Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Логическое и физическое форматирование. Разбивка на строкиСодержание книги
Поиск на нашем сайте
Обзор HTML и CSS Начнём с того, что HyperText Markup Language (HTML) - язык определения (разметки) гипертекста. Под гипертекстом обычно понимается текст, содержащий ссылки на другие документы. Кроме того, гипертекст на веб-страницах, как правило, содержит форматирование (разнообразные начертания, размеры, цвета и выравнивания символов, а также графические элементы и таблицы). Разметка - процедура внедрения в текст специальных обозначений (тэгов), которые определяют ссылки и форматирование. Например, текст, заключённый между тэгами <h1> и </h1>, превращается в заголовок 1-го уровня: <h1>Заголовок</h1>. Текст между тэгами <a> и </a> становится гиперссылкой на ресурс, указанный в атрибуте href тэга <a>: <a href="http://www.bing.com/">Поиск</a>. Указанный тэг имеет имя a и один атрибут с именем href и значением "http://www.bing.com/". Как видно, обозначения тэгов подобраны таким образом, чтобы их легко было отличить от обычного текста. Угловые скобки зарезервированы для выделения тэгов в гипертексте. При необходимости использовать эти символы в самом тексте их обозначают по-другому: < и > (сокращения от less than и greater than - меньше и больше). Ещё одно правило тэговой разметки, которое иллюстрируют приведённые примеры, заключается в том, что тэги могут быть открывающими и закрывающими: <h1> и </h1>, <a> и </a> и т.д., причём закрывающий тэг отличается от открывающего наличием символа слэша перед именем тэга и отсутствием атрибутов. В целом структура, определяемая открывающим и парным ему закрывающим тэгами, называется элементом и имеет следующий общий вид: <имя_элемента имя_атрибута1="значение_атрибута1" имя_атрибута2="значение_атрибута2"...> Текст </имя_элемента> Варианты определения элемента: · Элемент без атрибутов и содержимого, оформленный как самозакрывающийся тег: <hr />· Элемент, вложенный в другой элемент: · <p>· <a href="http://www.bing.com/">Поиск</a></p>Совокупность таких обозначений и правил их использования и образует язык разметки гипертекста HTML. Этот язык в его первоначальном варианте был предложен в 1989 году английским физиком Тимом Бернерс-Ли. В 1994 году Бернерс-Ли основал консорциум WWW - с уставной целью определить стандарты для HTML и позднее для XHTML. Его члены ответственны за создание чернового варианта стандарта, организацию его обсуждения и за внесение изменений в первоначальный вариант, учитывая замечания и предложения, поступившие от интернет-сообщества, чтобы удовлетворить пожелания большинства. В настоящее время помимо HTML и XHTML в сферу ответственности консорциума WWW (W3C) входит стандартизация любых технологий, относящихся к сети (веб-технологий). Он занимается HTTP, каскадными таблицами стилей и расширяемым языком разметки (Extensible Markup Language, XML) так же, как и связанными с ними стандартами адресации в сети. Кроме того, W3C рассматривает проекты стандартов для расширений существующих веб-технологий. В 1990-е годы консорциумом был выпущен ряд рекомендаций, касающихся HTML. Термин "рекомендация" отличается от термина "стандарт" (стандартами занимаются государственные и международные организации по стандартизации), однако в веб-индустрии рекомендации W3C, как правило, считаются фактическими стандартами, и о них говорят как о стандартах. Выпуская рекомендацию, W3C гарантирует, что её содержимое было представлено на рассмотрение общественности и членов рабочей группы, тщательно протестировано и ратифицировано на финальной стадии. Последняя такая рекомендация появилась в 1999 году - это HTML версии 4.01. А в 2000 году Международная организация по стандартизации (ISO) приняла HTML в этой версии как международный стандарт (ISO/IEC 15445:2000). Структура документа HTML В принципе, если в html-файле (файле с расширением html или htm) написать произвольный текст безо всякой структуры, то браузер, вероятно, нормально его отобразит (браузеры "стараются" даже неправильные html-документы отобразить по возможности верно). Упражнение. Проверьте это. Структура нужна для того, чтобы всё имело своё законное место - текст, тэги, стили, скрипты, служебная информация. На первом месте HTML-документа, согласно стандарту (здесь и далее под стандартом подразумевается действующий в настоящее время стандарт HTML 4.01), находится определение типа документа (ОТД). HTML 4.01 специфицирует три ОТД: строгое, переходное и ОТД для набора фреймов. Существенный смысл ОТД заключается в том, чтобы указать, согласно каким правилам написан HTML-документ. В рамках стандарта HTML 4.01 возможны вариации:
