Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Тема 1. 5 создание таблиц средствами HTMLСодержание книги
Поиск на нашем сайте
В языке HTML таблицы используются в двух случаях: для представления числовых данных, разбитых по строкам и столбцам, или как средство форматирования web – страниц, задание взаимного расположения элементов страницы. Ячейки таблицы могут содержать любые HTML – элементы, например, заголовки, списки, абзацы, графику и т.д. Фактически весь сайт расположен в большой сложной таблице. Каждая таблица должна начинаться тегом < table > и заканчиваться тегом < / table >. Все элементы таблицы должны быть вложены внутрь этого тега. Название таблицы определяется при помощи тегов < caption > …</ caption >. Выравнивание наименования задается при помощи атрибута align, который может принимать значения top (над таблицей) и bottom (под таблицей). Создание ячеек таблицы: Для начала нужно создать необходимое количество строк, затем поделить строки столбцами на ячейки. Количество пар тегов < tr > и < / tr > определяет количество горизонтальных строк в вашей таблице. Количество пар тегов < td >…</ td >, расположенных между тегами соответствующей строки, определяет количество ячеек (столбцов) в пределах строки. Пример: <body> <table border=1> <tr> <td> ячейка1 </td> <td> ячейка2</td> </tr> <tr> <td>ячейка3 </td> <td> ячейка4 </td> </tr> </table> </body>
Спецификация тега < table> < table align = “выравнивание” border = “толщина рамки” height = “высота таблицы” width = “ширина таблицы” valign = “вертикальное выравнивание”> Спецификация тега < tr> < tr align = “выравнивание” valign = “вертикальное выравнивание” bgcolor = “цвет фона”> Спецификация тега < td> < td align = “выравнивание” bgcolor = “цвет фона” colspan = “количество ячеек объединенных по горизонтали” rowspan = “количество ячеек объединенных по вертикали” height = “высота ячейки” width = “ширина ячейки” valign = “вертикальное выравнивание”> Для разделения таблицы на функциональные части осуществляется с помощью тегов thead, tfoot и tbody – (заголовочная часть, для первой строки в таблицу, подвальная часть, для последней строки в таблице и основная часть). Тема 1.6 Создание форм
Формы в html представляют один из способов для ввода и отправки данных. При создании форм необходимо следить за тем, чтобы предложенные поля были удобны для посетителей и приемлемы для ответов на поставленные вопросы. Форма определяется тегами: <form>...</form>. Все, что заключено в этом теге, будет считаться формой. У тега <form> имеются атрибуты: action, который используется для того, чтобы соединить форму с программой по сбору данных и передать значение на нужную страницу. method – определяется каким способом будут передаваться данные, занесенные в форму. Используются два метода: - get – передача значений в адресе веб-страницы; - post – в заголовке запроса к веб странице. <form action=”url”> Содержание формы с тегами и атрибутами </form>
