
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Отличие html 5 и CSS 3 от более ранних версийСодержание книги
Поиск на нашем сайте
СПРАВОЧНИКИ HTML5CSS.ru http://htmlbook.ru/ Технологии Чемпионат 2020 HTML 5, CSS3, JavaScript, jQuery, Граф. дизайн, PHP, Python CMS Wordpress, GIT, postman браузера Google Chrome Библиотеки bootstrap-4.3.1-dist.zip, vue.min.js, vue.js, jquery-3.4.1.min.js, jquery-3.4.1.js, Yii2 basic, Laravel 5, Django - разработка RESTFul API Урок 1
Ненативное приложение – приложение, не имеющее привязанности к определённой платформе или операционной системе W3C – консорциум всемирной паутины
Браузер (от англ. Web browser - Веб-обозреватель) - программное обеспечение, используемое для просмотра веб-сайтов, то есть для запроса веб-страниц (преимущественно из Сети - интернета), их обработки, вывода в окне браузера и перехода от одной страницы к другой.
Валидность кода – это степень соответствия кода сайта принятым международным нормам, сокращенно W3C. Валидный код - это код, который создан по всем правилам того языка, который используется при создании каждой конкретной веб-страницы. В более узком понимании – валидный код должен соответствовать тем нормам, которые указаны в стандарте W3C - организации, которая непосредственно занимается разработкой HTML. Иными словами, для того, чтобы сайт шел к успеху, увеличивал посещаемость и приобретал множество входящих ссылок, важно не только начинить его интересным оптимизированным контентом, не только снабдить его хорошим юзабилити и прочими полезностями, но еще и добиться валидности внутреннего кода страниц, который для обычного пользователя практически не виден, но, зато, чрезвычайно большое значение приобретает тогда, когда сайт посещают боты поисковых машин. Давным-давно был принят ряд общих правил по написанию html и CSS кода, которые в случае не соответствия нормам W3C могут повлечь за собой неправильное отображение вашего сайта в различных компьютерных и мобильных браузерах. Также в некоторых особо редких случаях это может повлечь к санкциям со стороны поисковиков, а также наложению различные фильтров, которые могут замедлить развитие вашего проекта. Но это бывает очень редко, так как даже у самого Яндекса и Google код не на 100% валидный, то есть в нем присутствуют ошибки.
Чтобы проверить сайт на соответствие этим нормам нужно пройти по ссылке: validator.w3.org. Ввести нужный адрес и посмотреть результаты.
http://jigsaw.w3.org/ проверка отдельных файлов
Фронтенд - все, что браузер может читать, выводить на экран и / или запускать. То есть это HTML, CSS и JavaScript. Бэкенд - все, что работает на сервере, то есть «не в браузере» или «на компьютере, подсоединенном к сети (обычно к Интернету), который отвечает на сообщения от других компьютеров». Для бэкенда вы можете использовать любые инструменты, доступные на вашем сервере (который, по сути, является просто компьютером, настроенным для ответов на сообщения). Это означает, что вы можете использовать любой универсальный язык программирования: Ruby, PHP, Python, Java, JavaScript / Node, bash. Это также означает, что вы можете использовать системы управления базами данных, такие как MySQL, PostgreSQL, MongoDB, Cassandra, Redis, Memcached. HTML-документ — это обычный текстовый документ, может быть создан как в обычном текстовом редакторе (Блокнот), так и в специализированном, имеет расширение .html
Структура веб – страницы HTML - структура CSS – оформление JavaScript – поведение PHP и похожие языки– серверная часть CMS – управление контентом
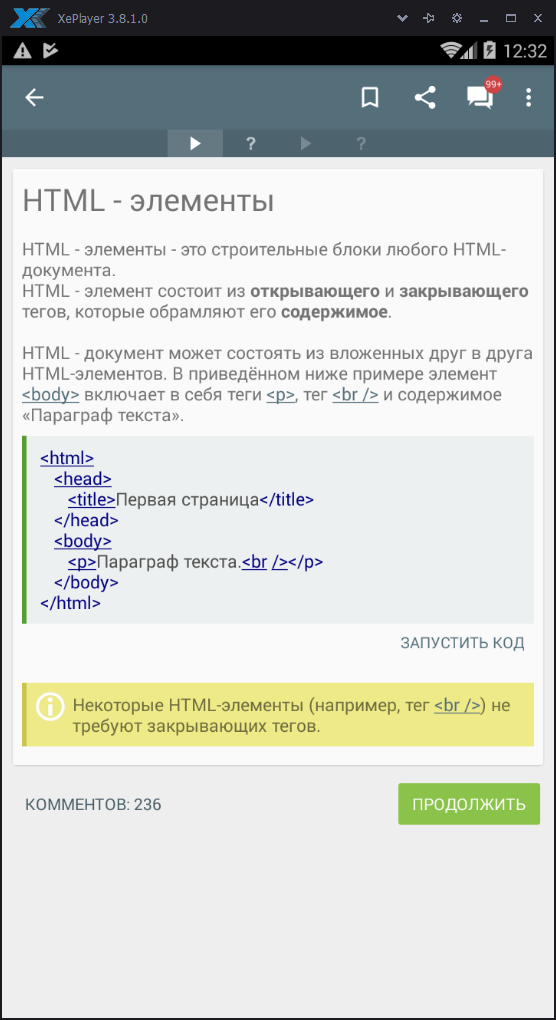
HTML (H yper T ext M arkup L anguage) - язык гипертекстовой разметки. Говорит браузеру, каково содержание страницы, например, «заголовок», «параграф», «список», «элемент списка».
CSS (C ascading S tyle S heets) - каскадные таблицы стилей. Формальный язык описания внешнего вида документа, написанного с использованием языка разметки. Говорит браузеру, как отображать элементы, например, «после первого параграфа отступ в 20 пикселей» или «весь текст в элементе body должен быть темно-серым и написан шрифтом Verdana». Основной целью разработки CSS являлось разделение описания логической структуры веб-страницы от описания внешнего вида этой веб-страницы. Такое разделение может увеличить доступность документа, предоставить большую гибкость и возможность управления его представлением, а также уменьшить сложность и повторяемость в структурном содержимом. Кроме того, CSS позволяет представлять один и тот же документ в различных стилях или методах вывода, таких как экранное представление, печатное представление, чтение голосом (специальным голосовым браузером или программой чтения с экрана), или при выводе устройствами, использующими шрифт Брайля. JavaScript – это интерпретируемый язык программирования, разработанный для взаимодействия с веб-страницами. Говорит браузеру, как реагировать на некоторые взаимодействия, используя легкий язык программирования. Большинство сайтов на самом деле не используют много JavaScript, но если вы нажмете на что-то и содержимое страницы поменяется без белого мигания экрана, значит, где-то использовался JavaScript. PHP (Hypertext Preprocessor - препроцессор гипертекста) – это интерпретируемый язык программирования общего назначения, работающий на серверной стороне. Это означает, что когда посетитель запрашивает страницу сайта, сервер получает запрос, передаёт управление интерпретатору PHP, он выполняет все необходимые операции, отдаёт готовый код серверу и только потом сервер отправляет готовую страницу браузеру.
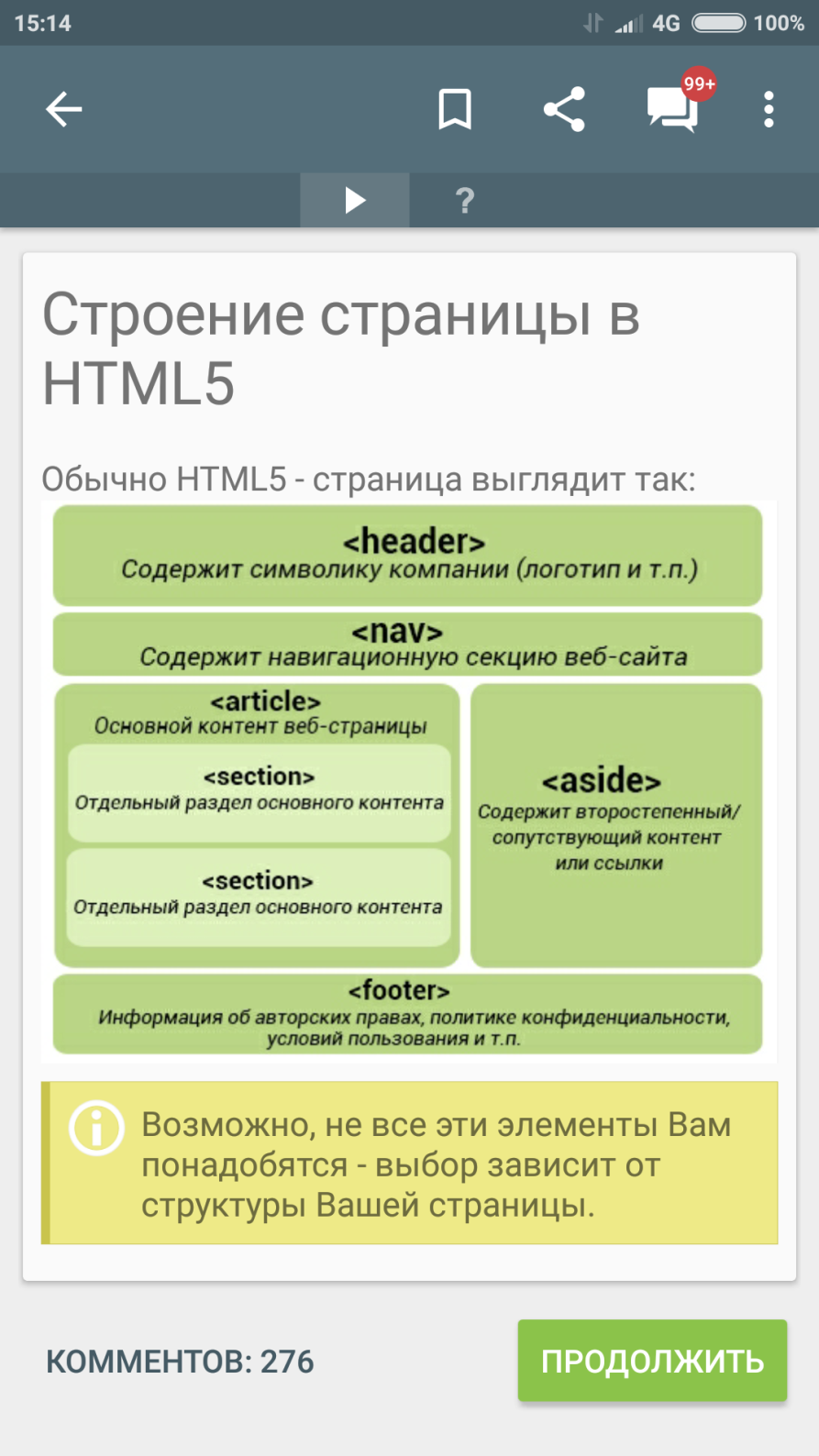
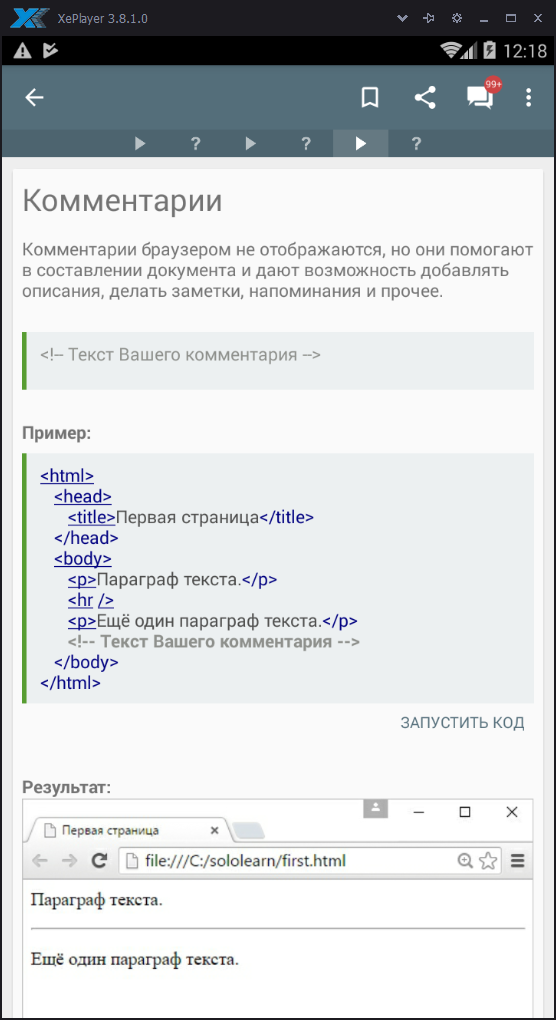
Структура документа HTML
Структура нужна для того, чтобы всё имело своё законное место - текст, тэги, стили, скрипты, служебная информация.
