Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Помните, что в этой процедуре нельзя напрямую обращаться к компонентам формы и другим потокам. Это делается специальным образом, который называется синхронизацией.Содержание книги
Похожие статьи вашей тематики
Поиск на нашем сайте
Запускаем поток И наконец, обработчик для кнопки: procedure TForm1.Button2Click(Sender: TObject); Теперь наш код уже может качать, но у нас нет прогресса, нет уведомления о завершении закачки. Дополнительные возможности Добавим для начала уведомление о закачке. Добавим в public часть формы добавим строку: public и нажмём Ctrl+Shift+C. Появится новый обработчик, который мы дополним одной строкой. Я вывожу просто сообщение о готовности. Помните, эта процедура будет вызваться, когда поток выполнит всю свою работу (завершится процедура Execute). Только в этой процедуре можно одновременно обращаться к компонентам формы и данным потока. procedure TForm1.thrTerminate(Sender: TObject); И добавим её вызов в обработчике кнопки запуска: //Поток должен удалить себя по завершению своей работы Делаем прогресс Теперь у нас осталась ещё одна проблема – оживить прогресс-бар. Но здесь нас подстерегает один момент: с потока нельзя просто так обращаться к компонентам формы. Точнее, правило звучит так: с одного потока нельзя обращаться к данным другого потока (переменным, коду) без специальных методов. Таких методов есть два. Первый – мы останавливаем один поток, а второй на это время получает доступ к его переменным. Либо второй поток просит первый исполнить какой-то код, а сам на это время засыпает. Способ два, которым мы и воспользуемся – это посредник. Мы шлём сообщение посреднику, чтобы он сообщил другому потоку (а может и группе), чтобы он что-то сделал. Этот способ хорош тем, что поток может обрабатывать сообщения не по принуждению, а по возможности. То есть сообщения стают в очередь. В качестве посредника мы выберем саму среду Windows. Итак, Windows при посылке сообщения позволяет передавать два целочисленных параметра. Первый мы будем использовать как идентификатор действий, второй – как дополнительный параметр. Поехали дальше. После uses перед Type вставим строку: const А в объявлении формы добавим новый метод: procedure MyProgress(var msg:TMessage);message MY_MESS; И заветное Ctrl+Shift+C В свежесозданном обработчике пишем такое: procedure TForm1.MyProgress(var msg: TMessage); То-есть, если передали тип операции 0 – значит нужно инициализировать прогресс. Передали 1 – нужно выставить позицию. Как именно – указано в другом параметре (msg.LParam). А теперь возвращаемся к нашим обработчикам IdHTTP, которые мы оставили без реализации. Туда нужно вписать всего по строчке. Ниже приведена реализация. procedure TDownLoader.IdHTTP1Work(ASender: TObject; AWorkMode: TWorkMode; procedure TDownLoader.IdHTTP1WorkBegin(ASender: TObject; AWorkMode: TWorkMode; Заключение Естественно, есть ещё несколько способов всё синхронизировать. Но такой способ мне кажется очень простым и надёжным, так как не будет блокировок, сообщения будут обрабатываться по мере возможности (по мере сил:-)). В сопутствующем архиве вы найдёте полный рабочий пример. Он будет компилироваться на Delphi 2006 и Indy 10. На 7 Delphi сходу может не скомпилироваться, но если вы будете делать вручную и немного думать, то всё заработает. Причина – с Delphi 7 поставляется более старая версияIndy. Добавлено: Вадим К, 07.08.2007.
