

Мы поможем в написании ваших работ!
ЗНАЕТЕ ЛИ ВЫ?
|
FrontProperties и BackProperties
 Подробнее см. спецификацию OpenGL, раздел 2. 14 «Colors and Coloring» Подробнее см. спецификацию OpenGL, раздел 2. 14 «Colors and Coloring»
http://khronos.org/registry/gles/specs/2.0/es_cm_spec_2.0.24.pdf
и тему http://glscene.ru/forum_viewtopic.php?6.43541.0
В начале рассмотрим, как задается цвет в GLScene (и OpenGL). Цвет в GLScene, как обычно, задается в пространстве RGB (как комбинация трех базовых цветов — красного, зеленого и синего соответственно) с указанием прозрачности (alpha-канал). Однако, в отличие от графических редакторов, в которых эти компоненты могут принимать целые значения от 0 до 255, здесь они являются дробными и изеняются от 0 до 1. Для хранения цвета используется похожий на TGLCoordinates тип TGLColor.
Теперь рассмотрим собственно свойства FrontProperties и BackProperties.
Ambient: характеризует окружающий объект (фоновый) цвет, причем результат зависит от свойств Ambient источника света и GLSceneViewer’а.
Фоновый свет — это свет, который настолько распределен средой (предметами, стенами и так далее), что его направление определить невозможно — кажется, что он исходит отовсюду. Лампа дневного света имеет большой фоновый компонент, поскольку большая часть света, достигающего вашего глаза, сначала отражается от множества поверхностей. Уличный фонарь имеет маленький фоновый компонент: б о льшая часть его света идет в одном направлении, кроме того, поскольку он находится на улице, очень небольшая часть света попадает вам в глаз после того, как отразится от других объектов. Когда фоновый свет падает на поверхность, он одинаково распределяется во всех направлениях.
Diffuse: свет, рассеиваемый объектом. Результат зависит от свойста Diffuse источника. Например, если объект с Diffuse = (0;1;1) (голубой цвет) осветить дополнительным к нему красным (1;0;0) светом, то в результате объект будет черным, т. к. на него не падает свет, который он может рассеять (он им поглощается).
Когда свет если падает на поверхность под прямым углом, то интенсивность рассеянного света будет наибольшей, если же он ее лишь вскользь касается, то рассеиваться почти ничего не будет, и поверхность будет тусклой. После падения и рассеивания свет распределяется одинаково во всех направлениях, то есть его яркость одинакова, вне зависимости от того, с какой стороны вы смотрите на поверхность. Вероятно, любой свет, исходящий из определенного направления или положения, имеет диффузный компонент.
Расчет интенсивности диффузного света выглядит так:
I = Kd * Id * (N * L)
Kd — цвет материала
I — интенсивность освещения
N — нормаль к поверхности (вектор)
L — положение источника света (вектор)
Emission: испускаемый объектом свет. Даже в отсутствие любых источников света объект будет иметь именно этот цвет (но другие объекты освещать, естественно, не будет).
Specular: отраженный (зеркальный) свет. Результат зависит от Specular источника света. Для видимого эффекта у объекта и источника света должно быть хоть один общий ненулевой компонент цвета. Зрительно объект с Emission (0;0;1) (синий) выглядит точно так же, как с Specular (0;0;1) в свете источника с Specular (0;0;1).
Отраженный свет, в отличие от предыдущих, исходит в определенном направлении, зависящем от нормали к поверхности и направления падающего света (угол падения равен углу отражения). При отражении хорошо сфокусированного лазерного луча от качественного зеркала происходит почти 100 процентное зеркальное отражение. Блестящий металл или пластик имеет высокий зеркальный компонент, а кусок ковра или плюшевая игрушка нет.
Shininess: характеризует блеск объекта (интенсивность отраженного света).
Подробннее о перечисленных характеристиках рассказывается в главе 39 «Шейдеры GLSL. Использование без компонентов. Пиксельное освещение Ambient + Diffuse + Specular по Фонгу».
