Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Тема 1. 4 вставка объектов на веб – страницу
Работа с изображениями На web – страницах используются следующие форматы графических изображений: *. jpg, *. gif, *. png. Для вывода изображений в HTML – документ применяется элемент img. Элемент имеет два важных параметра: - src - путь к изображению. Это может быть относительный или абсолютный путь в файловой системе или адрес в интернете; - alt - текстовое описание изображения. Если браузер по каким-то причинам не может отобразить изображение (например, если у атрибута src некорректно задан путь), то браузер показывает вместо самой картинки данное текстовое описание. Атрибут alt еще важен тем, что поисковые системы по текстовому описанию могут индексировать изображение. <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Тег img в HTML5</title> </head> <body> <img src="dubi.png" alt="Зимняя равнина" /> </body> </html>
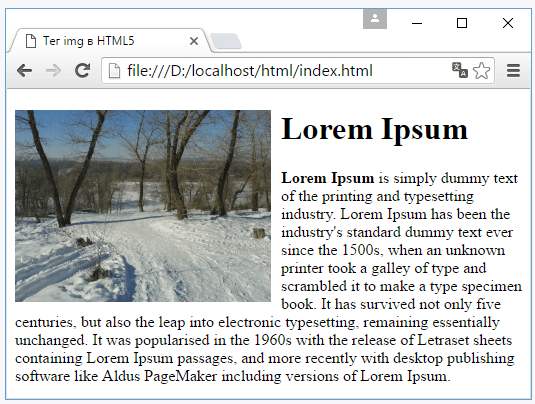
В примере, файл с изображением называется dubi.png, он находится в одной папке с веб – страницей. Элементу img не требуется закрывающего тега. Дополнительно в элементе img можно указать размеры изображения через атрибуты: - width = “ширина (в пикселях или %)”; - height = “высота (в пикселях или %)”. Можно использовать стилевые особенности, например - отступы и обтекание для комбинирования изображения с текстом. !DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Тег img в HTML5</title> </head> <body> <div> <img src="dubi.png" alt=" Зимняя равнина " style="float:left; margin-right:10px;" /> <h1>Lorem Ipsum</h1> <b>Lorem Ipsum</b> is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry.... </div> </body> </html>
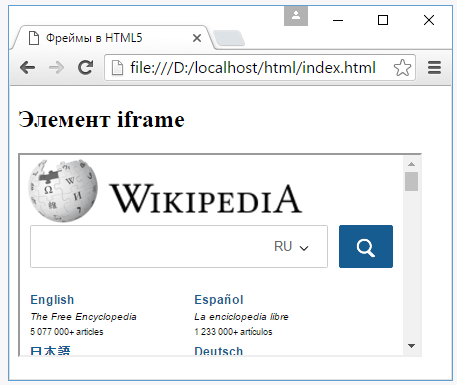
Фреймы Фреймы позволяют встраивать на веб – страницу другую веб страницу. Представлены они элементом iframe. <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Фреймы в HTML5</title> </head> <body> <h2>Элемент iframe</h2> <iframe src="http://wikipedia.com" width="400" height="200"> </iframe> </body> </html>
Настройка элемента iframe производится с помощью атрибутов: - src – устанавливает полный путь к загружаемому ресурсу; - width – ширина фрейма; - height – высота фрейма. Вставка горизонтальной линии Горизонтальная линия визуально подчеркивает законченность той или иной области документа. Тегом < hr > создается горизонтальная линия. Вставка бегущей строки <marquee> – начало бегущей строки, </marquee> – конец бегущей строки. Фрагмент текста, картинки или любые другие объекты между этими тегами будут двигаться так, как определят атрибуты.
|
||||
|
Последнее изменение этой страницы: 2021-04-05; просмотров: 122; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.116.118.198 (0.004 с.) |