Элементы HTML 5 Таблицы 8.1.1 Тег <table> Элемент <table> служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются с помощью тегов <tr> и <td>. Внутри <table> допустимо использовать следующие элементы: <caption>, <col>, <colgroup>, <tbody>, <td>, <tfoot>, <th>, <thead> и <tr>. Таблицы с невидимой границей долгое время использовались для верстки веб-страниц, позволяя разделять документ на модульные блоки. Подобный способ применения таблиц нашел воплощение на многих сайтах, пока ему на смену не пришел более современный способ верстки с помощью слоев. Атрибуты align Определяет выравнивание таблицы. background Задает фоновый рисунок в таблице. bgcolor Цвет фона таблицы. border Толщина рамки в пикселах. bordercolor Цвет рамки. cellpadding Отступ от рамки до содержимого ячейки. cellspacing Расстояние между ячейками. cols Число колонок в таблице. frame Сообщает браузеру, как отображать границы вокруг таблицы. height Высота таблицы. rules Сообщает браузеру, где отображать границы между ячейками. summary Краткое описание таблицы. width Ширина таблицы.
Также для этого тега доступны универсальные атрибуты и события. Закрывающий тег - Обязателен.
Пример. Использование тега <table> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег TABLE</title> </head> <body> <table width="100%" border="0" cellspacing="0" cellpadding="4"> <tr align="center" bgcolor="#999999"> <td colspan="3" style="font-size: 160%; font-family: sans-serif">Lorem ipsum dolor sit amet...</td> </tr> <tr> <td><img src="images/title.png" alt="" width="150" height="70" border="0" style="background: #CC9"></td> <td align="right"><img src="images/logo.png" alt="" width="70" height="70" style="background: #CF9"></td> <td> <a href="lorem.html">Lorem</a><Br> <a href="lorem.html">Ipsum</a><Br> <a href="lorem.html">Dolar</a> </td> </tr> <tr> <td colspan="3"> <table width="100%" border="0" cellpadding="0" cellspacing="0" bgcolor="#333333"> <tr><td> </td></tr> </table> </td> </tr> </table>
</body> </html> Результат данного примера показан на рис. 1.
Рис. 1. Использование таблиц для создания макета страницы 8.1.2 Тег <caption> Тег <caption> предназначен для создания заголовка к таблице и может размещаться только внутри контейнера <table>, причем сразу после открывающего тега. Такой заголовок представляет собой текст, по умолчанию отображаемый перед таблицей и описывающий ее содержание. Синтаксис <table> <caption>Текст</caption> <tr> <td>...</td> </tr></table>Атрибуты align Определяет выравнивание заголовка по горизонтали. valign Устанавливает расположение заголовка до или после таблицы. Также для этого тега доступны универсальные атрибуты и события. Закрывающий тег - Обязателен. Пример. Использование тега <caption> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег CAPTION</title> </head> <body> <table width="100%" border="1" cellspacing="0" cellpadding="4"> <caption>Таблица 3.2. Демонстрация катаболических процессов организма</caption> <tr> <th> </th><th>Чебурашка</th> <th>Крокодил Гена</th><th>Шапокляк</th> </tr> <tr> <td>Съел, кг</td><td>5</td> <td>2</td><td>1</td> </tr> <tr> <td>Выпил, л</td><td>6</td> <td>8</td><td>2</td> </tr> <tr> <td>Смог, раз</td><td>5</td> <td>5</td><td>1</td> </tr> </table> </body></html>Результат данного примера показан на рис. 1.
Рис. 1. Вид заголовка таблицы
8.1.3 Тег <col> Тег <col> задает ширину и другие характеристики одной или нескольких колонок таблицы. При наличии этого тега браузер начинает показывать содержимое таблицы, не дожидаясь ее полной загрузки. Тег <col> можно использовать совместно с тегом <colgroup>, который задает группу колонок, обладающих общими параметрами. Синтаксис <table> <col параметры> <tr> <td>...</td> </tr> </table>
Атрибуты align Устанавливает выравнивание содержимого колонки по краю. char Выравнивает содержимое колонки по заданному символу. charoff Сдвигает содержимое ячейки относительно заданного символа. span Количество колонок, к которым следует применять параметры. valign Задает вертикальное выравнивание содержимого колонки. width Ширина колонок. Закрывающий тег
Не требуется.
