Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Створення карт посилань за допомогою редактора Dreamweaver
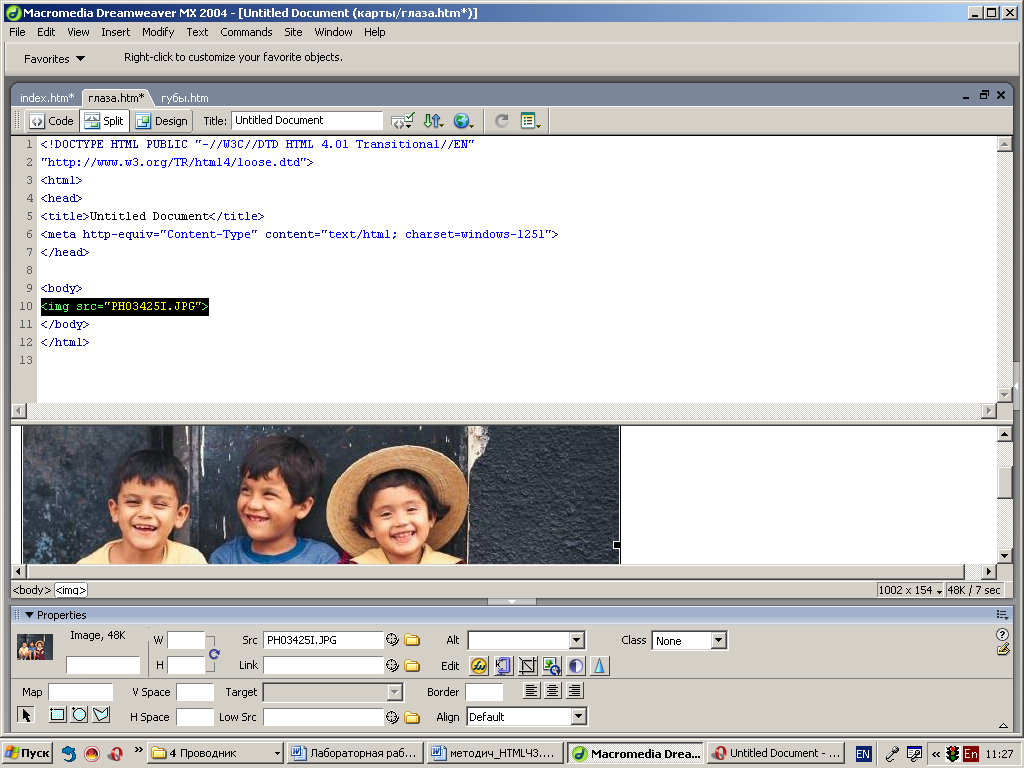
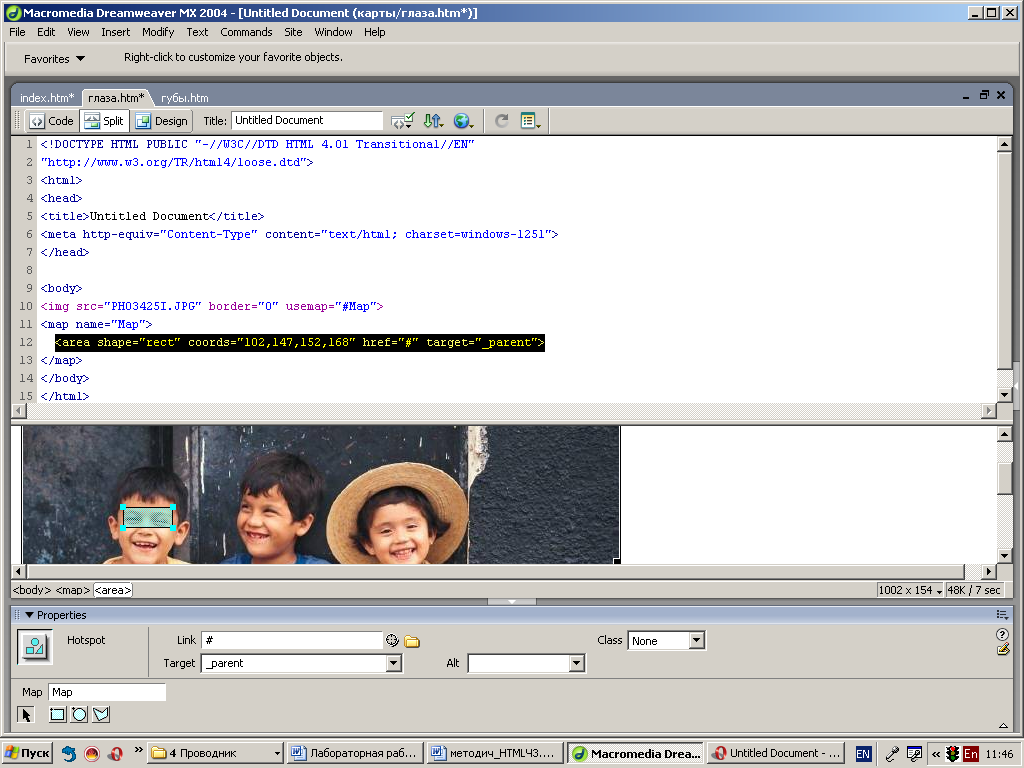
Порядок створення карти посилань за допомогою редактора Dreamweaver наступний: 1. Створити файли, на які буде посилатися головний файл через карту посилань. 2. Створити головний файл, що буде містити посилання. 3. Завантажити в головний файл через тег IMG зображення, що буде використовуватися як карта посилань. 4. Нажати F5, при цьому панель властивостей прийме вид такий, як показано на малюнку 8. 5. Внизу панелі перебувають 4 інструменти, об'єднаних назвою map. Ці інструменти (покажчик, прямокутник, еліпс, багатокутник), використовуються для створення карт посилань. Лівою кнопкою миші вибирають вид виділення, потім, на зображенні мишкою визначають область посилання й набудовують через панель властивостей її властивості. У параметрі map (дивіться малюнок 9) прописують ім'я карти. Параметри vspase і hspace, що п еребувають поруч, задають відповідне розташування зображення, на якому перебуває карта посилань, відносно всього документа. Link – визначає url-адресу файлу або закладки (за замовчуванням), на яку перейде файл по посиланню. Target – визначає спосіб висновку файлу на екран (файл може бути виведений у фреймове вікно).
Приклад Сайт з картою посилань: Файл mouse.htm <html> <head> <title>Untitled Document</title> <meta http-equiv=" Content-Type" content="text/html; charset= windows-1251"> </head> <body> <h2>Це губи</h2> </body> </html>
Файл eyes.htm <html> <head> <title>Untitled Document</title> <meta http-equiv=" Content-Type" content="text/html; charset= windows-1251"> </head> <body> <h1> це ока</h1> </body> </html>
