Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Относительное позиционированиеСодержание книги
Поиск на нашем сайте
Относительное позиционирование задается значением relative. Для указания конкретной позиции, на которую сдвигается элемент, применяют свойства left, top, bottom и right. <p>Привет <span style=”position: relative; top: =11px;”>от</span> Миши</p> В этом случае слово «от» сместится вниз относительно верхней границы на 11 пикселей. Абсолютное позиционирование При абсолютном позиционировании тег располагается относительно слоя, на котором он находится. В качестве слоя может выступать: - ближайший родительский элемент, для которого задано свойство positon со значениями relative, absolute или fixed; - если такого элемента нет, то экран браузера (тег body). Само расположение тега определяется свойствами left, top, bottom и right. Как правило задаются два из перечисленных свойства left или right плюс top иди bottom. Например: left: 0; top: 0; - тег расположен в левом верхнем углу слоя; right: 7px; top: 0; - тег размещен вверху слоя, на расстоянии 7 пикселей от правой границы слоя left: -11 px; bottom: 7 px; - тег расположен на 11 пикселей левее левой границы слоя и на расстоянии 7 пикселей от нижней границы слоя. Фиксированное позиционирование При фиксированном позиционировании элемент располагается на одном месте в пределах окна браузера и не смещается ни при каких обстоятельствах. Пример: <div class=”stikers”>… </div> .stikers{ position:fixed; top: 91px; right; 0;}
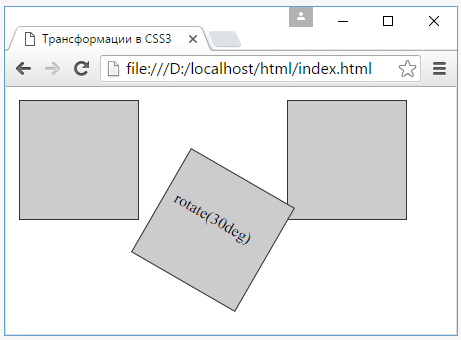
Независимо от того, какая часть страницы видна сейчас, данный блок будет находится всегда в одном и том же месте. Свойство z - index (значение по умолчанию – auto), предназначено для задания глубины тегам, чем больше значение в этом свойстве, тем выше будет расположен тег относительно других тегов. Синтаксис: z-index: число (без единицы измерения) / auto / inherit Тема 2.5 Трансформации, переходы и анимации К трансформациям относятся такие действия, как вращение элемента, его масштабирование, наклон или перемещение по вертикали или горизонтали. Для создания трансформации в CSS применяется свойство transform. Вращение Для поворота элемента свойство transform использует функцию rotate: transform: rotate(угол_поворота deg); В примере показан угол поворота в 30 градусов (deg). Угол поворота может иметь положительное и отрицательное значение.
Масштабирование Применение масштабирования имеет следующую форму: transform: scale (величина_масштабирования); Чтобы увеличить изображение в 2 раза, необходимо в скобках прописать число 2. Значение больше 1 приводит к растяжению по вертикали и горизонтали, меньше 1 – к сжатию. Можно задать величины масштабирования отдельно для вертикали и горизонтали: transform: scale(2, 0.5); В данном случае по горизонтали будет идти масштабирование в 2 раза, а по вертикали – в 0,5 раз. Можно по отдельности задать параметры масштабирования: функция scaleX () задает изменение по горизонтали, а scaleY () – по вертикали. Используя отрицательные значения, можно создать эффект зеркального отражения. Перемещение Для перемещения элемента используется функция translate: transform: translate(offset_X, offset_Y); Значение offset _ X указывает, на сколько элемент смещается по горизонтали, а offset _ Y – по вертикали. В качестве единиц измерения смещения можно применять пиксели, em, %. С помощью дополнительных функций можно отдельно применять смещения по горизонтали или вертикали: translateX () и translateY (). В качестве значений можно использовать как положительные, так и отрицательные величины. Наклон Для наклона элемента применяется функция skew (). transform: skew(X, Y); В параметрах указывается градус наклона по обеим осям. Для создания наклона только по одной оси, для другой используется значение 0. Например, наклон в 45 градусов по оси х: transform: skew(45deg, 0); Для создания наклона отдельно по оси Х и по оси Y в CSS существуют специальные функции: skewX () и skewY (). Если надо применить к элементу сразу несколько преобразований, то их можно скомбинировать: transform: translate(50px, 100px) skew(30deg, 10deg) scale(1.5) rotate(90deg); По умолчанию при применении трансформации браузер в качестве точки начала преобразования использует центр элемента. С помощью свойства transform - origin можно изменить исходную точку. В качестве значений применяются пиксели, em и %. Также могут использоваться ключевые слова: left top (левый верхний угол элемента), left bottom (левый нижний угол), right top (правый верхний угол), right bottom (правый нижний угол). Переходы Переход (transition) представляет анимацию от одного стиля к другому в течении определенного периода времени. Для создания перехода необходимы два набора свойств css: который элемент будет иметь в начале перехода и какой в конце. div{ background-color: #ccc; transition-property: background-color; transition-duration: 