Вставляя ОТД в HTML-документ, следует ввести в его начало следующий текст: Строгое ОТД: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">Переходное ОТД: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">ОТД для набора фреймов: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">На практике наиболее широко используется переходное ОТД: фреймами веб-разработчики пользуются всё реже, а следовать строгому ОТД труднее, чем переходному (без каких-либо преимуществ взамен). Если вообще опустить ОТД, то браузер сам сделает предположение о том, согласно каким правилам отображать документ. Непосредственно за ОТД должен следовать единственный в документе элемент наивысшего (корневого) уровня - элемент html (директива!DOCTYPE элементом не считается): <html></html>Раздел head ("шапка") Проще всего ответить на вопрос, что должно размещаться в разделе head, таким образом: там размещается всё, что не входит в тело документа, но необходимо для его правильного отображения. Тело документа - такие вполне зримые элементы как абзацы с текстом, списки, изображения и таблицы. Шапка документа - его заголовок, метаданные (информация о самом документе, а не о его содержимом), стили, скрипты. Пример минимального раздела head: <head><title>Заголовок документа</title></head>Элемент title - единственный обязательный элемент раздела head. Метаданные могут включать в себя информацию об авторах, ключевых словах документа и т.п., например: <meta name="Authors" content="Alexander Kudryashev & Pavel Svetashkov" />Эти данные не видит пользователь, просматривающий страницу, но могут анализировать поисковые роботы. О стилях и скриптах речь пойдёт подробно в последующих лекциях. Раздел body ("тело документа") Здесь размещается основное содержимое документа. Выглядит это, например, так: <body><p>Hello, World!</p></body>Таким образом, документ, оформленный по стандарту ISO HTML 4.01, должен содержать ОТД, шапку документа с заголовком и тело документа (возможно, пустое). Всё содержимое документа упаковывается в подходящие HTML-элементы (абзацы, списки, таблицы, секции и т.п.) и размещается в теле документа, т.е. в разделе body. Пример пустого, но корректного документа HTML 4.01 Transitional: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><title></title></head><body></body></html>XHTML Во всех предыдущих примерах (и в большинстве последующих) все HTML-элементы имеют как открывающий, так и закрывающий тэги. Однако стандарт HTML 4.01 допускает и упрощённую разметку: во многих случаях закрывающие тэги не необходимы, поскольку последующий открывающий тэг автоматически закрывает предыдущий. Существует ещё целый ряд допущений со стороны стандарта HTML, сокращающих написание кода для удобства разработчика. Значения атрибутов можно вводить без кавычек; некоторые атрибуты вовсе можно указывать без значений. Но все эти допущения совершенно неприемлемы в рамках другого стандарта - XHTML (где X означает Extended - расширенный). Стандарт XHTML 1.0 появился в 2000 году, и долгое время официальная позиция W3C заключалась в том, что будущее HTML - это именно XHTML, и развиваться будет только этот стандарт. В настоящее время эта позиция изменилась: готовится HTML 5, а последнее достижение в развитии XHTML - стандарт 1.1 - был признан излишне строгим и в целом не принят сообществом разработчиков. Разница между HTML и XHTML происходит из невозможности дать однозначный ответ на вопрос: "Что важнее - удобство веб-разработчика или формальная строгость?". В процессе разработки стандарта консорциум WWW осознал, что HTML не может быть расширен в достаточной мере, чтобы справиться с таким материалом, как химические формулы, музыкальная нотация или математические выражения - для этого нужны другие языки разметки. Отвечая на эти потребности, W3C разработал стандарт расширяемого языка разметки XML, в котором описываются принципы построения других языков разметки. XML, в отличие от HTML, определяет не разметку для какого-либо конкретного применения, а формальные правила разметки для любых целей. XML-совместимые языки несут информацию, которая в дальнейшем может быть проанализирована, обработана, отображена единым образом - вот почему нужна строгость определения элементов разметки. В эту новую языковую семью, по замыслу её создателей, должен был войти и преобразованный HTML, названный XHTML. Но строгость неудобна, а браузеры прощают ошибки разработчиков. По этим причинам, вероятно, ещё очень долго не произойдёт всеобщий отказ от HTML в пользу XHTML - то, что в своё время провозглашал целью консорциум WWW. Тем не менее, в данном учебном курсе весь материал даётся в виде, отвечающем требованиям XHTML. Нарушения единообразия - довольно сомнительное удобство, и мы не рекомендуем ради них игнорировать стандарт XHTML. В основном XHTML 1.0 - это тот же HTML 4.01, за следующими исключениями.