Пример. Использование тега <col>
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег COL</title> </head> <body>
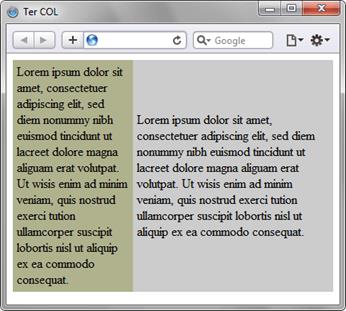
<table width="400" border="0" cellpadding="5" cellspacing="0"> <col width="150" valign="top"> <col width="250" valign="top"> <tr> <td style="background: #B0B28E">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </td> <td style="background: #CCCCCC">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </td> </tr> </table>
</body> </html>
Результат данного примера показан на рис. 1. В браузерах Firefox, Safari и Chrome текст по верхнему краю ячейки выравниваться не будет (рис. 2).
Рис. 1. Вид колонок в браузере Opera
Рис. 2. Вид колонок в браузере Safari
8.1.4 Тег <colgroup> Тег <colgroup> предназначен для задания ширины и стиля одной или нескольких колонок таблицы. Этот тег позволяет уменьшить код таблицы за счет сокращения повторяющихся параметров, и при наличии этого тега браузер начинает показывать содержимое таблицы, не дожидаясь ее полной загрузки. Тег <colgroup> можно использовать в комбинации с тегом <col>, который определяет характеристики одной или нескольких колонок. Обычно закрывающий тег не требуется, но если <colgroup> выступает как контейнер для элементов <col>, тогда следует добавить тег </colgroup> в конце группы. Разница между свойствами тегов <colgroup> и <col> не очень велика и состоит в следующем. <colgroup> позволяет объединять колонки в определенные группы, также при добавлении параметра rules="groups" к тегу <table> браузер будет рисовать линию только между колонками, созданными с помощью <colgroup>. В остальных случаях поведение колонок назначенных через элементы <colgroup> и <col> идентично. Синтаксис <table> <colgroup параметры> <tr> <td>...</td> </tr> </table>
Атрибуты align Устанавливает выравнивание содержимого колонки по краю. char Выравнивает содержимое колонки по заданному символу. charoff Сдвигает содержимое ячейки относительно заданного символа. span Количество колонок, к которым следует применять параметры. valign Задает вертикальное выравнивание содержимого колонки. width Ширина колонок. Закрывающий тег - Не обязателен.
Пример. Использование тега <colgroup>
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег COLGROUP</title> </head> <body>
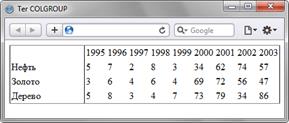
<table width="450" cellpadding="2" cellspacing="0" border="1" rules="groups"> <colgroup width="150"> <colgroup span="9" align="center" width="50"> <col span="5"> <col span="4"> </colgroup> <tr> <td> </td><td>1995</td><td>1996</td><td>1997</td> <td>1998</td><td>1999</td><td>2000</td><td>2001</td> <td>2002</td><td>2003</td> </tr> <tr> <td>Нефть</td><td>5</td><td>7</td><td>2</td><td>8</td> <td>3</td><td>34</td><td>62</td><td>74</td><td>57</td> </tr> <tr> <td>Золото</td><td>3</td> <td>6</td><td>4</td><td>6</td> <td>4</td><td>69</td><td>72</td><td>56</td><td>47</td> </tr> <tr> <td>Дерево</td><td>5</td><td>8</td><td>3</td><td>4</td> <td>7</td><td>73</td><td>79</td><td>34</td><td>86</td> </tr> </table>
</body> </html>
Результат данного примера показан на рис. 1. Браузеры Chrome и Safari не поддерживают атрибут align.