На первом месте HTML-документа, согласно стандарту, находится определение типа документа (ОТД). Существенный смысл ОТД заключается в том, чтобы указать, согласно каким правилам написан HTML-документ.
Непосредственно за ОТД должен следовать единственный в документе элемент наивысшего (корневого) уровня - элемент html. <html>…..</html>
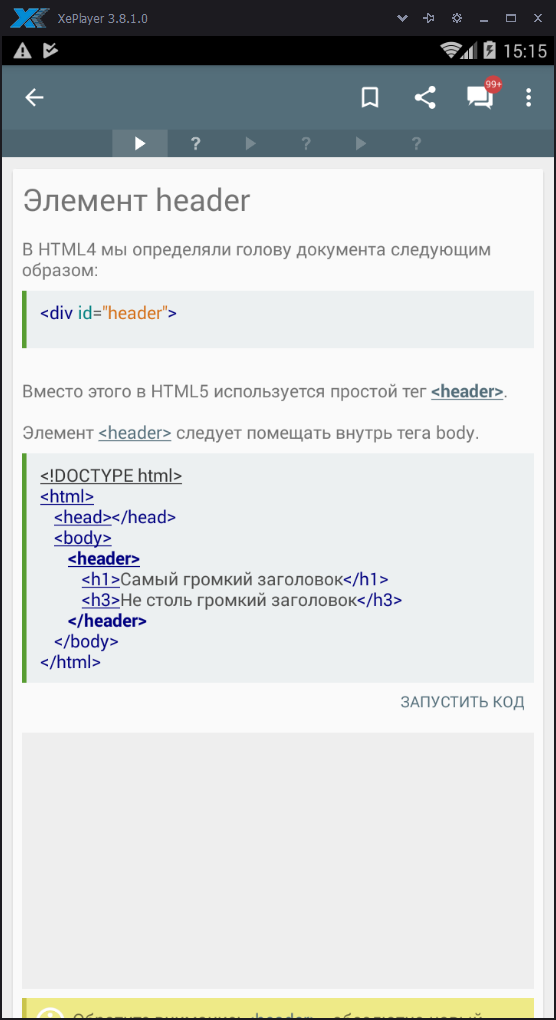
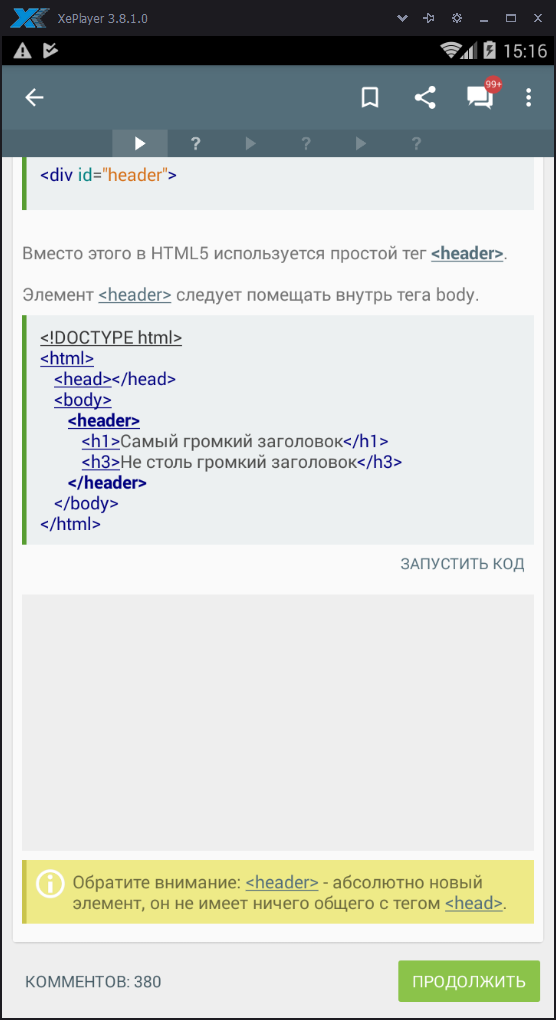
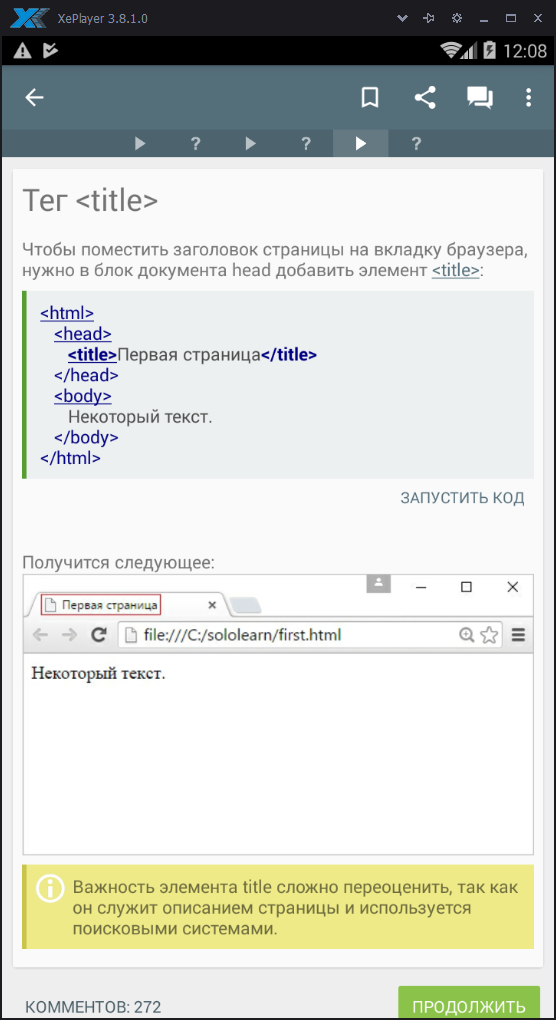
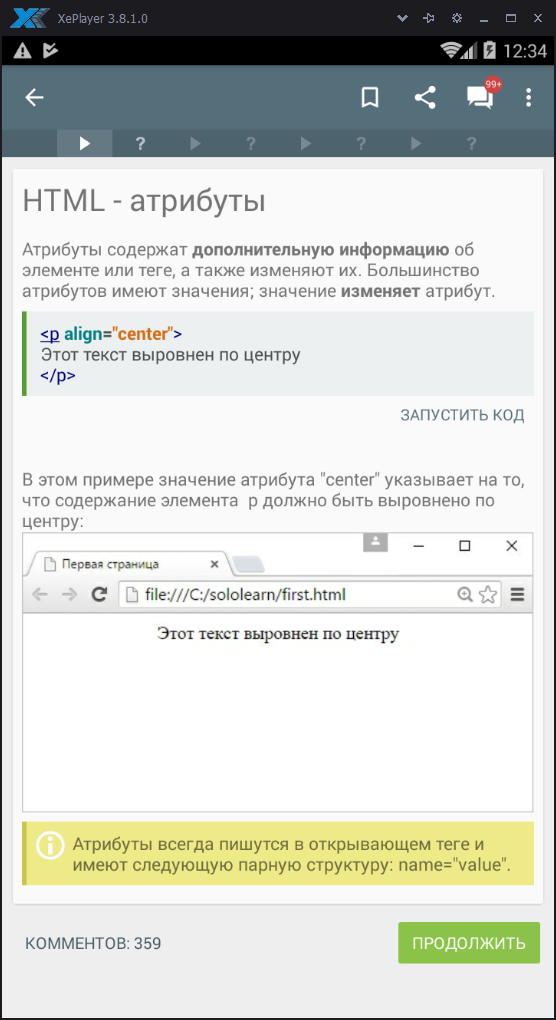
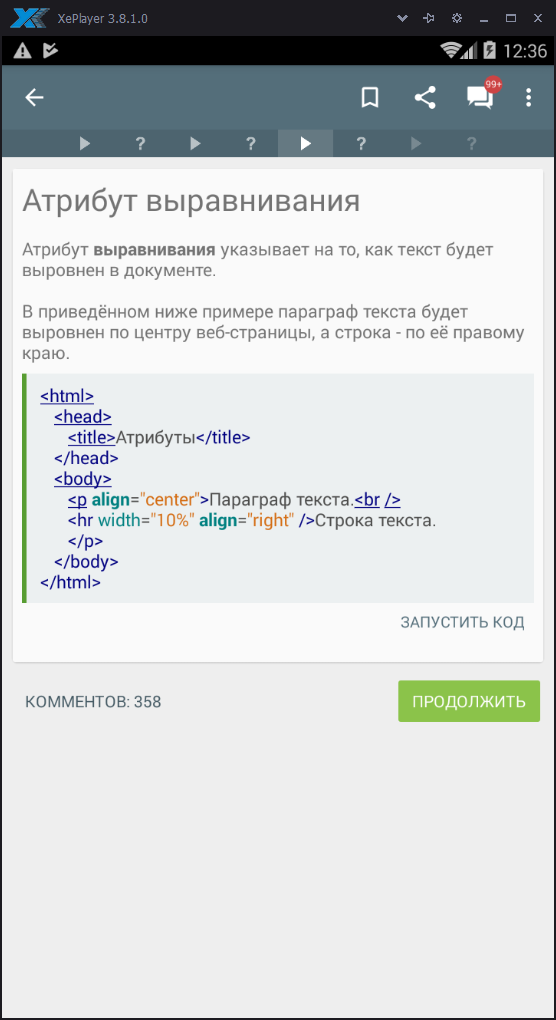
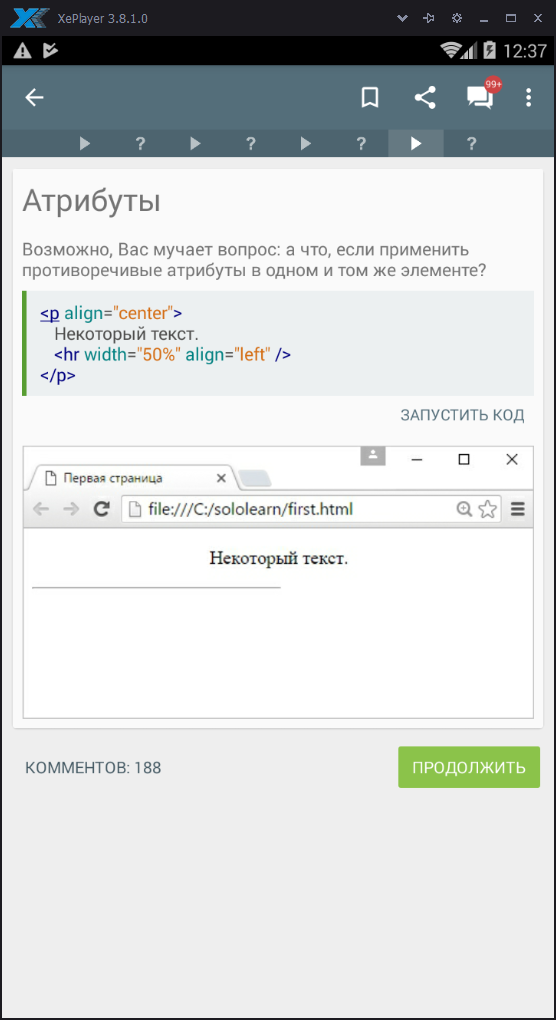
Раздел head ("шапка") Проще всего ответить на вопрос, что должно размещаться в разделе head, таким образом: там размещается всё, что не входит в тело документа, но необходимо для его правильного отображения. Шапка документа - его заголовок, метаданные (информация о самом документе, а не о его содержимом), стили, скрипты. Пример минимального раздела head: <head> <title>Заголовок документа</title></head>Элемент title - единственный обязательный элемент раздела head. Метаданные могут включать в себя информацию об авторах, ключевых словах документа и т.п., например: <meta name="Authors" content="Alexander Kudryashev & Pavel Svetashkov" />Эти данные не видит пользователь, просматривающий страницу, но могут анализировать поисковые роботы. Раздел body ("тело документа") Здесь размещается основное содержимое документа. Выглядит это, например, так: <body> <p>Hello, World!</p></body>Дело не только в том, согласно каким правилам мы написали документ и какие директивы DOCTYPE в него включили. Браузер - программа довольно широкого применения: она может читать текст, HTML, XHTML, ряд графических форматов и т.д. Приступая к чтению файла, браузер должен определиться, какого типа это содержимое. Когда мы открываем локальный файл, то на тип содержимого указывает его расширение (и ключи реестра); когда же загружаем его с веб-сервера (где расширение файла в запросе совершенно не обязательно должно быть указано), то сервер, отвечая на запрос браузера, включает в ответ заголовок вида content-type: text/html и т.