Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Основні теоретичні відомості.Содержание книги
Поиск на нашем сайте
Програма Dreamweaver призначена для зручного і якісного створення web-документів і має зручний інтерфейс.
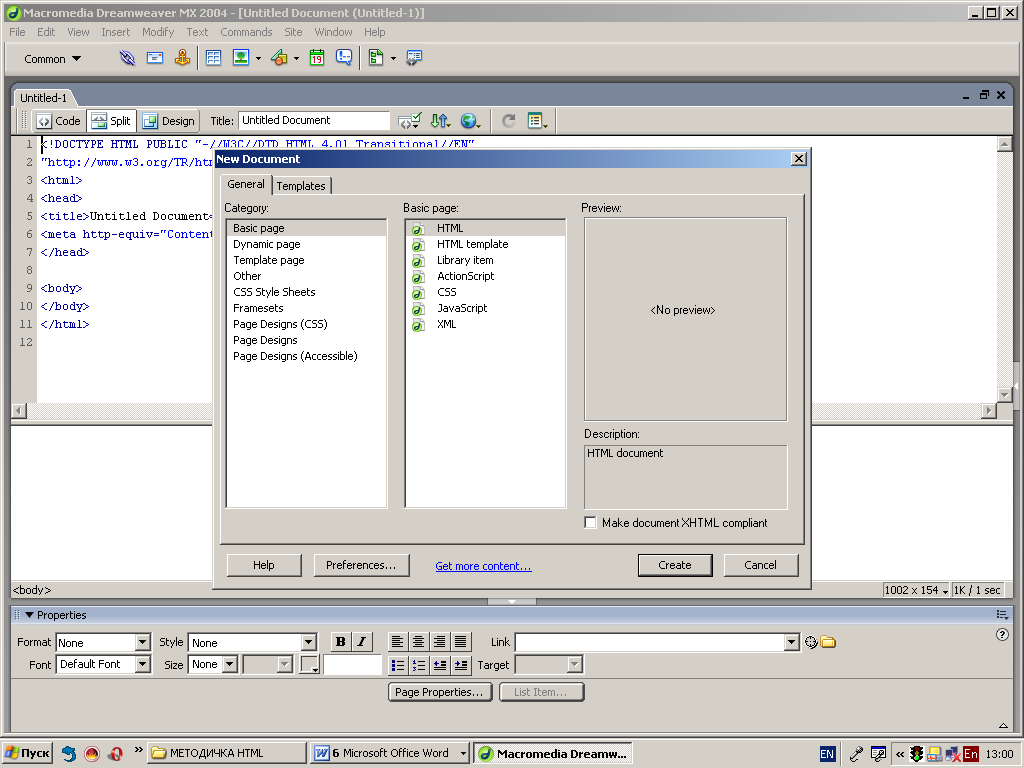
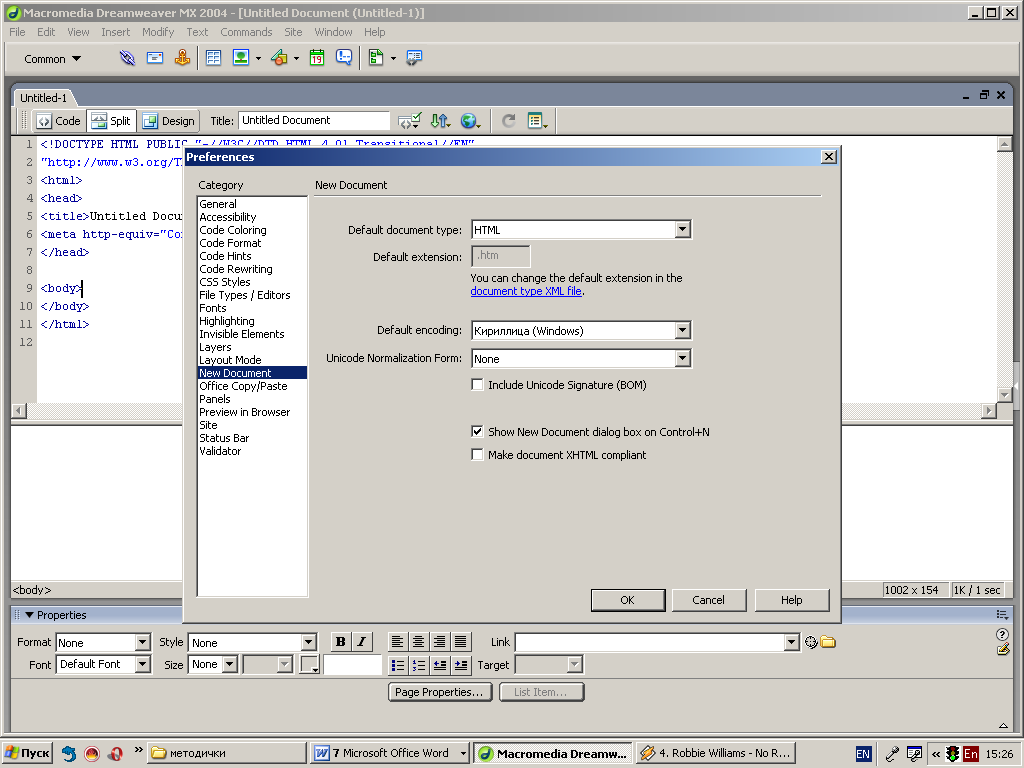
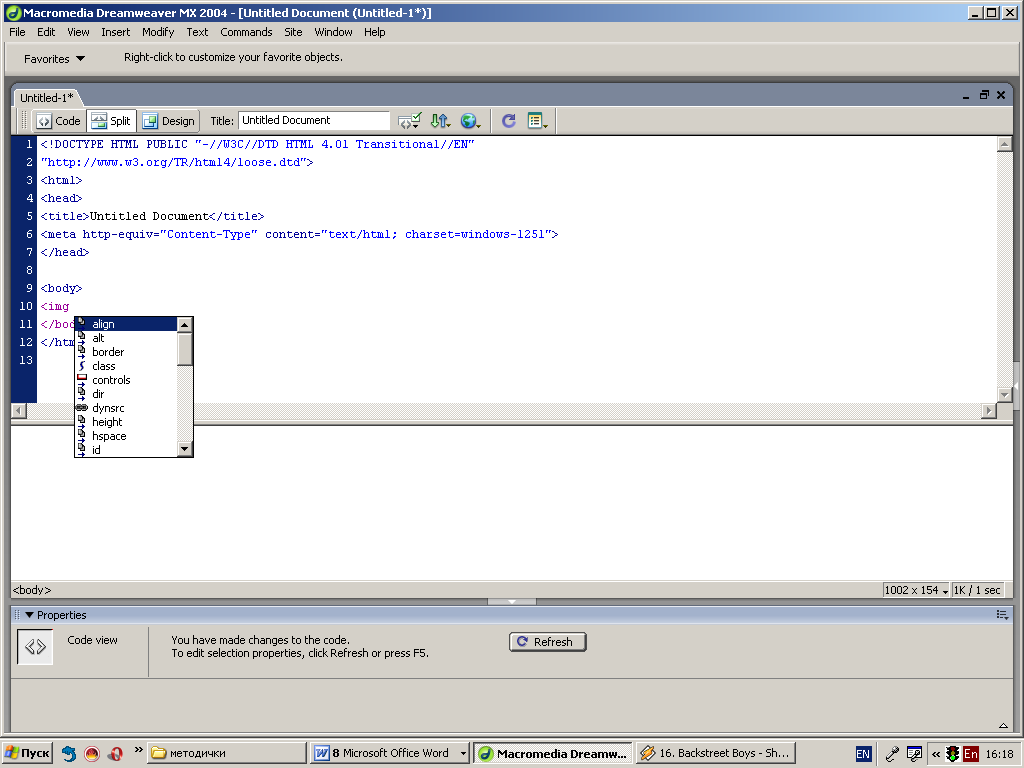
Мал.1 Елементи інтерфейсу програми Dreamweaver Розглянемо основні елементи інтерфейсу програми Macromedia Dreamweaver(мал. 1). Головне меню програми дозволяє виконувати всі основні операції