Минимальный XHTML-документ <?xml version="1.0" encoding="utf-8"?><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" ><head><title>Заголовок</title></head><body> </body></html>Документ начинается с указания на то, что он основан на стандарте XML 1.0 и использует восьмибитовое представление (UTF-8) Unicode для записи его содержимого и разметки. Затем в предложении <!DOCTYPE> объявляется, что документ следует правилам разметки, определенным в переходном ОТД XHTML 1.0, которое позволяет употреблять в документе практически любые элементы HTML 4.01. Существуют также строгое ОТД XHTML и ОТД структуры фреймов XHTML. Содержимое документа начинается с тега <html>, который содержит атрибут xmlns, объявляющий, что пространство XHTML будет применяться по умолчанию для всего документа. Для обычного HTML-документа указание пространства имён не имеет особого смысла, поскольку набор используемых элементов ограничен стандартом. Но для XML-документа (разновидностью которого является XHTML-документ), это - необходимость, поскольку его призвание - в универсальности описания структур и одно из применений - в сочетании разнородных структур. Например, W3C описывает возможность соединения в одном документе разметки XHTML, MathML (разметки математических формул) и SVG (разметки векторной графики) - см. http://www.w3.org/TR/XHTMLplusMathMLplusSVG/. В таком документе могут присутствовать элементы гипертекста (body, div, p), формул (math, mrow, mfrac), графики (rect, circle, ellipse) и т.д. Очевидно, что было бы неосмотрительно смешивать эти элементы в одном документе, не имея какого-либо различающего признака, указывающего на источник определения каждого из них (тем более, что, в принципе, не исключено совпадение имён в разных источниках). Таким источником и является пространство имён, имеющее смысл префикса, явно или неявно добавляемого к именам элементов. В частности, атрибут xmlns="http://www.w3.org/1999/xhtml", который необходимо указывать для элемента html согласно спецификации XHTML 1.0, означает, что все элементы, определённые в документе, относятся к пространству имён http://www.w3.org/1999/xhtml. Данное значение похоже на адрес веб-страницы, однако на самом деле оно всего лишь определяет уникальный идентификатор, дающий представление о том, какой организацией, в каком году и под каким названием определён тип документа и его элементы. XHTML-документ можно сохранить с расширением xhtml или xml и открыть в браузере. Однако браузер Microsoft Internet Explorer (по крайней мере, IE8) не поддерживает XHTML как тип содержимого и не сможет открыть этот файл! Дело не только в том, согласно каким правилам мы написали документ и какие директивы DOCTYPE в него включили. Браузер - программа довольно широкого применения: она может читать текст, HTML, XHTML, ряд графических форматов и т.д. Приступая к чтению файла, браузер должен определиться, какого типа это содержимое. Когда мы открываем локальный файл, то на тип содержимого указывает его расширение (и ключи реестра); когда же загружаем его с веб-сервера (где расширение файла в запросе совершенно не обязательно должно быть указано), то сервер, отвечая на запрос браузера, включает в ответ заголовок вида content-type: text/html или text/xml и т.п. В результате браузер всегда информирован о типе содержимого до того, как он начинает читать это содержимое, и он запускает свою подпрограмму - парсер (анализатор текста), специализированную на чтении именно данного типа содержимого. Дело в том, что в большинстве случаев XHTML-документы читает парсер HTML - для него это не представляет затруднений, ведь XHTML, добавляя к HTML строгости, вместе с этим добавляет совсем немного того, чего нет в HTML (например, самозакрывающиеся теги и значения атрибутов, совпадающие с их именами). Почему? Потому что документы XHTML обычно передаются как text/html. А почему они передаются таким образом? Потому что, если передавать XHTML-документы как text/xml, то браузер IE (самый популярный в настоящее время) будет совершенно отказываться их читать. Впрочем, существует трюк, предложенный W3C, позволяющий обойти эту трудность, но его применение затрагивает технологию XSLT, далеко выходящую за рамки данного курса. Резюме таково: