Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Раздел 1.Основы компьютерной графикиСодержание книги Поиск на нашем сайте
Раздел 1.Основы компьютерной графики 1. Работа с растровыми изображениями; 2. Палитры RGB и CMYK; Модель RGB Эта модель описывает излучаемые цвета. Она основана на трех основных (базовых) цветах с длинами волн: 700,0 нм — красный (Red), 546,1 нм -зеленый (Green) и 435,8 нм — синий (Blue). Модель RGB образована от английских и немецких слов: red, rot -красный, green, gran — зеленый, blue, blau — синий, голубой. Остальные цвета получаются сочетанием базовых. Цвета такого смешанного типа называются аддитивными. Система RGB адекватна цветовому восприятию человеческого глаза, рецепторы которого тоже настроены на красный, зеленый и синий цвета. Остальные цвета воспринимаются как смешение трех основных цветов в различных пропорциях. Сочетание зеленого и красного дает желтый цвет, сочетание зеленого и синего — голубой, а сочетание всех трех цветов — белый. В компьютерных технологиях канал изображения кодируется одним байтом. В модели RGB -три канала: красный, синий и зеленый, т. е. RGB — трехканальная цветовая модель. Каждый канал может принимать значения от 0 до 255. Это объясняется тем, что байт состоит из восьми битов, а бит может принимать 2 значения, итого 28 = 256. В RGB, например, у красного цвета может быть 256 градаций: от чисто красного до черного. Таким образом, можно подсчитать, что в модели RGB содержится всего 2563 или 16 777 216 цветов. Итак, в соответствии с формулой RGB каждый цвет представлен смешением красного, зелёного и синего с разной яркостью и в разных пропорциях. 256 градаций яркости каждого из них в сумме дают почти 17 миллионов вариантов цветов, покрывая практически весь спектр, который может различить человеческий глаз, и куда более широкий, чем спектр цветов, которые может показать монитор компьютера или напечатать печатающее устройство. Файл может содержать избыточную информацию, потенциально храня более 65000 градаций каждого из цветов. Больше красок вы от этого не увидите, но расчёты при преобразовании цветов друг в друга в этом случае будут производиться намного точнее, что теоретически благоприятно сказывается на качестве финальной картинки. Обратите внимание на галерею фотографа начала ХХ века Прокудина-Горского. Он цветные, хотя цветных фотопластинок тогда не было, не говоря уже о плёнке. Каждый снимок делался на чёрно-белые пластинки три раза, через красный, синий и зелёный фильтры, а потом через эти же фильтры снимки проецировались на экран, создавая полноцветное изображение. Когда мы загружаем RGB изображение в Photoshop, мы можем видеть три цветовых канала – три разных по тональности чёрно-белых изображения, которые создают одно цветное практически так же, как эти чёрно-белые фотопластинки, отснятые через разные фильтры. Модель CMYK Рассмотренная в предыдущем разделе модель RGB хорошо описывает цвета, получаемые в результате смешения лучей света различной окраски. Таким образом, она годится для предсказания цветов, видимых на мониторе, а также получающихся при сканировании изображений, но не подходит для печатающих устройств. На бумаге краски смешиваются по-иному: смешение всех цветов даст не белый, а чёрный. Цветовая модель CMYK является одной из самых популярных моделей, базирующихся на четырех основных цветах принтера. Она является естественным развитием цветовой модели CMY, к которой добавлен черный компонент цвета для получения при печати действительно черного цвета. В этом случае воспроизведение цветов достигается путем смешивания четырех составляющих: Cyan (Голубая), Magenta (Пурпурная), Yellow (Желтая), blасК (Черная). Интенсивность каждого компонента цвета может изменяться от 0 до 100%. В аббревиатуре этой модели используется буква К для того, чтобы избежать путаницы, поскольку в английском языке с буквы В начинается не только слово Black (Черный), но и слово Blue (Синий). Есть мнение, что на самом деле CMYK расшифровывается как cyan, magenta, yellow, key color. Причем key color (ключевой цвет) может быть любым: черным, а при желании, к примеру, серебряным. Таким образом, модель CMYK является четырехканальной. В этом заключается еще одно ее отличие от RGB. Печатающее устройство наносит на бумагу