
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Глава 26. Рисование на glcanvasСодержание книги
Поиск на нашем сайте
GLCanvas — это аналог обычного дельфийского Canvas, но работает намного быстрее. Итак, подключите модули GLCanvas и OpenGL1x, в инспекторе объектов GLScene добавьте TGLDirectOpenGL. Создайте событие OnRender, и добавьте в него следующие строчки: procedure TForm1.GLDirectOpenGL1Render(Sender: TObject; var rci: TRenderContextInfo); var glc: TGLCanvas; begin glc:=TGLCanvas.Create(GLSceneViewer1.Width,GLSceneViewer1.Height); with glc do begin // Команды рисования на канве end; glc.Free; end;
Свойства GLCanvas практически совпадают со свойствами Canvas. Упомянем только свойства InvertYAxis — оно меняет направление оси Y на снизу вверх — и PenAlpha — меняет прозрачность рисования, меняется от 0 до 1. Глава 27. Звуки Проигрывание звуков с помощью BASS
Поместите на форму GLSMBASS У GLSMBASS установите свойства Cadencer = GLCadencer1; Active = True. Добавить звуковой файл в GLSoundLibrary можно через инспектор объектов или так: GLSoundLibrary1.Samples.AddFile('имя файла'); Учтите, что для формата MP3 в uses надо добавить GLFileMP3. Далее нам потребуется два объекта: один издает звук, а другой слушает. Пусть слушателем будет сфера: GLSMBASS1.Listener:=GLSphere1; А звучать будет куб (GetOrCreateSoundEmitter находится в модуле GLSound): with GetOrCreateSoundEmitter(GLCube1) do begin Source.SoundLibrary:=GLSoundLibrary1; Source.SoundName:='имя файла.wav'; Playing:= True; end; Некоторые свойства GLSMBASS (и других звуковых менеджеров):
Проигрывание звуков с помощью FMOD
Работает почти также, как и BASS. Для работы потребуется файл fmod.dll, а на форму нужно поместить не GLSMBASS, а GLSMFMOD. Проигрывание звуков с помощью OpenAL
OpenAL (Open Audio Library) — свободно распространяемый аппаратно-программный интерфейс (API) для работы с аудиоданными. Ключевой особенностью является работа со звуком в 3D пространстве и использование эффектов окружающей среды (EAX). Поддерживается компанией Creative. Для проигрывания звуков с помощью OpenAL есть специальный компонент GLSMOpenAL. Хорошую демку можно посмотреть в стандартной папке Demos по адресу sound\3Dsound.
Глава 28. GUI в GLScene Основные положения
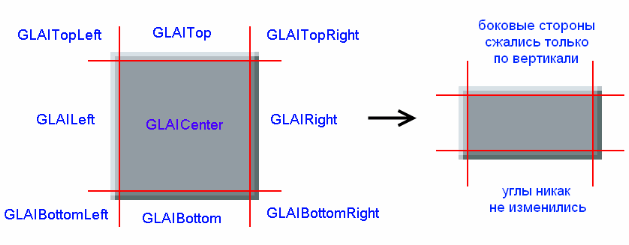
Для создания интерфейса вначале необходимо создать рисунок, на котором будут нарисованы все будущие используемые компоненты (разные кнопки, флажки и т.д.). В Demos\media предусмотрен образец — DefaultSkin.bmp. Затем следует указать, что есть что на рисунке. Для этого нужно создать файл разметки в, например, GUI Layout Maker’e, который лежит на сайте glscene.ru в Демонстрационные программы — Прочее. В Demos\media есть и он — Default.layout. Большинство компонентов могут иметь разные размеры, что создает некоторые проблемы. Например, у кнопок и панелей толщина фаски должна быть одинаковой при любом размере, а значит нельзя просто растягивать или сжимать один и тот же рисунок. Чтобы решить этот вопрос, в GLScene предусмотрено разбиение рисунка компонента на части с разным выравниванием. Части с разным выравниванием и масштабируются по разному (одни — только по вертикали, другие имеют постоянный размер, и т.д.). Например:
Простейшая GL-форма
Поместим на форму GLScene, GLSceneViewer и GLCadencer, и, как обычно, создадим камеру и настроим связи. Далее добавим GLMaterialLibrary, GLWindowsBitmapFont и собственно GLGUILayoutManager Теперь откроем сцену и добавим объект GUI Objects — GLBaseControl. Он играет роль DummyCube для GUI компонентов. В нем создайте GLForm, а в ней GLButton, GLLabel и GLEdit, и у всех четверых укажите свойство GuiLayout. Вообще говоря, этого уже достаточно для вывода надписей – для этого укажем им какие-нибудь Caption. Изменения применятся при активизации VCL-формы, а текст GLEdit’а можно будет увидеть только в запущенной программе. Теперь выставим Position для GLButton в, например, (100; 80), GLLabel (100; 120), а GLEdit (100; 220). Также переместим форму в (100; 160). Важно, что при перемещении родителя дети не перемещаются вместе с ним! Как видим, компоненты пока не имеют оформления, т.