документы, которые мы пишем с соблюдением более строгих правил XHTML, браузеры всё равно читают как HTML (это легко заметить, искусственно внеся в документ ошибки, нарушающие одно из вышеперечисленных правил). Тем не менее, именно XHTML предпочтителен для изучения, поскольку он устроен более правильно, и его правила (правила XML) применяются в области, значительно более широкой, чем технологии веб-разработки. Упражнения. Создайте XHTML-документ минимальной структуры и добавьте в него какой-либо элемент, например, абзац. Сохраните файл с расширением xhtml и откройте сначала в IE, а затем в каком-либо браузере, поддерживающем XHTML как тип документа (фактически, это любой другой современный популярный браузер). Сравните результаты. Внесите в созданный документ ошибку, нарушающую правила XHTML (например, добавьте атрибут со значением без кавычек). Откройте документ в поддерживающем стандарты браузере - вместо документа там должно отобразиться сообщение об ошибке разбора. Измените расширение файла на htm (оставив ошибку в документе). Откройте документ в любом браузере. Разобравшись со структурой HTML-документа, логично перейти к изучению того, как наполнять документ содержанием. В первую очередь, это текст. Как уже говорилось, текст в html-файл можно поместить и безо всякой структуры. Однако, если соблюдать правила, то следует выбрать для текста подходящий контейнер и разместить его в элементе body. Рассмотрим наиболее важные текстовые контейнеры. Заголовки и абзацы Заголовок (h1..h6 - header 1...6) Заголовки имеют большое значение. Для пользователя они создают ориентиры в документе и проясняют его структуру, а поисковые серверы используют заголовки, чтобы индексировать структуру и содержание веб-страниц. Элемент h1 определяет наиболее крупный заголовок; h6 - наименее крупный. Заголовки h1 должны использоваться как главные заголовки, сопровождаемые заголовками h2, затем менее важными заголовками h3, и так далее. Обычно авторы применяют h1 для названия документа, h2 для названий разделов и т.д. <h1> Это заголовок 1</h1> <h2> Это заголовок 2</h2> <h3> Это заголовок 3</h3> <h4> Это заголовок 4</h4> <h5> Это заголовок 5</h5> <h6> Это заголовок 6</h6>Листинг 2.1. Заголовки уровней 1-6 (html, txt)
Обратите внимание, что каждый заголовок располагается на новой строке и имеет вертикальный отступ от соседних элементов. Первое свидетельствует о том, что заголовок - элемент блочный, т.е. всегда вызывает разрыв строки до и после себя. Второе означает, что предопределённые значения отступов для этого элемента отличны от нуля (как их можно регулировать, далее будет рассматриваться). Абзац (p - paragraph) Служит для смысловой разбивки текста. Браузеры, отображая содержимое этого элемента (также блочного), обычно вставляют перед ним вертикальный отступ, немного больший по высоте, чем одна строка - таким образом абзацы отделяются друг от друга по умолчанию. При помощи стилей можно достичь и более привычного, "книжного" вида - горизонтального отступа первой строки каждого абзаца. Возможны и другие варианты. p { text-indent: 2.5em; margin-top: 0.2em; margin-bottom: 0.2em; }... <p> По умолчанию браузер визуально отделяет абзацы друг от друга вертикальным отступом, что эквивалентно установке свойств margin-top и margin-bottom в некоторое отличное от нуля значение. </p> <p> В данном примере этим свойствам задано небольшое значение (0.2em, т.е. 20% высоты символа M). </p> <p> Вместо этого абзацы разделены отступом первой строки, который задан CSS-свойством text-indent. </p>Листинг 2.2. Разделение абзацев отступом первой строки (html, txt)
Листинг 2.3. Разделение абзацев выделением первой буквы (html, txt)