Текстура
Свойство Texture отвечает за саму текстуру и её настройки. OpenGL часто рассматривает текстуру не в целом, а по пикселям. В этом случае каждый пиксель имеет свой формат хранения, чаще всего RGB или RGBA (RGB + Alpha). В простейшем случае текстуру можно натянуть на объект в runtime так:
GLCube1.Material.Texture.Image.LoadFromFile('image.bmp');
GLCube1.Material.Texture.Disabled:=false;
В design time нужно проделать, по сути, тоже самое: нажать на многоточие возле свойства Image, выбрать изображение и не забыть назначить Disabled в False. Однако в design time загружать текстуру нежелательно она будет храниться в exe проекта без сжатия и, во-первых, занимать излишне много места, а во-вторых, тормозить компилятор.
Учтите, если вы используете текстуру не в форматах bmp, wmf, emf или ico, то нужно подключить соответствующий формату файла модуль. В таблице ниже приведено описание поддерживаемых форматов.
| Название формата
| Подключаемый модуль
| Описание формата
| | BMP
| —
| Общеизвестный формат хранения графики. Появился на заре компьютерной эры и до сих повсеместно используется. Слово битмап (bitmap) непосредственно связано с этим форматом. Самый «жирный» формат, т. к. не сжимает данные.
| | ICO
| —
| Формат, используемый для значков.
| | WMF
| —
| Векторный формат, расшифровывается как Windows Metafile.
| | EMF
| —
| Улучшенный WMF (Enhanced Metafile). Файлы EMF компакт-нее файлов формата-предшественника примерно в два раза.
| | PNG
| GLFilePNG
| Использует сжатие без потерь, поддерживает альфа-канал.
| | JPEG/JPG
| JPEG или GLFileJPEG
|  Использует сжатие c потерями, но позволяет регулировать качество. Даже при высоком качестве и отсутствии заметных артефактов файл уменьшается очень существенно. Для работы с форматом можно подключать модуль JPEG из стандартной поставки Delphi. Также стоит заметить, что в GLScene существует модуль GLFileJPEG, который отличается от стандартного JPEG тем, что он, во-первых, кроссплатформенный, а во-вторых, в нём можно получить доступ к массиву пикселей.
GLFileJPEG использовать при подключённом модуле TGLCompositeImage! Использует сжатие c потерями, но позволяет регулировать качество. Даже при высоком качестве и отсутствии заметных артефактов файл уменьшается очень существенно. Для работы с форматом можно подключать модуль JPEG из стандартной поставки Delphi. Также стоит заметить, что в GLScene существует модуль GLFileJPEG, который отличается от стандартного JPEG тем, что он, во-первых, кроссплатформенный, а во-вторых, в нём можно получить доступ к массиву пикселей.
GLFileJPEG использовать при подключённом модуле TGLCompositeImage!
| | PGM
| GLFilePGM
| В этом формате можно хранить только рисунки в оттенках серого цвета. Имеет простую структуру, что позволяет редактировать файлы PGM даже блокнотом.
| | DDS
| DDSImage
(в старых версиях Delphi DDS)
| Microsoft Direct Draw Surface — архив, содержащий одну текстуру. Формат был разработан для DirectX SDK ещё при DirectX 3, но сейчас используется повсеместно. Поддерживает alpha-каналы. Осуществляет сжатие текстуры в 3 — 8 раз благодяря механизму S3 Texture Compression (его иногда называют ещё DXTn или DXTC). Прочитать об этом формате можно здесь: http://en.wikipedia.org/wiki/DXT1, о применении в OpenGL здесь: opengl.gamedev.ru/articles/?id=113&page=3. Модуль DDSImage может осуществлять выемку мипмап уровней, читать кубические текстуры и использовать сжатие.
| | TGA
| TGA
| Targa — экономный и качественный формат для хранения данных RGBA. 8 битные версии не поддерживаются, при попытке загрузить такую текстуру появляется ошибка «Unsupported TGA ImageType». Есть возможность использовать alpha-канал.
|
Некоторые свойства текстур:
| Имя
| Описание
| | BorderColor
| Задаёт цвет отступа, используя функция OpenGL glTexParameterfv со вторым параметром GL_TEXTURE_BORDER_COLOR.