п. В результате браузер всегда информирован о типе содержимого до того, как он начинает читать это содержимое, и он запускает свою подпрограмму - парсер (анализатор текста), специализированную на чтении именно данного типа содержимого. Назначение языка CSS Типичный HTML-документ представляет собой набор элементов, содержащих другие элементы либо текст. HTML-элементы могут иметь атрибуты - большинство атрибутов отвечают за такие визуальные характеристики элемента как цвет (color), отступ (margin), рамка (border), размеры (width, height) и т.п. Другая большая группа атрибутов определяют реакции элементов на такие события как щелчок мышью (onclick), нажатие клавиши (onkeydown) и т.д. Ряд атрибутов отвечают за информационное содержание, например, гиперссылка (href) или значение в элементе ввода (value). Таким образом, атрибуты элементов можно принципиально разделить на группы по критерию: "Что определяет атрибут?" - представление, поведение или содержание (существуют и другие, не попадающие в эти группы, атрибуты). Нетрудно заметить, что применение атрибутов представления на практике обычно имеет массовый характер, в отличие от атрибутов поведения или содержания. Иными словами, имея в документе множество элементов "абзац" (p), веб-дизайнер наверняка будет применять одно и то же форматирование ко многим из них. То же можно сказать и об изображениях, и о таблицах, и об элементах форм - вообще, в основе хорошего дизайна лежит разумное единообразие.
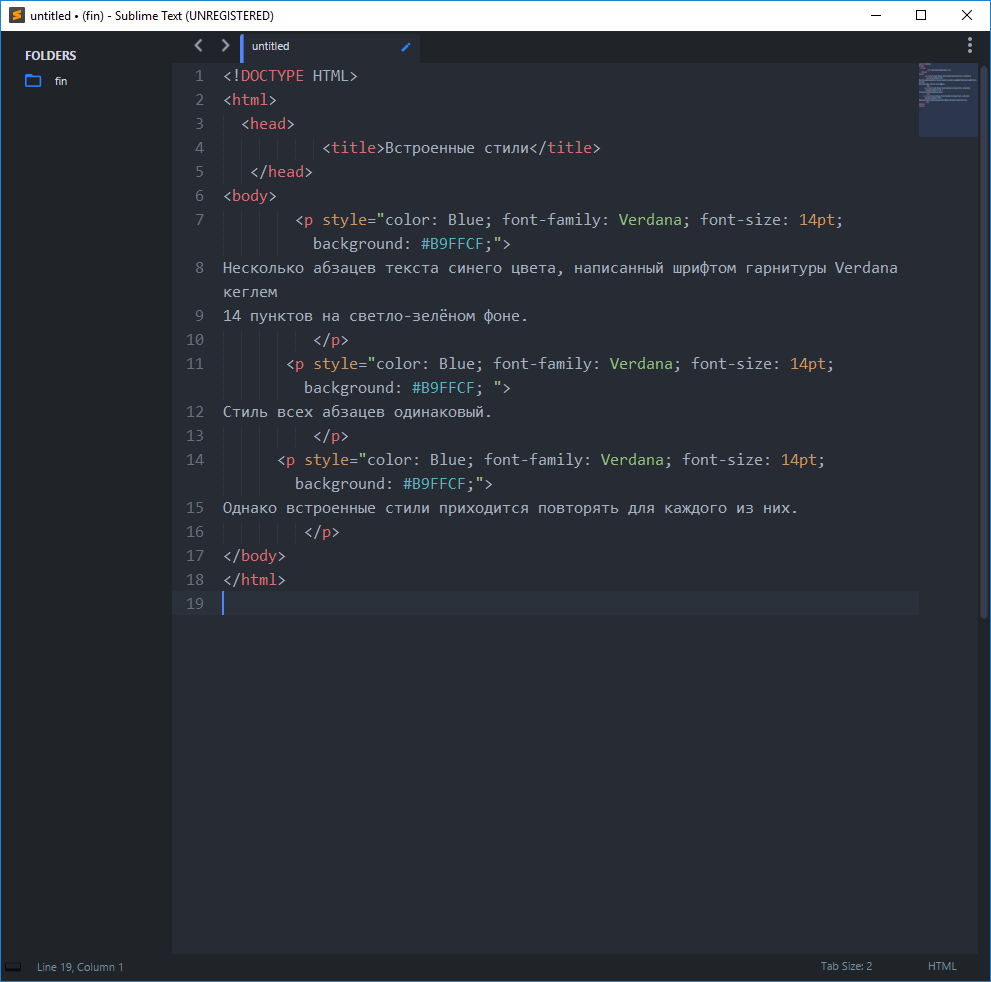
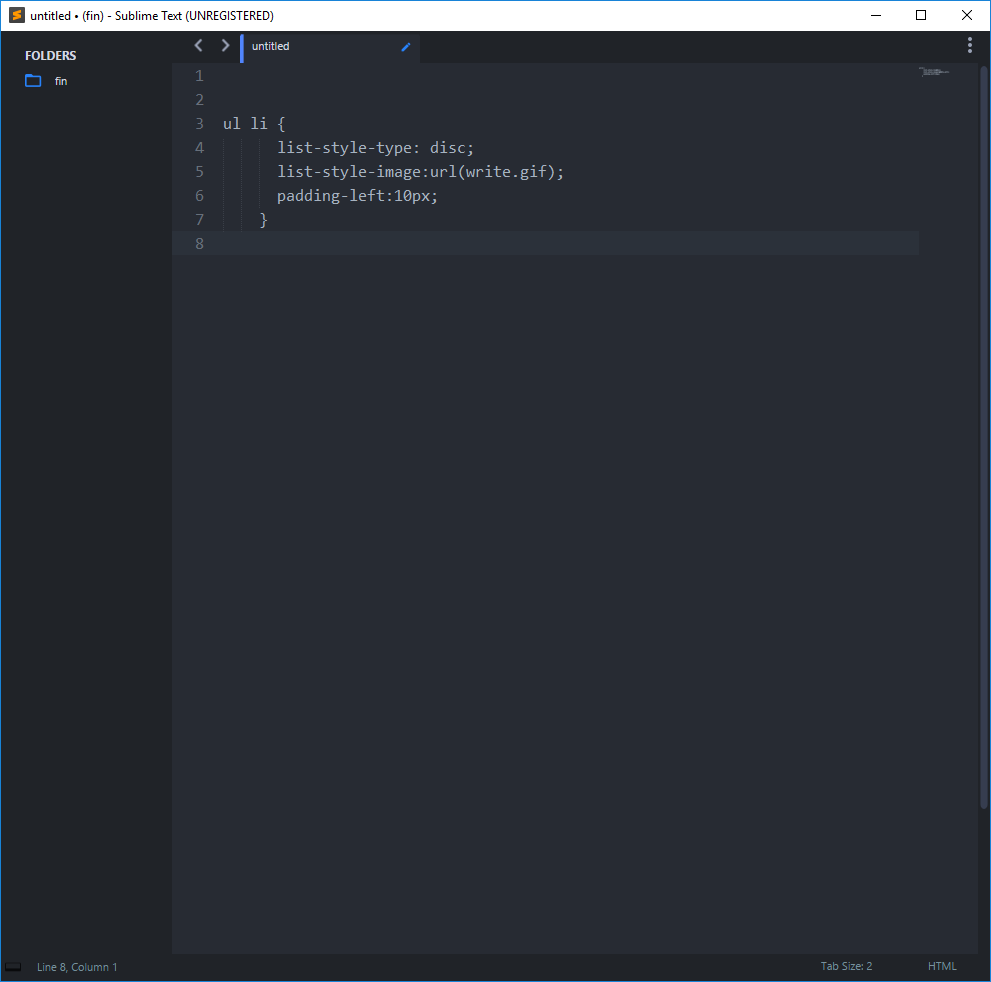
Практическое задание 1. В вашей рабочей папке создайте текстовый документ с именем имя. html 2. Запустите программу Sublime Text и откройте созданный файл имя. html 3. Создайте веб – страницу со встроенными стилями
4. Откройте веб - страницу в браузере, выполните анализ атрибутов элементов.