Рис. 1. Вид таблицы при использовании тега <colgroup>
8.1.5 Теги <tbody> Элемент <tbody> предназначен для хранения одной или нескольких строк таблицы. Это позволяет создавать структурные блоки, к которым можно применять единое оформление через стили, а также управлять их видом через скрипты. Допускается применять несколько тегов <tbody> внутри контейнера <table>. Доступны и другие виды группировок строк — <tfoot> и <thead>, ни один из них не должен перекрываться с элементом <tbody>. Синтаксис <table> <thead>.... </thead> <tfoot>... </tfoot> <tbody> <tr> <td>... </td> </tr> </tbody> </table>
Атрибуты align Определяет выравнивание текста в строке. char Выравнивание содержимого ячеек относительно заданного символа. charoff Смещение содержимого ячеек относительно указанного символа. bgcolor Цвет фона ячеек, которые расположены внутри контейнера <tbody>. valign Выравнивание содержимого ячеек по вертикали.
Также для этого тега доступны универсальные атрибуты и события. Закрывающий тег - Не обязателен.
Пример. Использование тега <tbody>
<html> <head> <title>Тег TBODY</title> </head> <body>
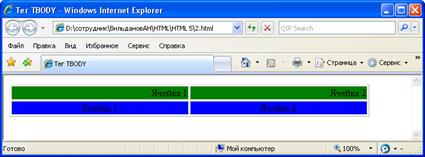
<table width="600" border="1"> <tbody align="right" bgcolor="green"> <tr> <td>Ячейка 1</td> <td>Ячейка 2</td> </tr> </tbody> <tbody align="center" bgcolor="blue"> <tr> <td>Ячейка 1</td> <td>Ячейка 2</td> </tr> </tbody>
</table>
</body> </html>
8.1.6 Теги <thead> и <tfoot> Элемент <thead> предназначен для хранения одной или нескольких строк, которые представлены вверху таблицы. Допустимо использовать не более одного элемента <thead> в пределах одной таблицы, и он должен идти в исходном коде сразу после тега <table>. Элемент <tfoot> предназначен для хранения одной или нескольких строк, которые представлены внизу таблицы. Хотя тег <tfoot> в исходном коде должен быть определен до тега <tbody>, браузеры отображают его в самом низу таблицы. В пределах таблицы разрешается использовать только один элемент <tfoot>.
Синтаксис <table> <thead> <tr> <td>... </td> </tr> </thead> <tfoot>... </tfoot> <tbody>... </tbody> </table> Атрибуты align Определяет выравнивание текста в строке. char Выравнивание содержимого ячеек относительно заданного символа. charoff Смещение содержимого ячеек относительно указанного символа. bgcolor Цвет фона ячеек, которые расположены внутри контейнера <thead>. valign Выравнивание содержимого ячеек по вертикали.
Также для этого тега доступны универсальные атрибуты и события. Закрывающий тег - Не обязателен.
Пример. Использование тегов <tfoot>
<head> <title>Тег TFOOT</title> </head> <body>
<table width="600"> <tfoot align="center" style="background: #ffc"> <tr> <td>Ячейка 1, расположенная в TFOOT</td> <td>Ячейка 2, расположенная в TFOOT</td> </tr> </tfoot>
<tbody align="right" style="background: silver"> <tr> <td>Ячейка 3, расположенная в TBODY</td> <td>Ячейка 4, расположенная в TBODY</td> </tr> </tbody> </table>
</body> </html>
Для вставки ссылки на данную статью на другом сайте используйте следующий HTML-код: Ссылка для форумов (BBCode): Быстрая вставка ссылки на статью в сообщениях на сайте: Литература 1. Комолова, Н.В. HTML: Учебный курс. − СПб.: Питер, 2006. − 268 с.: ил.
2. Как сделать сайт. http://www.site-do.ru/
3. Самоучитель создания html-страниц. Скачать бесплатный учебник HTML (хтмл). Основы языка Html. http://on-line-teaching.com/html.
|
||||
|
Последнее изменение этой страницы: 2016-08-01; просмотров: 473; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.141.28.185 (0.009 с.) |