| | Compression
| В OpenGL часто используется сжатие текстур для достижения оптимальной производительности. Для достижения наилучшего качества текстуры сжимать нежелательно. Свойство может быть:
tcDefault —берется из vDefaultTextureCompression, по умолчанию tcNone;
tcHighQuality —максимальное качество при сжатии текстуры;
tcHighSpeed —максимальное сжатие текстур;
tcNone —без сжатия;
tcStandard — со сжатием, OpenGL сам выбирает способ.
| | DepthTextureMode
| Относится к текстурам глубины и отвечает за то, как будут рассматриваться данные. Активизируется при наличии расширения GL_ARB_depth_texture или OpenGL 1.3. Может быть
dtmAlpha — рассматривается как alpha.
dtmIntensity — рассматривается как интенсивность.
dtmLuminance — рассматривается как яркость.
| | Disabled
| Если установлено в True (по умолчанию), то текстура не будет отображаться. У новичков часто возникают проблемы с тем, что они забывают про это свойство.
| | EnvColor
| Задаёт цвет окружения текстуры. Он используется, только если TextureMode = tmBlend;
| | FilteringQuality
| Задаёт способ фильтрации. Может быть
tfIsotropic — билинейная фильтрация;
tfAnisotropic — анизотропная фильтрация, выбор этого режима возможен только при наличии расширения GL_EXT_texture_filter_anisotropic, которое есть почти на всех видеокартах.
С точки зрения OpenGL, за выбор метода фильтрации отвечает функция glTexParameteri, находящаяся в GLTexture.pas. Подробнее о том, что такое текстурная фильтрация можете прочитать здесь: http://steps3d.narod.ru/tutorials/sampling-tutorial.html.
| | Image
| Здесь хранится собственно изображение тестуры.
| | ImageAlpha
| Отвечает за то, каким образом рассчитыватся альфа-канал для пикселей изображения. Может быть
tiaAlphaFromIntensity — прозрачность берётся из интенсивности;
tiaBottomRightPointColorTransparent — цвет правого нижнего пикселя изображения становится прозрачным;
tiaDefault — используется alpha-канал изображения, если он есть;
tiaOpaque — вся текстура будет непрозрачной;
tiaSuperBlackTransparent — прозрачными будут абсолютно черные участки (RGB 0,0,0). Не стоит использовать с jpeg (цвета чуть размыты).
tiaLuminance — alpha берётся из яркости, т. е. чем ярче пиксель, тем он прозрачнее;
tiaLuminanceSqrt — то же, но зависимость степенная, а не линейная;
tiaInverseLuminance — то же, что и tiaLuminance, но наоборот;
tiaInverseLuminanceSqrt — то же, но зависимость степенная;
| | ImageBrightness
| Яркость изображения. По умолчанию равна 1.
| | ImageClassName
| Содержит класс изображения. Может быть:
Blank Image — шаблон текстуры для программного заполнения (через команды OpenGL). Если выбрано это значение, то в свойстве Image задаётся размер шаблона.
Persistent Image — обычное изображение. Его можно загрузить в design time, и оно будет хранится в exe-файле. Используется в большинстве случаев. После загрузки изображение в видеопамять, оно остаётся в ОЗУ.
PicFile Image — похож на Persistent Image и так же используется для обычных изображений. Отличие в том, что в design time можно указать имя файла, из которого оно будет загружено, также оно не остаётся в ОЗУ.
CubeMap Image — используется для шести текстур, которые движок собирает в одну кубическую. Что такое CubeMap, см. здесь: steps3d.narod.ru/tutorials/cube-map-tutorial.html;
TGLCompositeImage, если нужно загрузить cubemap или 3D текстуру, используйте это значение.
FloatData Image — изображение, задаваемое массивом чисел.
Dynamic Texture —?