к. GLScene не знает, как именно их рисовать. Чтобы это исправить, создадим в библиотеке новый материал и загрузим в него упомянутый выше DefaultSkin.bmp (Texture.Disabled = false!), а GLGUILayout’у установим этот материал. Теперь загрузим разметку — в свойстве GLGUILayout. Filename укажем полный путь к Default.layout (для простоты его можно положить в корень диска). Он загрузится сразу же, в чем можно убедиться, открыв коллекцию GuiComponents. В ней появились настройки компонентов. Открыв свойство Elements любого из них, увидим набор частей, названных по их выравниваниям (свойство Align). Свойства TopLeft и BottomRight – координаты в пикселах соответствующих границ части на рисунке. После всего этого вернемся в сцену и установим свойство GuiLayoutName форме в ‘form’, кнопке в ‘button_up’, а полю ввода в ‘edit’ после чего они наконец появятся на экране в надлежащем виде. Осталось только указать им нужные размеры. Обработка мыши и клавиатуры
С этим все просто — мы должны эти события при получении передавать GL-форме, а она уже сама передаст их нужным компонентам. Запишем в GLSceneViewer1.OnMouseMove: GLForm1.MouseDown(Sender, Shift, X, Y); в GLSceneViewer1.OnMouseDown/Up: GLForm1.MouseDown/Up(Sender, TGLMouseButton(Button), Shift, X,Y); в Form1.OnKeyPress: GLForm1.KeyPress(Sender, Key); наконец, в GLCadencer1.OnProgress: GLForm1.DoChanges; и в GLButton1.OnButtonClick: GLButton1.Caption:=GLButton1.Caption+’*’; Также для наглядности кнопке установим GuiLayoutNamePressed в ‘button_down’. Запустим и испробуем полученную форму. Все должно быть почти как с VCL. Демки: Demos\interface\GUIDemo и GUIPaint.
В GLScene есть специальный объект, отвечающий за создание меню: GLGameMenu (HUD objects — GameMenu). Свойства:
Пример: procedure TForm1.FormKeyDown(Sender: TObject; var Key: Word; Shift: TShiftState); begin if Key=VK_ESCAPE then GLGameMenu1.Visible:=not GLGameMenu1.Visible;
if GLGameMenu1.Visible then case key of VK_UP: GLGameMenu1.SelectPrev; VK_DOWN: GLGameMenu1.SelectNext; VK_RETURN: work(GLGameMenu1.Selected); // выполнить какое-то действие в зависимости от того, какой пункт меню выделен end; end;
procedure TForm1.GLSceneViewer1MouseDown(Sender: TObject; Button: TMouseButton; Shift: TShiftState; X, Y: Integer); begin GLGameMenu1.MouseMenuSelect(X, Y); end;
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2016-04-19; просмотров: 597; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 216.73.216.216 (0.011 с.) |

 и GLSoundLibrary
и GLSoundLibrary  (здесь и дальше будет подразумеваться, что основные компоненты, такие как GLScene, GLCadencer, GLSceneViewer уже находятся на форме). Для работы потребуется файл bass.dll, скопируйте его в папку с вашим проектом из System32.
(здесь и дальше будет подразумеваться, что основные компоненты, такие как GLScene, GLCadencer, GLSceneViewer уже находятся на форме). Для работы потребуется файл bass.dll, скопируйте его в папку с вашим проектом из System32. Эмиттеры будут работать, если активен, хотя бы один из звуковых менеджеров, в противном случае будет возникать ошибка. Если она возникнет, то проверьте в окне Creation Order (вызывается в контекстном меню формы), что менеджер создается раньше, чем сцена. При создании менеджера и эмиттеров программно это тоже следует учесть.
Эмиттеры будут работать, если активен, хотя бы один из звуковых менеджеров, в противном случае будет возникать ошибка. Если она возникнет, то проверьте в окне Creation Order (вызывается в контекстном меню формы), что менеджер создается раньше, чем сцена. При создании менеджера и эмиттеров программно это тоже следует учесть.
 и установим шрифт в соответствующее поле менеджера.
и установим шрифт в соответствующее поле менеджера.


