Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Создание разметки веб – страницыСодержание книги Поиск на нашем сайте
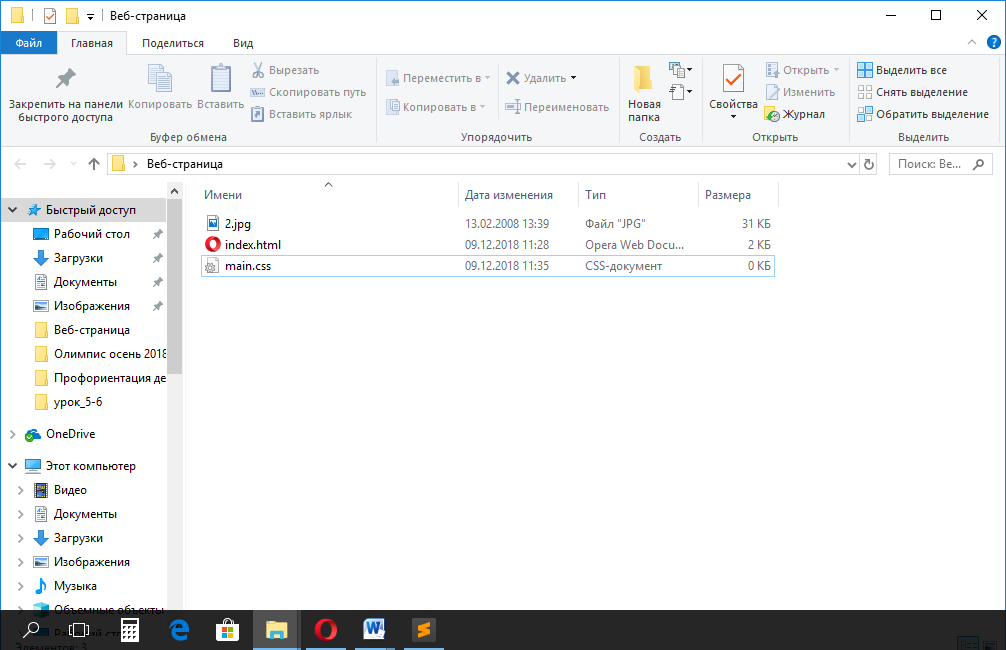
1. На Рабочем столе создайте папку с именем «Веб-страница фамилия». 2. В данной папке создайте текстовый документ с именем index. html
3. Запустите программу Sublime Text и откройте созданный файл index. html
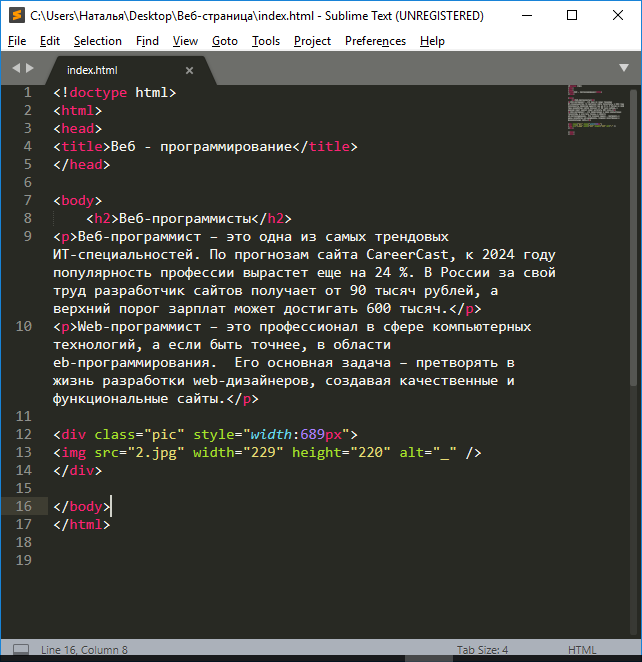
4. Создадим разметку нашей веб – страницы. Для этого введём определяющие теги. Обратите внимание, что у каждой части страницы есть открывающий и закрывающий тег.
Если мы откроем нашу веб – страницу при помощи браузера, то увидим чистый лист и название нашей будущей страницы «Веб – программирование»
5. Продолжим создавать страницу. Добавим заголовок и текст. Для этого между тегами <body> …</body> (тело страницы) наберите следующие теги и текст. Пояснение: <h2>… </h2> - теги, формирующие заголовок, <p>...</p> - теги, формирующие абзац текста <h2>Веб-программисты</h2> <p>Веб-программист – это одна из самых трендовых ИТ-специальностей. По прогнозам сайта CareerCast, к 2024 году популярность профессии вырастет еще на 24 %. В России за свой труд разработчик сайтов получает от 90 тысяч рублей, а верхний порог зарплат может достигать 600 тысяч.</p> <p>Web-программист – это профессионал в сфере компьютерных технологий, а если быть точнее, в области web-программирования. Его основная задача – претворять в жизнь разработки web-дизайнеров, создавая качественные и функциональные сайты.</p>
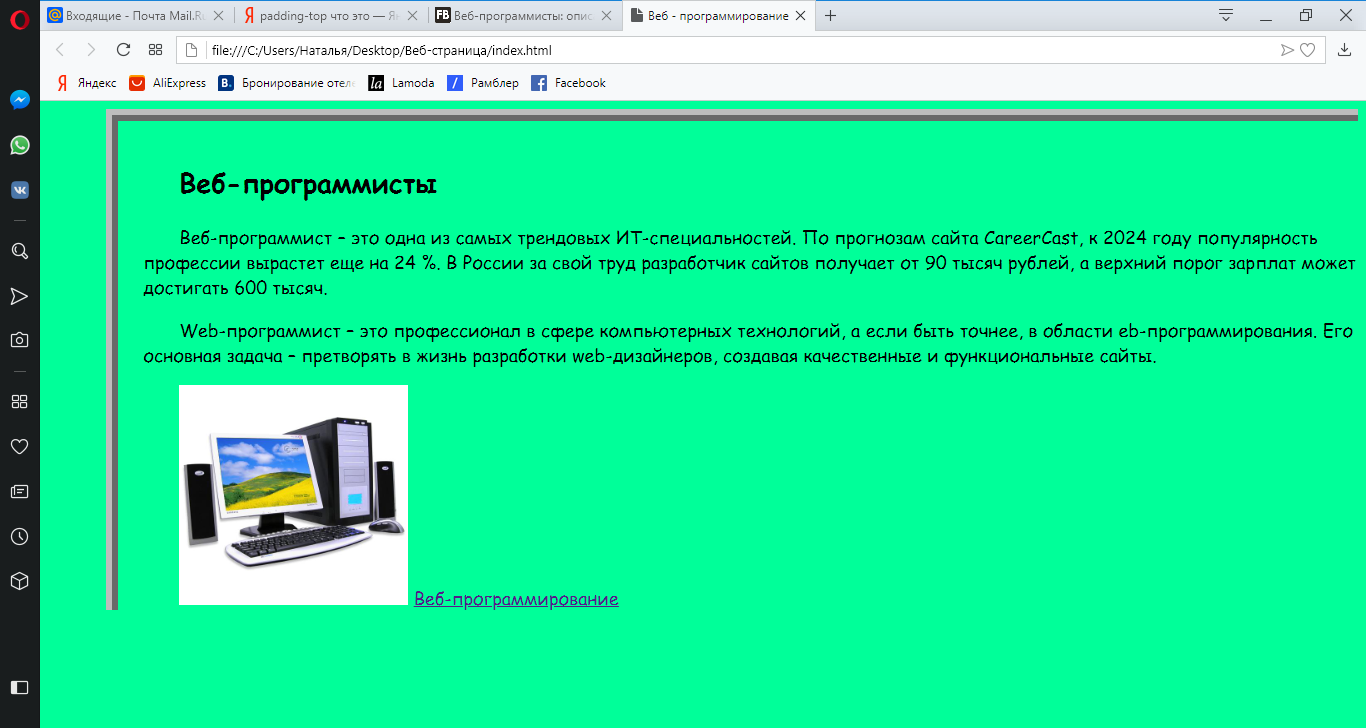
Сохраните изменения, используя команду File – Save All Обновите страницу в браузере. Теперь на нашей странице появился текст.