Упражнение. Попробуйте переформатировать текст одного из абзацев путём вставки в него пробелов для увеличения отступа и разбивки на строки путём нажатия клавиши Enter. Убедитесь, что форматирование HTML-кода такими средствами никак не влияет на отображение документа браузером, т.е. для разбивки текста на абзацы необходим элемент p, а для их разделения - один из рассматриваемых в данном примере способов. Как видно из примеров, в теле HTML-документа расположены несколько абзацев, и никакого форматирования. Однако форматирование к абзацам всё же применяется, поскольку к HTML-документу подключена таблица стилей. Это достигается путём включения в "шапку" HTML-документа следующей ссылки: <link rel="Stylesheet" href="Style.css" />Подробно эта директива и другие способы подключения таблиц стилей описаны в лекции "Каскадные стили". Пока достаточно понять, что таблица стилей "Style.css" учитывается браузером при форматировании HTML-документа. В таблице стилей содержится определение стиля элемента p (т.е. абзаца). Об определениях стилей также речь пойдёт позже, однако на текущий момент вполне достаточно понимания того, что свойства, указанные в стиле для элемента p, будут применены ко всем абзацам документа. Остановимся подробно на этих свойствах:
Единица измерения, использованная в данном примере для задания высоты поля - em, что означает "равна высоте шрифта" (em - латинская буква m, напечатанная шрифтом Cicero - стандартная единица измерения в полиграфии). Соответственно, 0.5em означает "равно половине высоты шрифта". Упражнение. Попробуйте уменьшать и увеличивать значения margin-top и margin-bottom, наблюдая за результатом. Затем уберите совсем объявления полей. В результате поля увеличатся! Это происходит потому, что браузеры используют по умолчанию не нулевые значения полей, а такие, как вы увидели, проделав это упражнение. Упражнения. Добавьте к примеру цитату (используя элемент cite) и фрагмент кода (code). Добавьте к примеру оба вида сокращений (abbr и acronym) и пронаблюдайте отображение title. Другая группа текстовых контейнеров определяет физическое форматирование текста:
Как видите, одних и тех же визуальных результатов можно добиться при помощи разных элементов. Делая выбор, следует руководствоваться не только тем, как элемент будет отображаться на экране, но и тем, как, например, произнёс бы его синтезатор речи или как бы мог его интерпретировать поисковый робот. В одних случаях предпочтение отдаётся логическому форматированию, в других - физическому. <p> <b>полужирный текст</b></p> <p> <i>курсив</i></p> <p> <u>подчёркнутый текст</u></p> <p> <tt>моноширинный текст</tt></p> <p> <big>на 1 пункт крупнее</big></p> <p> <small>на 1 пункт мельче</small></p> <p> Верхний и нижний индексы: <i>c</i><sub>0</sub> + <i>c</i><sub>1</sub><i>x</i>+ <i>c</i><sub>2</sub><i>x</i><sup>2</sup> </p>Листинг 2.5. Элементы физического форматирования текста (html, txt)
Упражнение. Пользуясь элементами физического форматирования текста, запишите несколько химических формул и физических уравнений. Секция, список Секция (div - division) Не несёт никакой логической нагрузки и используется, как правило, в качестве строительного элемента при вёрстке страницы. Здесь важно провести следующее разделение между всеми элементами тела HTML-документа: строчные (inline) элементы могут занимать часть строки, а блочные (block) всегда занимают целое число строк. Большинство HTML-элементов - строчные; к блочным относятся заголовок, абзац, секция, список и таблица (а также некоторые другие элементы, которые будут рассмотрены особо). Таким образом, с точки зрения представления на экране секция ничем не отличается от абзаца. Главное различие состоит в том, что в абзац нельзя поместить другой абзац (и вообще блочный элемент), а в секцию разрешается помещать любые другие элементы, включая секции. Поэтому в качестве универсального контейнера обычно используется именно секция. При проектировании макета веб-страницы обычно мыслят блоками: блок колонтитула, блок меню, блок основного содержимого и т.д. Как правило, каждый блок реализуется при помощи секции либо списка. Подробно использование блоков рассмотрено в лекциях "Позиционирование" и "Табличная и бестабличная вёрстка" Упражнение. В примере "Выбор маркера" попробуйте использовать следующие значения этого свойства:
Специфический атрибут элемента ol - start, указывающий начальный номер списка, например: <ol start="10">. Большинство общих свойств CSS также применимо к спискам - как к элементу ol или ul (списку в целом), так и к элементу li (отдельным элементам списка). Упражнение. Задайте списку: а) рамки (сначала для списка в целом, затем для его пунктов); б) фоновый цвет; в) отступ слева. Пользуясь псевдоселектором first-letter, измените цвет и размер начальных букв пунктов списка.