мельчайшие частицы краски, чаще всего одного из четырёх цветов CMYK, и в зависимости от размера и плотности капель каждого цвета мы видим разные цвета и их оттенки. Цветовая модель CMYK описывает поглощаемые цвета. Цвета, которые используют белый свет, вычитая из него определенные участки спектра, называются субтрактивными (вычитаемыми). Именно такие цвета и применяются в модели CMYK. Они получаются путем вычитания из белого аддитивных цветов модели RGB. Голубой цвет получается путем вычитания из белого красного цвета, пурпурный — зеленого, желтый — синего. Если страница, напечатанная в цвете, освещается белым светом, часть света отражается, а часть поглощается красящими пигментами (типографскими красками), при этом глаз воспринимает сочетание основных цветов, которые отражены, а не поглощены. Не весь цвет отражается, часть его все же поглощается пигментом, поэтому отпечатанное на принтере изображение получается менее ярким, чем отображаемое монитором. Система CMYK создана и используется для печати. Все файлы, предназначенные для вывода в типографии, должны быть конвертированы в CMYK. Этот процесс называется цветоделением. Следует отметить, что не все цвета модели CMYK могут быть представлены в модели RGB и наоборот. В количественном отношении цветовой диапазон CMYK меньше цветового диапазона RGB. Это обстоятельство имеет принципиальное значение, а не обусловлено только физическими особенностями монитора, печатающего устройства или красок и холста. Посмотреть и, если надо, поменять цветовые параметры изображения вы всегда сможете, зайдя в подменю Image > Mode (Изображение > Режим). Щелкаете по строке нужной вам цветовой модели, и Photoshop преобразует файл. При переводе многослойного файла Photoshop считает своим долгом спросить вас: а не лучше ли будет сначала слить все слои в один, а потом уже переводить? Варианты ответов: Flatten («сплющить», соединить слои), Don't Flatten (оставить как есть) и, естественно, Cancel, чтобы отменить перевод. Все операции, какие умеет делать Photoshop, он выполняет для изображений в модели RGB. Файлы, ориентированные непосредственно на полиграфию, нужно перевести в модель CMYK. Естественно, оттенки, выходящие за рамки цветового диапазона CMYK, при таком переводе пропадут, восстановить их уже не удастся. Кроме того, при переводе файла в формат CMYK мы получим файл на треть большего размера, чем он был в RGB: ведь добавляется еще один канал цветовой информации. К тому же Photoshop всегда позволит вам разобраться с несоответствием цветовых моделей. Например, работая с рисунком в модели RGB, вы всегда сможете посмотреть, каким он станет в CMYK. Это позволяет сделать команда View > Proof Colors (Просмотр > Цветопроба или Ctrl-Y). Рисунок не переводится в CMYK, а просто показывается так, будто переведен. А в заголовке рисунка появится надпись RGB/CMYK, чтобы мы не забыли, в каком необычном режиме работаем. Есть и другой способ проверки - команда Gamut Warning (Просмотр > Показать цвета вне CMYK, или Ctrl > Shift > Y). По ней Photoshop покажет на рисунке ровным серым фоном области опасных цветов. Сможете оценить, насколько велика «площадь поражения». Так же точно стоит проверять и рисунки, которые вы хотели бы напечатать в типографии. Чтобы потом не удивляться. Если вы решите вернуться обратно - переделать рисунок из CMYK опять в RGB, утраченные цвета на рисунок, конечно же, не вернутся. Что упало, то пропало. Только отменой команды перевода можно восстановить исходные цвета. Так что, все эксперименты - только над копиями. Про формулу CMYK уже говорилось, что она создана под нужды полиграфии. Каждый из четырёх каналов этого пространства определяет, с какой интенсивностью будет наноситься на бумагу одна из четырёх красок; у этого пространства тоже существуют модификации, упрощающие стандартизированную цветную печать. Существуют сложные механизмы пересчёта цвета каждого пикселя из одной формулы в другую, и иногда нужно особо внимательно приглядываться и следить за тем, чтобы при таком конвертировании получить приемлемый результат. Вот как, к примеру, изменяются цвета при конверсии из RGB в CMYK: Как видите, разница налицо, поэтому необходимо внимательно контролировать процесс конверсии, чтобы результат был максимально приближен к оригиналу.