6. Добавим на веб - страницу изображение. Для этого с Рабочего стола в созданную вами папку переместим файл с изображение 2.jpg
В коде страницы пропишем тег для вставки изображения <div class="pic" style="width:689px"> <img src="2.jpg" height="220" alt="_" /> </div>
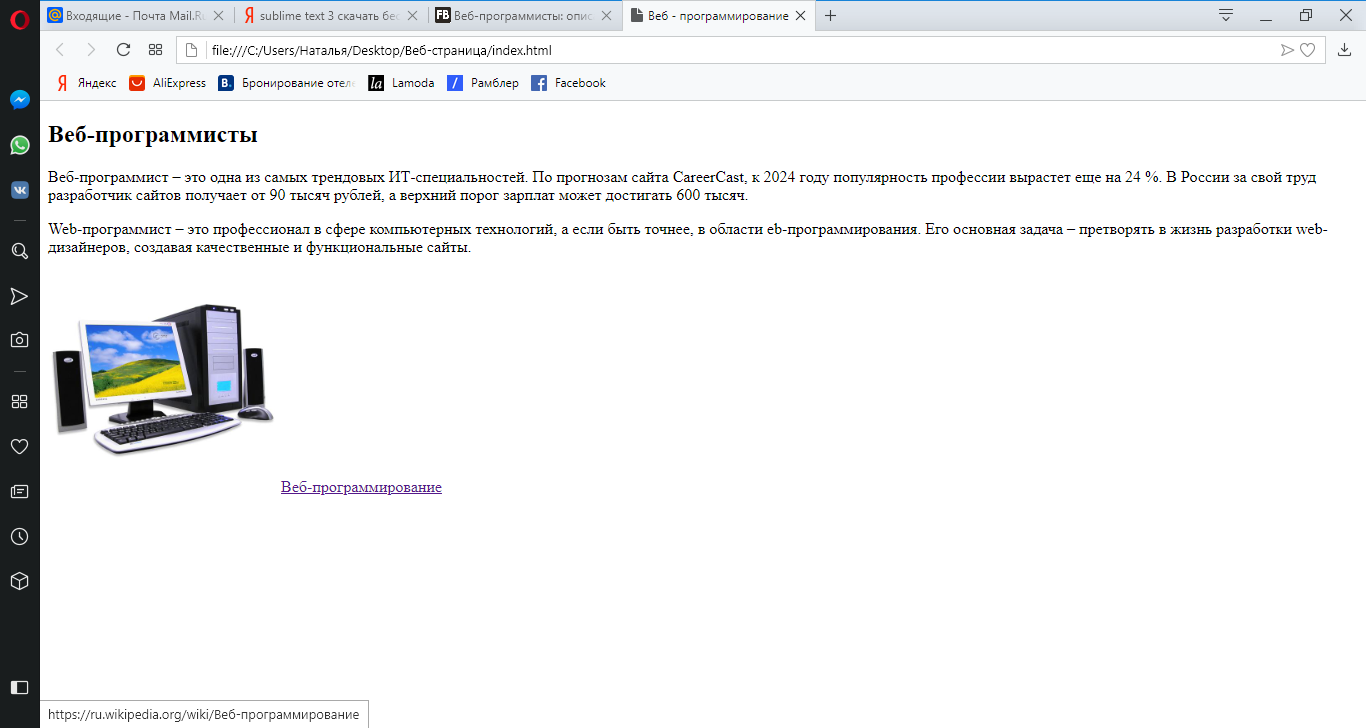
Теперь наша страница содержит изображение
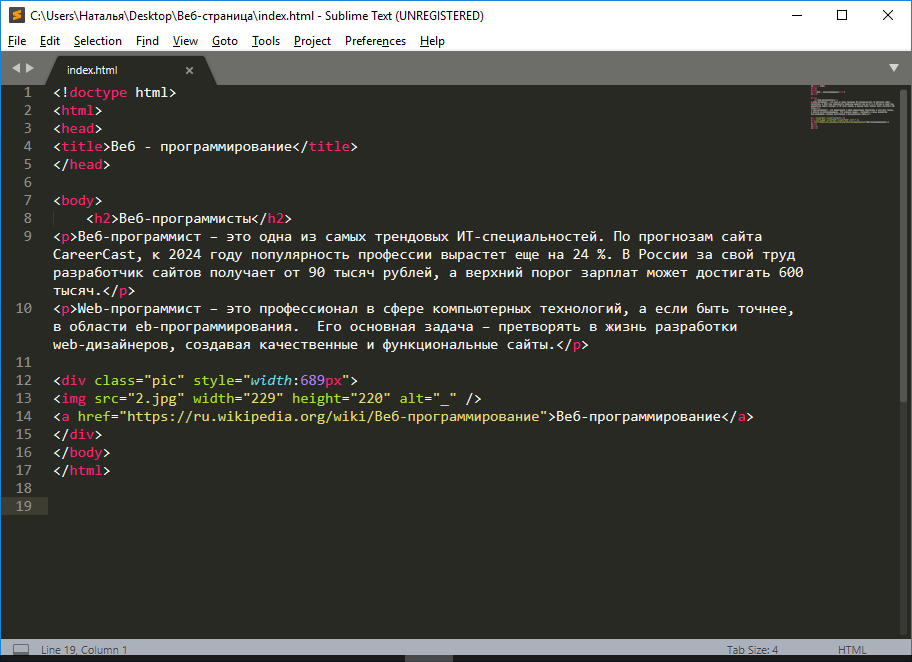
7. Почти все страницы в сети Интернет содержат ссылки для перехода на другие страницы. Создадим ссылку для перехода на страницу Википедии. Пропишем следующий код <a href="https://ru.wikipedia.org/wiki/Веб-программирование">Веб-программирование</a>
Обновим страницу в браузере. Разметка веб – страницы создана.
В реальности веб – страницы не только чёрно – белые, а содержат множество цветов и красиво оформлены. Для того, чтобы оформить страницу, нам понадобится знание CSS - формального языка описания внешнего вида документа. 8. Перейдите в папку Веб – страница и создайте там ещё один текстовый документ с именем main.css
Откройте созданный документ в программе Sublime Text
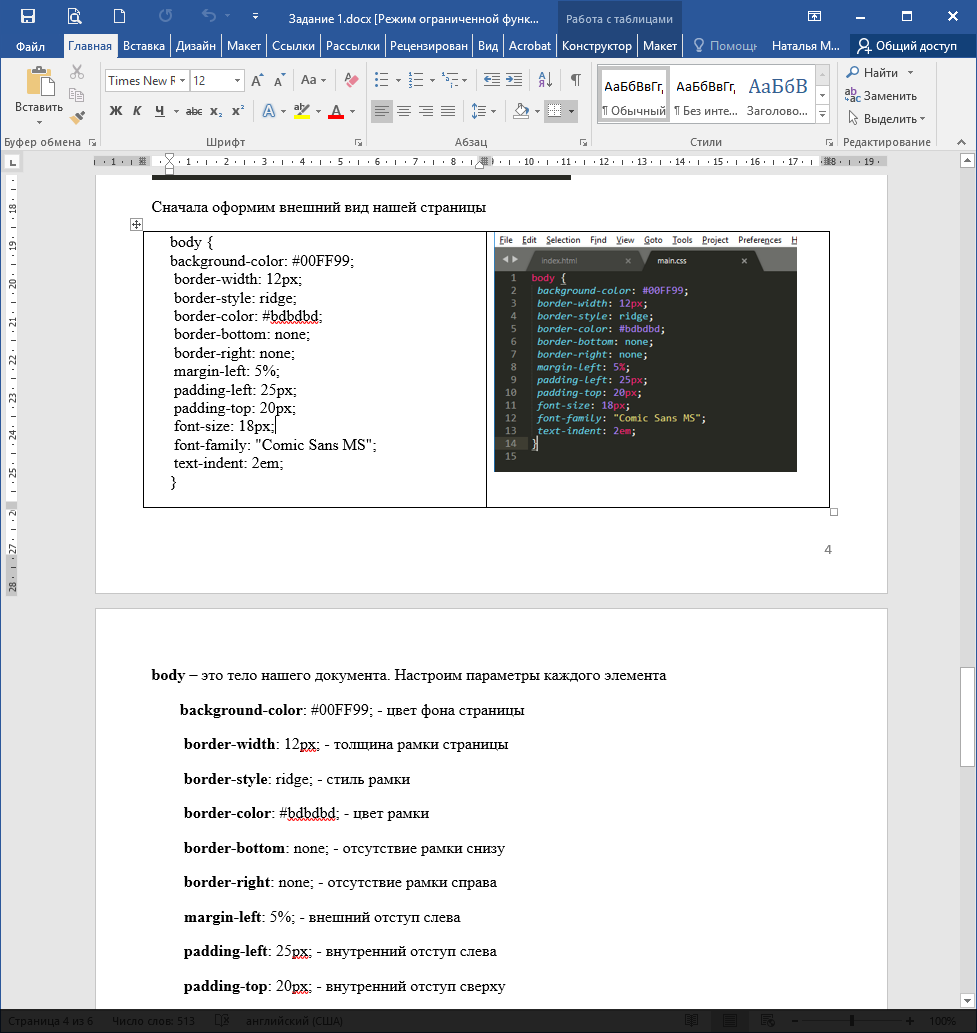
Сначала оформим внешний вид нашей страницы
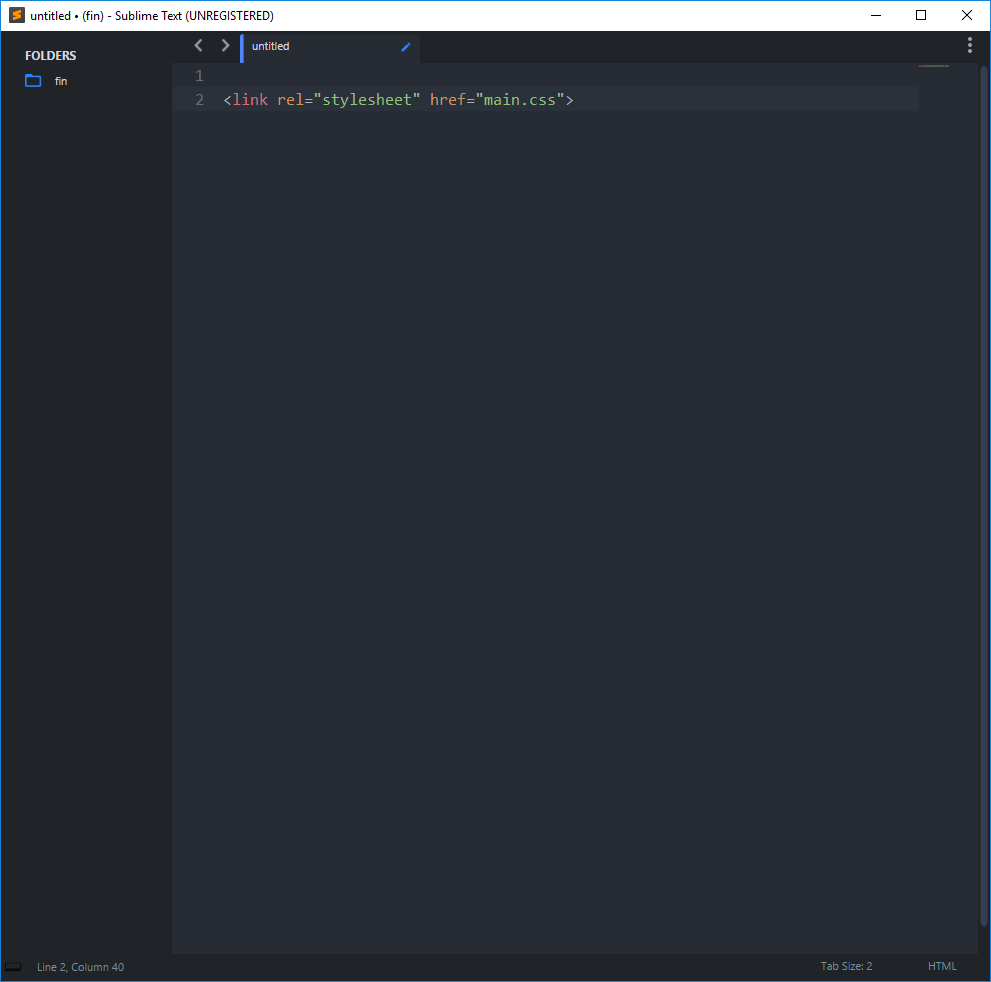
