li (list item - элемент списка), которые, в свою очередь, погружаются в элемент ol или ul. Специфические свойства элементов ol и ul:
Упражнение. В примере "Выбор маркера" попробуйте использовать следующие значения этого свойства:
Специфический атрибут элемента ol - start, указывающий начальный номер списка, например: <ol start="10">. Большинство общих свойств CSS также применимо к спискам - как к элементу ol или ul (списку в целом), так и к элементу li (отдельным элементам списка). Упражнение. Задайте списку: а) рамки (сначала для списка в целом, затем для его пунктов); б) фоновый цвет; в) отступ слева. Пользуясь псевдоселектором first-letter, измените цвет и размер начальных букв пунктов списка.
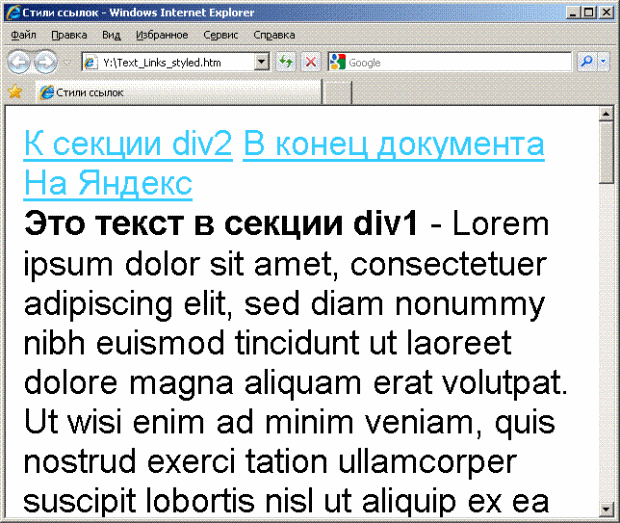
list-style: [list-style-type] [list-style-image] [list-style-position] Например: list-style: square inside; Таблица (table) Назначение этого элемента очевидно, и он является самым сложным по структуре и возможностям форматирования. Подробно он рассмотрен на стр. 22. Якорь. Специальные символы Якорь (a - anchor) Служит для определения гиперссылки либо точки назначения ("якоря") гиперссылки. В документе HTML гиперссылкой может являться фрагмент текста или изображение, помещённые в элемент a. Браузер, отображая элемент a, по умолчанию (т.е. если не задать других правил) обычно выделяет текст синим цветом и подчёркиванием, а также отображает курсор в виде указателя, когда он проходит над ссылкой - будь то текст или изображение. При нажатии на гиперссылку она активизируется, и браузер выполняет переход по URL (универсальному локатору ресурса), указанному в атрибуте href элемента a. Вот типичный пример текстовой гиперссылки: <a href="http://intuit.ru">Интернет Университет Информационных Технологий</a>URL может указывать как на веб-страницу (документ HTML), так и на содержимое какого-либо другого типа. Браузеры умеют отображать, кроме HTML-документов, текстовые файлы и файлы изображений некоторых типов (jpg, png, gif). Другое содержимое (аудио, видео, документы Word и Acrobat, архивы) будет загружено браузером как файл и сохранено на компьютере пользователя. Впрочем, к браузеру могут быть подключены дополнительные программы (плагины - plugins), открывающие различное медиа-содержимое непосредственно в окне браузера. К популярным плагинам такого рода можно отнести Adobe Flash Player, Apple QuickTime, Microsoft Silverlight и плагин Adobe Reader. Составные части URL имеют следующий смысл (здесь показаны только наиболее простые, необходимые элементы): протокол://сервер/файл#якорьЭлемент сервер определяет, к какому компьютеру отправляется запрос: любой компьютер имеет свой уникальный числовой адрес в рамках сети (IP-адрес), а многие компьютеры-сервера (компьютеры, предназначенные для обработки запросов) имеют также доменное имя, такое как ya.ru. В URL указывается либо доменное имя, либо IP-адрес. Элемент протокол определяет, какая программа на сервере будет обрабатывать запрос - веб-сервер (такой как Apache, IIS, Tomcat и др.), служба FTP или другая. Также от этого зависит, по какому протоколу будут передаваться данные от сервера клиенту (браузеру). Если указан протокол file, то браузер прочитает файл с локального компьютера. Псевдопротокол javascript при активизации ссылки вызовет указанную функцию, например: <a href="javascript:history.back();">Назад</a>. При активизации ссылки с псевдопротоколом mailto откроется почтовый клиент и создастся письмо с указанным адресом, например: <a href="mailto:admin@site.com">Написать письмо</a>. Элемент файл определяет путь к файлу на сервере - к документу HTML, изображению, архиву или, может быть, к серверной странице (php, aspx, jsp и т.