
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
МДК 01.02 Основы проектной и компьютерной графикиСодержание книги
Похожие статьи вашей тематики
Поиск на нашем сайте
ПМ 01. МДК 01.02 Основы проектной и компьютерной графики специальности: Дизайн (реклама) и Дизайн (конструирование и моделирование швейных изделий) ДЛЯ СТУДЕНТОВ ОЧНОЙ ФОРМЫ ОБУЧЕНИЯ Оренбург, 2013 г. Рассмотрено и одобрено на заседании МЦК_______ Председатель МЦК_________________ Составитель: Альбицкая Н. В.
Методические указания для обучающихся по внеаудиторной самостоятельной работе являются частью основной профессиональной образовательной программы ГБОУ СПО «ОГК» по специальностям СПО Дизайн (реклама) и Дизайн (конструирование и моделирование швейных изделий). Методические указанияадресованы студентам очной формы обучения.
Введение УВАЖАЕМЫЙ СТУДЕНТ! Методические указания по выполнению самостоятельных работ по дисциплине МДК 01.02 Основы проектной и компьютерной графики созданы вам в помощь для работы на занятиях и во внеурочное время. Наличие положительной оценки (отметки о выполнении) каждого вида самостоятельной работы необходимо для получения зачета по МДК, поэтому в случае невыполнения работы по любой причине или получения неудовлетворительной оценки за самостоятельнуюработувы должны найти время для ее выполнения или пересдачи.
Внимание! Если в процессе выполнения заданий для самостоятельной работы возникают вопросы, разрешить которые вам не удается, необходимо обратиться к преподавателю для получения разъяснений.
Желаем вам успехов! Виды самостоятельной работы и формы Отчетности и контроля
Тема 2.2. Графика эскиза Самостоятельная работа №1. Создание абстрактной композиции с использованием различных графических текстур. Учебная цель: совершенствование навыков выполнения графических работ Задания для самостоятельной работы: создайте абстрактную композицию с использованием различных графических текстур (композиция выполняется на бумаге формата А4 простым карандашом или гелевой ручкой). Инструкция по выполнению самостоятельной работы Текстура – проявление свойства материала, его внутреннее строение. Она проявляется в рисунке поверхности. Материалы с яркой выразительной текстурой (камень, древо, песок, грубая ткань) изначально декоративны. Если материал не имеет характерного рисунка поверхности (стекло, металл, обработанный камень, гладкая керамика), он больше подходит для предметов с выраженной пластикой. Блестящие и гладкие материалы (стекло, металлы) выявляют пластические свойства, подчеркивают форму. Мягкие, пористые материалы (пористая глина, известняк, пенопласт), наоборот, гасят выразительность формы, иногда даже разрушают впечатление пластики. Фактурой называют рельеф поверхности: вафельный, плетеный, чешуйчатый и т. д. Фактура передает своеобразие материала, используемого в композиции, от нее зависит восприятие цвета, особенно желтого, зеленого, коричневого, серого (сравните серую стену и серый мех). Фактура воспринимается не только зрительно, но и осязательно Фактура особенно важна в графических произведениях она играет огромную роль. Фактуру можно воспроизвести изобразительными средствами. Зрительный образ вызывает в сознании осязательные ощущения, которые усиливают и дополняют впечатления от произведений графики. Мы уже говорили, что выразительность композиции достигается контрастными сопоставлениями. Дизайнер должен воспринимать и передавать характер различных материалов. Контрасты гладкого и шершавого, легкого и тяжелого, твердого и мягкого надо не только видеть, но и чувствовать (рис. 1). Чтобы рисунки выглядели живыми и убедительными, важно было не только подражать природе, но развивать умение интерпретировать увиденное. На рис. 1а-в представлены композиции на темы «Вокзал», «Толпа», «Большой город», выполненные в Баухаузе. Если наблюдать эти объекты издалека или с высоты птичьего полета, они воспринимаются как единые объекты со своей характерной рельефной поверхностью. Именно ощущением фактуры достигается выразительность.