body – это тело нашего документа. Настроим параметры каждого элемента background - color: #00FF99; - цвет фона страницы border - width: 12px; - толщина рамки страницы border-style: ridge; - стиль рамки border-color: #bdbdbd; - цвет рамки border-bottom: none; - отсутствие рамки снизу border-right: none; - отсутствие рамки справа margin - left: 5%; - внешний отступ слева padding - left: 25px; - внутренний отступ слева padding - top: 20px; - внутренний отступ сверху font-size: 18px; - размер шрифта font-family: "Comic Sans MS"; - стиль шрифта text - indent: 2em – расстояние между буквами 9. Но чтобы оформление работало на странице, необходимо его подключить. Для этого в файле index. html добавим строку с кодом <link rel="stylesheet" href="main.css">
Сохраним изменения и обновим нашу страницу в браузере
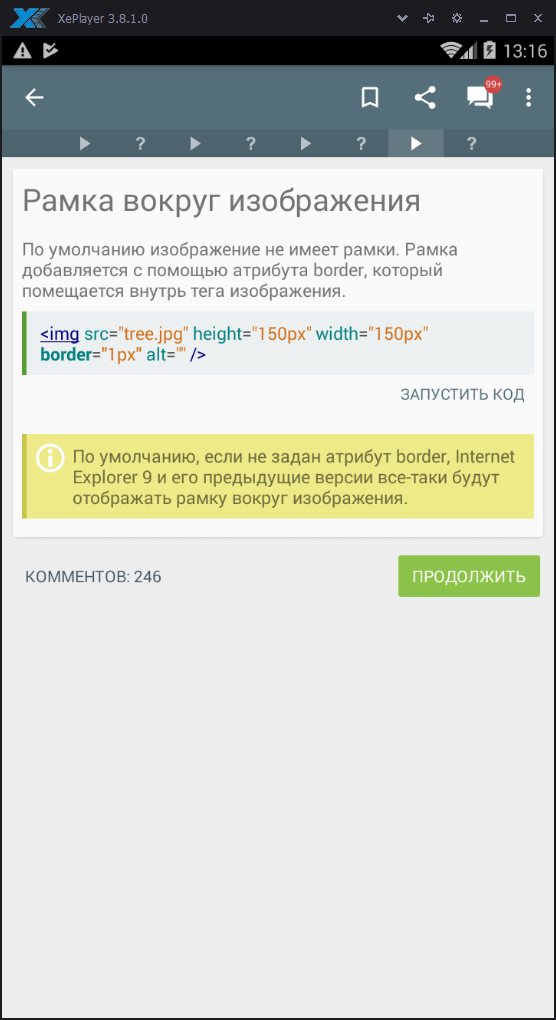
10. Добавим рамку к картинке и поместим картинку в середину страницы
Урок 2. HTML (H yper T ext M arkup L anguage) - язык гипертекстовой разметки
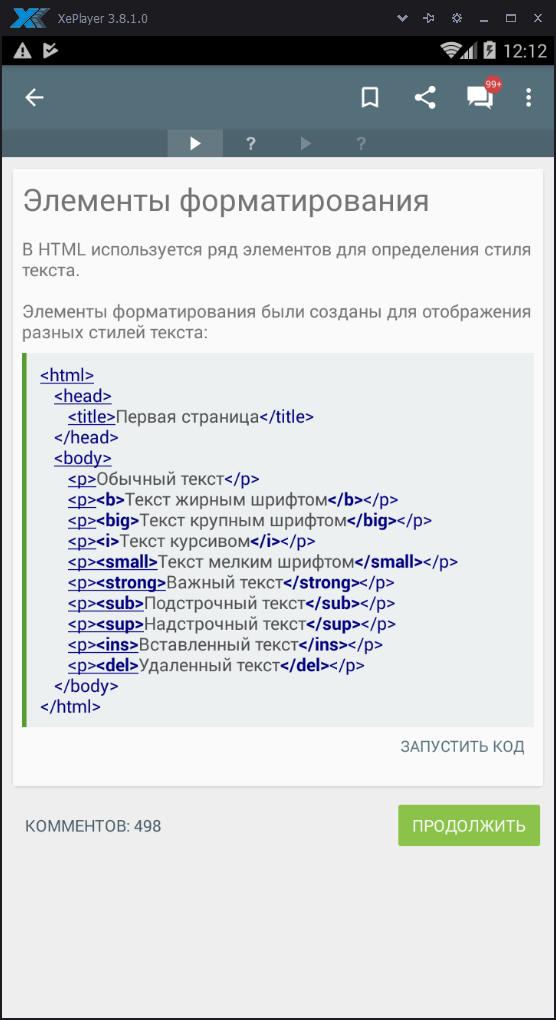
Под гипертекстом обычно понимается текст, содержащий ссылки на другие документы. Кроме того, гипертекст на веб-страницах, как правило, содержит форматирование (разнообразные начертания, размеры, цвета и выравнивания символов, а также графические элементы и таблицы).