Упражнение. Замените значение атрибута «цвет текста» (color) на зелёный (green) в каждом абзаце примера. 5. Откройте веб - страницу в браузере, посмотрите изменения. Урок 3. Теги HTML
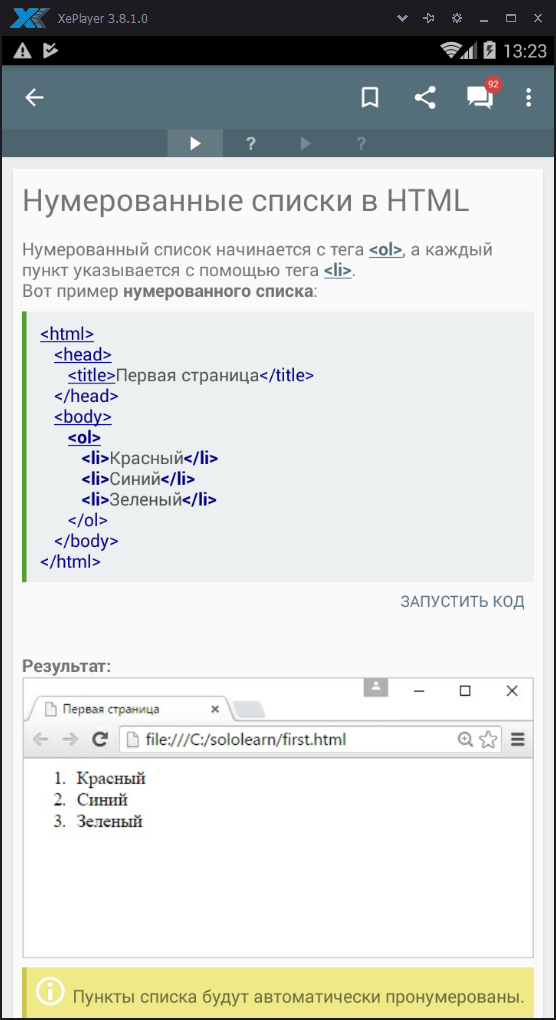
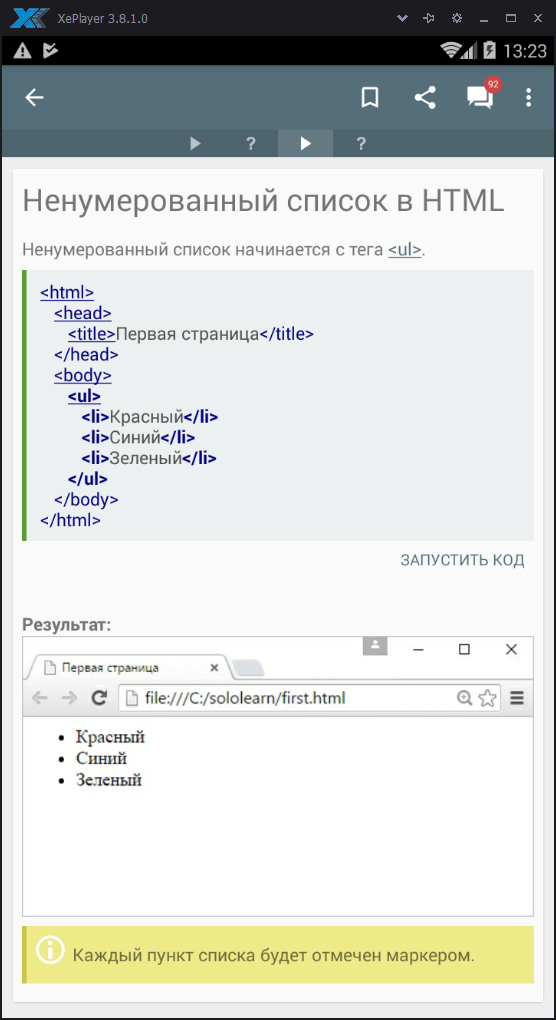
Работа со списками
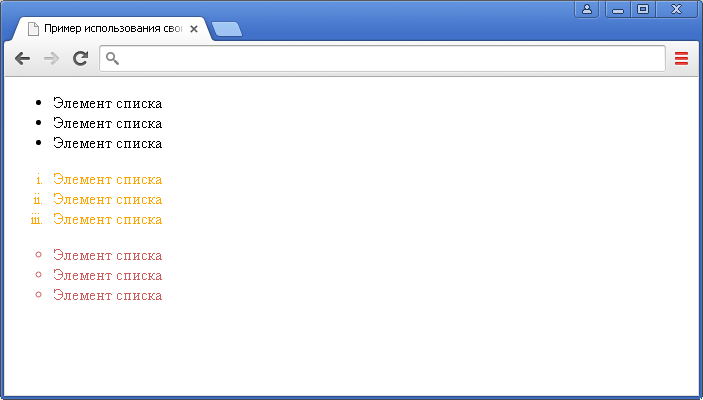
Изменение типа маркера Свойство list-style-type, оно задает тип маркера элемента списка. Меню навигации, к примеру, часто составляется из обычных маркированных списков (HTML элемент <ul>), по умолчанию маркер которых, отображается в форме закрашенного круга, чтобы его убрать необходимо, воспользоваться CSS свойством list-style-type со значением none: ul {list-style-type: none; /* убираем маркер у списка */}Для маркированных (неупорядоченных) списков (HTML элемент <ul>) предусмотрено три типа маркеров: в форме закрашенного кружка (disc - это значение по умолчанию), маркер в форме полого круга (сircle) и в форме квадрата (square), а для нумерованных (упорядоченных) списков (элемент <ol>) все оставшиеся варианты. Полный перечень размещен в следующей таблице:
Задания для самостоятельного выполнения Упражнение 1. В примере "Выбор маркера" попробуйте использовать следующие значения этого свойства:
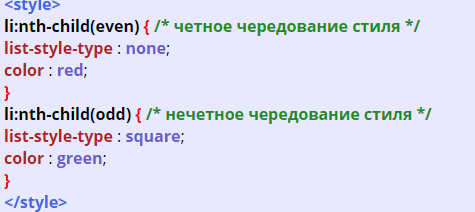
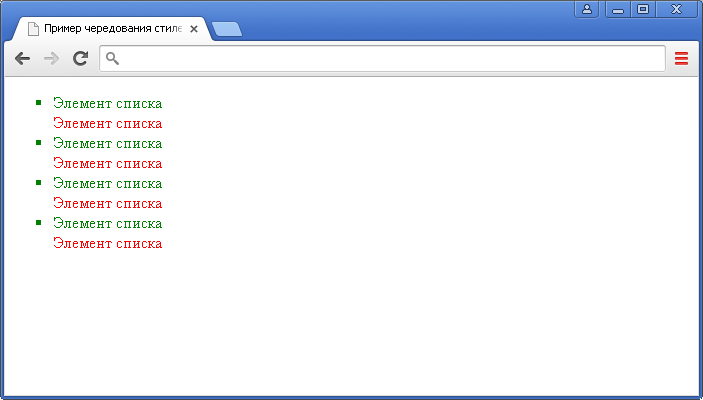
Специфический атрибут элемента ol - start, указывающий начальный номер списка, например: <ol start="10">. Большинство общих свойств CSS также применимо к спискам - как к элементу ol или ul (списку в целом), так и к элементу li (отдельным элементам списка).
Упражнение 2. Задайте списку: а) рамки (сначала для списка в целом, затем для его пунктов); б) фоновый цвет; в) отступ слева. Пользуясь псевдоселектором first-letter, измените цвет и размер начальных букв пунктов списка.
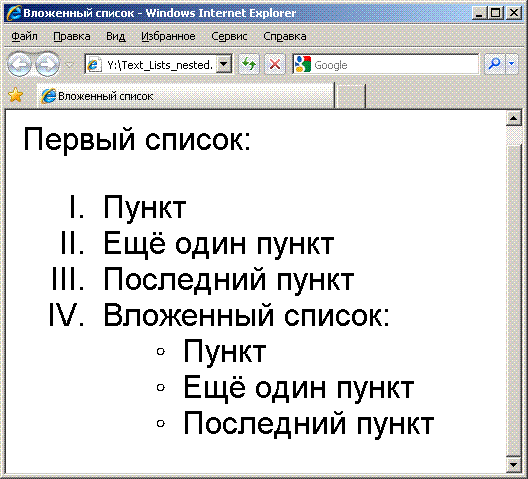
Создайте страницы в соответствии с образцом
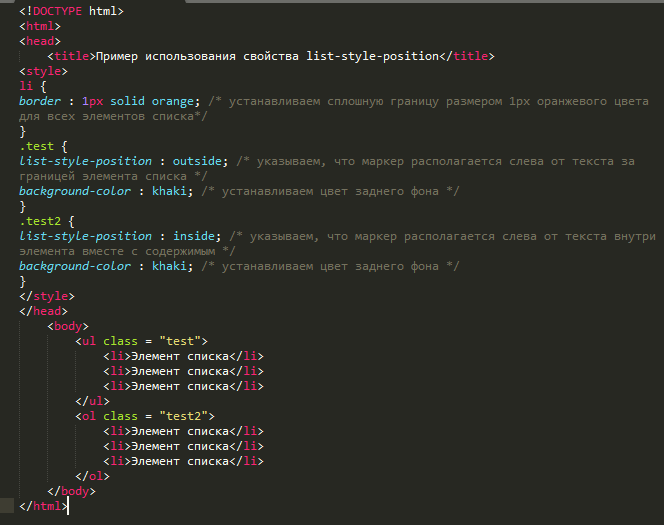
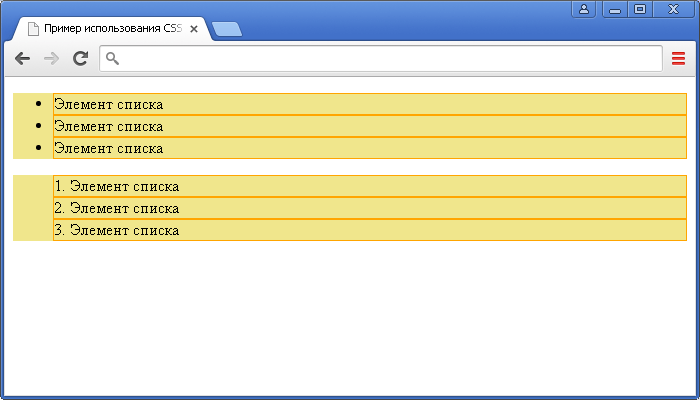
Пример использования свойства list-style-position
В данном примере для маркированного списка (HTML элемент <ul>) расположили маркер внутри элемента списка вместе с содержимым, использовав свойство list-style-position со значение outside, а для нумерованного списка (HTML элемент <ol>) разместили цифру слева от текста внутри элемента вместе с содержимым (свойство list-style-position со значение inside). Универсальное свойство border, которое позволяет установить границу для всех элементов списка, использовали для лучшего понимания работы свойства list-style-position.