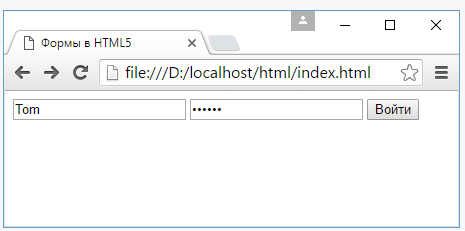
Содержание формы - это теги для сбора данных (они используются вместе с атрибутами): name ="…"- имя переменной в которой будут переданы значения в данном элементе формы. type ="…"- указывает на способ обработки собранных данных. Атрибуты name и type используются совместно с тегом input. Способов приёма и обработки данных несколько видов - это различные значения атрибута type для тега input: text – текстовое поле; password – текстовое поле для ввода пароля; radio – кнопка – переключатель; checkbox – кнопка флажок; hidden – скрытое поле; submit – кнопка отправки формы; reset – кнопка для сброса введенных данных; color – поле для ввода цвета; date – поле для ввода даты; datetime – поле для ввода даты и времени с учетом часового пояса; datetime - local – поле для ввода даты и времени без учета часового пояса; email – поле для ввода адреса электронной почты; month – поле для ввода года и месяца; number – поле для ввода чисел; range – ползунок для выбора числа из некоторого диапазона; tel – поле для ввода телефона; time – поле для ввода времени; week – поле для ввода года и недели; url – поле для ввода адреса url; file – поле для выбора отправляемого файла; image – создает кнопку в виде картинки. Кроме элементов input в различных модификациях есть небольшой набор элементов, которые тоже используются в форме: button – создание кнопки; select – выпадающий список; label – метка, которая отображается рядом с полем ввода; textarea – многострочное текстовое поле. Атрибуты name и value У всех элементов ввода можно установить атрибуты name и value. По атрибуту name можно идентифицировать поле ввода, а атрибут value позволяет установить значение поля для ввода. Например: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Формы в HTML5</title> </head> <body> <form method="get" action="index.html"> <input type="text" name="login" value="Tom"/> <input type="password" name="password"/> <input type="submit" value="Войти" /> </form> </body> </html>
Здесь текстовое поле имеет значение «Tom», как указано в атрибуте value. Методом отправки данных является метод – get, значит данные отправятся через строку запроса, после того как нажмем кнопку Войти.
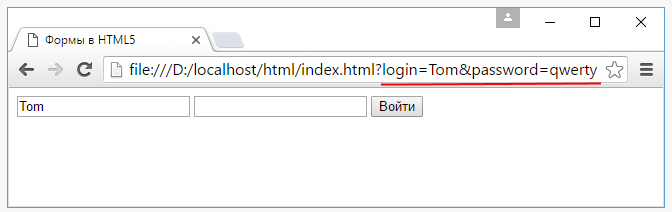
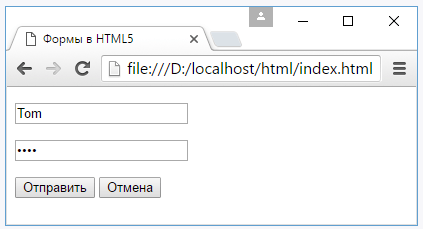
При отправке формы браузер соединяет все данные в набор пар «ключ-значение». В нашем случае – это две пары: login = Tom и password = qwerty. Кнопки Кнопки представлены элементом button. В зависимости от значения атрибута type можно создавать различные типы кнопок: submit – кнопка, используемая для отправки формы; reset – кнопка сброса значений формы; button – кнопка без какого – либо специального назначения. Если кнопка используется для отправки формы, то для нее можно установить ряд дополнительных атрибутов: form – определяет форму, за которой закреплена кнопка отправки; formaction – устанавливает адрес, на который отправляется форма, если у