Рис. 1. Композиции на темы «Вокзал», «Толпа», «Большой город»
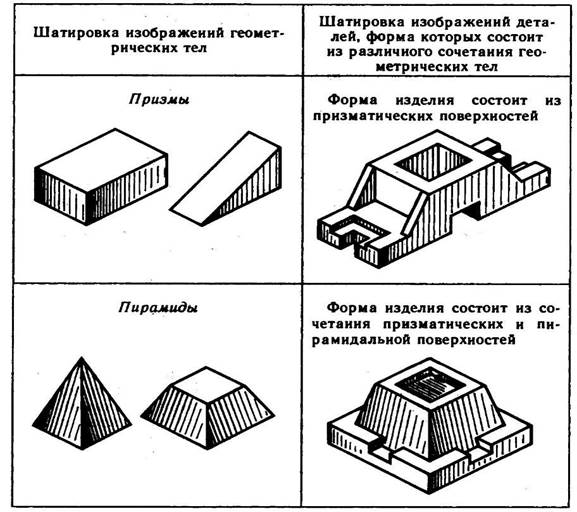
В современном дизайне использование текстур и фактур в композиции находит широкое применение в фотографии и компьютерной графике. Наряду с текстурой и фактурой при создании композиции нужно учитывать природный цвет материалов, из которых созданы отдельные элементы. Как правило, при объединении в композицию элементов из различных материалов используется принцип контраста. Яркие «живые» бабочки на фоне рулонов белой бумаги, «теплая» керамическая посуда на поверхности из гладкого прозрачного стекла, медные предметы в сочетании с темным деревом – в композициях, созданных из этих предметов, подчеркнуты особенности материалов. Контрастные формы дополняются контрастными фактурами, текстурами, цветом, что создает дополнительное напряжение, усиливает выразительность композиции При составлении композиции форма, текстура, цвет, фактура отдельных элементов должны дополнять и в то же время подчеркивать индивидуальность друг друга. Справедливости ради нужно сказать, что объекты из простых, «недекоративных» материалов могут быть очень выразительными. Яркий пример – продукция немецкой фирмы Браун. В конце пятидесятых годов в Европе наступил период пресыщения сложным оформлением. Дизайнеры фирмы Браун предложили «экономный» стиль. Выпускаемая продукция – бытовые приемники, кухонное оборудование, электроприборы – была очень проста и лаконична по форме, полностью отсутствовали декоративные текстуры, яркие пятна. Цветовое оформление строилось на оттенках серого, сочетаниях черного и белого цветов. Единый образ, фирменный стиль создавались минимальными средствами. Геометрическая простота и лаконичность формы, сдержанность цветовой гаммы, чистота гладких поверхностей всегда выглядят очень привлекательно. Таблица 1. Оттенение формы приемами шатировки
Рис. 6. Получение аксонометрической (прямоугольной изометрической) проекции
Можно получить множество аксонометрических проекций, по-разному располагая предмет перед плоскостью и выбирая при этом различное направление проецирующих лучей. ИНФОРМАЦИЯ ОБЪЯСНЕНИЕ ОБОСНОВАНИЕ ДОКАЗАТЕЛЬСТВО ПРИМЕР ПРОБЛЕМЫ СРАВНЕНИЕ ЗАКЛЮЧЕНИЕ ОТКРЫТИЕ ФАЗЫ МОТИВАЦИЯ УБЕЖДЕНИЕ ПОБУЖДЕНИЕ Обратная связь При общении следует помнить о правильной реакции (реплике) на задаваемые вам вопросы. Правильная реакция на вопрос: · Да. · Хорошо. · Спасибо, что вы мне сказали. · Это является совсем новой точкой зрения. · Это можно реализовать. · Вы попали в точку. · Именно это я имею в виду. · Прекрасная идея. · Это можно делать и так. · Вы правы. · Спасибо за ваши указания. · Это именно и является основным вопросом проблемы. Темы: Тема 2.6. Компьютер как инструмент дизайнера. Тема 2.7. Цвет в компьютерной графике. Тема 2.8. Форматы хранения графической информации. Самостоятельная работа №10: Создание презентации на тему: «Особенности векторной и растровой графики» Самостоятельная работа №11: Создание презентации на тему: «Формирование цветовых оттенков в моделях RGB, CMYК, HSB» Самостоятельная работа №12: Создание презентации на тему: «Графические форматы файлов» Учебная цель: -расширение знаний по теме. - совершенствование умений разработки мультимедийных презентаций. Инструкция по выполнению самостоятельной работы Правила оформления компьютерных презентаций Общие правила дизайна Многие дизайнеры утверждают, что законов и правил в дизайне нет. Есть советы, рекомендации, приемы. Дизайн, как всякий вид творчества, искусства, как всякий способ одних людей общаться с другими, как язык, как мысль – обойдет любые правила и законы. Однако, можно привести определенные рекомендации, которые следует соблюдать, во всяком случае, начинающим дизайнерам, до тех пор, пока они не почувствуют в себе силу и уверенность сочинять собственные правила и рекомендации. Правила