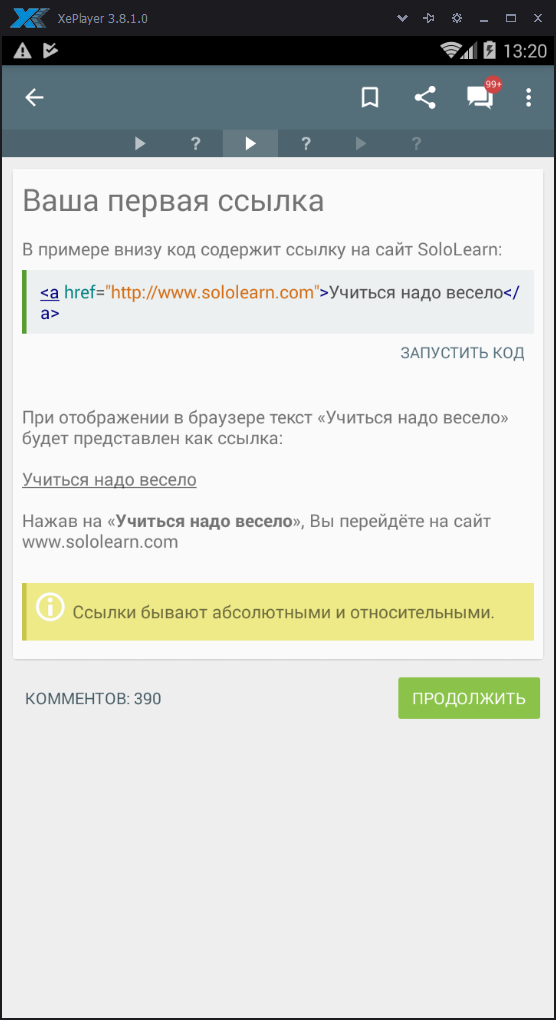
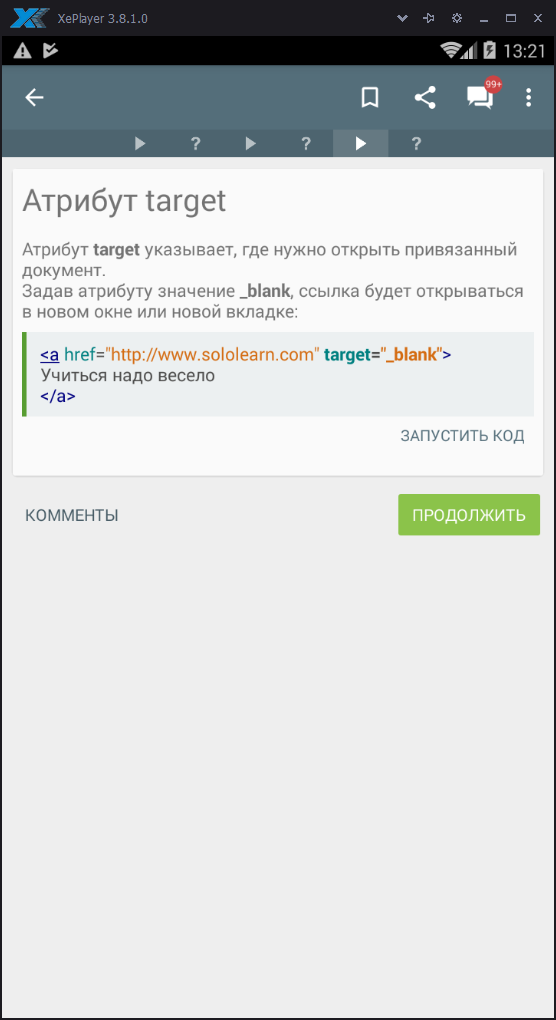
Гиперссылка Пример текстовой гиперссылки:
<a href="http://intuit.ru">Интернет Университет Информационных Технологий</a> Стилевое оформление гиперссылки в различных состояниях: … a:link { color: #33ccff; } a:visited { color: #cecece; } a:hover { color: #336666; } a:active { color: #339999; } …
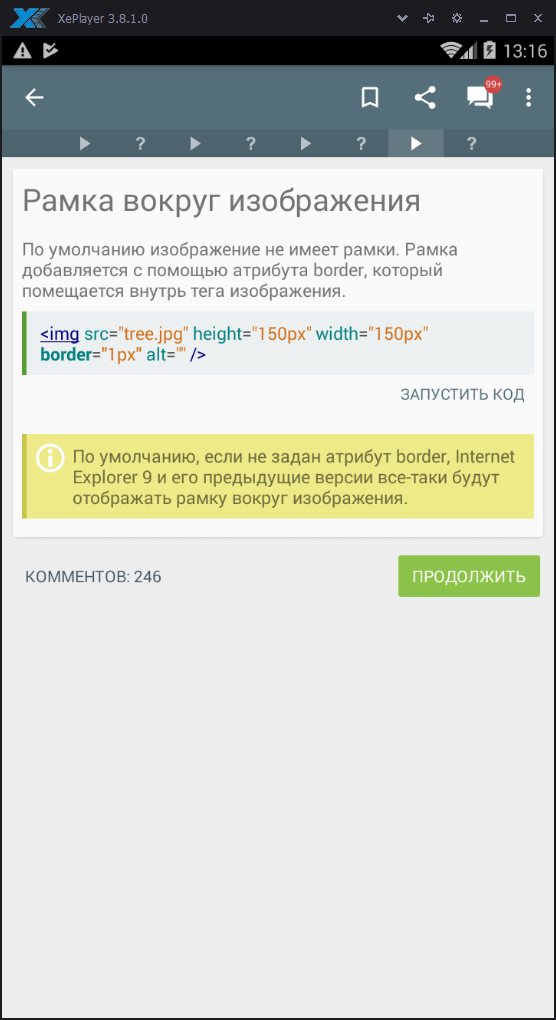
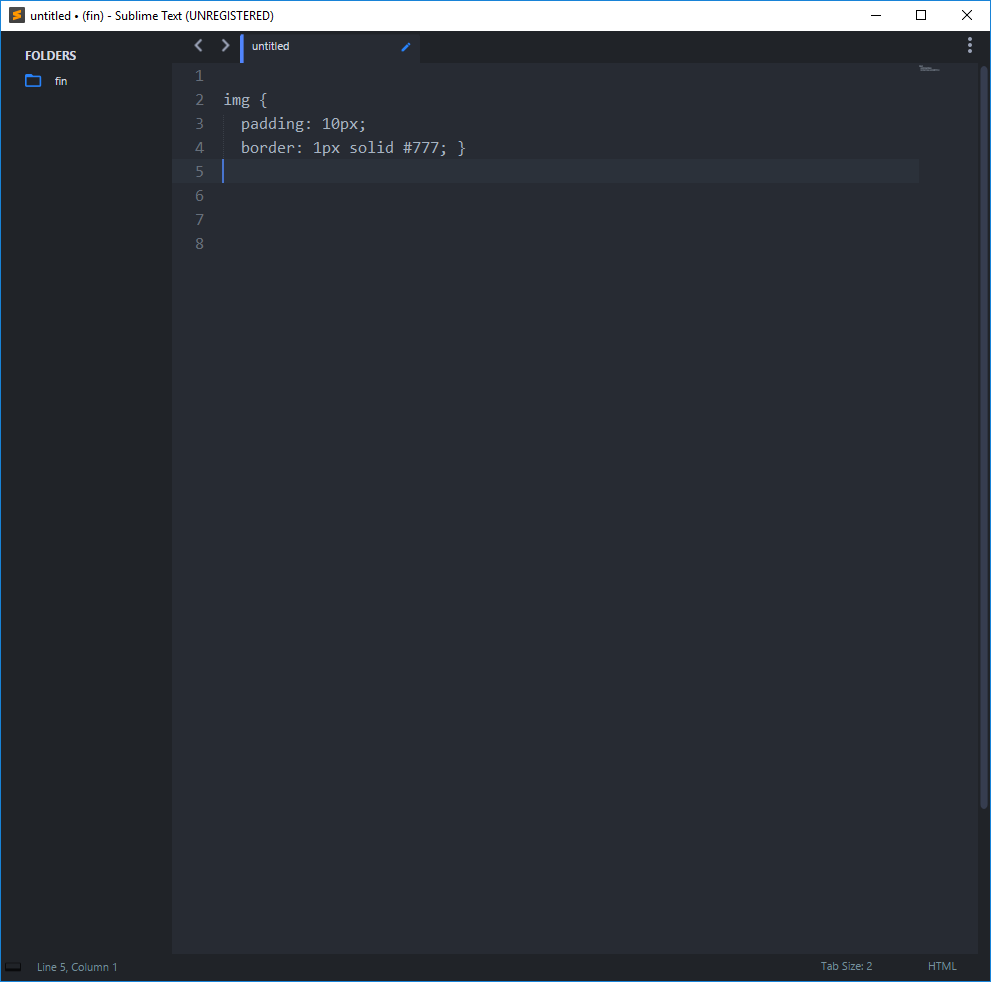
Вставка изображения Выберите изображение небольшого размера и поместите его в папку с вашим документом. Вставьте в документ после заголовка и абзаца элемент img:
Атрибуты элемента сообщают браузеру: · имя файла (предполагается, что он находится в той же папке, что и документ HTML); · ширину изображения в пикселах; · высоту; · альтернативный текст - который будет показан, если показ рисунков выключен или проговорен, если просмотр выполняется при помощи синтезатора речи. Согласно спецификации, атрибуты src и alt для элемента img являются обязательными. Создание рамки изображения Добавьте стилевое правило для элемента img, включающее тонкую сплошную серую рамку и поле:
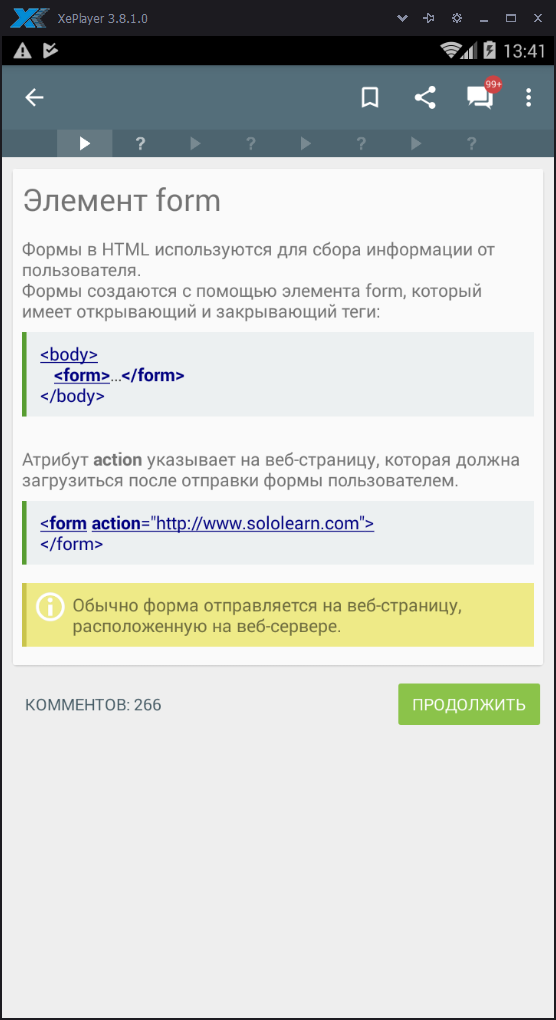
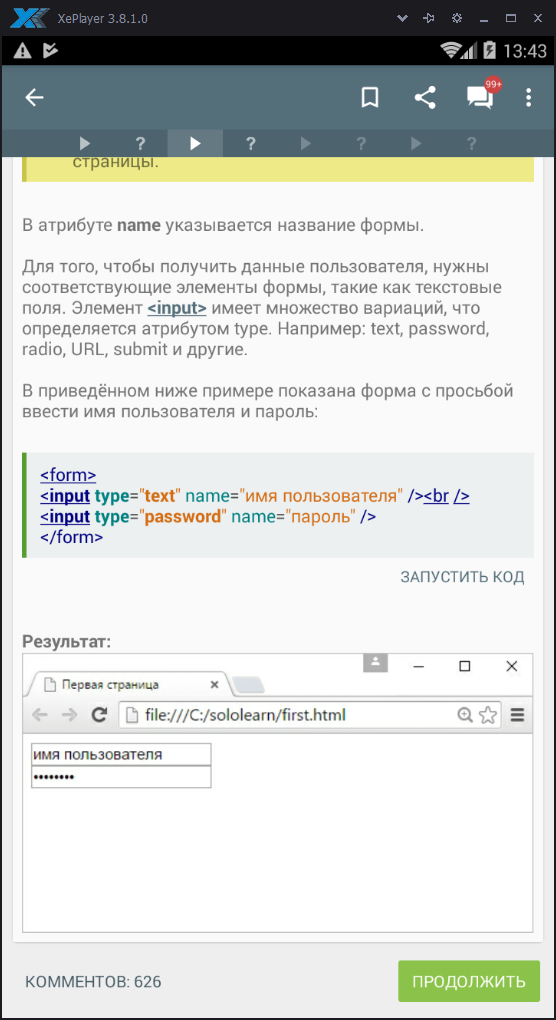
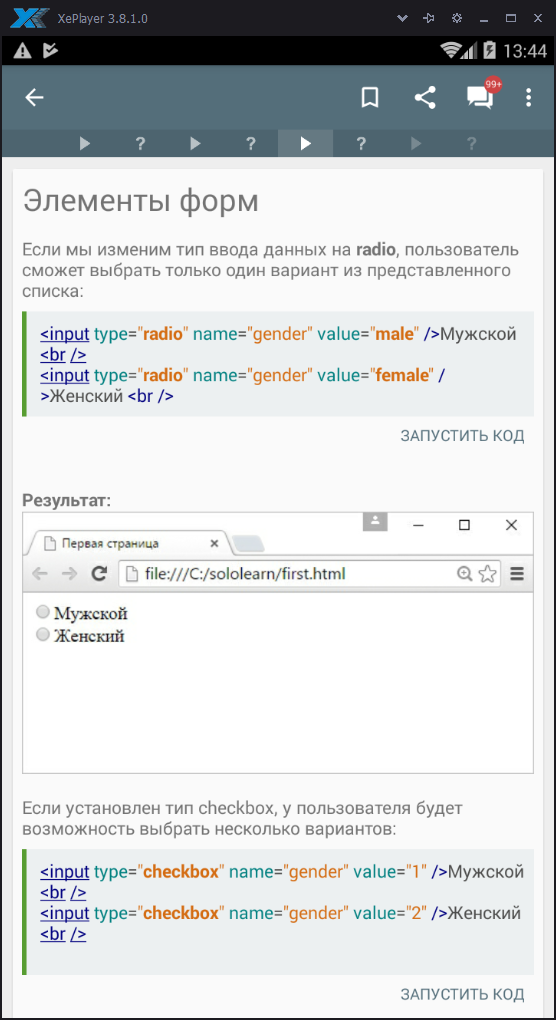
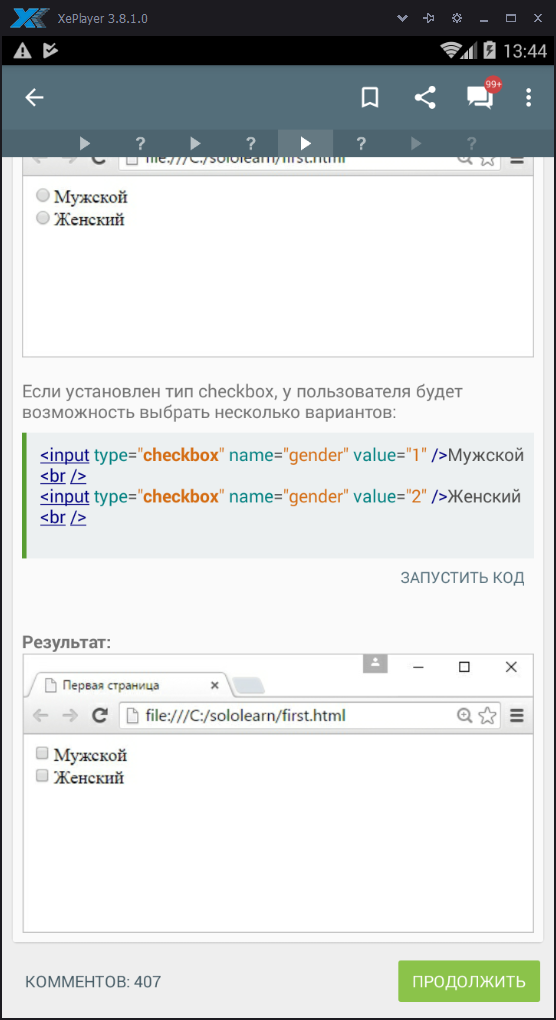
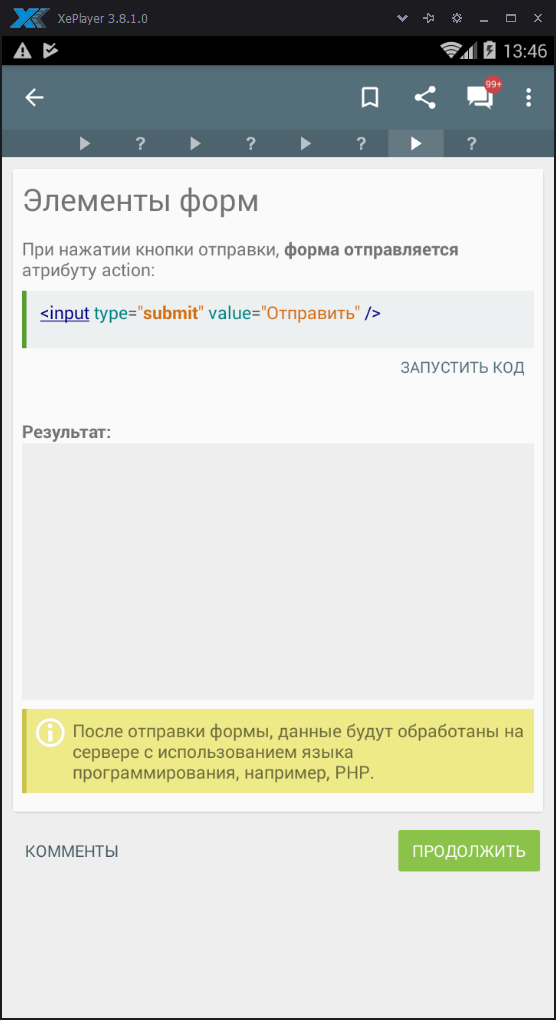
Урок 5. Формы Справочная информация ресурса www.html5bool.ru по верстке и использованию форм на веб-страницах. https://html5book.ru/html5-forms/
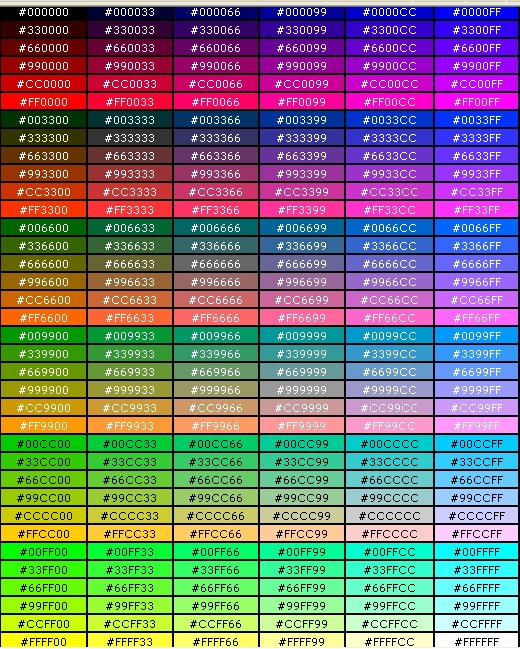
Урок 6. Цветовая модель
Пример показывает способы задания красного цвета текста: p { color: red; } /* стандартный цвет */ p { color: #f00; } /* #rgb */ p { color: #ff0000; } /* #rrggbb */ p { color: rgb(255,0,0); } /* целые в диапазоне 0 – 255 */ p { color: rgb(100%, 0.0%, 0%); } /* диапазон 0.0% - 100.0% */
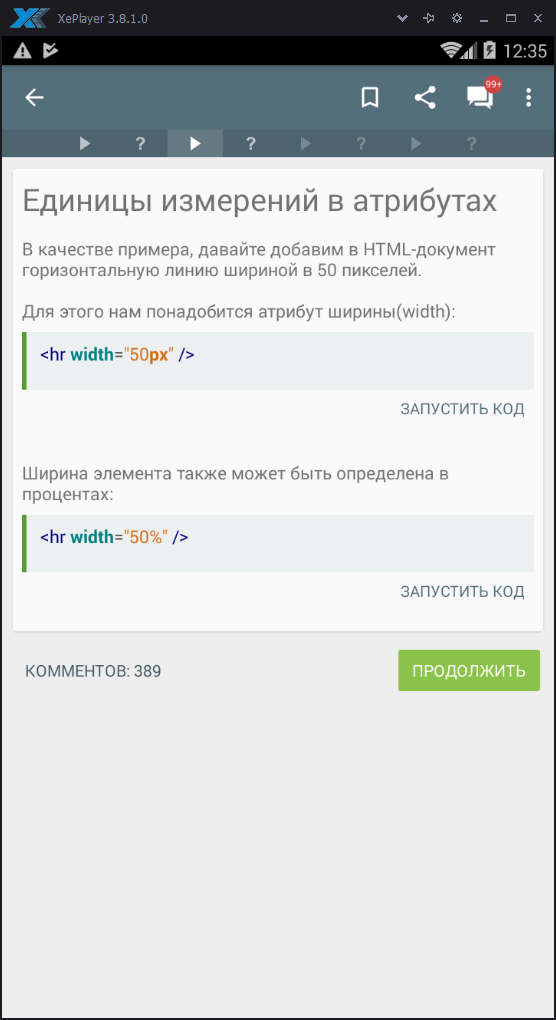