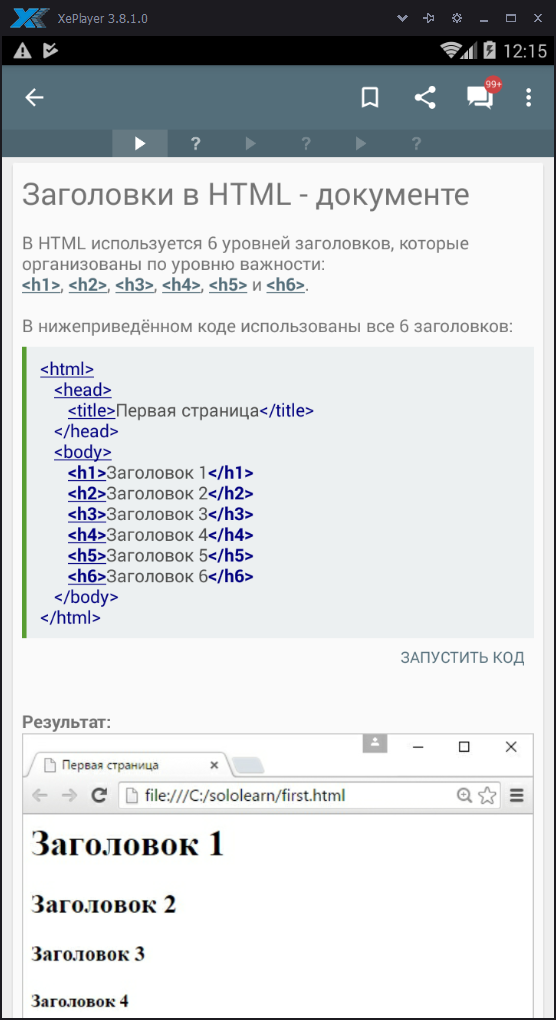
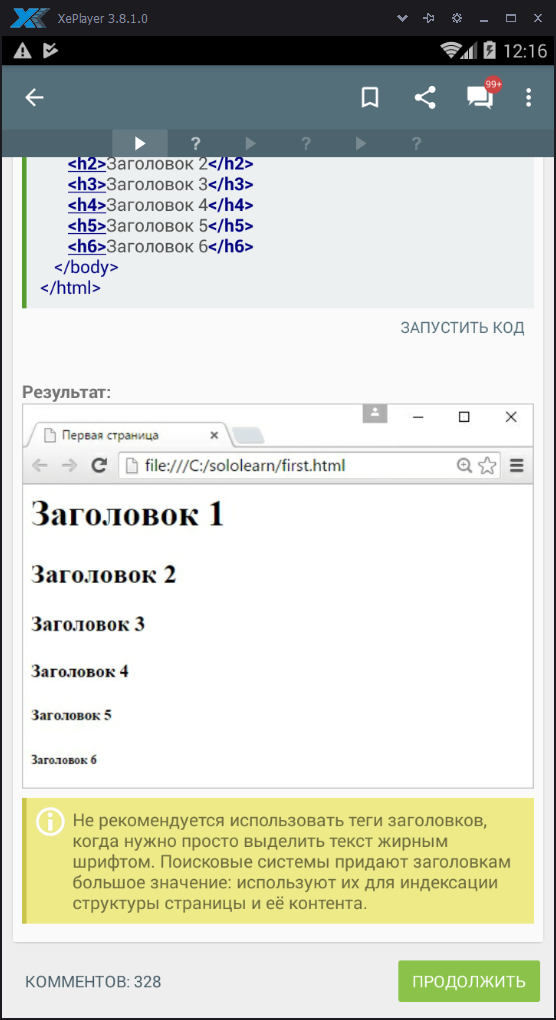
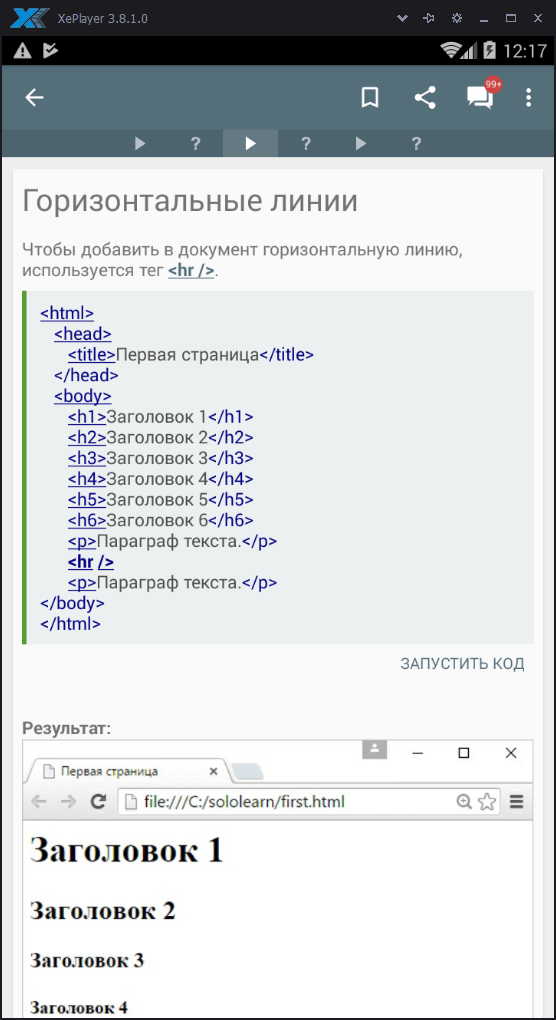
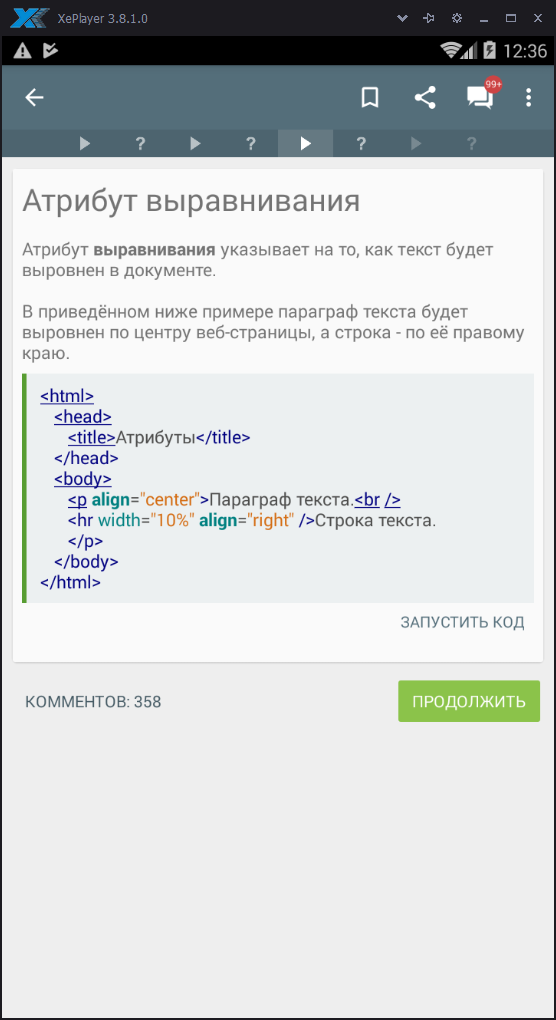
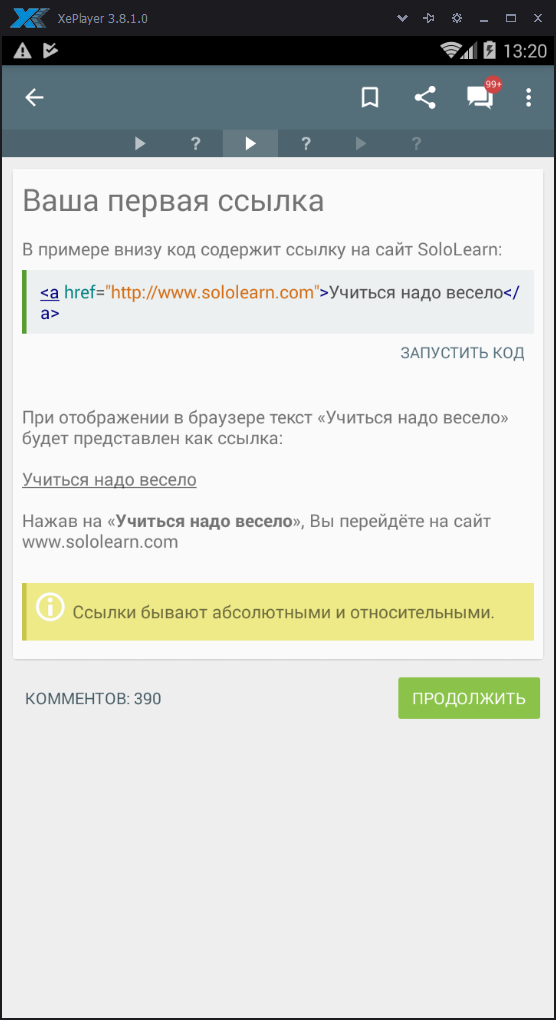
Разметка - процедура внедрения в текст специальных обозначений (тэгов), которые определяют ссылки и форматирование. Например, текст, заключённый между тэгами <h1> и </h1>, превращается в заголовок 1-го уровня: <h1>Заголовок</h1>. Текст между тэгами <a> и </a> становится гиперссылкой на ресурс, указанный в атрибуте href тэга <a>: <a href="http://www.bing.com/">Поиск</a>. Указанный тэг имеет имя a и один атрибут с именем href и значением "http://www.bing.com/". Как видно, обозначения тэгов подобраны таким образом, чтобы их легко было отличить от обычного текста. Угловые скобки зарезервированы для выделения тэгов в гипертексте.
