Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Выравнивание плавающих элементов
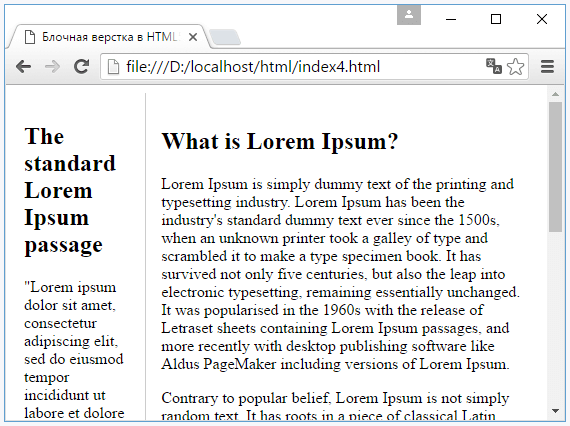
При работе с плавающими элементами и свойством float часто возникает проблема выпадения из страницы плавающих элементов, буквы вылезают из плавающих блоков за границу несмотря на установленный внутренний отступ.
Браузеры зачастую интерпретируют размеры элемента своеобразно. По умолчанию у всех элементов для свойства box - sizing (свойство для расчета высоты и ширины элемента) используется значение content - box (включает в себя только ширину содержимого), т.е. при определении ширины и высоты элемента браузер будет прибавлять к значению свойств width и height также внутренние отступы и ширину границы. В итоге это может привести к выпадению элементов из блоков. Рекомендуется устанавливать для свойства box - sizing значение border - box (в расчет входят отступы и рамки), чтобы все элементы измерялись одинаково, а их ширина представляла только значение свойства width.
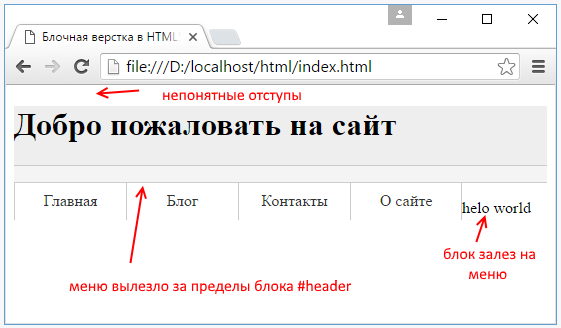
Иногда возникает проблема появления непонятных отступов, когда один блок налезает на другой.
Проблема отступов заключается в том, что браузер по умолчанию определяет для различных элементов встроенные стили. Нередко разработчики для решения этой проблемы сбрасывают некоторые наиболее значимые стили для большинства элементов. html, body, div, span, h1, h2, p, a, img, ol, ul, li, form, table, tr, td, article, aside, footer, header{
margin: 0; padding: 0; border: 0; font-size: 100%; vertical-align: baseline; }
Позиционирование CSS предоставляет возможности по позиционированию элементов. Свойства position определяют алгоритм позиционирования, используемый для определения положения блока. Принимает следующие значения: static – (значение по умолчанию) – является обычным блоком, позиционируемый в соответствии с нормальным потоком. Свойства left и top не применяются; absolute – назначается тегу абсолютное позиционирование, при котором тег позиционируется относительно экрана либо относительно первого родительского тега, которому указано позиционирование; relative – назначает тегу относительное позиционирование, при котором тег позиционируется относительно его текущего расположения; fixed – назначает тегу фиксированное позиционирование, при котором тег зафиксирован в определенном месте окна браузера и не покидает своего положения при прокрутке. Как только указывается свойство position любое значение за исключением static переносит тег из двухмерного пространства в трехмерное. Сам тег, для которого было применено данное свойство, помещается на отдельный слой. Слой будет иметь определенную глубину, т.е. он может располагаться ниже или выше других слоев.
Чтобы лучше понять идеи позиционирования, понадобятся свойства left, top, bottom и right. Значения по умолчанию у этих свойств – auto. В других случаях проставляются значения в пикселях или %. - left – смещение слева либо расположение тега относительно левой границы - top - смещение сверху либо расположение тега относительно верхней границы - bottom - смещение снизу либо расположение тега относительно нижней границы - right - смещение справ либо расположение тега относительно правой границы
|
|||||
|
Последнее изменение этой страницы: 2021-04-05; просмотров: 64; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.223.119.17 (0.005 с.) |