
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Работа 8.4. Создание flash-баннера в программе flashvortexСодержание книги
Поиск на нашем сайте
Цель работы: изучение основ flash-технологии создания анимированных компьютерных изображений. Ход работы: 4. Изучить теоретическую часть. 5. Выполнить задания практической части и отразить результате в отчете. 6. Представить отчет на проверку преподавателю. Отчет должен содержать номера пунктов работы, краткое содержание задания в каждом пункте, результат выполнения каждого пункта, а также ответы на контрольные вопросы.
Теоретическая часть Баннер (англ. banner – флаг, транспарант) – графическое изображение рекламного характера. Может быть как статичным изображением, так и содержать анимированные элементы. На данный момент можно выделить несколько форматов баннеров (табл. 5.2.1). Ниже будет идти речь только об flash-анимированных изображениях.
Табл. 1. Распространенные форматы баннеров.
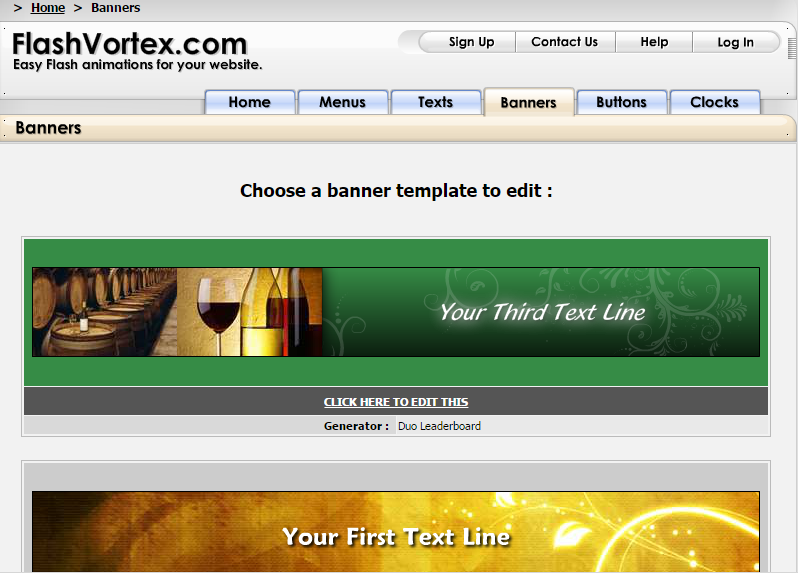
Разработка flash-технологий была начата компанией FutureWave, создавшей пакет анимации FutureSplash Animator. В 1996 году FutureWave была приобретена компанией Macromedia, которая переименовала FutureSplash Animator в Flash. Под этим наименованием платформа продолжает развиваться и поныне (хотя после того, как в 2005 году компания Macromedia была поглощена Adobe, Macromedia Flash стал официально называться Adobe Flash). Flash-технологии, или, как их еще называют, технологии интерактивной веб-анимации, объединили в себе множество мощных технологических решений в области мультимедийного представления информации. Ориентация на векторную графику в качестве основного инструмента разработки flash-программ позволила реализовать все базовые элементы мультимедиа: движение, звук и интерактивность объектов. В основе анимации во Flash лежит векторный морфинг, то есть плавное «перетекание» одного ключевого кадра в другой. Это позволяет делать сложные мультипликационные сцены, задавая лишь несколько ключевых кадров. Flash использует язык программирования ActionScript, основанный на ECMAScript. Стандартным расширением для скомпилированных flash-файлов (анимации, игр и интерактивных приложений) является SWF. Видеоролики в формате Flash представляют собой файлы с расширением FLV или F4V. Adobe Flash – мультимедийная платформа компании Adobe Systems для создания мультимедиа. Широко используется для создания рекламных баннеров, анимации, игр. В настоящее время многие известные проекты созданы на основе flash-технологий, например мультфильмы «Масяня», «Смешарики», «Фиксики» и др. Для создания несложных анимированных изображений (баннеров) на основе flash-технологий можно обойтись без покупки дорогостоящего пакета Adobe Flash. Сегодня в Интернете доступно большое количество бесплатных онлайн-приложений, не требующих установки на компьютер, для создания flash-баннеров. Например, сайт http://www.flashvortex.com/banners.php. Он обладает простым и многофункциональным интерфейсом (рис. 1), который позволяет с легкостью создать креативные баннеры, кнопки, ролики или просто надписи. Для этого даже не обязательно знать все основы Flash-анимации и соответствующих скриптов.