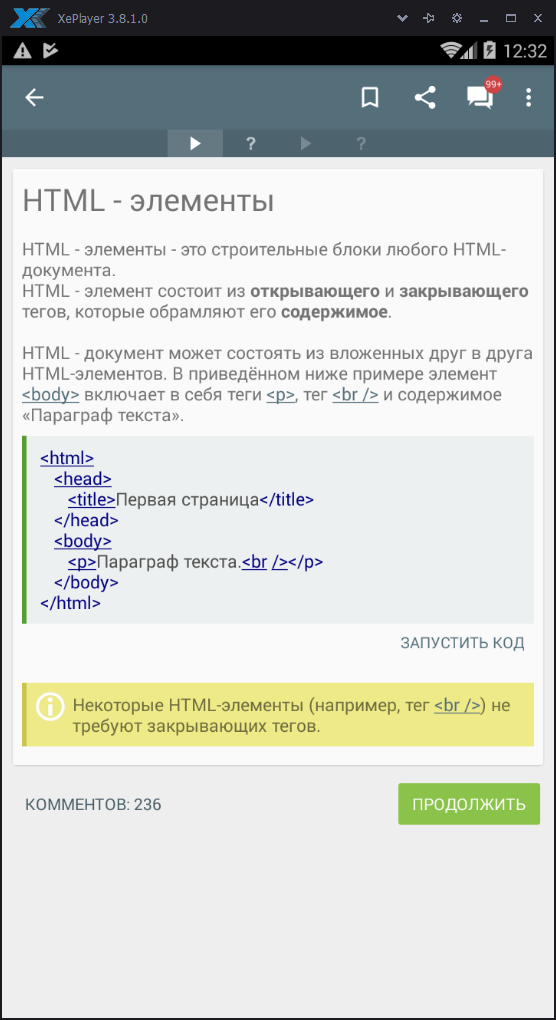
Тэги могут быть открывающими и закрывающими: <h1> и </h1>, <a> и </a> и т.д., причём закрывающий тэг отличается от открывающего наличием символа слэша перед именем тэга и отсутствием атрибутов. В целом структура, определяемая открывающим и парным ему закрывающим тэгами, называется элементом и имеет следующий общий вид: <имя_элемента имя_атрибута1="значение_атрибута1" имя_атрибута2="значение_атрибута2"...> Текст </имя_элемента>
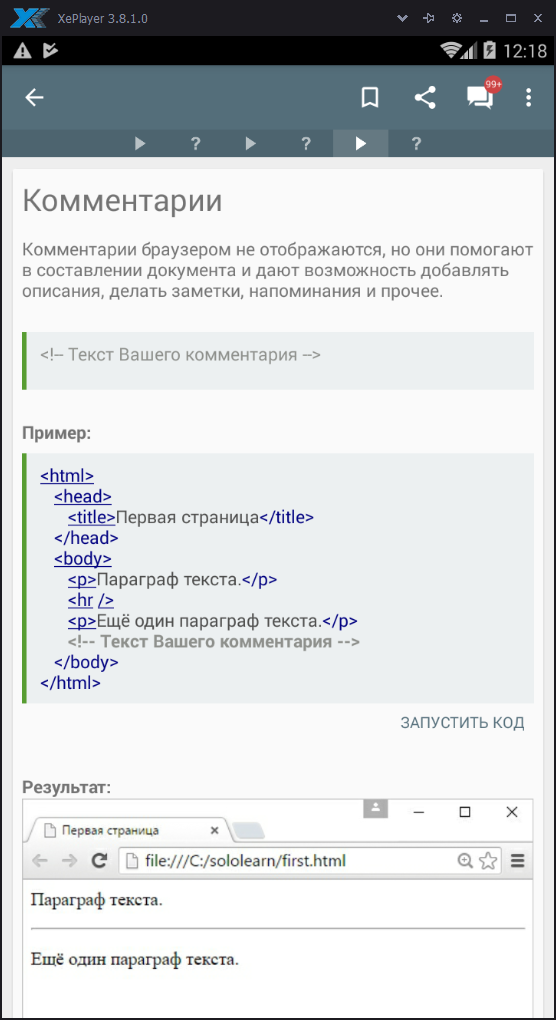
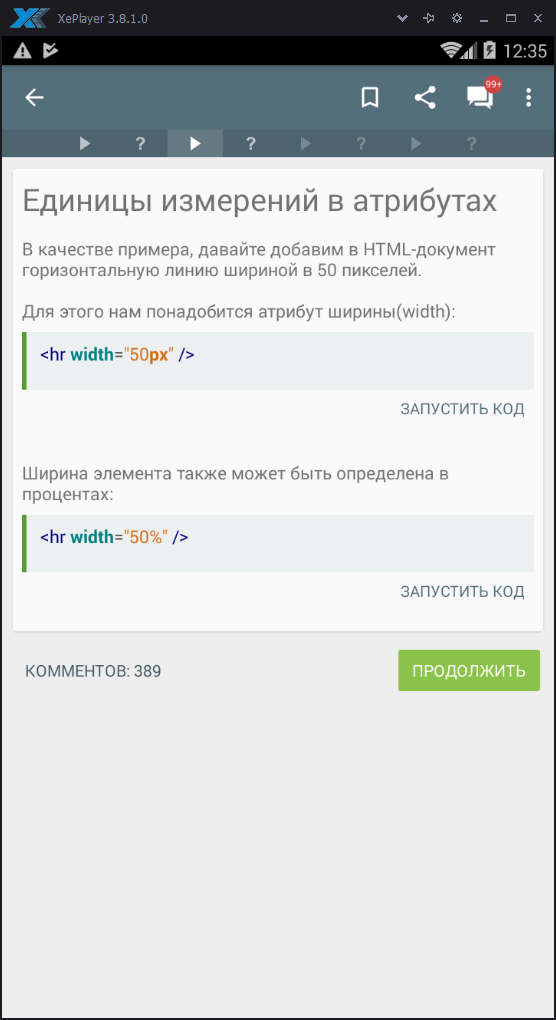
Варианты определения элемента: - Элемент без атрибутов и содержимого, оформленный как самозакрывающийся тег: <hr /> - Элемент, вложенный в другой элемент: <p> <a href="http://www.bing.com/">Поиск</a></p>Совокупность таких обозначений и правил их использования и образует язык разметки гипертекста HTML. Этот язык в его первоначальном варианте был предложен в 1989 году английским физиком Тимом Бернерс-Ли. В 1994 году Бернерс-Ли основал консорциум WWW - с уставной целью определить стандарты для HTML и позднее для XHTML. Его члены ответственны за создание чернового варианта стандарта, организацию его обсуждения и за внесение изменений в первоначальный вариант, учитывая замечания и предложения, поступившие от интернет-сообщества, чтобы удовлетворить пожелания большинства.
Структура документа HTML
Структура нужна для того, чтобы всё имело своё законное место - текст, тэги, стили, скрипты, служебная информация.
На первом месте HTML-документа, согласно стандарту, находится определение типа документа (ОТД). Существенный смысл ОТД заключается в том, чтобы указать, согласно каким правилам написан HTML-документ.
Непосредственно за ОТД должен следовать единственный в документе элемент наивысшего (корневого) уровня - элемент html. <html>…..</html>
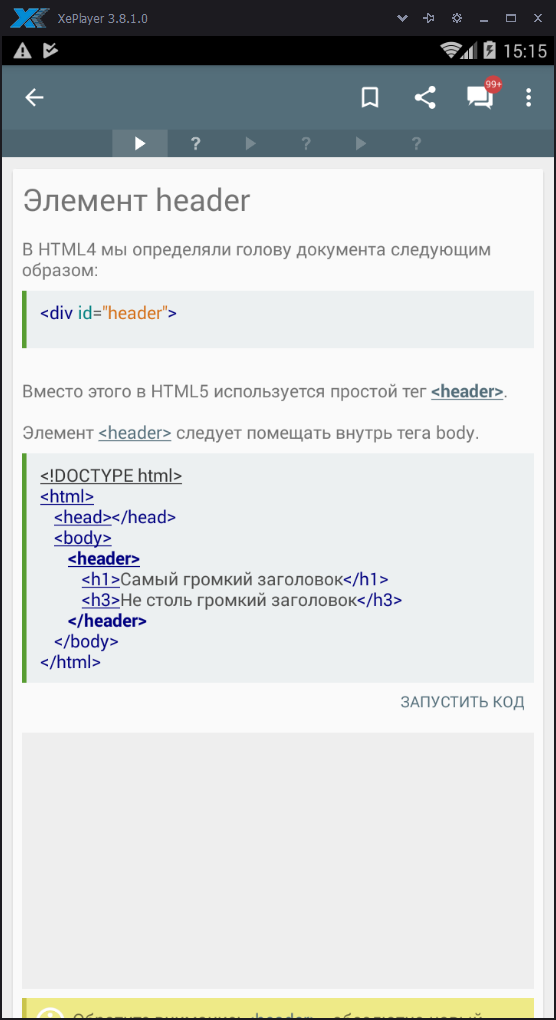
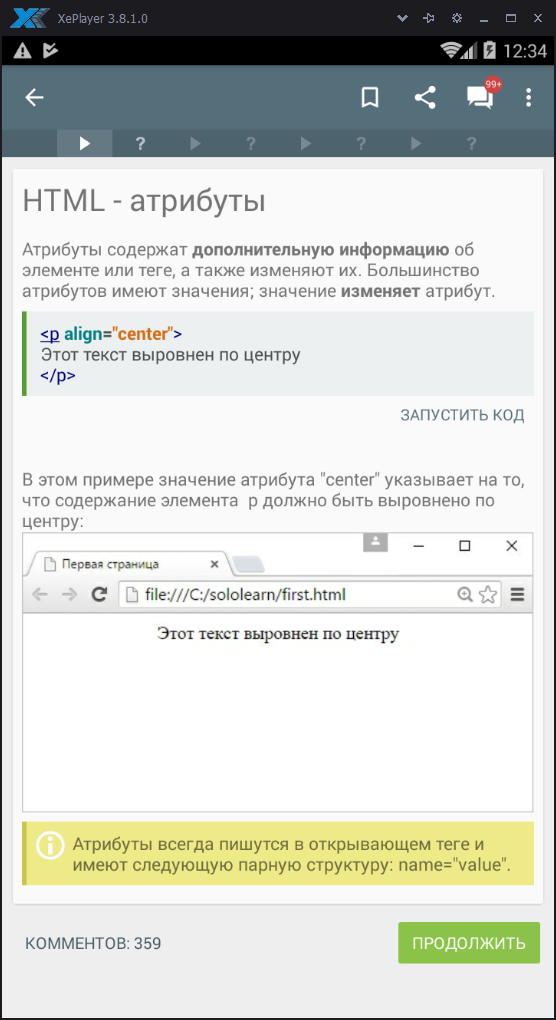
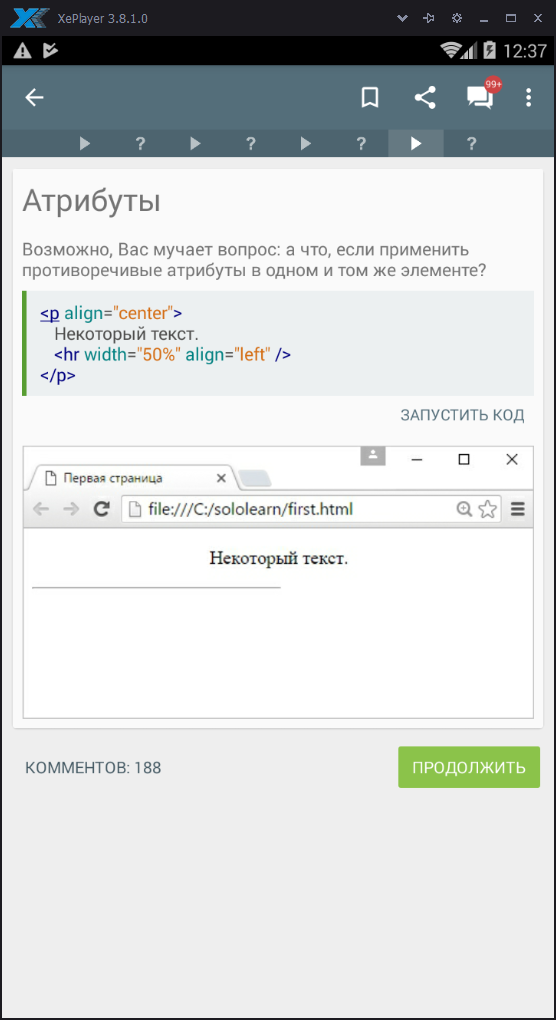
Раздел head ("шапка") Проще всего ответить на вопрос, что должно размещаться в разделе head, таким образом: там размещается всё, что не входит в тело документа, но необходимо для его правильного отображения. Шапка документа - его заголовок, метаданные (информация о самом документе, а не о его содержимом), стили, скрипты. Пример минимального раздела head: <head> <title>Заголовок документа</title></head>Элемент title - единственный обязательный элемент раздела head. Метаданные могут включать в себя информацию об авторах, ключевых словах документа и т.