3. Графические редакторы: классификации, назначение; Среди графических редакторов, "рисовалок", есть мощные профессиональные программы (Adobe Photoshop, Adobe Illustrator, 3D Studio, CorelDraw), очень большие, с массой вспомогательных программ и всяческих дополнительных эффектов (за это их называют графическими пакетами). Есть более простые и более компактные - Paintshop Pro, Photofinish или Paint из состава Windows. Графические редакторы включают в себя два типа: растровые (Adobe Photoshop,Paintshop,Paint), рисующие изображение по точкам, для каждой из которых отдельно заданы её цвет и яркость; векторные, рисующие сразу целую линию - дугу, отрезок прямой, а сложные линии представляют как совокупность таких дуг и отрезков. Векторные графические редакторы (CorelDraw,Adobe Illustrator) позволяют проделывать очень сложные трансформации формы рисунка, сжатия и растяжения, любые изменения размера, преобразования контуров. В них легко сочетать изображения с разного рода надписями, произвольным образом размещенными (по дугам или иным кривым, под любыми углами). Но для обработки фотоизображений они непригодны. Используют их при изготовлении всех видов эмблем, товарных знаков, в книжной, журнальной и рекламной вёрстке любой сложности. Растровые программы используют, когда надо обрабатывать сканированные изображения-картины, рисунки, фотографии. Основной упор делается на ретуширование изображений, коррекцию цветов, подбор цветов, подбор оптимального контраста, яркости, чёткости, на разного рода размывки и затуманивания, игры со светотенью, составление коллажей. Но с формой объектов они работают плохо. Этот профессиональный пакет стал основным инструментом для большинства тех, кто занимается компьютерной обработкой изображений. Photoshop - это не просто полезная и удобная программа, но и платформа для множества надстроек и расширений. Adobe Photoshop CS 8.0 Русская и английская версии Этот профессиональный пакет стал основным инструментом для большинства тех, кто занимается компьютерной обработкой изображений. Photoshop - это не просто полезная и удобная программа, но и платформа для множества надстроек и расширений. Новая версия Photoshop предлагает целый ряд новых возможностей, ориентированных именно на работу с цифровой фотографией. В частности, обеспечена поддержка встроенных AW-форматов цифровых камер, улучшен файл-браузер, усовершенствованы поддержка редактирования изображений в 16-битном формате, сравнение исоотнесение цвета нескольких изображений, работа с палитрой гистограмм, регулировка затененности и освещенности снимка, добавлены наложение текста по направляющей линии произвольной формы, новая технология работы со слоями (Layer Comps), настраиваемые клавиатурные команды. ACD Systems ACDSee v7.0 Powerpack -популярная смотрелка графических файлов и прочих мультимедийных файлов. Понимает все основные форматы, умеет копаться в архивах. Поддерживает плагины и имеет ряд инструментов для редактирования фотографий. Amazing Photo Editor v4.8- многофункциональный редактор для работы с растровыми картинками и цифровыми фотографиями. Имеет весь набор инструментов для повседневной работы с фотоизображениями, в том числе 27 фильтров и 4 фото оптимизатора. Поддерживает 53 формата файлов. Имеется пакетный режим обработки. Создает GIF анимацию, конвертирует GIF в AVI и AVI в GIF. CoffeeCup GIF Animator v7.0. Создание анимационных GIF файлов на вашу страницу. CoffeeCup GIF Animator умеет переводить bmp и jpg в GI, а также экспортировать и импортировать AVI файлы. Вы также сможете сохранять анимацию в формате Flash (*.swf). Corel Painter v9.0 расширяет горизонты творчества, предлагая уникальные возможности для воспроизведения традиционных техник рисования в цифровой графике. С помощью палитры Mixer вы можете свободно смешивать цвета для получения уникальных красок и оттенков, а интерактивный инструмент Brush Creator позволяет создавать кисти самой причудливой и удивительно формы. Используйте фотографии для быстрого создания скетчей, экспериментируйте с 400 новыми кистями и создавайте электронные акварели с помощью эффектов Digital Water Color. Переработанный графический интерфейс, настраиваемые палитры и мощные средства для работы с масками и каналами, совместимые с Adobe Photoshop, сделают вашу работу более продуктивной. CorelDRAW Graphics Suite v12 русская и английская версии.