Рис. 1. Раздел Banners сайта http://www.flashvortex.com.
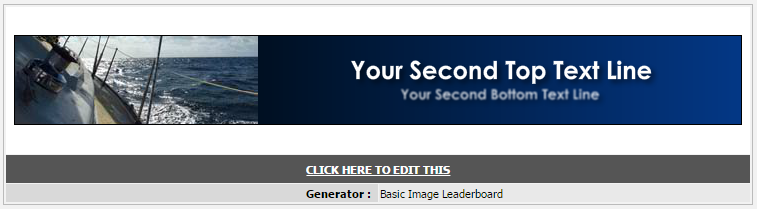
Практическая часть Выполнение работы начинается с создания файла отчета по форме в ПРИЛОЖЕНИИ и заполнении ее личными данными студента (дисциплина, группа, ФИО). Именем файла с отчетом должна быть фамилия студента с его инициалами. К файлу отчета прилагается файлы с выполненными заданиями. Именем файлов должна быть фамилия студента с его инициалами. Задание 1. Создайте баннер согласно инструкции. 21. Запустите браузер и перейдите по ссылке http://www.flashvortex.com/banners.php. 22. Выберите третий шаблон (рис. 2) и нажмите кнопку
Рис. 2. Шаблон для создания баннера.
23. В новой вкладке перейдите по ссылке https://yadi.sk/i/CN0zMOsX3VXsTZ. При этом откроется страница Яндекс.Диск, содержащая ссылку на графический файл. 24. Сохраните графический файл на компьютер, нажав кнопку 25. Вернитесь к браузеру на вкладку с онлайн приложением для создания баннеров. 26. Нажмите кнопку 27. Перейдите к разделу 28. Перейдите к разделу ввода текста 29. Перейдите к разделу ввода текста 30. Перейдите к разделу ввода текста 31. Перейдите к разделу 32. Нажмите кнопку 33. В открывшемся окне нажмите кнопку 34. Просмотрите файл с помощью соответствующего программного обеспечения (с помощью Adobe Flash Player или браузера). 35. Кликните на баннер и перейдите на сайт ЮИ МИИТ. 36. Представьте отчет и файл с результатом работы на проверку преподавателю. Задание 2. Самостоятельно придумайте и создайте с помощью сайта http://www.flashvortex.com/banners.php собственный баннер о ЮИ РУТ (МИИТ). Баннер может быть посвящен Дню открытых дверей, 25-летию ЮИ РУТ (МИИТ), какой-то кафедре, например, Таможенное право и организация таможенного дела или Информационно-математические технологии и информационное право.
Контрольные вопросы 1. Что такое баннер? 2. Перечислите и охарактеризуйте основные форматы баннеров. 3. Расскажите историю разработки flash. 4. Какие базовые элементы реализуют flash-технологии? 5. В чем заключаются flash-технологии? 6. Какой язык программирования используется в flash? 7. Назовите стандартные расширения flash-фалов.
Раздел 9. Подготовка и размещение в Интернет информации. Язык HTML.
|
||||||||||||||
|
Последнее изменение этой страницы: 2021-07-18; просмотров: 127; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.227.140.100 (0.006 с.) |


 .
.
 .
. и выберите загруженный графический файл.
и выберите загруженный графический файл. . В поле
. В поле  нажмите кнопку
нажмите кнопку  и выберите шрифт CYRILLIC - Arial.
и выберите шрифт CYRILLIC - Arial. . В поле
. В поле  введите текст: ЮРИДИЧЕСКИЙ ИНСТИТУТ. В поле
введите текст: ЮРИДИЧЕСКИЙ ИНСТИТУТ. В поле  введите текст: Российского университета транспорта (МИИТ).
введите текст: Российского университета транспорта (МИИТ). . В поле
. В поле  . В поле
. В поле  . В поле
. В поле  после двойного слеша введите текст: www.ui-miit.ru.
после двойного слеша введите текст: www.ui-miit.ru. внизу страницы.
внизу страницы. . Сохраните баннер (файл flashvortex.swf) на компьютер.
. Сохраните баннер (файл flashvortex.swf) на компьютер.