п., например: <meta name="Authors" content="Alexander Kudryashev & Pavel Svetashkov" />Эти данные не видит пользователь, просматривающий страницу, но могут анализировать поисковые роботы. Раздел body ("тело документа") Здесь размещается основное содержимое документа. Выглядит это, например, так: <body> <p>Hello, World!</p></body>Дело не только в том, согласно каким правилам мы написали документ и какие директивы DOCTYPE в него включили. Браузер - программа довольно широкого применения: она может читать текст, HTML, XHTML, ряд графических форматов и т.д. Приступая к чтению файла, браузер должен определиться, какого типа это содержимое. Когда мы открываем локальный файл, то на тип содержимого указывает его расширение (и ключи реестра); когда же загружаем его с веб-сервера (где расширение файла в запросе совершенно не обязательно должно быть указано), то сервер, отвечая на запрос браузера, включает в ответ заголовок вида content-type: text/html и т.п. В результате браузер всегда информирован о типе содержимого до того, как он начинает читать это содержимое, и он запускает свою подпрограмму - парсер (анализатор текста), специализированную на чтении именно данного типа содержимого. Назначение языка CSS Типичный HTML-документ представляет собой набор элементов, содержащих другие элементы либо текст. HTML-элементы могут иметь атрибуты - большинство атрибутов отвечают за такие визуальные характеристики элемента как цвет (color), отступ (margin), рамка (border), размеры (width, height) и т.п. Другая большая группа атрибутов определяют реакции элементов на такие события как щелчок мышью (onclick), нажатие клавиши (onkeydown) и т.д. Ряд атрибутов отвечают за информационное содержание, например, гиперссылка (href) или значение в элементе ввода (value). Таким образом, атрибуты элементов можно принципиально разделить на группы по критерию: "Что определяет атрибут?" - представление, поведение или содержание (существуют и другие, не попадающие в эти группы, атрибуты). Нетрудно заметить, что применение атрибутов представления на практике обычно имеет массовый характер, в отличие от атрибутов поведения или содержания. Иными словами, имея в документе множество элементов "абзац" (p), веб-дизайнер наверняка будет применять одно и то же форматирование ко многим из них. То же можно сказать и об изображениях, и о таблицах, и об элементах форм - вообще, в основе хорошего дизайна лежит разумное единообразие.
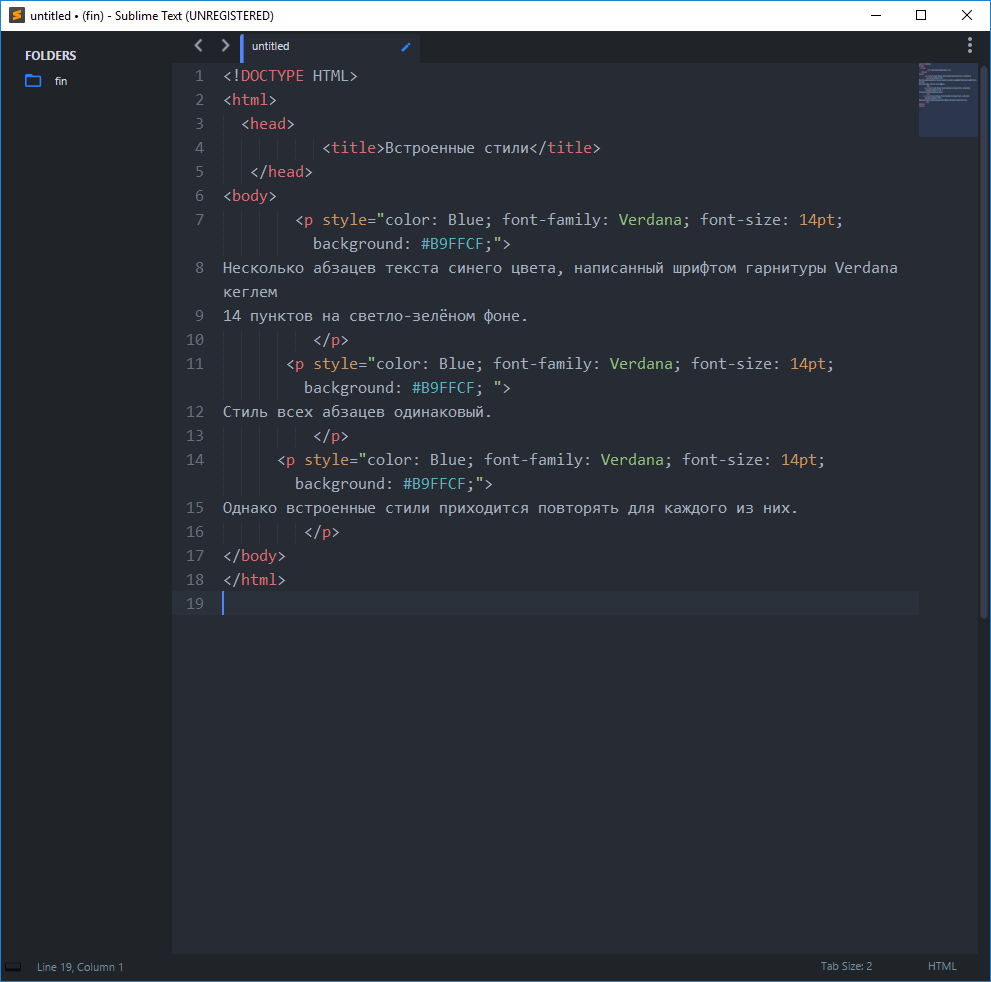
Практическое задание 1. В вашей рабочей папке создайте текстовый документ с именем имя. html 2. Запустите программу Sublime Text и откройте созданный файл имя. html 3. Создайте веб – страницу со встроенными стилями
4. Откройте веб - страницу в браузере, выполните анализ атрибутов элементов.