як з HTML документом у цілому (створення, збереження, імпорт, експорт, конвертування), так і з окремими блоками й елементами документа. Панель інструментів дозволяє одержати швидкий доступ до найбільш часто використовуваних конструкцій web документу й впровадити їх у документ. Меню створення файлу дозволяє створювати web файли різних типів. Область HTML коду містить код документа. У цій області створюється як сам документ так і його елементи й модулі. Область перегляду дозволяє переглядати найпростіші конструкції документа, для перегляду всього документа необхідно використовувати браузер. Панель властивостей відображає властивості окремих об'єктів документа й дозволяє їх редагувати. Перед початком роботи необхідно настроїти редактор на роботу з кириличним текстом. Для цього необхідно виконати команду Edit → Preferences і вікні діалогу Preferences встановити настройки так, як показано на малюнку 2.
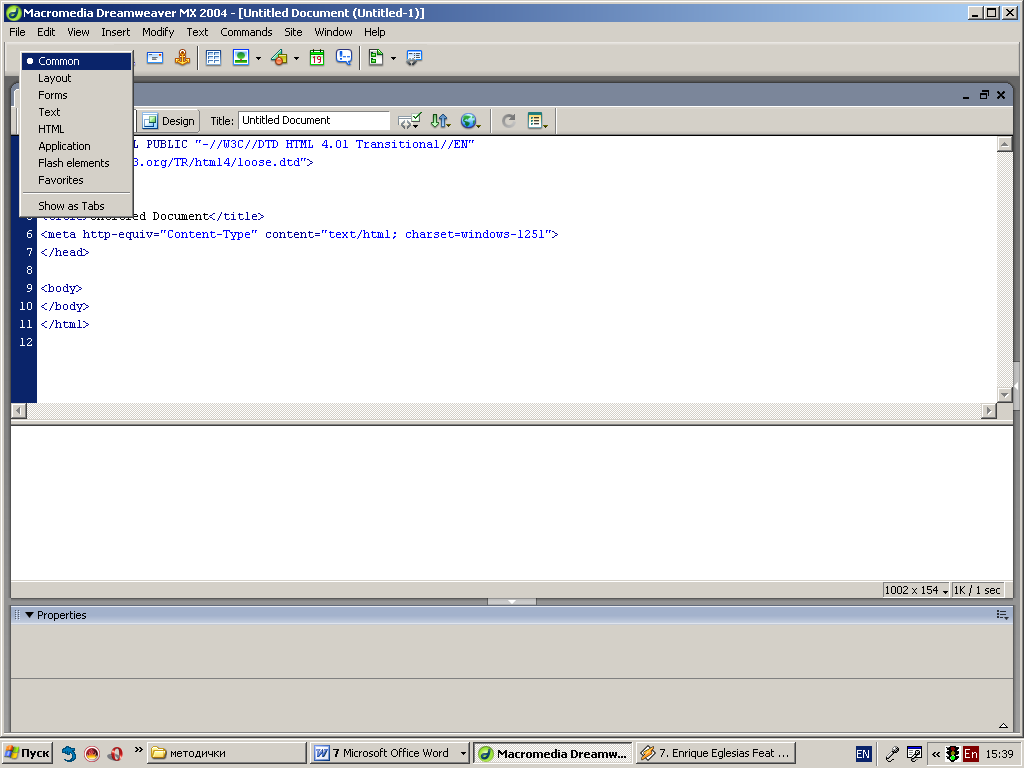
На малюнку 3 показана головна панель інструментів доступ до яких можна також одержати з опцій головного меню Insert і Modify.