шрифтового оформления: Шрифты с засечками читаются легче, чем гротески (шрифты без засечек); Для основного текста не рекомендуется использовать прописные буквы. Шрифтовой контраст можно создать посредством: размера шрифта, толщины шрифта, начертания, формы, направления и цвета. Правила общей композиции. На полосе не должно быть больше семи значимых объектов, так как человек не в состоянии запомнить за один раз более семи пунктов чего-либо. Логотип на полосе должен располагаться справа внизу (слева наверху и т. д.). Логотип должен быть простой и лаконичной формы. Дизайн должен быть простым, а текст – коротким. Изображения домашних животных, детей, женщин и т.д. являются положительными образами. Крупные объекты в составе любой композиции смотрятся довольно неважно. Аршинные буквы в заголовках, кнопки навигации высотой в 40 пикселей, верстка в одну колонку шириной в 600 точек, разделитель одного цвета, растянутый на весь экран – все это придает дизайну непрофессиональный вид. Не стоит забывать, что на каждое подобное утверждение есть сотни примеров, доказывающих обратное. Поэтому приведенные утверждения нельзя назвать общими и универсальными правилами дизайна, они верны лишь в определенных случаях. Рекомендации по дизайну презентации Чтобы презентация хорошо воспринималась слушателями и не вызывала отрицательных эмоций (подсознательных или вполне осознанных), необходимо соблюдать правила ее оформления. Презентация предполагает сочетание информации различных типов: текста, графических изображений, музыкальных и звуковых эффектов, анимации и видеофрагментов. Поэтому необходимо учитывать специфику комбинирования фрагментов информации различных типов. Кроме того, оформление и демонстрация каждого из перечисленных типов информации также подчиняется определенным правилам. Так, например, для текстовой информации важен выбор шрифта, для графической – яркость и насыщенность цвета, для наилучшего их совместного восприятия необходимо оптимальное взаиморасположение на слайде. Рекомендации по оформлению и представлению на экране материалов различного вида. Текстовая информация размер шрифта: 24–54 пункта (заголовок), 18–36 пунктов (обычный текст); цвет шрифта и цвет фона должны контрастировать (текст должен хорошо читаться), но не резать глаза; тип шрифта: для основного текста гладкий шрифт без засечек (Arial, Tahoma, Verdana), для заголовка можно использовать декоративный шрифт, если он хорошо читаем; курсив, подчеркивание, жирный шрифт, прописные буквы рекомендуется использовать только для смыслового выделения фрагмента текста. Графическая информация рисунки, фотографии, диаграммы призваны дополнить текстовую информацию или передать ее в более наглядном виде; желательно избегать в презентации рисунков, не несущих смысловой нагрузки, если они не являются частью стилевого оформления; цвет графических изображений не должен резко контрастировать с общим стилевым оформлением слайда; иллюстрации рекомендуется сопровождать пояснительным текстом; если графическое изображение используется в качестве фона, то текст на этом фоне должен быть хорошо читаем. Анимация Анимационные эффекты используются для привлечения внимания слушателей или для демонстрации динамики развития какого-либо процесса. В этих случаях использование анимации оправдано, но не стоит чрезмерно насыщать презентацию такими эффектами, иначе это вызовет негативную реакцию аудитории. Звук звуковое сопровождение должно отражать суть или подчеркивать особенность темы слайда, презентации; необходимо выбрать оптимальную громкость, чтобы звук был слышен всем слушателям, но не был оглушительным; если это фоновая музыка, то она должна не отвлекать внимание слушателей и не заглушать слова докладчика. Чтобы все материалы слайда воспринимались целостно, и не возникало диссонанса между отдельными его