Упражнение. Замените значение атрибута «цвет текста» (color) на зелёный (green) в каждом абзаце примера. 5. Откройте веб - страницу в браузере, посмотрите изменения. Урок 3. Теги HTML
Работа со списками
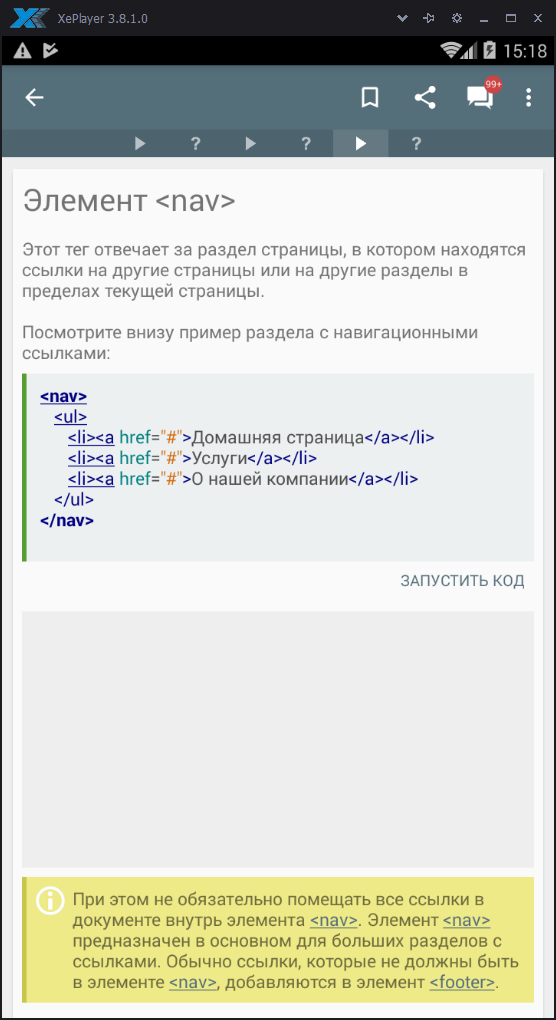
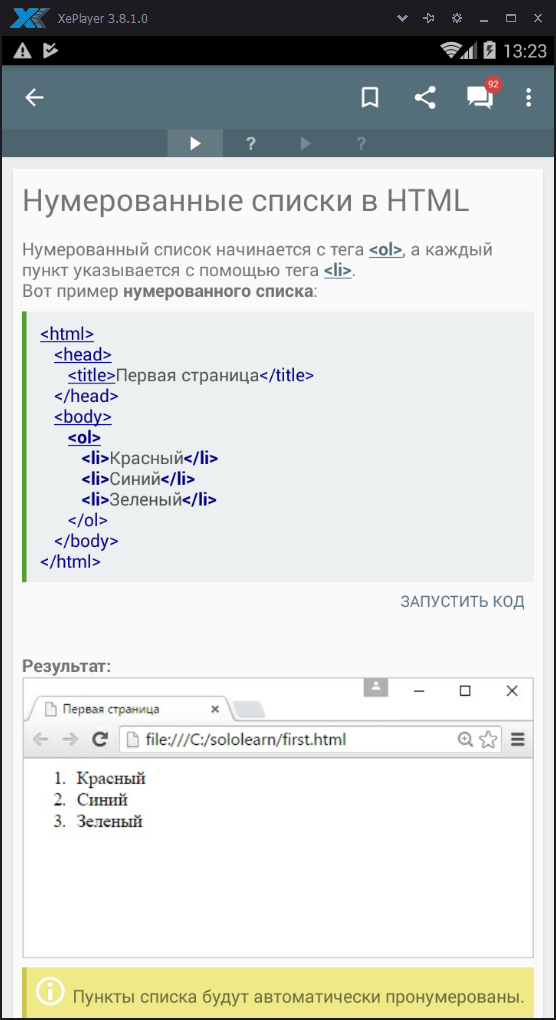
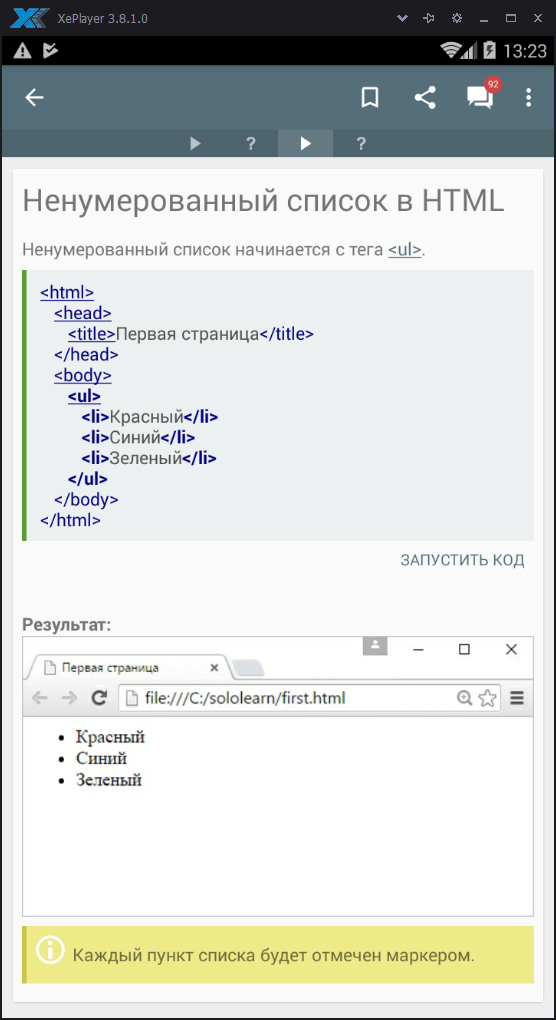
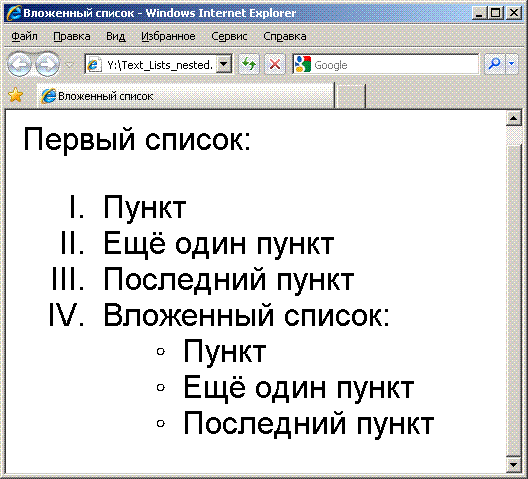
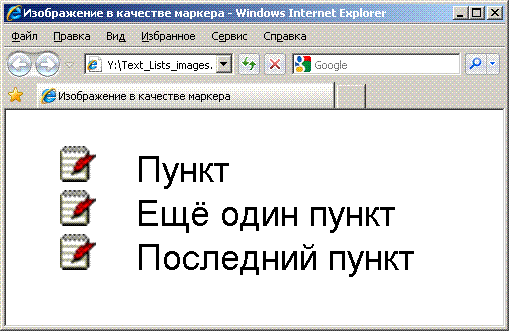
Изменение типа маркера Свойство list-style-type, оно задает тип маркера элемента списка. Меню навигации, к примеру, часто составляется из обычных маркированных списков (HTML элемент <ul>), по умолчанию маркер которых, отображается в форме закрашенного круга, чтобы его убрать необходимо, воспользоваться CSS свойством list-style-type со значением none: ul {list-style-type: none; /* убираем маркер у списка */}Для маркированных (неупорядоченных) списков (HTML элемент <ul>) предусмотрено три типа маркеров: в форме закрашенного кружка (disc - это значение по умолчанию), маркер в форме полого круга (сircle) и в форме квадрата (square), а для нумерованных (упорядоченных) списков (элемент <ol>) все оставшиеся варианты. Полный перечень размещен в следующей таблице:
Задания для самостоятельного выполнения Упражнение 1. В примере "Выбор маркера" попробуйте использовать следующие значения этого свойства:
Специфический атрибут элемента ol - start, указывающий начальный номер списка, например: <ol start="10">. Большинство общих свойств CSS также применимо к спискам - как к элементу ol или ul (списку в целом), так и к элементу li (отдельным элементам списка).
