Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Создание html-документа. Добавление абзацев. Назначение стилей элемента bodyСодержание книги
Поиск на нашем сайте
- Создайте каркас документа <html > <head> <title>Заголовок</title> … </head> <body> … </body> </html>
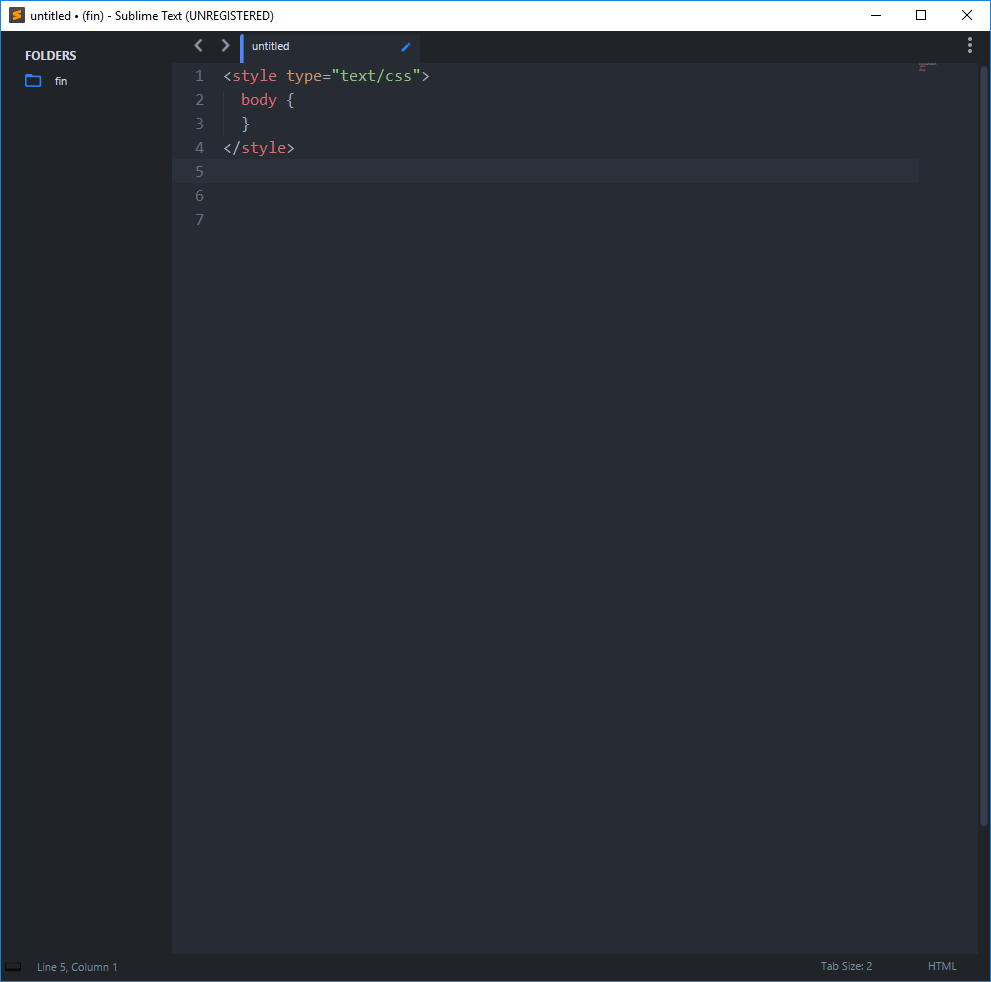
- Введите заголовок и абзац текста В теле документа (внутри элемента body) введите элемент заголовка первого уровня с текстом: Lorem ipsum Затем введите элемент абзаца - также с произвольным текстом: Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. Следите за соответствием открывающих и закрывающих тэгов - каждый элемент должен либо соседствовать с другими элементами, либо быть полностью вложенным - "пересекаться" элементы не могут. - Сохраните документ и откройте в браузере. Необходимо также делать проверку и в других браузерах - профессионалы держат под рукой все современные (и многие старые) версии всех популярных браузеров. По крайней мере, в одном из современных ориентированных на стандарты браузеров проверку делать имеет смысл (помимо IE интернет эксплорер) - дело в том, что