Новейшая версия мега пакета программ для работы с графикой CorelDRAW Graphics Suite v12. В основу пакета входят редактор векторной графики и иллюстраций CorelDRAW 12, приложение для работы с растровыми изображениями Corel PHOTO-PAINT 12 и Corel R.A.V.E. 3, позволяющая создавать анимацию. Помимо этого, в Graphics Suite 12 включены дополнительные инструменты, специальные утилиты, а также учебник по работе с различными компонентами новинки и большая библиотека готовых элементов оформления, шрифтов, фотографий и других графических объектов. Euro Plus NiceLabel Pro v3.6.4 Русская версия-мощная программа, с большим колличеством функций и возможностей для проффесионального изготовления обложек, штрих-кодов, включая полную поддержку баз данных. GIMP v2.0.5- программа обладает всеми функциями, необходимыми современному графическому редактору. Помимо обычного редактирования изображений всех основных форматов, она поддерживает работу со скриптами и плагинами. HyperSnap-DX v5.61.00 -программа предназначена для захвата изображений с экрана, позволяет захватывать изображения из DirectX и 3dfx Glide игр, DVD и видеоплееров, включает инструменты обработки изображений. Весьма впечетляет, что программа сама прокручивает странички документов в окне (в браузере, текстовом редакторе и т.д.), чтобы заграбить их, если они не умещаются целиком на экране. Утилита понимает кучу форматов и позволяет открывать графические файлы (сохранять разумеется тоже), что позволяет использовать ее не только для захвата изображений с экрана, но и в качестве смотрелки-конвертера, хотя вьюер из нее не очень хороший, т.к. открытие файлов осуществляется через стандартный windows-диалог OpenPicture, а просмотр всех файлов в директории осуществляется только последовательно (подробности: см. описание меню View), что весьма утомительно при просмотре большого количества файлов, но вообщем-то не для того HyperSnap и сделан. Кроме того, HyperSnap позволяет сканировать, используя TWAIN-диалог. Ниже строки меню, в окне HyperSnap располагается объект, используемый программой для отображения банеров (естественно, если вы подключены к Internet в момент запуска программы). Еще ниже находится toolbar - панель инструментов. На ней представлен ряд кнопок, которые дублируют некоторые команды меню. IrfanView v3.92 -компактный и удобный вьювер и конвертор графических (и не только) файлов. Поддерживает около полусотни графических форматов, а также наиболее распространенные аудио и видеоформаты. KoolMoves v4.5.2 -программа-аниматор, позволяющая создавать Flash-ролики и фреймы для анимационных форматов. Огромные возможности сочетаются с простотой в использовании. Stardock IconDeveloper Professional v1.10 -программа, которая позволяет очень легко создавать иконки для Windows. Вместо того чтобы включить в пакет возможность рисования иконок, программа позволяет импортиртировать их из других форматов и преобразовывать в иконки. Программа также легко позволяет изменять цветовую гамму иконок, создавать новые размеры иконок с наименьшей потерей качества. Techsmith SnagIt v7.1.2. Основное назначение программы - снятие скриншотов с экрана монитора, причем SnagIt умеет делать не только статичные графические снимки выбранной области, но и, например, позволяет записать в видеофайл то, что происходит на экране. Кроме этого, программа