list-style: [list-style-type] [list-style-image] [list-style-position] Например: list-style: square inside; Таблица (table) Назначение этого элемента очевидно, и он является самым сложным по структуре и возможностям форматирования. Подробно он рассмотрен на стр. 22. Якорь. Специальные символы Якорь (a - anchor) Служит для определения гиперссылки либо точки назначения ("якоря") гиперссылки. В документе HTML гиперссылкой может являться фрагмент текста или изображение, помещённые в элемент a. Браузер, отображая элемент a, по умолчанию (т.е. если не задать других правил) обычно выделяет текст синим цветом и подчёркиванием, а также отображает курсор в виде указателя, когда он проходит над ссылкой - будь то текст или изображение. При нажатии на гиперссылку она активизируется, и браузер выполняет переход по URL (универсальному локатору ресурса), указанному в атрибуте href элемента a. Вот типичный пример текстовой гиперссылки: <a href="http://intuit.ru">Интернет Университет Информационных Технологий</a>URL может указывать как на веб-страницу (документ HTML), так и на содержимое какого-либо другого типа. Браузеры умеют отображать, кроме HTML-документов, текстовые файлы и файлы изображений некоторых типов (jpg, png, gif). Другое содержимое (аудио, видео, документы Word и Acrobat, архивы) будет загружено браузером как файл и сохранено на компьютере пользователя. Впрочем, к браузеру могут быть подключены дополнительные программы (плагины - plugins), открывающие различное медиа-содержимое непосредственно в окне браузера. К популярным плагинам такого рода можно отнести Adobe Flash Player, Apple QuickTime, Microsoft Silverlight и плагин Adobe Reader. Составные части URL имеют следующий смысл (здесь показаны только наиболее простые, необходимые элементы): протокол://сервер/файл#якорьЭлемент сервер определяет, к какому компьютеру отправляется запрос: любой компьютер имеет свой уникальный числовой адрес в рамках сети (IP-адрес), а многие компьютеры-сервера (компьютеры, предназначенные для обработки запросов) имеют также доменное имя, такое как ya.ru. В URL указывается либо доменное имя, либо IP-адрес. Элемент протокол определяет, какая программа на сервере будет обрабатывать запрос - веб-сервер (такой как Apache, IIS, Tomcat и др.), служба FTP или другая. Также от этого зависит, по какому протоколу будут передаваться данные от сервера клиенту (браузеру). Если указан протокол file, то браузер прочитает файл с локального компьютера. Псевдопротокол javascript при активизации ссылки вызовет указанную функцию, например: <a href="javascript:history.back();">Назад</a>. При активизации ссылки с псевдопротоколом mailto откроется почтовый клиент и создастся письмо с указанным адресом, например: <a href="mailto:admin@site.com">Написать письмо</a>. Элемент файл определяет путь к файлу на сервере - к документу HTML, изображению, архиву или, может быть, к серверной странице (php, aspx, jsp и т.п.), которая по запросу генерирует HTML-документ. Разумеется, разновидностей серверных программ и типов документов довольно много, и полное их описание не является задачей данной лекции. И, наконец, якорь означает идентификатор элемента внутри документа, на который направлена ссылка. Если якорь в URL не указан, то документ открывается сначала, иначе - в верхней строке окна оказывается начало некоторого HTML-элемента, имеющего указанный идентификатор (т.е. атрибут id или name). Впрочем, если высота содержимого от якоря до конца документа меньше высоты окна браузера, то, естественно, якорь окажется не вверху окна, а ниже. <style type="text/css"> a:link { color: #33ccff; } a:visited { color: #cecece; } a:hover { color: #336666; } a:active { color: #339999; } </style> … <a id="start"></a> <a href="#div2">К секции div2</a> <a href="#end">В конец документа</a> <a href="http://ya.ru">На Яндекс</a> <div id="div1"> <strong>Это текст в секции div1 </strong> - Lorem ipsum dolor sit amet... <a id="anchor1"></a> Lorem ipsum dolor sit amet… </div> <div id="div2"> <strong>Это текст в секции div2 </strong> - Lorem ipsum dolor sit amet...</div> <a id="end"></a> <a href="#start">В начало документа</a> <a href="#div1">К секции div1</a> <a href="http://ya.ru">На Яндекс</a>Листинг 2.10. Гиперссылки и их оформление стилями (html, txt)