Procedural Noise — программно генерируемый шум. В свойстве Image задаются параметры шума.
| | ImageGamma
| Коррекция яркости изображения до того, как оно будет передано OpenGL. Так называемая гамма-коррекция: ru.wikipedia.org/wiki/Гамма-коррекция.
| | MagFilter, MinFilter
| Фильтры увеличения (уменьшения) — способ, которым текстура при необходимости будет растягиваться (сжиматься). Используется функция OpenGL glTexParameterXXX. Свойство может принимать значения:
maLinear — каждая точка готового изображения будет определена как среднее взвешенное четырех точек, наиболее близких к этой точке на экране. Даёт хорошее качество, но требует больше времени для расчётов.
maNearest —будет использоваться ближайший элемент текстуры на экране. Даёт грубый результат при высокой производительности.
| | MappingMode
| Задаёт способ генерации текстурных координат. Может быть:
tmmCubeMapCamera, tmmCubeMapReflection — нужны для кубических текстур. Активируются, только если поддерживается GL_ARB_texture_cube_map. Включают автоматическую генерацию для карт отражения, отличаются процедурой TGLTexture. Apply.
tmmCubeMapNormal, tmmCubeMapLight0 — аналогично, но включают автоматическую генерацию нормалей.
tmmEyeLinear — лучше всего подходит для рисования динамических контурных линий.
tmmObjectLinear — подходит, если изображение текстуры должно оставаться неподвижным на движущемся объекте.
tmmSphere — OpenGL задаёт текстурные координаты, предполагая, что пользователь загружает в Image сферическую текстуру (http://photoground.narod.ru/tutorials01.html).
tmmUser — текстура накладывается как попало. По идее, пользователь должен задавать текстурные координаты сам через команды OpenGL. Значение по умолчанию.
| | MappingSCoordinates
| Используется для ручного задания текстурных координат по горизонтали.
| | MappingTCoordinates
| То же по вертикали.
| | MappingRCoordinates
| В графике существуют так называемые трёхмерные текстуры, которые содержат ещё и глубину. Данное свойство как раз и используется для ручного задания глубины у таких 3D текстур. Они используются, например, для осуществления volume rendering.
| | MappingQCoordinates
| Обычно не используется.
| | NormalMapScale
| Работает только если TextureFormat:= tfNormalMap. Отвечает за масштабирование высоты, которое применяется в течение генерации нормал карты (normal map) т. е. контроль интенсивности рельефа.
| | TextureCompareFunc
| TextureCompareFunc используется для функции сравнения глубины.
При рендеринге объекта устанавливаются значения Z для каждого пиксела: чем ближе расположен пиксел к наблюдателю, тем меньше значение величины Z. Для каждого нового пиксела значение глубины сравнивается со значением, хранящимся в буфере, и пиксел записывается в кадр, только если величина глубины меньше сохраненного значения
Свойство работает только если TextureFormat =tfDEPTH_COMPONENTxxx (xxx — это число) и может быть:
dcfLequal — сравнение проходит, если глубина элемента текстуры (входящее значение) меньше или равно глубине хранящегося в Z-буфере значения; dcfGequal — тоже, но если глубина больше или равна глубине в Z-буфере;
dcfLess —если меньше;
dcfGreater —если больше;
dcfEqual— если входящее значение равно значению глубины в Z-буфере;
dcfNotequal —если не равно.
dcfAlways — всегда проходит.
dcfNever — сравнение никогда не проходит.
| | TextureCompareMode
| Задаёт способ шифрования (???) значений глубины. Работает только если TextureFormat = tfDEPTH_COMPONENTXXX.
| | TextureFormat
| GLScene внутри оперирует 32 битным RGBA, но вы можете определяет формат хранения в видеопамяти и этим сократить необходимое её количество. Свойство может принимать следующие значения:
tfAlpha — используется только 8 битный alpha-канал.
tfDefault — используется 32 битный RGBA — «базовый» формат.
tfDEPTH_COMPONENTXX — в текстуру такого формата записывается глубина сцены. Нужно преимущественно для FBO. Занимает 16/24/32 бит.
tfIntensity — занимает 8 бит для интенсивности цвета.
tfLuminance — используется 8 битный канал яркости
tfLuminanceAlpha — используются канал яркости и alpha-канал, поэтому 16 бит.
tfNormalMap — 24-битная карта нормалей, которая вычисляется по исходному изображению (загруженному в Image).
tfRGB — занимает 24 бита (по 8 на компоненту)
tfRGB16 — занимает 16 бит и позволяет использовать по 5 бит на каждый из трёх цветов и 1 бит на alpha.