позволяет "выдергивать" текст даже оттуда, откуда он не перемещается с помощью команд Копировать/Вставить. Из дополнительных функций: поддержка работы со сканерами и цифровыми камерами, а также возможность автоматической отправки сделанных программой скриншотов на веб-сайт. И еще множество других мелочей: управление горячими клавишами, возможность использования преднастроек, выдергивание иконок и другой графики из EXE и DLL, снятие скриншота с веб-страницы, требующей для просмотра прокрутки и многое другое. Большое число настроек позволяет сделать работу удобной и комфортной. Например, имя файла для сохраняемой картинки можно придумать самому, а можно генерировать автоматически. И многое другое. Ulead PhotoImpact v10.0 Русская и английская версии-универсальный редактор для обработки цифровых фотографий и создания web-графики. Создавайте фотографии, максимально приближенные к жизни, используя возможности автоматической коррекции изображений. PhotoImpact обеспечивает простой способ получения фотографий с цифровых камер, управление фотоальбомами, автоматическое улучшение качества и пакетную обработку изображений, а также предлагает инструменты для ретуширования фотографий. Усовершенствованные фильтры. Разнообразьте изображения с помощью различных фильтров. Возможности: Основы теории цвета Основы цветоделения Человеческий разум на протяжении многих столетий придумывал различные цветовые модели. Уже более трехсот лет назад английский физик Исаак Ньютон открыл, что свет, кажущийся бесцветным, можно с помощью куска стекла (призмы) разложить на множество лучей различного цвета. На этом феномене природы и основываются все цветовые модели, использующие разные составляющие цвета. Количество цветов, вообще говоря, бесконечно. Существует, к примеру, стереотип: семь цветов радуги; однако в радуге содержатся ВСЕ цвета: она начинается из инфракрасного диапазона с одного края, и уходит в ультрафиолетовый на другом, содержа все возможные градации в промежутке (правда, нужно учесть, что каждый оттенок цвета может вдобавок иметь ещё и разную яркость). Цвета переходят друг в друга, смешиваются и порождают новые. Белый цвет является смешением всех цветов – на них-то белый свет солнца и разлагается в радуге. Существуют так называемые дополнительные цвета – именно их мы видим на цветной негативной плёнке вместо настоящих; если направить на одно и то же место два луча дополнительных цветов, мы получим нейтральный белый – они дополнят друг друга до белого. То же самое произойдёт, если направить в одно место синий, зелёный и красный лучи; собственно, именно это и происходит сейчас: вы читаете это с монитора, на котором цвет каждого пикселя определяется этими тремя составляющими в разных пропорциях. Способности различных устройств, мониторов ли, принтеров ли, воспроизводить цвет ограничены их техническим устройством. К примеру, принтер печатает на бумаге, и самый яркий цвет, который он может выдать, это сам цвет бумаги, а любая краска, наносимая на неё, будет темнее. У мониторов проблемы состоят в физических свойствах электронно-лучевых трубок либо матриц; у последних, плюс ко всему, до сих пор существует проблема изменения яркости и цвета изображения в зависимости от угла зрения. Есть некоторые цвета, которые можно напечатать, но трудно воспроизвести на мониторе, к примеру напечатанный качественной краской чистый жёлтый, однако чаще всего происходит наоборот – цвет можно показать на мониторе, но нельзя точно напечатать, к примеру очень многие оттенки голубого и синего. Мониторы сами по себе воспроизводят разные диапазоны цветов. Ну и, конечно, сам человеческий глаз некоторые цвета воспринимает лучше других. Чтобы учесть все ньюансы, придумали различные цветовые модели. При отображении изображения на мониторах используется цветовая модель RGB, в полиграфии чаще всего применяют модель CMYK.