Упражнение 2. Задайте списку: а) рамки (сначала для списка в целом, затем для его пунктов); б) фоновый цвет; в) отступ слева. Пользуясь псевдоселектором first-letter, измените цвет и размер начальных букв пунктов списка.
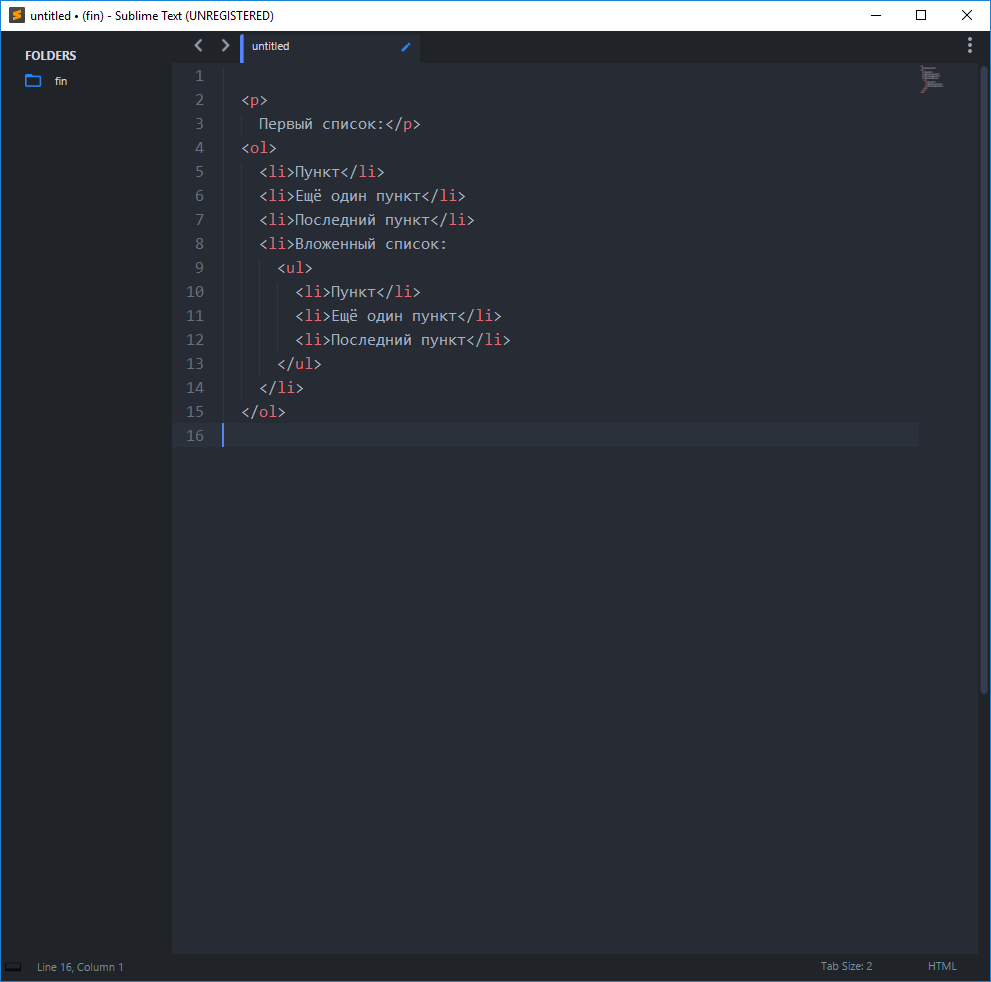
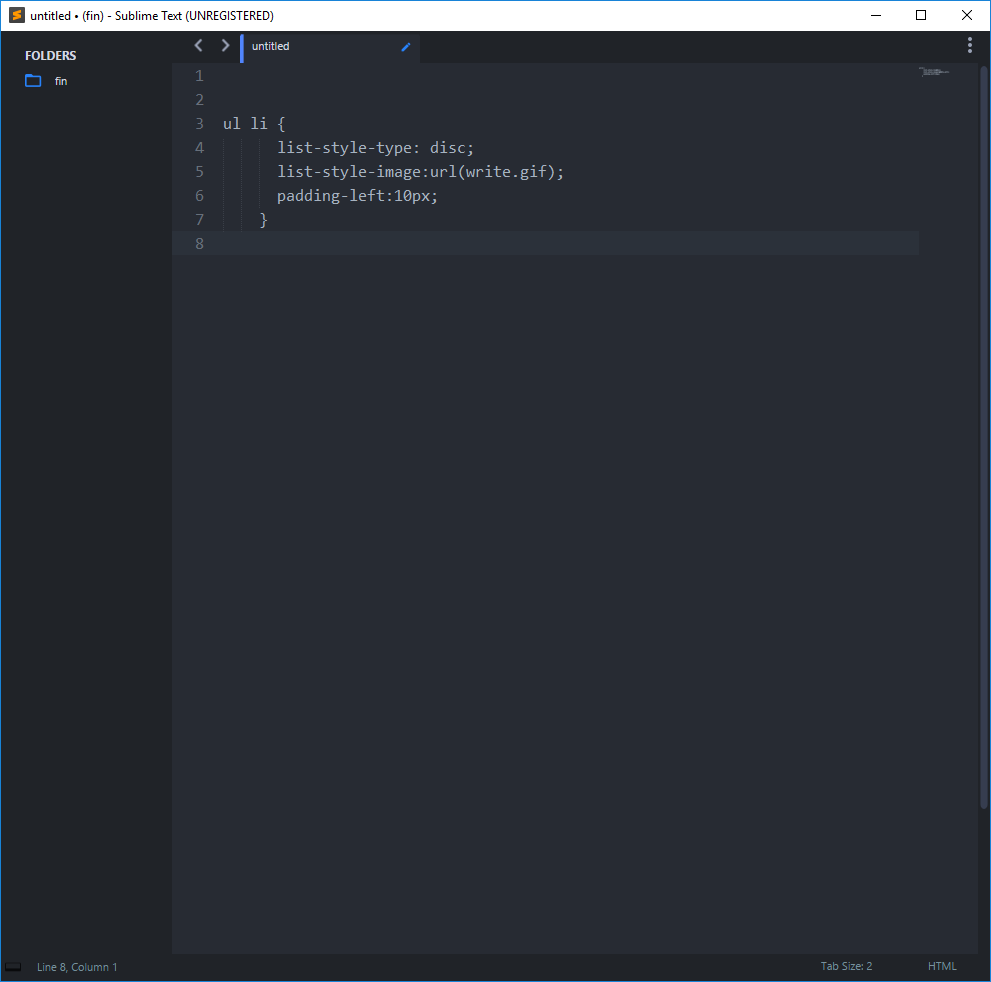
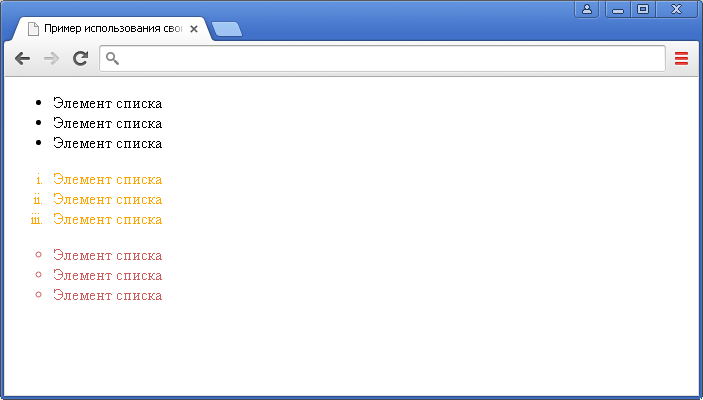
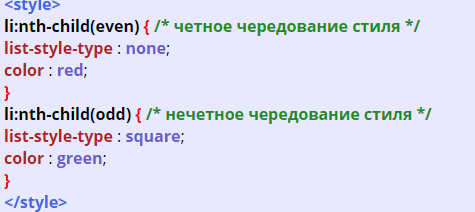
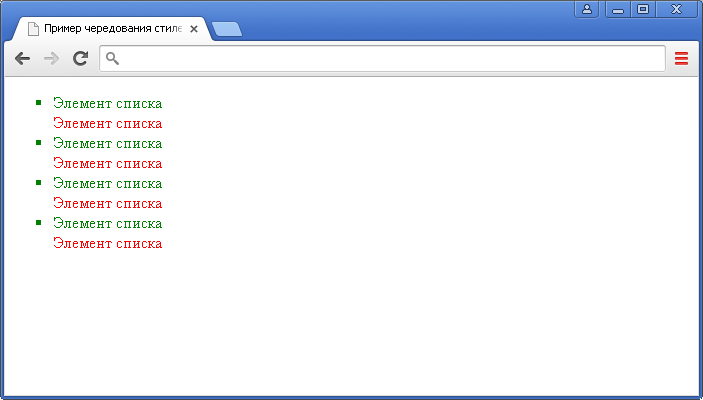
Создайте страницы в соответствии с образцом
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2021-05-27; просмотров: 304; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.119.158.110 (0.007 с.) |



















































 ГИПЕРССЫЛКА
ГИПЕРССЫЛКА





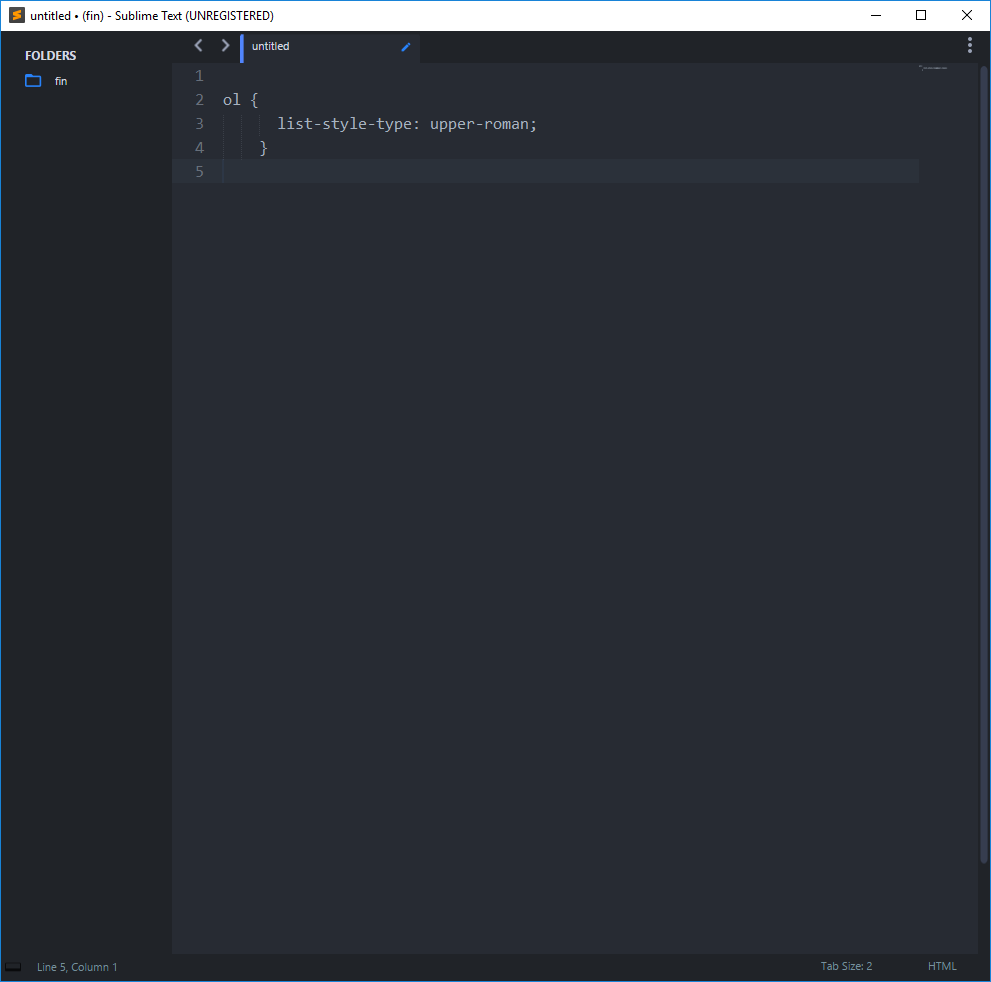
 list-style-type указывает вид маркера или номера
list-style Соединяет объявления свойств list-style-type, list-style-image и list-style-position в одном сокращённом объявлении:
list-style: [list-style-type] [list-style-image] [list-style-position]
Например: list-style: square inside;
list-style-type указывает вид маркера или номера
list-style Соединяет объявления свойств list-style-type, list-style-image и list-style-position в одном сокращённом объявлении:
list-style: [list-style-type] [list-style-image] [list-style-position]
Например: list-style: square inside;
 Подключение файла со стилями
Подключение файла со стилями
 ...
...