tfRGBA — занимает 32 бита (по 8 бит на RGB + Alpha)
tfRGBA16 — по 4 бита на каждый канал.
tfRGBAFloat16 —?
tfRGBAFloat32 —?
| | TextureMode
| В случае присутствия и материала (в частности, FrontProperties), и текстуры будет происходить их смешивание. Используемый для этого алгоритм задаётся этим свойством и может быть:
tmReplace— материал игнорируется, берутся только значения текстуры;
tmDecal — текстура накладывается на материал в привычном понимании:
tmModulate — умножение значений материала на значения из текстуры;
tmBlend — смешивание значений приходящего фрагмента со значениями из текстуры, учитывая цвет окружения;
tmAdd — суммирование значений материала и текстуры.
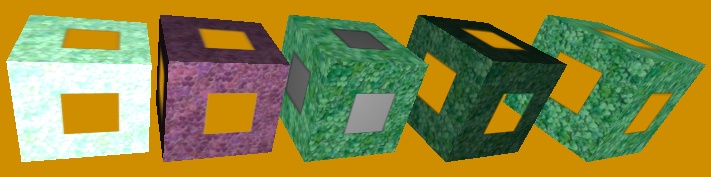
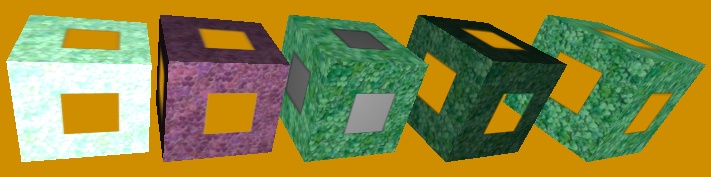
В модуле GLTexture.pas для задания всего этого используется функция glTexEnvi. Иллюстрация (прозрачность tiaSuperBlackTransparent):
 Add Blend Decal Modulate Replace
Add Blend Decal Modulate Replace
| | TextureWrap
| Отвечает за возможность повторения текстуры при ее наложении на большую поверхность (так называемый тайлинг). Может быть:
twBoth — тайлинг по всем направлениям.
twHorizontal — тайлинг только по горизонтали.
twNone — тайлинга нет.
twSeparate — значения для каждой из 3-х текстурных координат берётся из соответствующих свойств (TextureWrapS/T/R).
twVertical — тайлинг осуществляется вверх только вверх и вниз.
| | TextureWrapR
| Отвечает за тайлинг в глубину (только для 3D текстур).
| | TextureWrapS
| Отвечает за тайлинг по горизонтали.
| | TextureWrapT
| Отвечает за тайлинг по вертикали.
| Существует такая величина, относящаяся к свойствам OpenGL материала, как прозрачность или alpha. Она используется не всегда. Существуют две цели для ее использования: смешивание цветов и альфа тест.
Смешивание цветов (по-другому — блендинг (blending)). Это технология используется для создания полупрозрачных объектов, которые имеют alpha ниже, чем обычные непрозрачные объекты. В GLScene полупрозрачные объекты можно увидеть часто, в том числе и в стандартных демках. Например, здесь: Demos\Demos\sprites\particles
Альфа-тест (alpha test) сравнивает входящее занечение альфа с некоторым заданным значением. Фрагмент принимается или отвергается в зависимости от результата этого сравнения. Тривиальный пример альфа-теста — листья на деревьях в играх: они выполнены из небольшого числа граней с текстурой, которая имеет прозрачность. В папке с примерами для GLScene тоже есть подобная демка: Demos\meshes\tree
GLMaterialLibrary
Когда возникает необходимость использовать компоненты вкладке GLScene Shaders или когда нескольким объектам требуется задать одинаковый материал, используют библиотеку материалов — TGLMaterialLibrary  . Она находится на вкладке GLScene. . Она находится на вкладке GLScene.
Ее материалы можно назначать объектам, если указать свойства LibMaterialName и MaterialLibrary. При использовании библиотечного материала, материал, указанный в самом объекте, не учитывается.