п.), которая по запросу генерирует HTML-документ. Разумеется, разновидностей серверных программ и типов документов довольно много, и полное их описание не является задачей данной лекции. И, наконец, якорь означает идентификатор элемента внутри документа, на который направлена ссылка. Если якорь в URL не указан, то документ открывается сначала, иначе - в верхней строке окна оказывается начало некоторого HTML-элемента, имеющего указанный идентификатор (т.е. атрибут id или name). Впрочем, если высота содержимого от якоря до конца документа меньше высоты окна браузера, то, естественно, якорь окажется не вверху окна, а ниже. <style type="text/css"> a:link { color: #33ccff; } a:visited { color: #cecece; } a:hover { color: #336666; } a:active { color: #339999; } </style> … <a id="start"></a> <a href="#div2">К секции div2</a> <a href="#end">В конец документа</a> <a href="http://ya.ru">На Яндекс</a> <div id="div1"> <strong>Это текст в секции div1 </strong> - Lorem ipsum dolor sit amet... <a id="anchor1"></a> Lorem ipsum dolor sit amet… </div> <div id="div2"> <strong>Это текст в секции div2 </strong> - Lorem ipsum dolor sit amet...</div> <a id="end"></a> <a href="#start">В начало документа</a> <a href="#div1">К секции div1</a> <a href="http://ya.ru">На Яндекс</a>Листинг 2.10. Гиперссылки и их оформление стилями (html, txt)
Упражнения. Добавьте ссылку на какой-либо локальный файл (текстовый документ, html-документ или изображение). Пример URL: file://C:\Documents and Settings\Admin\Мои документы\Мои рисунки\Image.png. Убедитесь, что ссылка работает (файл должен существовать!). Добавьте дополнительный якорь в середину секции div1 и создайте ссылку на него в начале документа. Сделайте разными стили для ссылок в секциях div1 и div2 (например, пусть у них будут разные цвета - во всех состояниях, включая visited, hover и active). Для этого дополните соответствующие CSS-правила селекторами элементов: #div1 a:link и т.д. Как видно из примера, элемент a - строчный. Что будет, если элементам a задать свойство display:block? Специальные символы Содержащиеся в документе символы, не являющиеся при этом частью тегов, обычно отображаются браузером "как есть". Некоторые символы, однако, имеют специальное значение и прямо не выводятся, другие же невозможно набрать со стандартной клавиатуры. Для включения специальных символов в документ требуется их кодирование: либо с помощью специальных названий, либо с помощью числовой кодировки Latin-1. В таблице 2.3 приведены названия некоторых специальных символов, а также их номера в кодировке Latin-1
Примеры: Таблицы (table) Таблица, как правило, представляет собой довольно большой объём структурированной информации. В HTML-разметке объём ещё и увеличивается, поскольку каждая строка и каждая ячейка представляет собой HTML-элемент с открывающим и закрывающим тэгами. Вообще говоря, для создания HTML-таблиц желательно использовать WYSIWYG-редактор (либо генерировать таблицу программно). Во всяком случае, для того, чтобы уметь использовать все полезные возможности таблиц, следует ознакомиться со стилями, применимыми к таблице и составляющим её элементам. В этом заключается задача данной лекции.
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2016-08-01; просмотров: 244; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.138.123.240 (0.008 с.) |