Рис. 1.1. Рабочая среда пользователя CorelDRAW В соответствии со стандартами Windows под строкой заголовка окна располагается строка меню. В CorelDRAW меню очень сложное, с большим числом подменю и команд. Оно обеспечивает доступ к большинству функций CorelDRAW, но очень многие действия могут быть выполнены и без него. Любые команды и инструменты CorelDRAW можно переместить в удобное для пользователя место. Стандартная панель инструментов (toolbar): Панель расположена под строкой меню, содержит элементы управления, соответствующие наиболее часто выполняемым командам: открытию, сохранению и закрытию файлов иллюстраций, операциям с системным буфером обмена, режимами и масштабом просмотра иллюстраций. Набор инструментов (toolbox): Набор специфический для продуктов фирмы Corel элемент интерфейса, расположен в левой части рабочего пространства, предназначен для выбора рабочего режима, поэтому используется чаще других. Выбор режима осуществляется щелчком мыши на одной из кнопок набора инструментов. С выбора инструментов начинаются практически все действия пользователя над объектами изображения. Некоторые кнопки инструментов снабжены треугольником в нижнем правом углу. Это — указание, что с кнопкой связан не один, а несколько инструментов. Чтобы увидеть все инструменты следует нажать левую клавишу мыши на одну-две секунды и на экране раскроется панель конкретного инструмента. На рис. 1.2. представлена панель инструмента Кривая (Свободная рука) в раскрытом расстоянии.
Рис. 1.2. Панель инструмента Кривая в раскрытом состоянии Чтобы выбрать инструмент, достаточно щелкнуть на его кнопке. Как правило, каждому из инструментов соответствует своя форма указателя мыши. Панель свойств или панель атрибутов (property bar) по умолчанию располагается ниже стандартной панели инструментов. Она представляет собой совокупность элементов управления, соответствующих управляющим параметрам выделенного объекта и стандартным операциям, которые можно выполнить над ним с помощью выбранного инструмента. Содержимое панели атрибутов меняется в зависимости от выбранного инструмента. Экранная палитра цветов (color palette) расположена вдоль правой границы окна. Она применяется для задания цвета заливки и обводки объектов иллюстрации. Строка состояния (status bar) находится у нижнего края окна. В ней в процессе работы выводятся сведения о выделенном объекте и много вспомогательной информации о режиме работы программы. Основная часть рабочего пространства CorelDRAW отведена для размещения окон документов (drawing windows). После создания документа CorelDRAW в таком окне видно только изображение печатной страницы – рабочей области, на которой будет размещаться иллюстрация. Границы страницы показаны в виде рамки с тенью, однако они не являются элементом изображения. Объекты, из которых будет далее строиться иллюстрация, должны располагаться в пределах этих границ. Остальное пространство окна иллюстрации имеет свое название — рабочий стол, используется как временное хранилище объектов. Размер рабочего стола CorelDRAW значительно больше, чем его видимая часть на экране. Для просмотра невидимой части окна служат полосы прокрутки. Слева от горизонтальной полосы прокрутки располагаются элементы управления, позволяющие переходить между отдельными страницами многостраничных документов — кнопки и ярлычки с названиями страниц, вместе образуют навигатор. Координатные линейки (rulers) расположены на левом и верхнем краях окна документа, служат для измерения координат объектов и размещения направляющих. Пристыковываемые окна - докеры (dockers) в свернутом виде представляют собой ярлычки с названиями, расположенные слева от экранной палитры цветов. По своим функциям они напоминают диалоговые окна, но в отличие от большинства диалоговых окон могут постоянно присутствовать в рабочем пространстве. В свернутом виде от пристыковываемого окна виден только заголовок или ярлычок с названием, что позволяет компактно располагать в рабочем пространстве большое число элементов управления.
6. Создание и редактирование контуров объектов в программе CorelDRAW; Упражнение 1 Установка направляющих: 1. Подведите курсор мыши к вертикальной или горизонтальной линейке и нажмите левую кнопку мыши. 2. Буксируйте курсор в сторону рабочей страницы. За курсором потянется тонкая пунктирная линия черного цвета, параллельная линейке, из которой она была вытянута. Это направляющая. С её помощью можно точно располагать объекты на странице. 3. Отпустите кнопку мыши – цвет направляющей красный. Она активна, то есть с ней сейчас работают. 4. Щелкните мышью в любом месте окна иллюстрации. Цвет пунктирной линии – синий. Направляющая неактивна. 5. Щелкните два раза по направляющей. 6. Появились изогнутые двуглавые стрелки, а в центральной части кружек с точкой. 7. Наклоните направляющую. 8. Установите горизонтальную, вертикальную и наклонную направляющие. Упражнение 2 Построение и редактирование прямоугольников: Выполняя это упражнение, мы познакомимся с основным способом построения прямоугольников, а также с некоторыми вспомогательными элементами рабочей среды CorelDRAW 11. 1. Создайте новый документ. Для этого упражнения можно выбрать лист бумаги с произвольной ориентацией любого размера. 2. Щелкните на кнопке инструмента Прямоугольник (Rectangle) в наборе инструментов. После этого указатель мыши на экране примет форму перекрестья с прямоугольником (рис. 2.1.1.) — это визуальное подтверждение того, что в настоящий момент активен инструмент построения прямоугольников.