Двойной щелчок по библиотеке открывает окошко редактора материалов, в нем можно добавлять новые материалы и устанавливать их свойства. Программно это делается так:
with GLMaterialLibrary1.Materials.Add do
begin
Material.Texture.Image.LoadFromFile('имя файла.тип');
Material.Texture.Disabled:=false;
Name:='MyMatName';
end;
GLCube1.Material.MaterialLibrary:=GLMaterialLibrary1;
GLCube1.Material.LibMaterialName:='LibMaterial';
Как видим, в библиотеке хранятся так сказать «расширенные» материалы типа TGLLibMaterial, у которых обычный материал хранится в свойстве Material. Свойства TGLLibMaterial:
| Свойство
| Описание
| | Material
| Уже известный нам TMaterial
| | Name
| Имя. Именно оно устанавливается свойству LibMaterialName объектов. Зная его, можно получить материал: GLMaterialLibrary. Materials. GetLibMaterialByName('имя')
| | Shader
| Применяемый к материалу шейдер. О них будет рассказано в главе 30.
| | Texture2Name
| Имя дополнительного материала из этой же библиотеки. Используется, например, для задания текстуры карте высот для Bump-шейдера.
| | TextureOffset
| Задает смещение текстуры. Используя это свойство, можно, например, сделать анимированную текстуру по принципу киноленты (см. ниже).
| | TextureScale
| Задает масштаб текстуры.
|
Анимация текстур
Рассмотрим, как можно сделать текстуру анимированной. Для этого загрузите модуль OffsetAnim с демкой к нему отсюда: http://glscene.ru/forum_viewtopic.php?15.51898. Метод основан на прокрутке текстуры, содержащей все кадры анимации с помощью TextureOffset. Демка достаточно прозрачна, поэтому ограничимся рассмотрением объекта TOffsetAnim.
| Свойство
| Описание
| | FPS
| Количество кадров в секунду
| | Bind
| Номер анимируемого материала в библиотеке
| | Mode
| Режим анимации (apmLoop, apmOnce или apmNone)
| | CFrame
| Текущий кадр
| | MakeAnim
| Подключает OffsetAnim к библиотечному материалу. Параметры (по порядку): ширина и высота кадра, номер в библиотеке, библиотека, FPS, режим анимации.
| | NextFrame
| Ручное переключение к следующему кадру.
| | SetFrame
| Переключение на определенный кадр.
| | Tick
| Собственно анимация текстуры. Передаваемый параметр — текущее время (считая от запуска анимации). Например, сюда можно передавать newTime в GLCadencerOnProgress. OffesAnim автоматически прокрутит подключенную текстуру.
|
Такой же эффект можно получить, меняя материал на объекте. Демка: Demos\materials\texanim.
|



 Подробнее см. спецификацию OpenGL, раздел 2. 14 «Colors and Coloring»
Подробнее см. спецификацию OpenGL, раздел 2. 14 «Colors and Coloring» Использует сжатие c потерями, но позволяет регулировать качество. Даже при высоком качестве и отсутствии заметных артефактов файл уменьшается очень существенно. Для работы с форматом можно подключать модуль JPEG из стандартной поставки Delphi. Также стоит заметить, что в GLScene существует модуль GLFileJPEG, который отличается от стандартного JPEG тем, что он, во-первых, кроссплатформенный, а во-вторых, в нём можно получить доступ к массиву пикселей.
GLFileJPEG использовать при подключённом модуле TGLCompositeImage!
Использует сжатие c потерями, но позволяет регулировать качество. Даже при высоком качестве и отсутствии заметных артефактов файл уменьшается очень существенно. Для работы с форматом можно подключать модуль JPEG из стандартной поставки Delphi. Также стоит заметить, что в GLScene существует модуль GLFileJPEG, который отличается от стандартного JPEG тем, что он, во-первых, кроссплатформенный, а во-вторых, в нём можно получить доступ к массиву пикселей.
GLFileJPEG использовать при подключённом модуле TGLCompositeImage!
 Add Blend Decal Modulate Replace
Add Blend Decal Modulate Replace
 . Она находится на вкладке GLScene.
. Она находится на вкладке GLScene.