Упражнения. Добавьте ссылку на какой-либо локальный файл (текстовый документ, html-документ или изображение). Пример URL: file://C:\Documents and Settings\Admin\Мои документы\Мои рисунки\Image.png. Убедитесь, что ссылка работает (файл должен существовать!). Добавьте дополнительный якорь в середину секции div1 и создайте ссылку на него в начале документа. Сделайте разными стили для ссылок в секциях div1 и div2 (например, пусть у них будут разные цвета - во всех состояниях, включая visited, hover и active). Для этого дополните соответствующие CSS-правила селекторами элементов: #div1 a:link и т.д. Как видно из примера, элемент a - строчный. Что будет, если элементам a задать свойство display:block? Специальные символы Содержащиеся в документе символы, не являющиеся при этом частью тегов, обычно отображаются браузером "как есть". Некоторые символы, однако, имеют специальное значение и прямо не выводятся, другие же невозможно набрать со стандартной клавиатуры. Для включения специальных символов в документ требуется их кодирование: либо с помощью специальных названий, либо с помощью числовой кодировки Latin-1. В таблице 2.3 приведены названия некоторых специальных символов, а также их номера в кодировке Latin-1
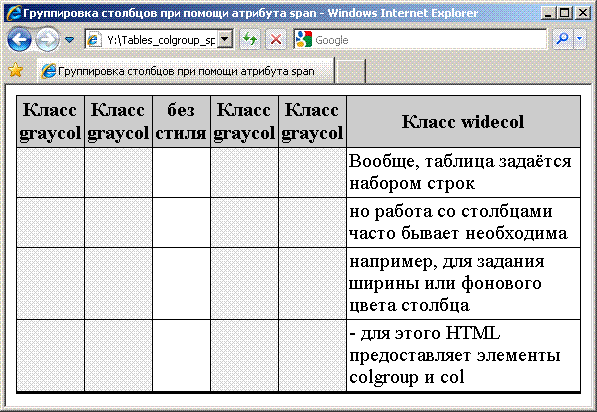
Примеры: ©®Таблицы (table) Таблица, как правило, представляет собой довольно большой объём структурированной информации. В HTML-разметке объём ещё и увеличивается, поскольку каждая строка и каждая ячейка представляет собой HTML-элемент с открывающим и закрывающим тэгами. Вообще говоря, для создания HTML-таблиц желательно использовать WYSIWYG-редактор (либо генерировать таблицу программно). Во всяком случае, для того, чтобы уметь использовать все полезные возможности таблиц, следует ознакомиться со стилями, применимыми к таблице и составляющим её элементам. В этом заключается задача данной лекции. Элементы colgroup и col Предназначены для того, чтобы назначать свойства столбцам или группам столбцов. Вообще, таблица задаётся набором строк, но работа со столбцами часто бывает необходима - например, для задания ширины или фонового цвета столбца - и поэтому HTML предоставляет эти два специальных элемента. Для того чтобы назначить свойства всем ячейкам одного столбца, используйте элемент col. Этот элемент может появляться только в элементе colgroup, а colgroup - только в table: <table> <colgroup> <col class="middle"> <col class="top"> </colgroup>...Если же одинаковые свойства нужно применить к нескольким подряд расположенным столбцам, то их можно присвоить элементу colgroup, тем самым немного сократив запись: <colgroup span="4" width="20%"> </colgroup> <colgroup span="2" width="10%"> </colgroup>Что равносильно следующей записи: <colgroup width="20%"> <col /> <col /> <col /> <col /> </colgroup> <colgroup width="10%"> <col /> <col /> </colgroup>Как видите, число столбцов в группе задаётся либо их явным перечислением (обычно это делается в том случае, если некоторые из них нуждаются в дополнительных атрибутах), либо указанием их количества в значении атрибута span. .graycol { background: #eee; }.widecol { width: 200px; }... <table> <colgroup> <col class="graycol" span="2" /> <col /> <col class="graycol" span="2" /> <col class="widecol" /> </colgroup> <thead> <tr> <td>Класс graycol</td><td>Класс graycol</td><td>без стиля</td><td>Класс graycol</td><td>Класс graycol</td><td>Класс widecol</td> </tr> </thead> <tr> <td></td><td></td><td></td><td></td><td></td><td>Вообще, таблица задаётся набором строк</td> </tr> <tr> <td></td><td></td><td></td><td></td><td></td><td>но работа со столбцами часто бывает необходима</td> </tr> <tr> <td></td><td></td><td></td><td></td><td></td><td>например, для задания ширины или фонового цвета столбца</td> </tr> <tr> <td></td><td></td><td></td><td></td><td></td><td>- для этого HTML предоставляет элементы colgroup и col</td> </tr> </table>Листинг 9.3. Применение элементов colgroup и col (html, txt)
Упраж |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2016-08-01; просмотров: 598; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 216.73.216.33 (0.019 с.) |