Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Работа 9.2. Разработка таблиц в составе HTML - документов
Цель работы: Изучить основы и получить навыки создания таблиц и структурирования информации HTML документов с их помощью, для размещения в Интернете. В результате выполнения данной работы студенты должны изучить на практике способы подготовки информации в табличной форме для размещения ее в Интернете. В конце лабораторной работы студенты должны представить отчёт по работе преподавателю и ответить на его вопросы.
Предварительные указания по порядку выполнения работы
1. Изучите теоретическую вводную часть к данной работе. 2. При необходимости, используйте вводную часть работ №8 и 9. 3. При выполнении лабораторной работы воспользуйтесь справочником по тегам языка HTML, расположенным в конце издания (Приложение 4). 4. Отчётом по данной работе является страница (файл) HTML, имя которого должно соответствовать фамилии студента с инициалами. 5. При выполнении работы создание и редактирование текста выполняются при помощи редактора Блокнот (Notepad). 6. Просмотр страниц выполняется любым браузером.
Введение Таблицы используются для представления информации в виде горизонтальных рядов и вертикальных колонок или для форматирования текста и графики. Каждая клетка таблицы называется ячейкой. Ячейки могут содержать в себе текст, графику или другую таблицу. Текст и графика внутри ячейки могут представлять собой внешние или внутренние ссылки. Начинается каждая новая таблица тегом <TABLE>, а заканчивается парным ему тегом </TABLE>. Тег <TABLE> задаёт базовые характеристики таблицы – расстояния между ячейками, ширину таблицы относительно экрана и т. п. Например, следующая пара тэгов: <TABLE ALIGN=CENTER BORDER=2 > ……………………………………………………………… </TABLE> описывает таблицу, выровненную по центру экрана, занимающую 50 % ширины экрана (атрибут и имеющую рамку размером в 2 пикселя (атрибут BORDER=). Если атрибут BORDER не задан или равен 0, рамка не отображается. Ширину таблицы можно задавать в абсолютных значениях (в пикселях). Если ширина не задана, размер таблицы по ширине определяется программно и зависит от размеров и особенностей форматирования текста (или графики) внутри ячеек. Высота всей таблицы и, соответственно, отдельных ее ячеек может быть определена атрибутом HEIGHT= тега </TABLE>. Если этот атрибут не задан, высота программно устанавливается в зависимости от размера шрифта и особенностей форматирования текста внутри ячеек.
Каждый ряд таблицы описывается парой тегов <TR> и </TR>. Колонки внутри каждого ряда описываются тегами <TD> и </TD> Содержимое каждой ячейки (это может быть текст, графическое изображение новая таблица, ссылка и т.п.) помещается между тегами <TD> и </TD>. Тег <CAPTION> внутри тега <TABLE> описывает заголовок таблицы. При помощи атрибута Align заголовок может быть размещён сверху (значение TOP) или внизу таблицы (значение BOTTOM). Теги <TH> и </TH> внутри тега <TABLE> задают названия столбцов.
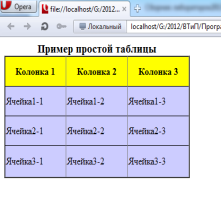
Пример простой таблицы
Определение структуры и цветовое оформление таблиц Атрибут BGCOLOR тега <TABLE> задаёт цвет фона всей таблицы, а атрибут BGCOLOR= тега <TR>определяет цвет фона текущей строки таблицы. Аналогично в теге <TD> можно задать цвет фона отдельной ячейки таблицы. · Атрибут bordercolor задаёт цвет всей рамки · Атрибут bordercolorlight задаёт цвет светлой стороны рамки · Атрибут bordercolordark задаёт цвет темной стороны рамки · Атрибут cellspacing задаёт расстояние между ячейками таблицы · Атрибут cellpadding задаёт расстояние между рамкой таблицы и ее содержимым · Атрибут frame определяет форму внешней рамки таблицы: o vsides отображаются только вертикальные линии; o hsides отображаются только горизонтальные линии; o box отображается вся рамка. · All отображаются все части рамки внутри таблицы o Rows отображаются горизонтальные части рамки o Cols отображаются вертикальные части рамки.