тега form задан атрибут action, то он переопределяется; formenctype – устанавливает формат отправки данных; formmethod – устанавливает метод оправки данных. <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Формы в HTML5</title> </head> <body> <form> <p><input type="text" name="login"/></p> <p><input type="password" name="password"/></p> <p> <button type="submit" formmethod="get" formaction="index.html"> Отправить </button> <button type="reset"> Отмена </button> </p> </form> </body> </html>
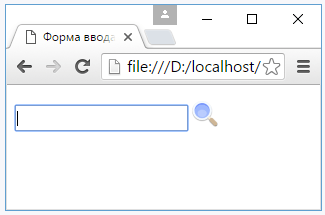
Элемент input с атрибутом type =” image ” позволяет использовать в качестве кнопки изображение: <form> <p> <input type="text" name="search" /> <input type="image" src="search.png" name="submit" /> </p> </form>
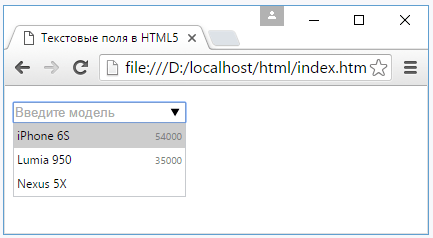
Текстовые поля Однострочное текстовое поле создается с помощью элемента input, со значением атрибута type =” text ”. С помощью ряда дополнительных атрибутов можно настроить текстовое поле: dirname – устанавливает направление текста; maxlength – максимально допустимое количество символов в текстовом поле; pattern – определяет шаблон, которому должен соответствовать вводимый текст; placeholder – устанавливает текст, который по умолчанию отображается в текстовом поле; readonly – делает текстовое поле доступным только для чтения; required – указывает, что текстовое поле обязательно должно иметь значение; size – устанавливает ширину текстового поля в видимых символах; value – устанавливает значение по умолчанию в текстовое поле. Среди атрибутов текстового поля следует отметить атрибут list, он содержит ссылку на элемент datalist, который определяет набор значений, появляющихся в виде подсказки при вводе в текстовое поле. <body> <form> <p><input list="phonesList" type="text" name="model" placeholder="Введите модель" /></p> <p> <button type="submit">Отправить</button> </p> </form> <datalist id="phonesList"> <option value="iPhone 6S" label="54000"/> <option value="Lumia 950">35000</option> <option value="Nexus 5X"/> </datalist> </body>
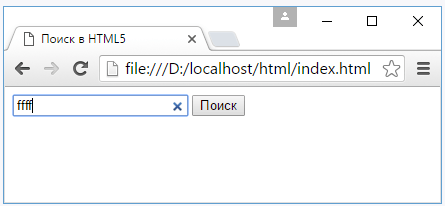
Атрибут list текстового поля указывает на id элемента datalist. Сам элемент datalist с помощью вложенных элементов option определяет элементы списка, при вводе в текстовое поле этот список отображается в виде подсказки. Поле поиска Для создания полей поиска предназначен элемент input с атрибутом type =” search ”. <form> <input type="search" name="term" /> <input type="submit" value="Поиск" /> </form>
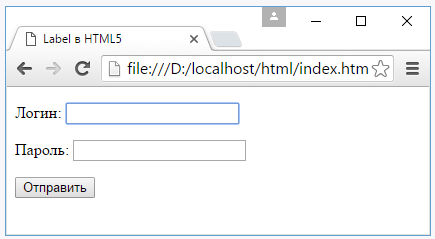
Вместе с полями ввода нередко используются метки, которые представлены элементом label. Метки создают аннотацию или заголовок к полю ввода, указывают для чего оно предназначено. Для связи с полем ввода метка имеет атрибут for, который указывает id поля ввода. <form> <p> <label for="login">Логин: </label> <input type="text" id="login" name="login" /> </p> <p> <label for="password">Пароль: </label> <input type="password" id="password" name="password" /> </p> <p> <button type="submit">Отправить</button> </p> </form>