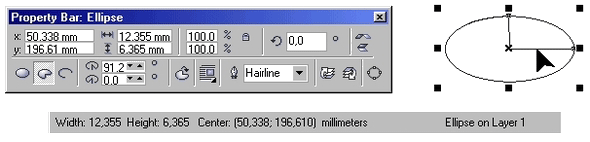
Рис. 2.1.1. Выделенный прямоугольник. Рис. 2.1.2. Панель атрибутов при работе с прямоугольниками (панель перемещена в центр рабочего пространства и представлена в виде окна) На панели атрибутов представлены элементы управления, определяющие параметры модели объекта (в данном случае — прямоугольника), и кнопки, позволяющие выполнять стандартные действия над объектами этого класса. Координаты середины (Object(s) Position). Два поля, содержащие точные значения координаты середины прямоугольника в текущей системе координат (обычно связанной с левым нижним углом страницы). Введя в эти поля новые значения, можно переместить прямоугольник. Высота и ширина (Object(s) Size). Значения в этих полях управляют геометрическими размерами прямоугольника. Меняя их, можно сделать прямоугольник больше или меньше. Внимание: В этих полях указываются не размеры объекта, а его габариты, то есть размеры рамки выделения для этого объекта. Отличие состоит в том, что стороны этой рамки всегда параллельны осям координат. Поэтому, например, для квадрата, повернутого на угол 45°, значения ширины и высоты будут равны длине его диагонали. Коэффициенты масштабирования (Scale Factor). В этих двух полях содержатся коэффициенты линейного растяжения и сжатия объекта. Меняя их, можно выполнять соответствующее преобразование объекта. Блокировка раздельного масштабирования (Nonproportional Scaling/Sizing Ratio). Если эта кнопка нажата, растяжение и сжатие объекта вдоль одной из сторон будет приводить к пропорциональному растяжению и сжатию вдоль второй. Угол поворота (Angle of Rotation). В этом поле содержится значение управляющего параметра, с помощью которого происходит операция поворота объекта. Коэффициенты закругления углов (Rectangle Corner Roundness). В этих полях содержатся значения, характеризующие относительные величины радиуса закругления каждого из углов прямоугольника. Значения выражены в процентах (%). За 100 % принята половина длины короткой стороны прямоугольника. Блокировка раздельного закругления углов (Round Corners Together). Если эта кнопка нажата, изменение любого из четырех коэффициентов закругления приведет к автоматическому изменению остальных коэффициентов на ту же величину. Остальные элементы панели атрибутов относятся к выполнению операций размещения и преобразований объекта и будут рассмотрены в следующих уроках. 7. Наведите указатель инструмента Прямоугольник (Rectangle) на один из узлов, расположенных в углах прямоугольника, перетащите его вдоль любой из сторон прямоугольника. Обратите внимание, что по мере удаления указателя мыши от угла прямоугольника все четыре угла начинают закругляться, причем, чем дальше перетаскивается указатель, тем больше становится радиус закругления. 8. Постройте еще один прямоугольник. Теперь попробуем закруглить только один из его углов. 9. Для этого наведите указатель инструмента Прямоугольник (Rectangle) на узел, расположенный в правом верхнем углу прямоугольника, и перед началом перетаскивания узла щелкните мышью. 10. После щелчка сбрасывается выделение всех узлов, кроме того, на котором был выполнен щелчок. Теперь перетаскивание узла приводит к закруглению только выделенного угла прямоугольника. Примечание: Максимальный радиус закругления угла прямоугольника (100%) равен половине длины его короткой стороны. 