Розглянемо призначення основних елементів панелі інструментів і панелі головного меню: · Hyperlink (гіперпосилання)- вставляє в документ гіперпосилання; · Email Link (посилання на електронну пошту) - вставляє на сторінку посилання на електронну адресу; · Named Anchor (якір) - визначає ім'я області, куди буде здійснений перехід по гіперпосиланню; · Draw Layer (намалювати шар) - вставляє на сторінку шар (аналогічно створенню шару в програмі PhotoShop); · Table (таблиця) - вставляє на сторінку таблицю · Image (картинка) - вставляє на сторінку графічний елемент; · Image (зображення заповнювач) - заповнює зазначену область зображенням; · Flash - вставляє флеш-анімацію на сторінку;
· FireWorks - вставляє об'єкт FireWorks; · Scrolling (прокручування) - прокручування зображення; · Navigation Bar - вставляє навігаційну панель складається з декількох кнопок; · Horizontal Rule (лінійка) - вставляє декоративний елемент - лінійку (звичайно використовується як роздільник абзаців); · Date (дата) - вставка в документ поточної дати (можна з автообновленням); · Tabular data (табличні дані) - вставляє готову таблицю з готовими даними (наприклад з Excel); · Comments (коментарі) - вставляє коментарі; · Tag (тег) - вставляє теги. Крім головної панелі інструментів у програмі передбачені спеціалізовані панелі інструментів (див. мал.4), які включаються вибором відповідної панелі після натискання на кнопку Common (див. мал.3). За допомогою кнопки Common можна вивести на екран наступні панелі інструментів: Common – загальні, Layout – шари, Forms – форми, Text – текст, HTML, Application – додатка, Flash elements - елементи флеш, Favorites – вибір головного об'єкта.
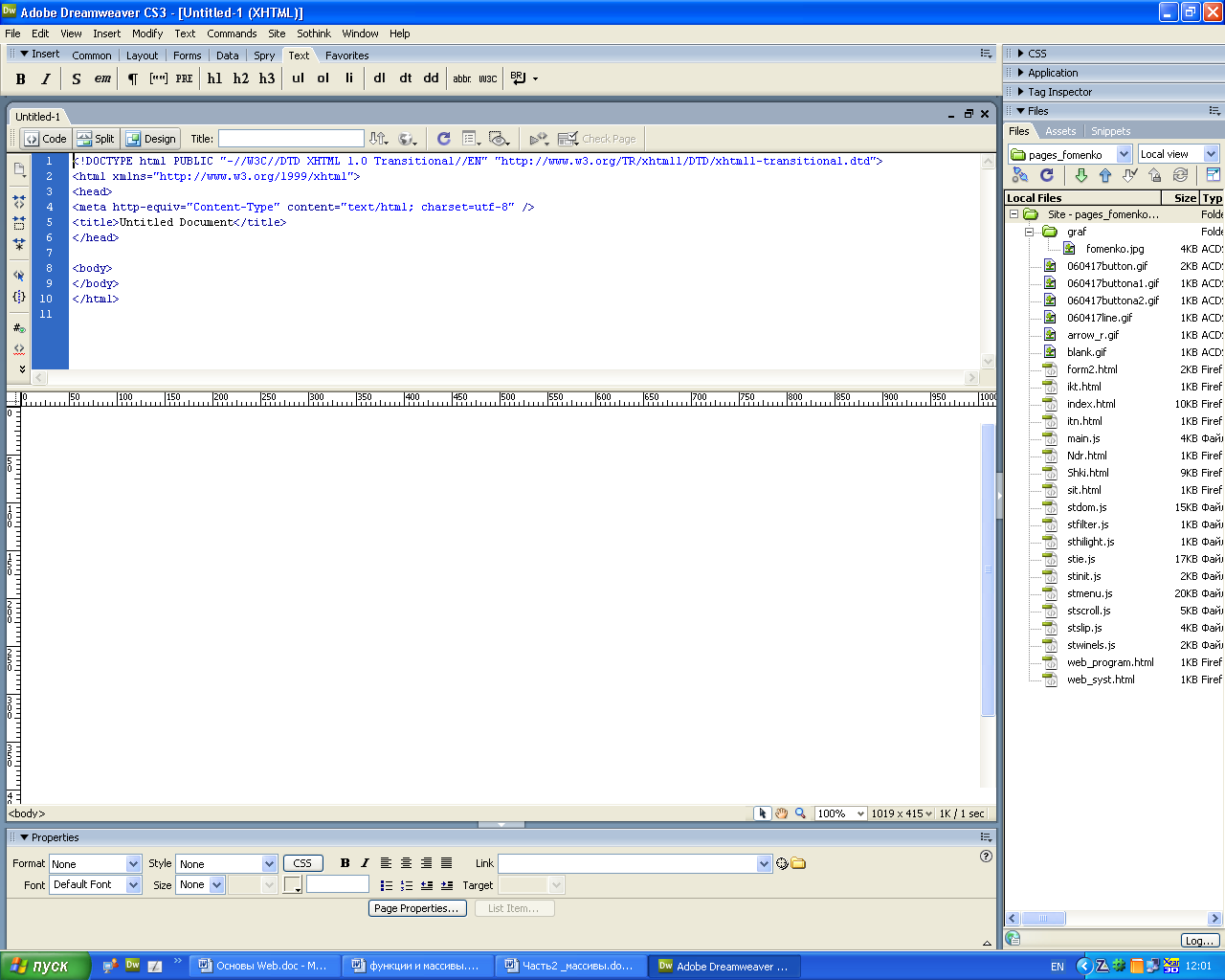