фрагментами, необходимо учитывать общие правила оформления презентации. Единое стилевое оформление стиль может включать: определенный шрифт (гарнитура и цвет), цвет фона или фоновый рисунок, декоративный элемент небольшого размера и др.; не рекомендуется использовать в стилевом оформлении презентации более 3 цветов и более 3 типов шрифта; оформление слайда не должно отвлекать внимание слушателей от его содержательной части; все слайды презентации должны быть выдержаны в одном стиле; Содержание и расположение информационных блоков на слайде информационных блоков не должно быть слишком много (3-6); рекомендуемый размер одного информационного блока – не более 1/2 размера слайда; желательно присутствие на странице блоков с разнотипной информацией (текст, графики, диаграммы, таблицы, рисунки), дополняющей друг друга; ключевые слова в информационном блоке необходимо выделить; информационные блоки лучше располагать горизонтально, связанные по смыслу блоки – слева направо; наиболее важную информацию следует поместить в центр слайда; логика предъявления информации на слайдах и в презентации должна соответствовать логике ее изложения. Помимо правильного расположения текстовых блоков, нужно не забывать и об их содержании – тексте. В нем ни в коем случае не должно содержаться орфографических ошибок. Также следует учитывать общие правила оформления текста. После создания презентации и ее оформления, необходимо отрепетировать ее показ и свое выступление, проверить, как будет выглядеть презентация в целом (на экране компьютера или проекционном экране), насколько скоро и адекватно она воспринимается из разных мест аудитории, при разном освещении, шумовом сопровождении, в обстановке, максимально приближенной к реальным условиям выступления. Рекомендации к содержанию презентации. По содержанию На слайдах презентации не пишется весь тот текст, который произносит докладчик (во-первых, в этом случае сам факт произнесения сообщения теряет смысл, так как аудитория обычно умеет читать, а во-вторых, длинный текст на слайде плохо воспринимается и только мешает слушанию и пониманию смысла). Текст на слайде должен содержать только ключевые фразы (слова), которые докладчик развивает и комментирует устно. Если презентация является основой устного сообщения, то по европейским и американским правилам второй слайд должен содержать краткое перечисление всех основных вопросов, которые будут рассмотрены в сообщение. Это нечасто встречается у нас даже на «взрослых» конференциях, но практика показывает, что правило – чрезвычайно полезное: дисциплинирует докладчика, концентрирует внимание слушателей, а, кроме того, во время создания такого слайда от автора требуется очень четко выделить и сформулировать ключевые проблемы сообщения. Если презентация имеет характер игры, викторины, или какой-либо другой, который требует активного участия аудитории, то на каждом слайде должен быть текст только одного шага, или эти «шаги» должны появляться на экране постепенно. По оформлению На первом слайде пишется не только название презентации, но и имена авторов (в ученическом случае – и руководителя проекта) и дата создания. Каждая прямая цитата, которую комментирует или даже просто приводит докладчик (будь то эпиграф или цитаты по ходу сообщениеа) размещается на отдельном слайде, обязательно с полной подписью автора (имя и фамилия, инициалы и фамилия, но ни в коем случае – одна фамилия, исключение – псевдонимы). Допустимый вариант – две небольшие цитаты на одну тему на одном слайде, но не больше. Все схемы и графики должны иметь названия, отражающие их содержание. Подбор шрифтов и художественное оформление слайдов должны не только соответствовать содержанию, но и учитывать восприятие аудитории. Например, сложные рисованные шрифты часто трудно читаются, тогда как содержание слайда должно