во многом из-за своей популярности IE ведет себя наиболее нестандартно - это обусловлено стремлением его разработчиков "не обрушить Web", а поддерживать совместимость с прошлыми версиями различных спецификаций (многие из которых содержат ошибки). Добавление таблицы каскадных стилей Браузер отображает текст черным цветом на белом фоне, начиная с левого верхнего угла окна (точнее, как правило, делая отступ в 2 пиксела со всех сторон) во всю его ширину. Изменим этот стиль по умолчанию на собственный. Добавьте в раздел head элемент style с атрибутом type="text/css". Добавьте в него пустое правило для элемента body:
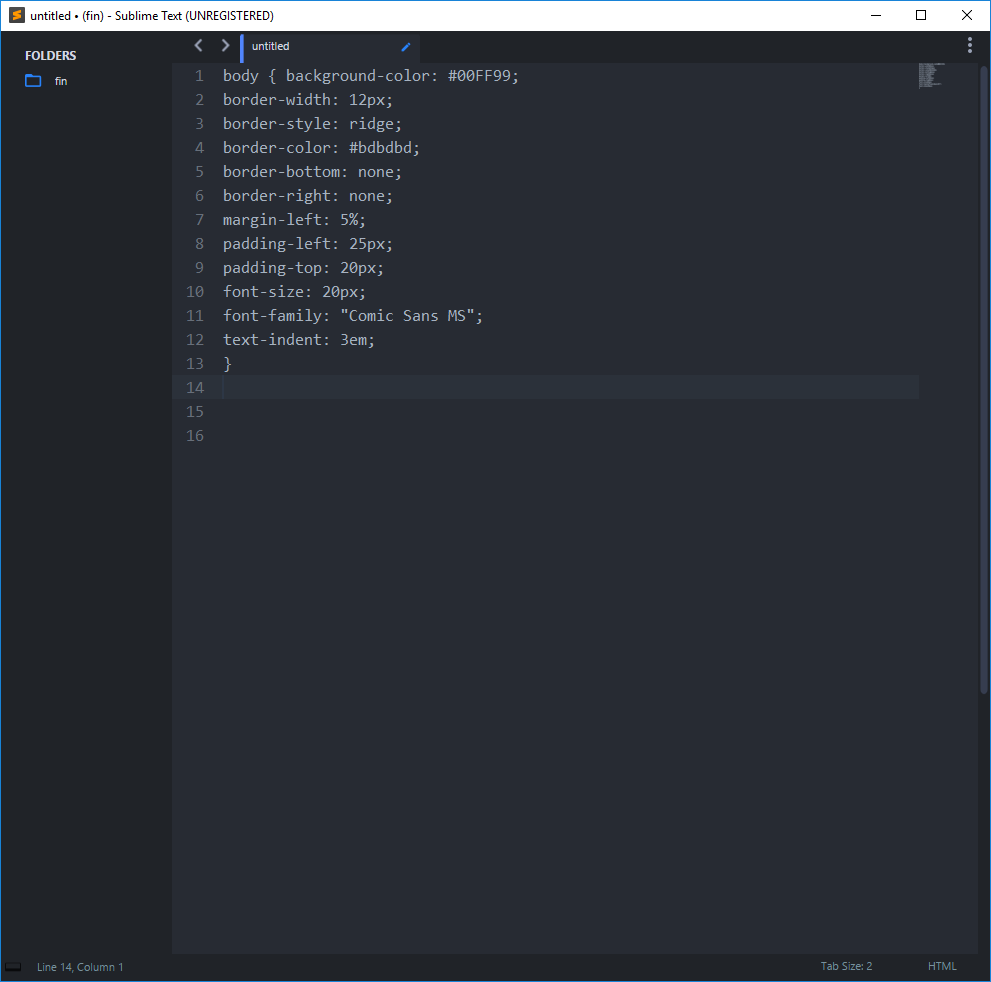
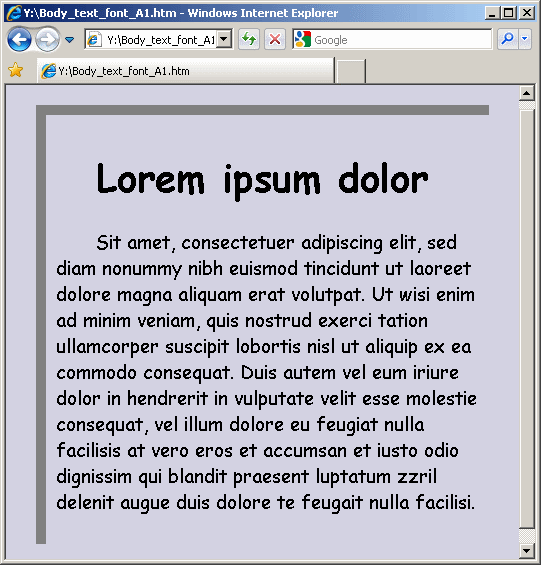
Теперь по порядку назначим при помощи этого правила элементу body следующий ряд свойств (используем документы Свойства элементов веб и цвета html):
Уберем рамку справа и снизу, назначив свойствам border-bottom и border-right значение none.
| |||||
|
||||||
|
Последнее изменение этой страницы: 2021-05-27; просмотров: 97; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.217.122.223 (0.006 с.) |
||||||