Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Тільки для Internet Explorer .Содержание книги
Поиск на нашем сайте
Приклад: <BGSOUND SRC="boing.wav" LOOP=5>Вы чутимете звук 5 разів. Якщо LOOP=INFINITE (або LOOP=-1) те звук грається безперервно. Для програвання звукових файлів комп'ютер користувача повинен бути обладнаний звуковою картою. Відео кліпи Використовуючи команду IMG можна вставити в документ відео-кліп (відео файл типу .avi - Audio Video Interleave). Для завдання відео фрагмента використовується атрибут DYNSRC =. Тільки для Internet Explorer. Приклад: <IMG DYNSRC="The Earth.avi" SRC="The Earth.gif" HEIGHT=46 LOOP=INFINITE ALIGN=RIGHT> В даному прикладі відео-кліп демонструватиметься безперервно: атрибут LOOP= має значення LOOP=INFINITE. Атрибути CONTROLS і START = управляють способом програвання кліпу (кліп може стартувати відразу після завантаження документа або після того, як користувач натисне на зображення задане атрибутом SRC =. Використання відео-кліпів в документах поки істотно стримується швидкістю передачі даних по мережі (розмір файлу з кліпом як правило більше мегабайта) і тим, що далеко не всі засоби перегляду має можливість показувати відео-фрагменти або вимагають завантаження спеціальних пакетів для підтримки відео. Рухомий текст Команда MARQUEE дозволяє задати рухомий текст (ця команда підтримується поки тільки MS Internet Explorer). Приклад: <B><FONT COLOR=GREEN> <MARQUEE DIRECTION=RIGHT BEHAVIOR=SCROLL SCROLLAMOUNT=10 SCROLLDELAY=200> Рухомий текст. </MARQUEE> </FONT></B> В даному прикладі текст Рухомий текст. рухається зліва направо із швидкістю 10 пікселів із затримкою 200 мілісекунд. Для команди MARQUEES застосовуються атрибути ALIGN (LEFT або RIGHT), подібно до картинок (IMG), установка BACKGROUND COLOR, HEIGHT, WIDTH, і горизонтальні і вертикальні відступи.
Завдання до лабораторної роботи Завдання №1. 1. Створити Web-сторінку map.html і зберегти її в папці MAP на диску D. 2. Створити ще три Web-сторінки, і зберегти їх в папці MAP. 3. У документі map.html зробити посилання у вигляді прямокутника на три інших HTML-документи.
Завдання №2. 1. Створити Web-сторінку map1.html і зберегти її в папці MAP на диску D. 2. Зробити у документі map1.html посилання у вигляді кола на два анімовані графічні зображення.
Завдання №3. 1. Створити в редакторі Dreamweaver документ foto.html. Вставити до документу foto.html будь-який малюнок. Зберегти foto.html в папці MAP на диску D. 2. Створити за допомогою редактору Dreamweaver чотири Web-сторінки, до яких вставте свої фотографії. Збережіть файли в папці MAP під іменами foto1.html, foto2.html, foto3.html і foto4.html відповідно.
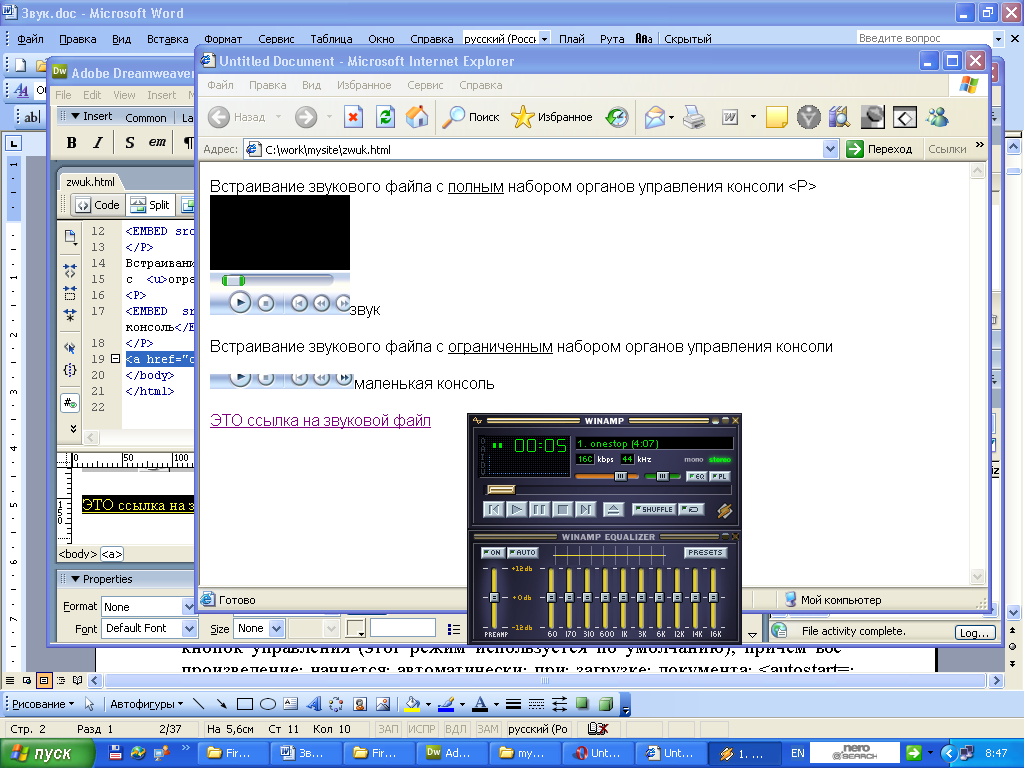
3. В документі foto.html створіть карту посилань на документи foto1.html, foto2.html, foto3.html і foto4.html. Посилання зробіть у вигляді багатокутників. Завдання №4. Створіть в корені сайту теку SOUND і скопіюйте з теки WINDOWS\MEDIA в теку SOUND звукові файли ding.wav, ringout.wav, onestop.mid. <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Untitled Document</title> </head> <body> Вбудовування звукового файлу з <u>повним</u> набором органів управління консолі <p> <embed src="sound/ding.wav" height="120" autostart="true"> звук </embed> </p> Вбудовування звукового файлу з <u>обмеженим</u> набором органів управління консолі <p> <embed src="sound/ringout.wav" height="15" control = SMALLCONSOLE> маленька консоль </embed> </p> <а href="sound/onestop.mid">ЭTO посилання на звуковій файл </a> </body> </body> </html>
Перевірте виконання лістингу в різних браузерах. При просмотре этого документа в браузере IE для каждого из встроенных файлов будет отображена консоль управления модуля LiveAudio, а в последнем случае, проигрыватель звуковых файлов Win Amp(рис.1). Завдання №5. Створіть документ у якому будуть відображені мультимедія можливості HTML. Перевірте його виконання у різних браузерах. Створить висновки. Контрольні питання:
|
|||||
|
Последнее изменение этой страницы: 2020-12-09; просмотров: 106; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.128.168.219 (0.008 с.) |