восприниматься все сразу – одним взглядом. На каждом слайде выставляется колонтитул, включающий фамилию автора и/или краткое название презентации и год создания, номер слайда. В конце презентации представляется список использованных источников, оформленный по правилам библиографического описания. Правила хорошего тона требуют, чтобы последний слайд содержал выражение благодарности тем, кто прямо или косвенно помогал в работе над презентацией. Кино и видеоматериалы оформляются титрами, в которых указываются: название фильма (репортажа), год и место выпуска, авторы идеи и сценария, руководитель проекта, Дизайн Выберите готовый дизайн или создайте свой так, чтобы он соответствовал Вашей теме, не отвлекал слушателей. Титульный лист 1. Название презентации. 2. Автор: ФИО, студента, место учебы, год. 3. Логотип (по желанию). Второй слайд « Содержание» – список основных вопросов, рассматриваемых в содержании. Лучше оформить в виде гиперссылок (для интерактивности презентации). Заголовки 1. Все заголовки выполнены в едином стиле (цвет, шрифт, размер, начертание). 2. В конце точка НИКОГДА не ставится (наверное, можно сделать исключение только для учеников начальной школы). 3. Анимация, как правило, не применяется. Текст 1. Форматируется по ширине. 2. Размер и цвет шрифта подбираются так, чтобы было хорошо видно. 3. Подчеркивание НЕ используется, т.к. оно в документе указывает на гиперссылку. 4. Элементы списка отделяются точкой с запятой. В конце обязательно ставится точка. Пример 1. Виды механической обработки овощей: · сортировка; · калибровка; · мойка; · очистка; · доочистка; · нарезка.
Обратите внимание, что после двоеточия все элементы списка пишутся с маленькой буквы! Если список начинается сразу, то первый элемент записывается с большой буквы, далее – маленькими. 5. На схемах текст лучше форматировать по центру. 6. В таблицах – по усмотрению автора. 7. Обычный текст пишется без использования маркеров списка: 8. Выделяйте главное в тексте другим цветом (желательно все в едином стиле). Графика 1. Используйте четкие изображения с хорошим качеством. 2. Лучше растровые изображения (в формате jpg) заранее обработать в любом графическом редакторе для уменьшения размера файла. Если такой возможности нет, используйте панель «Настройка изображения». Анимация Используйте только в том случае, когда это действительно необходимо. Лишняя анимация только отвлекает. Список литературы 1. Сначала указывается фамилия (в алфавитном порядке) и инициалы. 2. Пишется название источника (без кавычек). 3. Ставится тире и указывается место издания. 4. Через двоеточие указывается издательство (без кавычек). 5. После запятой пишется год издания. Для правильной работы презентации все вложенные файлы (документы, видео, звук и пр.) размещайте в ту же папку, что и презентацию. Правила оформления презентаций 1. Общие требования к смыслу и оформлению: Всегда необходимо отталкиваться от целей презентации и от условий прочтения. Презентации должны быть разными – своя на каждую ситуацию. Презентация для выступления, презентация для отправки по почте или презентация для личной встречи значительно отличаются; Представьте себя на месте просматривающего. 2. Общий порядок слайдов: Титульный; План презентации (практика показывает, что 5-6 пунктов – это максимум, к которому не следует стремиться); Основная часть; Заключение (выводы); Спасибо за внимание (подпись). 3. Требования к оформлению диаграмм: У диаграммы должно быть название или таким названием может служить заголовок слайда; Диаграмма должна занимать все место на слайде; Линии и подписи должны быть хорошо видны. 4. Требования к оформлению таблиц: Название для таблицы; Читаемость при невчитываемости; Отличие шапки от основных данных. 5. Последний слайд (любое из перечисленного): Спасибо за внимание; Вопросы; Подпись; Контакты.