Единицы размеров Все размеры и позиционные расположения в CSS задаются в размерных единицах. Internet Explorer и другие браузеры поддерживают как абсолютные, так и относительные единицы. Абсолютные единицы задают точный размер, например, в сантиметрах или дюймах, относительные единицы вычисляются относительно каких-либо других свойств (например, размера монитора или листа бумаги) или размеров других элементов. Допустимые абсолютные единицы:
Относительные единицы:
Основное отличие от em заключается в том, что размер текста задается от базового размера корневого элемента, а не текущего размера шрифта родительского элемента.
расчёт происходит исходя из размера шрифта родительскогоэлемента. Например размер шрифта родительского элемента * 200% = 48px
Абсолютные единицы хороши для определения размеров элементов в версии для печати. Для отображения на экране, как правило, применяются пикселы, проценты и em. Выбирая, какую единицу измерения использовать, следует исходить из согласованности размеров элементов веб-страницы (текста, блоков, изображений и т.п.). Фактический размер элементов предсказать невозможно (это зависит от разрешения монитора, который пользователь может менять), поэтому речь идет именно о согласованности, т.е. о совместном изменении размеров элементов страницы при ее масштабировании. Если пользователь считает текст слишком мелким, то он должен иметь возможность увеличить его (и наоборот). Современные браузеры позволяют масштабировать страницу как единое целое - все элементы увеличиваются и уменьшаются пропорционально. Существенное изменение размера шрифта текста без изменения размера контейнера этого текста, как правило, нежелательно. Здесь на помощь приходит такая единица длины как em: когда меняется размер шрифта, меняется и величина em, и размеры блоков удается согласовать таким образом со шрифтом. Измерение размера в процентах (от соответствующего размера контейнера) позволяет поддерживать согласованность другого рода - между размерами блоков и размером окна браузера. В большинстве же случаев измерение длины в пикселах - достаточно хорошее решение.
Перейдите по данной ссылке и самостоятельно ознакомьтесь с различными типами шрифтов. https://basicweb.ru/css/css_edinici_izmereniya.php Выполните примеры, приведённые на данной странице.
