Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Глава 41. Шейдеры GLSL. Использование через компонент glslshader. Часть первая — первые шагиСодержание книги
Поиск на нашем сайте
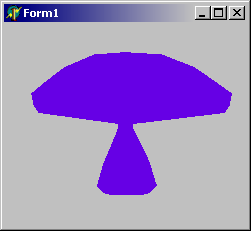
Карпенюк Алексей (karpenyuk@bk.ru) (публикация стилизована) В данной статье мы научимся добавлять к нашей программе эффекты, созданные при помощи шейдеров. Итак, создадим простой проект — разместим на форме GLScene, GLSceneViewer, GLMaterialLibrary и самое главное — GLSLShader Теперь выполним стандартные процедуры по созданию сцены — подберем размер формы и GLSceneViewer1, добавим в GLScene1 камеру и TGLFreeForm в качестве нашего объекта. Не забываем связать нашу камеру с GLSceneViewer1. Немного настроим камеру — для начала стоит ее немного отодвинуть от начала координат, иначе мы не увидим наш объект, для этого указываем в свойстве Position новые координаты (0; 0; 7). На этом подготовительную часть можно считать завершенной. Переходим к выбору объекта — возьмем один из стандартных объектов, поставляемый вместе со сценой, к примеру mushroom.3ds. В OnCreate формы запишем: GLFreeForm1.ObjectStyle:=[osDirectDraw]; GLFreeForm1.LoadFromFile(‘mushroom.3ds’); GLFreeForm1.NormalsOrientation:=mnoInvert; GLFreeForm1.PitchAngle:=90; Изначально гриб имеет очень большие размеры, потому можете смело выставлять GLFreeForm1.Scale по каждой из осей равным 0,05. Строка GLFreeForm1.ObjectStyle:=[osDirectDraw] избавит нас от проблем на видеокартах ATI. Так как изначально нормали у нашего гриба повернуты вовнутрь, то мы их сразу же вывернем наружу через GLFreeForm1.NormalsOrientation:=mnoInvert. Так использования формата 3ds необходимо подключить модуль GLFile3DS. Если все сделано правильно, то после запуска программы мы увидим черный гриб. Почему он черный? Потому что мы не создали в сцене никаких источников света, но на данном этапе это нам не важно. Теперь переходим к самому интересному — подключим к грибу шейдер. Весь этап подключения заключается в создании нового материала, связывании его с шейдером и применении его к объекту. Первым делом создадим новый материал в библиотеке материалов, для этого дважды щелкнем по GLMaterialLibrary1 и в появившемся окне создадим новый материал, назовем его ShaderMaterial. Теперь в инспекторе объектов свойству Shader присвоим значение GLSLShader1 (можно выбрать из списка) — в этом и заключается связывание. После того, как мы создали новый материал и указали, что за этот материал у нас будет отвечать шейдер, нам нужно применить его к нашему объекту. Выбираем GLFreeForm1, ищем у него свойство Material, раскрываем свиток, выбираем там MaterialLibrary и указываем там GLMaterialLibrary1. Теперь нам нужно указать, какой материал из этой библиотеки у нас будет использован, для этого ищем там же свойство LibMaterialName и указываем там созданный нами материал — ShaderMaterial. Итак, половина пути пройдена, самое время заняться написанием самого шейдера. Чтобы подчеркнуть, что шейдер это отдельная программа, мы будем ее создавать в обычном текстовом редакторе. У такого способа есть как недостаток (придется периодически переключаться между окном Delphi и блокнотом), но зато мы всегда сможем быстро получить наш шейдер. К примеру для внесения исправлений без запуска Delphi, или вдруг захотим его кому-то передать, или же просто захотим отладить или изменить его в специализированных редакторах, на подобии ATI RenderMonkey. Итак, открываем блокнот и пишем там следующее: void main(void) { gl_Position = gl_ModelViewProjectionMatrix * gl_Vertex; } И сохраняем этот файл под именем «shader.vert», Это и будет наш вершинный шейдер. Как видите, там пока только одна команда, без которой нам никак не удастся обойтись — оно производит трансформацию координат вершины, используя видовую матрицу модели. Теперь создаем новый файл и помещаем в него такой вот текст: void main(void) { gl_FragColor = vec4(0.4, 0.0, 0.9, 1.0); } Сохраняем его с именем «shader.frag» — это будет наш фрагментный шейдер. Как вы видите, там пока тоже только одна строка, и тоже обязательная — она возвращает цвет для данной вершины. В нашем примере для всех вершин задан одинаковый цвет, в чем мы скоро убедимся. Итак, файлы шейдеров созданы, самое время запустить их. Для этого нам потребуется еще немного изменить обработчик события формы OnCreate — допишем туда вот такие строчки: GLSLShader1.LoadShaderPrograms(‘shader.vert’, ‘shader.frag’); GLSLShader1.Enabled:= true; Данным фрагментом кода мы загрузили обе наших шейдерных программы и активировали шейдер. Теперь можно попробовать запустить программу. Если вы все сделали правильно, то, как я и обещал, вы увидите гриб, залитый одним цветом (0.4, 0.0, 0.9, 1.0). Можете изменить его, только не забывайте после каждого изменения шейдера перезапускать программу (можно уже откомпилированную ранее).
Теперь для справки приведу таблицу со значениями всех свойств компонента GLSLShader.
|
||||||||||||||||||
|
Последнее изменение этой страницы: 2016-04-19; просмотров: 571; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 216.73.216.216 (0.007 с.) |

 из закладки GLScene Shaders.
из закладки GLScene Shaders.