Примечание В данном примере объединяющим элементом служит отбрасываемая тень. Тень кота построена инструментом Interactive Drop Shadow (Интерактивная тень) по группе составляющих его векторных объектов. Чтобы выровнять цветовой тон и интенсивность теней, поверх уже имеющейся на фотографии слабой тени девочки была тем же приемом построена дополнительная тень. В качестве ее управляющего объекта использовался вспомогательный контур с заливкой, построенный по абрису девочки. После построения падающей тени и настройки ее плотности и цвета она была отделена от управляющего объекта командой Break Apart (Разъединить), а вспомогательный контур удален. При построении коллажа на базе векторного изображения возникает дополнительная операция – на коллаж должна попасть только необходимая часть фотографии, а все нежелательные детали должны быть удалены. В традиционной полиграфической терминологии эта операция называется обтравкой по контуру. В зависимости от того, какой фрагмент фотографии выделяется, обтравка может выполняться двумя способами. Первый из них проще, но требует, чтобы вставляемый в коллаж фрагмент точечного изображения располагался на одноцветном фоне. Это случается достаточно часто – например, в результате сканирования рисунка, выполненного на белой бумаге. В этом случае фон с однородной заливкой удаляется с помощью цветовой маски. На Чтобы воспользоваться цветовой маской, выполните следующую процедуру. 1. Раскройте пристыковываемое окно Bitmap Color Mask (Цветовая точечная маска) одноименной командой меню Bitmaps (Точечные изображения). 2. Щелчком мыши выделите в пристыковываемом окне верхнюю полосу в списке образцов цвета. 3. Щелкните на кнопке с изображением пипетки – указатель мыши примет соответствующую форму. 4. Щелкните указателем мыши на любом пикселе точечного изображения, цвет которого следует замаскировать. Выбранный цвет заполнит полоску образца, а слева от нее установится флажок. 5. Установите значение допустимого отклонения маскируемого цвета равным 5 % (это удобнее делать не ползунком, а вводом значения непосредственно в поле). 6. Щелкните на кнопке Apply (Применить). Второй способ обтравки более универсален (он позволяет выделять любые фрагменты из любых точечных изображений), но и более трудоемок. Это – помещение точечного изображения в контейнер фигурной обрезки. При применении этого способа фотография или иное точечное изображение импортируется целиком, затем поверх него строится замкнутая кривая, ограничивающая нужный фрагмент, и точечное изображение помещается в эту кривую как в контейнер. Мы рассмотрели только два элементарных способа сочетания фотографий и векторных изображений. На самом деле их бесконечное множество, и изобретение оптимального приема подготовки коллажа может стать залогом успеха рекламного плаката, каталога или книжной обложки. Коллаж может служить не только носителем основной темы художественной работы, но и оригинальным фоном для нее. Немного потренировавшись, вы убедитесь, что освоенная техника коллажа позволяет сэкономить достаточно много рабочего времени. Шаг 12. Создаем заголовок. Заголовок должен быть контрастным по отношению к основному тексту статьи. Мы добьемся этого контраста за счет значительной разницы в размерах и начертании кегля. Создадим новый стиль для заголовка. Размер текста зададим 54 pt и трекинг (-10) pt, уменьшив немного межбуквенное расстояние. Набираем заголовок статьи и применяем к ней новый стиль.
Последний шаг, который улучшит внешний вид правого края текстового поля – установка оптических полей. Эта команда выносит знаки переноса и кавычки за пределы рамки текстового поля и, таким образом, создает ровные и гладкие края текста. Выделим текстовое поле. Из меню Type выберем команду Story, и в открывшемся окошке галочкой отметим «Optical Margin Alignment».
Теперь вы знаете, как можно сверстать статью на целый разворот. Ожидаемый результат
ПМ 01. МДК 01.02 Основы проектной и компьютерной графики специальности: Дизайн (реклама) и Дизайн (конструирование и моделирование швейных изделий) ДЛЯ СТУДЕНТОВ ОЧНОЙ ФОРМЫ ОБУЧЕНИЯ Оренбург, 2013 г. Рассмотрено и одобрено на заседании МЦК_______ Председатель МЦК_________________ Составитель: Альбицкая Н. В.