Уведення HTML коду здійснюється в кодовій частині. Для цього ми змінюємо пропоновану кодову сторінку в заголовній частині. Для перемикання на російськомовну сторінку необхідно прописати тег meta у наступному вигляді: <meta http-equiv=" Content-Type" content="text/html; charset= windows-1251">. де charset = utf - 8 перемикання на російськомовну кодову сторінку.
Редактор після набору відкриваючої тегової дужки < включає інтелектуальну систему уведення, за допомогою якої легко безпомилково ввести потрібний тег (див. мал. 5). Уведення властивостей може бути також здійснений напівавтоматичне за допомогою інтелектуальної системи уведення. Для її включення необхідно усередині тегу нажати пробіл, після цього в випадаючому меню будуть відображені тільки ті властивості, якими володіє обраний вами тег (див. мал. 6). Робота з редактором починаться зі створення корню сайту, для цього треба в опції сайт вибрати опцію Manager, New. Ввести ім'я сайту, його адресу (Мал.7), виключити використання серверних технологій, ввести ім’я папки, де будуть зберігатися log файлі. Ви повинні відмовитись від зв’язку з сервером (вибрати None), потім Даліє і Done.
Створення гіперпосилань
Посилання - це основа Internet, головні його принципи і, відповідно, найважливіша частина web-сторінок. Посилання складається з двох частин: вказівника та адресної частини (URL). Вказівник – це те, що видно на Web-сторінці – покажчик посилання (може бути слово, група слів або зображення). А дресна частина посилання вказує адресу (URL-адреса), з якої браузер буде завантажувати документ. Зовнішній вигляд посилання залежить від його типу, способів створення й установок браузера. Посилання можуть вести на іншу сторінку, на картинку (звичайно не показують велику картинку, а показують її зменшену копію, клацнувши на яку можна побачити велике зображення у високій якості), на будь-який файл, на адресу електронної пошти.
|
|||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2020-12-09; просмотров: 125; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.188.42.190 (0.01 с.) |