Пример таблицы, содержащей графику <table height=200 border=2 align=right bgcolor=#ccccff cellspacing=10 cellpadding=5>
<caption align=top><h3>Пример таблицы c графикой и ссылками </caption></h3> <TR bgcolor=#ffff00> <TH>Колонка 1 </TH><TH>Колонка 2 </TH> <TH>Колонка 3 </TH> </TR> <TR> <td>Ячейка1-1</td><td>  </td><td><img src="images/car.jpg"></td> </tr> <tr> <td>Ячейка2-1</td><td>Ячейка2-2</td><td>Ячейка2-3</td> </tr> <tr> <td><a href="test-2.htm"><img src="images/cat.jpg"></a></td><td>Ячейка3-2 </td><td>Ячейка3-3 </td> </tr> </table> <img src="images/car.jpg"> – описывает изображение car.jpg, отображаемое в ячейке таблицы
Выравнивание в таблицах Если выравнивание не задавать, то название таблицы и заголовки столбцов центрируются, а содержимое прочих ячеек по горизонтали выравнивается по левому краю, а по вертикали – по средней линии ячейки. Атрибут Align в теге <TR> обеспечивает горизонтальное и вертикальное выравнивание содержимого всего ряда. Если нужно сделать горизонтальное выравнивание в отдельных ячейках, это делают с помощью атрибута Align в тегах <TH> и <TD>.
Тэг COLGROUP распространяет действие выравнивания (атрибут Align=) в одной ячейке на весь столбец. Атрибут объединения Span= распространяет действие тэга <COLGROUP> на несколько столбцов.
Пример <table align=left height=300 border=6 frame=box rules=all bgcolor=#ccccff cellspacing=8 bordercolorlight=#ffffff bordercolordark=#666666> <colgroup align=center span=2> <colgroup align=right>> <caption align=left> <h3>Пример простой таблицы </caption></h3> <TR bgcolor=#ffff00> <TH> Колонка 1 </TH><TH>Колонка 2 </TH> <TH align=center>Колонка 3 </TH> </TR > <tr align=center> <td align=top>Ячейка1-1 </td><td>Ячейка1-2</td><td>Ячейка1-3</td> </tr> <tr> <td>Ячейка2-1</td><td>Ячейка2-2</td><td>Ячейка2-3</td> </tr> <tr> <td>Ячейка3-1</td><td>Ячейка3-2</td><td>Ячейка3-3</td> </tr> </table>
Составные ячейки Несколько ячеек можно объединять в одну как по горизонтали, так и по вертикали. Атрибут COLSPAN= объединяет несколько ячеек в ряду в одну широкую ячейку. Атрибут ROWSPAN= объединяет несколько ячеек по высоте в одну высокую ячейку. Пример. <table align=center border=2 bgcolor = ccccff> <caption><font size=4 color=#aa0000> Пример составной таблицы!</caption> <tr bgcolor =#ffee00> <TH >Заголовок 1</TH><th colspan=2 >Заголовок 2</th> </tr> <tr> <td>Ячейка1-1</td><td>Ячейка1-2</td><td>Ячейка1-3</td> </tr> <tr> <td>Ячейка2-1<br></td><td colspan=2>Ячейка2-2</td> </tr> <tr> <td>Ячейка3-1</td><td rowspan=2 align=center bgcolor=#ffee33>Ячейка3-2</td><td>Ячейка3-3</td> </tr> <tr> <td>Ячейка4-1</td><td>Ячейка4-2</td> </tr> <tr> <td>Ячейка5-1</td><td>Ячейка5-2</td><td>Ячейка5-3</td> </tr> <tr> <td colspan=3 align=center bgcolor=#ffee00> Конец составной таблицы!</td> </tr> </table>
|
||||||||
|
Последнее изменение этой страницы: 2021-07-18; просмотров: 101; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 52.14.85.76 (0.016 с.) |