Файл index.html <html> <head> <title>Untitled Document</title> <meta http-equiv=" Content-Type" content="text/html; charset= windows-1251"> </head> <body> <img src="PH03425I.JPG" height="324" hspace="300" vspace="200" border="0" usemap="#one" lowsrc="J0386764.JPG"> <map name="one" id="one"> <area shape="rect" coords="63,131,113,152" href="eyes.htm" target="_parent"> <area shape="circle" coords="85,169,16" href="eyes.htm" target="_parent"> <area shape = "poly" coords = "182, 119, 198, 125, 225, 128, 224, 141, 202, 137, 181, 134" href="eyes.htm" target="_blank"> <area shape = "poly" coords ="316, 163, 315, 144, 336, 138, 355, 136, 363, 144, 360, 152" href="eyes.htm">
<area shape = "poly" coords ="351, 180, 333, 181, 328, 171, 356, 166, 359, 174" href="mouth.htm"> <area shape="circle" coords="194, 159, 13" href="mouth.htm"> </map> </body> </html> Робота з мультимедіа Існує два типи звукових файлів, використовуваних в комп'ютерах: цифрові і музичні. Іноді виділяють ще один тип файлів - текстово-звукові, в яких використовується метод конвертації текстового файлу в звуки, близькі до людської мови, тобто заміна букв фонемами. На якість оцифрованого звуку впливає декілька чинників. Найважливішим чинником є частота дискретизації звуку (sampling rate) або кількість перетворень аналогового звуку в цифровій (вимірів), виконуване за одну секунду. Чим більше частота дискретизації, тим вище якість звуку і тим більше при відтворенні він буде схожий на оригінал. Іншим чинником є розрядність дискретизації (sample rate), що визначає точність вимірів. Типовими значеннями є 16 битий, 8 битий і ін.
|
|||||||||
|
Последнее изменение этой страницы: 2020-12-09; просмотров: 132; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.190.219.65 (0.006 с.) |