11. Щелчком мыши отожмите на панели атрибутов кнопку блокировки раздельного закругления углов. Введите в левое нижнее поле из группы полей для задания коэффициентов закругления углов значение 50 и щелкните в любом другом поле той же панели. Обратите внимание, как закруглился левый нижний угол прямоугольника. 12. Выберете Прямоугольник по 3 точкам (3 point rectangle). Перетащите указатель мыши вдоль любой стороны строящегося прямоугольника, отпустите кнопку мыши и щелкните в точке, где должен располагаться третий угол прямоугольника. Этот инструмент удобен тем, что позволяет за один прием строить прямоугольники, развернутые относительно горизонтали. Упражнение 3 Построение и редактирование эллипсов: Панель свойств инструмента Эллипс (рис. 2.1.3.) схожа с панелью свойств инструмента Прямоугольник. Но класс объектов «эллипс» включает в себя объекты, с геометрической точки зрения эллипсами не являющиеся, а именно секторы и дуги эллипсов, которые получаются из эллипса либо нажатием на соответствующие кнопки в панели свойств, либо при помощи мыши приемами, аналогичными закруглению углов прямоугольника.
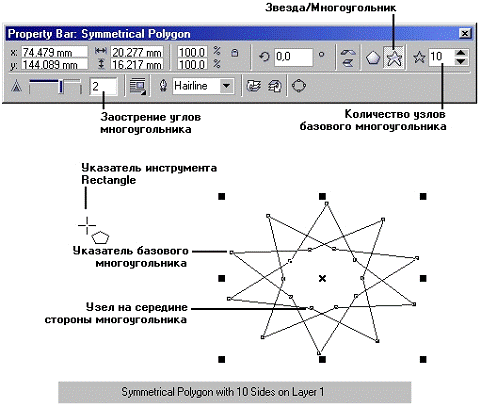
Рис. 2.1.3. Панель атрибутов при работе с эллипсами (панель перемещена в центр рабочего пространства и представлена в виде окна) 1. Постройте эллипс инструментом Эллипс. У него имеется всего один узел. 2. Превратите эллипс в сектор. Для этого подведите курсор к узлу эллипса, нажмите левую кнопку мыши и перемещайте курсор вдоль контура эллипса. Следите за тем, чтобы курсор всегда находился во внутренней области эллипса. 3. Измените угол сектора, перемещая курсор. 4. Превратите сектор в дугу. Для этого при перемещении узла держите курсор вне контура эллипса. 5. Преобразуйте дугу в сектор, щелкнув на панели свойств на одноименную кнопку. По умолчанию конечный угол созданных таким способом секторов и дуг устанавливается равным 270°, а начальный угол принимается равным 0°. 6. Поэкспериментируйте, вводя различные значения конечного и начального угла для сектора. 7. Преобразуйте сектор в дугу, щелкнув на панели свойств на одноименную кнопку. 8. Поэкспериментируйте, вводя различные значения конечного и начального угла для дуги. 9. В панели свойств нажмите на кнопку Дуги и сектора по часовой стрелке/ против часовой стрелки. Начальный и конечный углы поменялись местами. Упражнение 4 Построение и модификация многоугольников: 1. Выберите инструмент Многоугольник (Polygon). 2. На панели атрибутов установите число узлов базового многоугольника равным 10. Теперь по умолчанию будут строиться десятиугольники (рис. 2.1.4.).
Рис. 2.1.4.Панель атрибутов инструмента Многоугольник 3. Постройте многоугольник. 4. Обратите внимание на узлы построенного многоугольника. Наведите указатель инструмента Многоугольник (Polygon)на любой из узлов, расположенных в серединах сторон многоугольника, — при этом форма указателя должна измениться. Удерживая нажатой клавишу Ctrl, перетащите этот узел по радиусу примерно на половину расстояния до центра. Вместе с «захваченным»
|
||||
|
Последнее изменение этой страницы: 2016-12-10; просмотров: 244; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.144.224.116 (0.012 с.) |