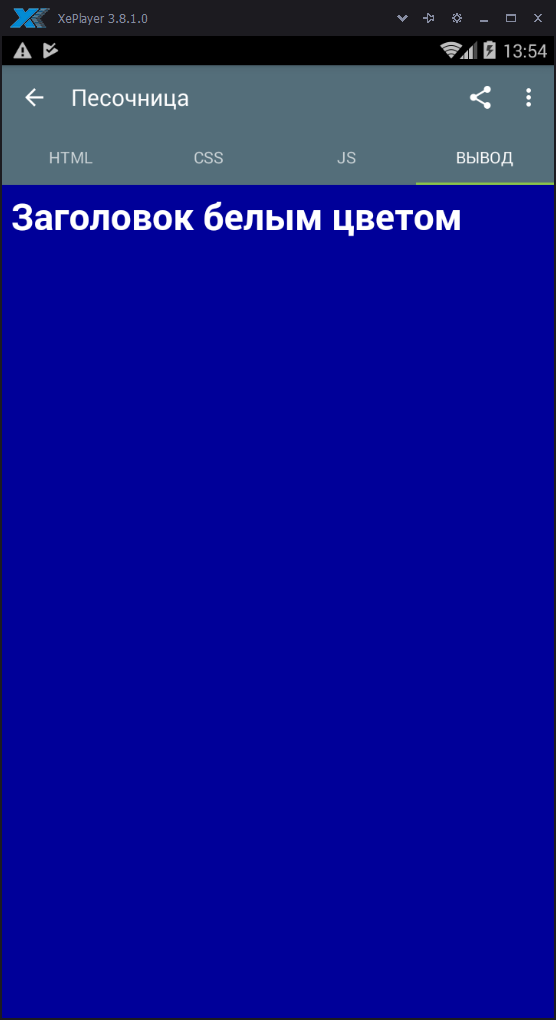
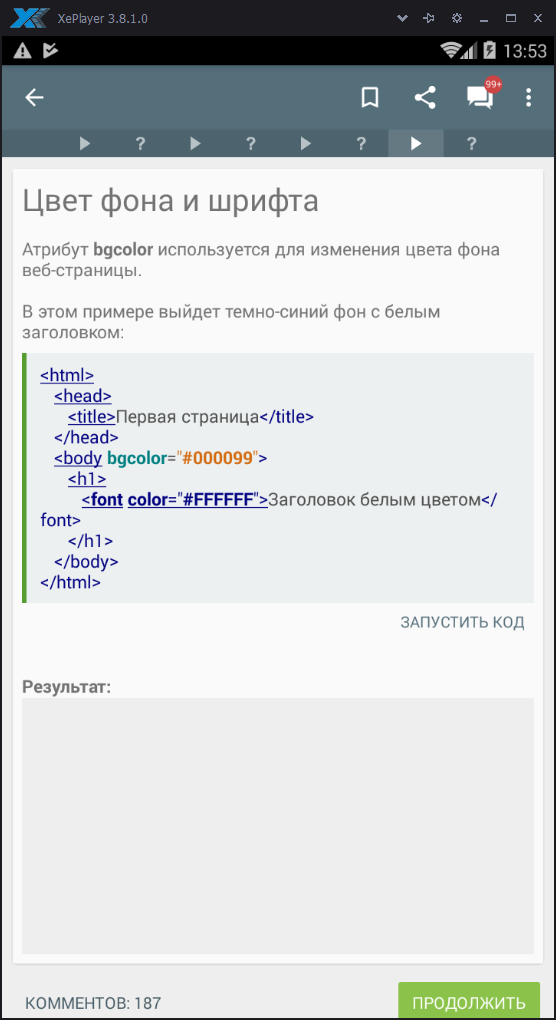
Фон
СПРАВОЧНИКИ HTML5CSS.ru http://htmlbook.ru/ Технологии Чемпионат 2020 HTML 5, CSS3, JavaScript, jQuery, Граф. дизайн, PHP, Python CMS Wordpress, GIT, postman браузера Google Chrome Библиотеки bootstrap-4.3.1-dist.zip, vue.min.js, vue.js, jquery-3.4.1.min.js, jquery-3.4.1.js, Yii2 basic, Laravel 5, Django - разработка RESTFul API Урок 1
Ненативное приложение – приложение, не имеющее привязанности к определённой платформе или операционной системе W3C – консорциум всемирной паутины
Браузер (от англ. Web browser - Веб-обозреватель) - программное обеспечение, используемое для просмотра веб-сайтов, то есть для запроса веб-страниц (преимущественно из Сети - интернета), их обработки, вывода в окне браузера и перехода от одной страницы к другой.
Валидность кода – это степень соответствия кода сайта принятым международным нормам, сокращенно W3C. Валидный код - это код, который создан по всем правилам того языка, который используется при создании каждой конкретной веб-страницы. В более узком понимании – валидный код должен соответствовать тем нормам, которые указаны в стандарте W3C - организации, которая непосредственно занимается разработкой HTML. Иными словами, для того, чтобы сайт шел к успеху, увеличивал посещаемость и приобретал множество входящих ссылок, важно не только начинить его интересным оптимизированным контентом, не только снабдить его хорошим юзабилити и прочими полезностями, но еще и добиться валидности внутреннего кода страниц, который для обычного пользователя практически не виден, но, зато, чрезвычайно большое значение приобретает тогда, когда сайт посещают боты поисковых машин. Давным-давно был принят ряд общих правил по написанию html и CSS кода, которые в случае не соответствия нормам W3C могут повлечь за собой неправильное отображение вашего сайта в различных компьютерных и мобильных браузерах. Также в некоторых особо редких случаях это может повлечь к санкциям со стороны поисковиков, а также наложению различные фильтров, которые могут замедлить развитие вашего проекта. Но это бывает очень редко, так как даже у самого Яндекса и Google код не на 100% валидный, то есть в нем присутствуют ошибки.
Чтобы проверить сайт на соответствие этим нормам нужно пройти по ссылке: validator.w3.org. Ввести нужный адрес и посмотреть результаты.
http://jigsaw.w3.org/ проверка отдельных файлов
Фронтенд - все, что браузер может читать, выводить на экран и / или запускать. То есть это HTML, CSS и JavaScript. Бэкенд - все, что работает на сервере, то есть «не в браузере» или «на компьютере, подсоединенном к сети (обычно к Интернету), который отвечает на сообщения от других компьютеров». Для бэкенда вы можете использовать любые инструменты, доступные на вашем сервере (который, по сути, является просто компьютером, настроенным для ответов на сообщения). Это означает, что вы можете использовать любой универсальный язык программирования: Ruby, PHP, Python, Java, JavaScript / Node, bash. Это также означает, что вы можете использовать системы управления базами данных, такие как MySQL, PostgreSQL, MongoDB, Cassandra, Redis, Memcached. HTML-документ — это обычный текстовый документ, может быть создан как в обычном текстовом редакторе (Блокнот), так и в специализированном, имеет расширение .html
Структура веб – страницы HTML - структура CSS – оформление JavaScript – поведение PHP и похожие языки– серверная часть CMS – управление контентом
HTML (H yper T ext M arkup L anguage) - язык гипертекстовой разметки. Говорит браузеру, каково содержание страницы, например, «заголовок», «параграф», «список», «элемент списка».
CSS (C ascading S tyle S heets) - каскадные таблицы стилей. Формальный язык описания внешнего вида документа, написанного с использованием языка разметки. Говорит браузеру, как отображать элементы, например, «после первого параграфа отступ в 20 пикселей» или «весь текст в элементе body должен быть темно-серым и написан шрифтом Verdana». Основной целью разработки CSS являлось разделение описания логической структуры веб-страницы от описания внешнего вида этой веб-страницы. Такое разделение может увеличить доступность документа, предоставить большую гибкость и возможность управления его представлением, а также уменьшить сложность и повторяемость в структурном содержимом. Кроме того, CSS позволяет представлять один и тот же документ в различных стилях или методах вывода, таких как экранное представление, печатное представление, чтение голосом (специальным голосовым браузером или программой чтения с экрана), или при выводе устройствами, использующими шрифт Брайля. JavaScript – это интерпретируемый язык программирования, разработанный для взаимодействия с веб-страницами. Говорит браузеру, как реагировать на некоторые взаимодействия, используя легкий язык программирования. Большинство сайтов на самом деле не используют много JavaScript, но если вы нажмете на что-то и содержимое страницы поменяется без белого мигания экрана, значит, где-то использовался JavaScript. PHP (Hypertext Preprocessor - препроцессор гипертекста) – это интерпретируемый язык программирования общего назначения, работающий на серверной стороне. Это означает, что когда посетитель запрашивает страницу сайта, сервер получает запрос, передаёт управление интерпретатору PHP, он выполняет все необходимые операции, отдаёт готовый код серверу и только потом сервер отправляет готовую страницу браузеру.
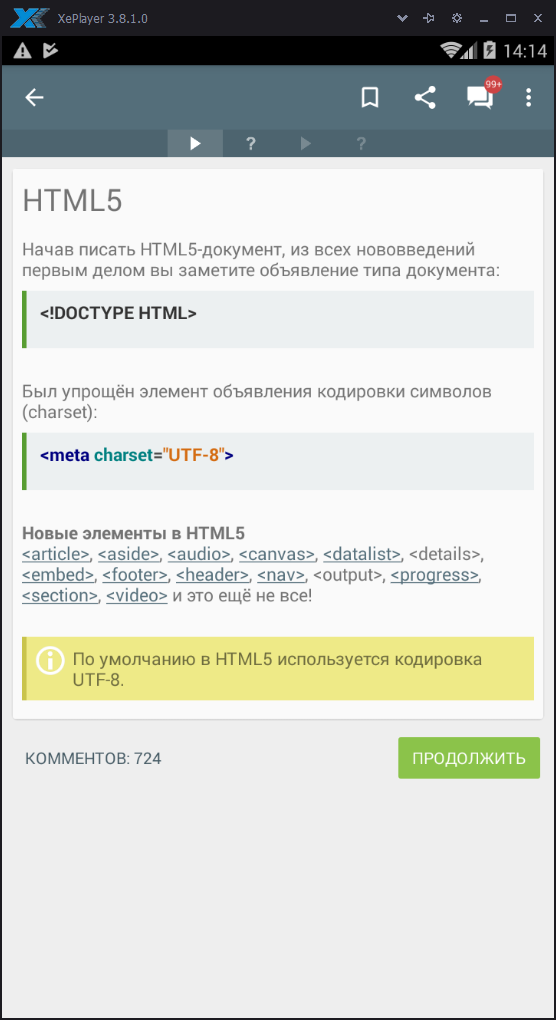
Отличие HTML 5 и CSS 3 от более ранних версий
Интернет сейчас сильно отличается от того, что был в 1999 году, когда вышло последнее крупное обновление HTML 4.01. HTML – плод совместных усилий World Wide Web Consortium или W3C и Web Hypertext Application Technology Working Group или WHATWG. В 2006 организации объединились, чтобы снизить зависимость от плагинов, улучшить обработку ошибок и заменить скрипты на разметку. Как следствие, HTML5 сильно упростил процесс создания веб-приложений. Благодаря HTML5 веб-страницы научились хранить данные локально в браузерах пользователей, что позволяет отказаться от HTTP кук. Контент доставляется быстрее и безопаснее. HTML5 также упростил процесс кроссбраузерности. Обычно браузеры использовали различные плагины для проигрывания мультимедиа файлов. Встроенная поддержка аудио и видео устраняет проблемы с совместимостью. Новые атрибуты добавляют кнопки управления, такие как плей, пауза и громкость.
С 28 октября 2014 года W3C официально рекомендует использовать HTML5 — это значит, что стандарт окончательно финализирован и готов к широкому использованию.