2s; } div:hover{ background-color: red; } В примере анимируется свойство background-color элемента div. При наведении указателя мыши на элемент, он будет менять цвет с серого на красный. Когда указатель мыши убирается с элемента возвращается исходный цвет. Чтобы указать свойство как анимируемое, его название передается свойству transition - property. Далее устанавливается время перехода в секундах (можно в миллисекундах – ms) с помощью свойства transition - duration. В конце надо определить инициатор действия и финальное значение анимируемого свойства. В CSS для запуска перехода можно применять псевдоклассы, в нашем случае используется псевдокласс:hover. Также для запуска перехода можно использовать код JavaScript. Функции анимации Свойства transition - timing - function позволяет контролировать скорость хода и выполнения анимации. В качестве значения свойства может применяться одна из следующих функций: linear – плавный переход, равномерный по времени; ease – анимация ускоряется к середине и замедляется в конце; ease - in – происходит ускорение в начале; ease - out – происходит ускорение в конце; ease - in - out - анимация ускоряется к середине и замедляется в конце; cubic - bezier - к анимации применяется кубическая функция Безье. Для ее использования необходимо передать ряд значений. Свойство transition можно написать сокращенно: transition: background-color 3s ease-in-out 500ms; Анимация Анимация, в отличии от переходов, может иметь множество промежуточных наборов значений. Она опирается на последовательную смену ключевых кадров (keyframes). Каждый ключевой кадр определяет один набор значений для анимируемого свойства. Последовательная смена таких ключевых кадров будет представлять анимацию. Объявление ключевого кадра в CSS3 имеет следующую форму: @keyframes название_анимации { from { /* начальные значения свойств CSS */ } to { /* конечные значения свойств CSS */ } } После ключевого слова @keyframes идет имя анимации. Затем в фигурных скобках определяются как минимум два ключевых кадра. Блок после слова from объявляет начальный ключевой кадр, а после слова to – определяется конечный ключевой кадр. Внутри каждого ключевого кадра определяется одно или несколько свойств CSS. Например, определим анимацию для фонового цвета элемента: @keyframes backgroundColorAnimation { from { background-color: red; } to { background-color: blue; } } div{ width: 100px; height: 100px; margin: 40px 30px; border: 1px solid #333;
background-color: #ccc; animation-name: backgroundColorAnimation; animation-duration: 2s; }
В данном случае анимация называется backgroundColorAnimation. Она представляет собой переход от красного цвета фона к синему. После завершения анимации будет установлен тот цвет, который определен у элемента div. Чтобы прикрепить анимацию к элементу, применяется свойство animation - name. Значение этого свойства – название применяемой анимации. Свойство animation - duration задает время анимации в секундах или миллисекундах. В нашем случае анимация будет запускаться сразу после загрузки страницы. Также можно запустить анимацию по действию пользователя, например при наведении указателя мыши на объект (:hover). @keyframes backgroundColorAnimation { from { background-color: red; } to { background-color: blue; } } div{ width: 100px; height: 100px; margin: 40px 30px; border: 1px solid #333; background-color: #ccc; } div:hover{
animation-name: backgroundColorAnimation; animation-duration: 2s; }
Множество ключевых кадров Для определения промежуточного кадра применяется процентное значение анимации: @keyframes backgroundColorAnimation { from { background-color: red; } 25%{ background-color: yellow; } 50%{ background-color: green; } 75%{ background-color: blue; } to { background-color: violet; } }
Также можно в одном ключевом кадре анимировать сразу несколько свойств: @keyframes backgroundColorAnimation { from { background-color: red; opacity: 0.2; } to { background-color: blue; opacity: 0.9; } }
В общем случае после завершения временного интервала, указанного в свойстве animation-duration, завершается выполнение анимации. С помощью дополнительных свойств можно переопределить поведение анимации. Свойство animation - iteration - count определяет, сколько раз будет повторяться анимация. Значение infinite – запускает бесконечное повторение анимации. Свойство animation - direction: alternate – запускает анимацию в противоположном направлении. Свойство animation - delay – определяет время задержки анимации. Функция плавности протекания анимации animation - timing - function принимает такие значения, как и у переходов. Свойство animation можно использовать в сокращенном формате: animation: backgroundColorAnimation 5s ease-in-out 3 alternate 1s forwards;
|
||||
|
Последнее изменение этой страницы: 2021-04-05; просмотров: 99; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.139.93.242 (0.007 с.) |