Методические указания для обучающихся по внеаудиторной самостоятельной работе являются частью основной профессиональной образовательной программы ГБОУ СПО «ОГК» по специальностям СПО Дизайн (реклама) и Дизайн (конструирование и моделирование швейных изделий). Методические указанияадресованы студентам очной формы обучения.
Введение УВАЖАЕМЫЙ СТУДЕНТ! Методические указания по выполнению самостоятельных работ по дисциплине МДК 01.02 Основы проектной и компьютерной графики созданы вам в помощь для работы на занятиях и во внеурочное время. Наличие положительной оценки (отметки о выполнении) каждого вида самостоятельной работы необходимо для получения зачета по МДК, поэтому в случае невыполнения работы по любой причине или получения неудовлетворительной оценки за самостоятельнуюработувы должны найти время для ее выполнения или пересдачи.
Внимание! Если в процессе выполнения заданий для самостоятельной работы возникают вопросы, разрешить которые вам не удается, необходимо обратиться к преподавателю для получения разъяснений.
Желаем вам успехов! Виды самостоятельной работы и формы Отчетности и контроля
Тема 2.2. Графика эскиза Самостоятельная работа №1. Создание абстрактной композиции с использованием различных графических текстур. Учебная цель: совершенствование навыков выполнения графических работ Задания для самостоятельной работы: создайте абстрактную композицию с использованием различных графических текстур (композиция выполняется на бумаге формата А4 простым карандашом или гелевой ручкой). Инструкция по выполнению самостоятельной работы Текстура – проявление свойства материала, его внутреннее строение. Она проявляется в рисунке поверхности. Материалы с яркой выразительной текстурой (камень, древо, песок, грубая ткань) изначально декоративны. Если материал не имеет характерного рисунка поверхности (стекло, металл, обработанный камень, гладкая керамика), он больше подходит для предметов с выраженной пластикой. Блестящие и гладкие материалы (стекло, металлы) выявляют пластические свойства, подчеркивают форму. Мягкие, пористые материалы (пористая глина, известняк, пенопласт), наоборот, гасят выразительность формы, иногда даже разрушают впечатление пластики. Фактурой называют рельеф поверхности: вафельный, плетеный, чешуйчатый и т. д. Фактура передает своеобразие материала, используемого в композиции, от нее зависит восприятие цвета, особенно желтого, зеленого, коричневого, серого (сравните серую стену и серый мех). Фактура воспринимается не только зрительно, но и осязательно Фактура особенно важна в графических произведениях она играет огромную роль. Фактуру можно воспроизвести изобразительными средствами. Зрительный образ вызывает в сознании осязательные ощущения, которые усиливают и дополняют впечатления от произведений графики. Мы уже говорили, что выразительность композиции достигается контрастными сопоставлениями. Дизайнер должен воспринимать и передавать характер различных материалов. Контрасты гладкого и шершавого, легкого и тяжелого, твердого и мягкого надо не только видеть, но и чувствовать (рис. 1). Чтобы рисунки выглядели живыми и убедительными, важно было не только подражать природе, но развивать умение интерпретировать увиденное. На рис. 1а-в представлены композиции на темы «Вокзал», «Толпа», «Большой город», выполненные в Баухаузе. Если наблюдать эти объекты издалека или с высоты птичьего полета, они воспринимаются как единые объекты со своей характерной рельефной поверхностью. Именно ощущением фактуры достигается выразительность.
Рис. 1. Композиции на темы «Вокзал», «Толпа», «Большой город»
В современном дизайне использование текстур и фактур в композиции находит широкое применение в фотографии и компьютерной графике. Наряду с текстурой и фактурой при создании композиции нужно учитывать природный цвет материалов, из которых созданы
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2016-06-22; просмотров: 1232; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 52.14.100.101 (0.014 с.) |






 Шаг. 13. Устанавливаем оптические поля текстового блока.
Шаг. 13. Устанавливаем оптические поля текстового блока. Поздравляю вас!
Поздравляю вас!