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2021-05-27; просмотров: 221; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.23.101.75 (0.012 с.) |



























 ГИПЕРССЫЛКА
ГИПЕРССЫЛКА





 list-style-type указывает вид маркера или номера
list-style Соединяет объявления свойств list-style-type, list-style-image и list-style-position в одном сокращённом объявлении:
list-style: [list-style-type] [list-style-image] [list-style-position]
Например: list-style: square inside;
list-style-type указывает вид маркера или номера
list-style Соединяет объявления свойств list-style-type, list-style-image и list-style-position в одном сокращённом объявлении:
list-style: [list-style-type] [list-style-image] [list-style-position]
Например: list-style: square inside;
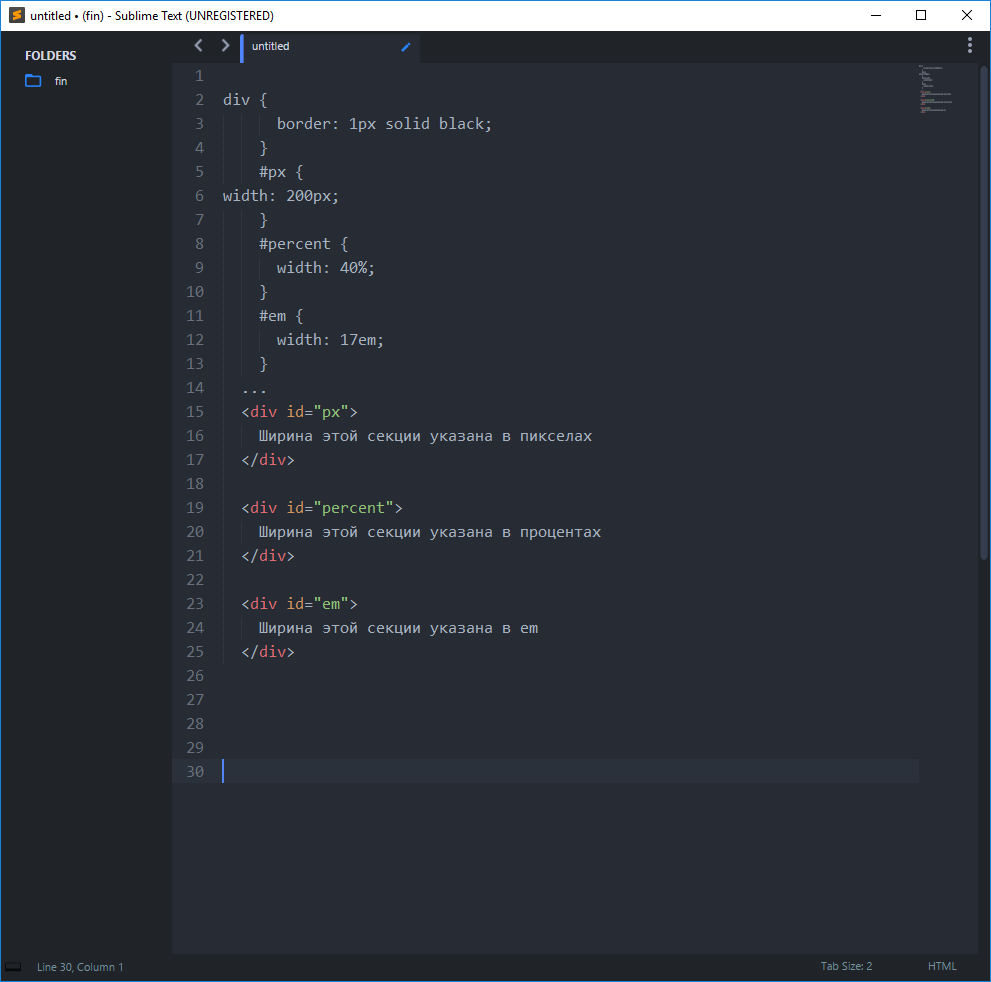
 Подключение файла со стилями
Подключение файла со стилями
 ...
...




















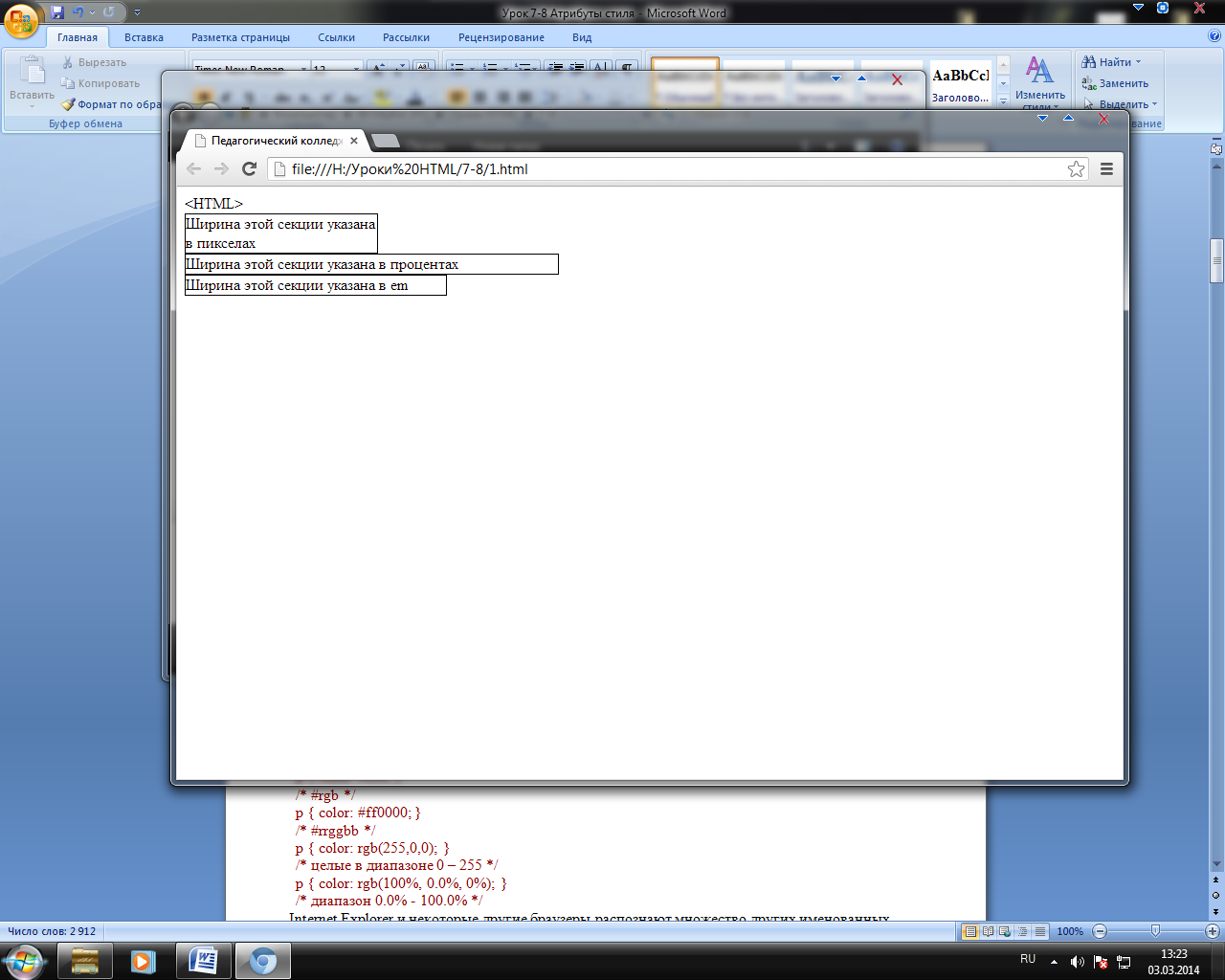
 Упражнение. Откройте пример в новом окне браузера и измените
а) масштаб страницы;
б) размер шрифта;
в) ширину окна.
Проследите за шириной блоков
Упражнение. Откройте пример в новом окне браузера и измените
а) масштаб страницы;
б) размер шрифта;
в) ширину окна.
Проследите за шириной блоков
 ….
….
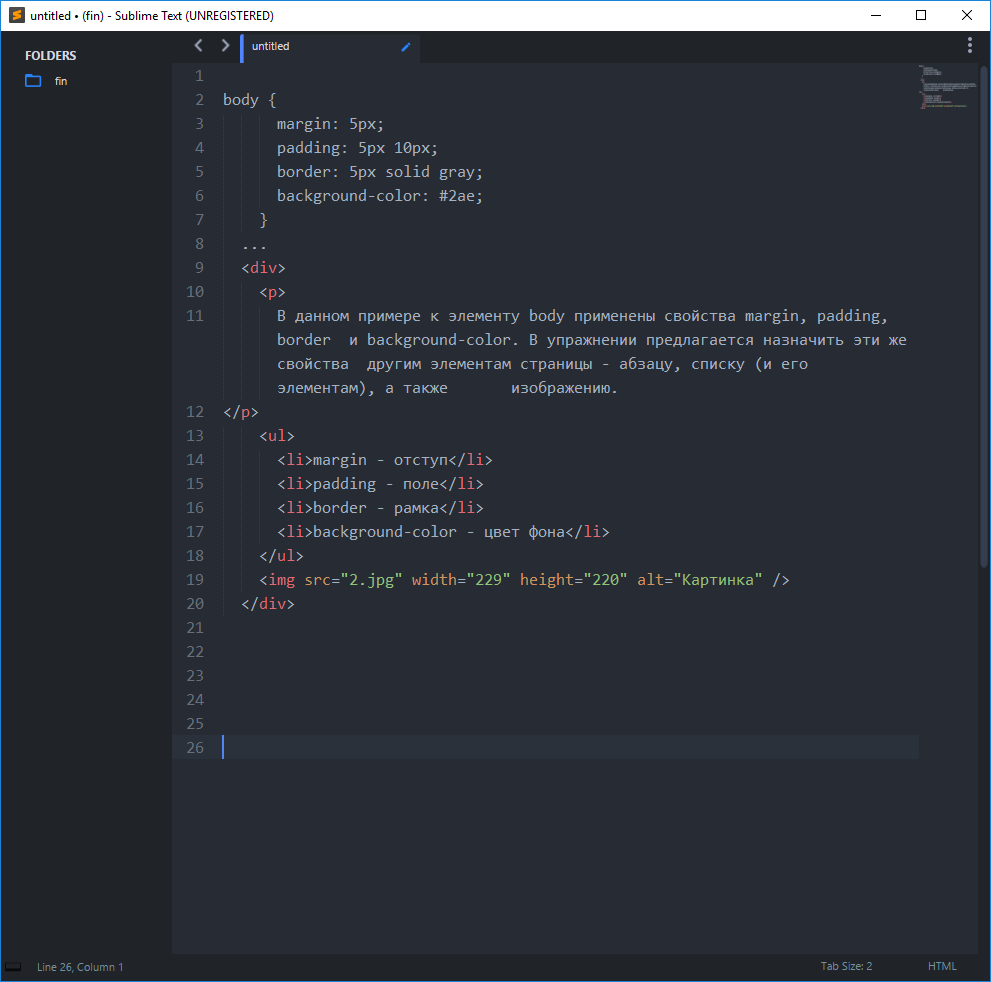
 Упражнение. В данном примере все свойства применены к элементу body. Примените их вместо этого поочередно к остальным имеющимся в примере элементам (div, p, ul, li и т.д.). Попробуйте задавать различные значения для разных границ, разных полей и отступов
Упражнение. В данном примере все свойства применены к элементу body. Примените их вместо этого поочередно к остальным имеющимся в примере элементам (div, p, ul, li и т.д.). Попробуйте задавать различные значения для разных границ, разных полей и отступов
 …
…