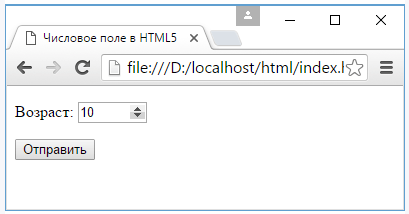
Числовое поле Для ввода чисел используется элемент input с атрибутом type=” number”, которое можно настроить с помощью следующих атрибутов: min – минимально допустимое значение; max – максимально допустимое значение; readonly – доступно только для чтения; required – указывает, что данное поле обязательно должно иметь значение; step –значение, на которое будет увеличиваться число в поле; value – значение по умолчанию. <form> <label for="age">Возраст: </label> <input type="number" step="1" min="1" max="100" value="10" id="age" name="age"/> <p> <button type="submit">Отправить</button> </p> </form>
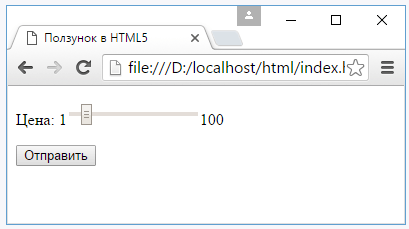
Как и в случае с текстовым полем, можно прикрепить список datalist с диапазоном возможных значений. Ползунок Ползунок представляет шкалу, на которой можно выбрать одно из значений. Для его создания используется тег input с атрибутом type =” range ”. <form> <p> <label for="price">Цена:</label> 1<input type="range" step="1" min="0" max="100" value="10" id="price" name="price"/>100 </p> <p> <button type="submit">Отправить</button> </p> </form>
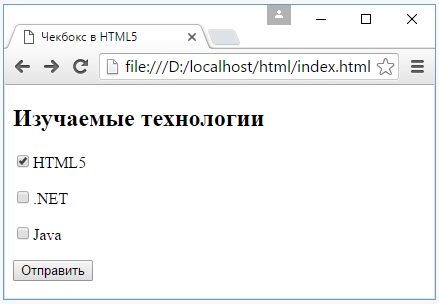
Флажок Флажок представляет элемент, который находится в двух состояниях: отмеченном и неотмеченном. Создается с помощью элемента input со значение атрибута type =” checkbox ”. <form> <p> <input type="checkbox" checked name="html5"/>HTML5 </p> <p> <input type="checkbox" name="dotnet"/>.NET </p> <p> <input type="checkbox" name="java"/>Java </p> <p> <button type="submit">Отправить</button> </p> </form>
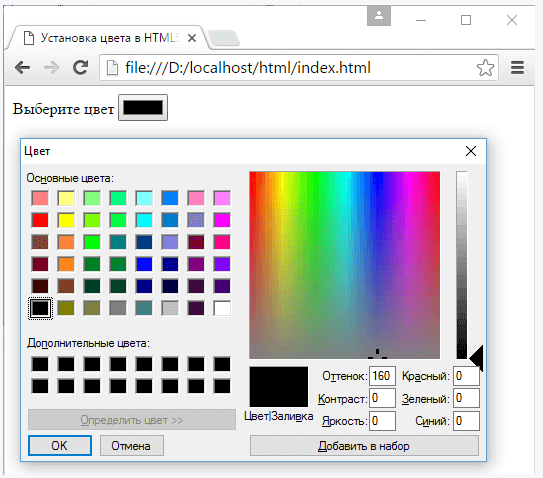
Атрибут checked позволяет установить флажок в отмеченное состояние. Переключатели Радиокнопки похожи на флажки, только для них можно создать одну группу переключателей, в которой одновременно можно выбрать только один переключатель. Для создания радиокнопки для тега input надо указать атрибут type =” radio ”. Атрибут name для данного тега указывает не на имя элемента, а на имя группы кнопок, к которой они принадлежат. Установка цвета За установку цвета в html5 отвечает тег input с типом color: <label for=”favcolor”>Выберите цвет</label> <input type=”color” id=”favcolor” name=”favcolor”/>
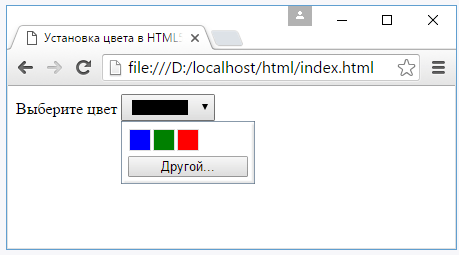
Значением этого элемента будет числовой шестнадцатеричный код выбранного цвета. С помощью элемента datalist можно задать набор цветов, из которых пользователь может выбрать нужный: <label for=”favcolor”>Выберите цвет</label> <input type=”color” id=”favcolor” name=”favcolor”/> <datalist id=”colors”> <option value=”#0000ff” label=”blue”> <option value=”#008000” label=”green”> <option value=”#ff0000” label=”red”> </datalist>
|
||||
|
Последнее изменение этой страницы: 2021-04-05; просмотров: 186; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.147.82.108 (0.01 с.) |