
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Спільне використання атрибутів rows і colsСодержание книги
Поиск на нашем сайте
У тегу <FRAMESET> можна одночасно вказувати атрибути rows і cols. При цьому, кожен горизонтальний фрейм браузер розіб'є на задане число вертикальних фреймів. Наприклад, наступний HTML-код задає шість фреймів: <HTML> <HEAD><ТIТLЕ>Горизонтальні й вертикальні фрейми</ТIТLЕ> </HEAD> <FRAMESET rows="50%,*” cols="30%,*,200"> <FRAME src="lime.html"> <FRAME src="yellow.html"> <FRAME src="cyan.html"> <FRAME src="white.html"> <FRAME src="aqua.html"> <FRAME src="red.html"> </FRAMESET> де lime.html, yellow.html, cyan.html, white.html, aqua.html, red.html файли наступної структури: <HTML> <HEAD><ТIТLЕ>колірний фрейм</ТIТLЕ> </HEAD> <BODY color=”lime”> </BODY> </HTML> Товщина й колір рамок (атрибути border, bordercolor) Для завдання товщини границь, що розділяють фрейми, користуються атрибутом border. Цей атрибут, значення якого записується в пікселах, міститься в тегу <FRAMESET>. Атрибут bordercolor дозволяє управляти кольором границь між фреймами. Наприклад, bordercolor = "white " задає границю білого кольору. На екрані буде присутній вузька смужка від тіні рамки.
Вміст фреймів (елемент FRAME) Вміст кожного окремого фрейму задається елементом FRAME, що вказує на документ, що завантажується в область фрейму. Кожному фрейму відповідає свій одиночний тег <FRAME>. Завдання файлу-джерела (атрибут src) В HTML не передбачено іншого опису вмісту фрейму, тому src - це обов'язковий атрибут тегу <FRAME>. У кожному з тегів <FRAME> є присутнім атрибут src з URL-адресою початкової Web-сторінки або відповідного файлу, що завантажується в область фрейму. Як значення атрибута src можна вказувати адреси HTML-файлів, графічних, аудіо або відео файлів. Якщо фрейм декларований в елементі frameset, але для нього не існує тегу <frame>, що вказує на документ-джерело, то на місці останнього фрейму браузер відобразить поле сірого (Internet Explorer) або білого (Netscape) кольору. Якщо в елементі frame зазначений невірний url, то у відповідному фреймі з'явиться повідомлення «Неможливо відобразити сторінку». Порожній фрейм Для того, щоб при початковому завантаженні сторінки який-небудь фрейм був порожнім, необхідно завантажити в нього порожню сторінку, що формується наступним кодом: <HTML> <HEAD> <ТІТLЕ> Порожня сторінка </ТIТLЕ></HEAD> <BODY></BODY> </HTML>
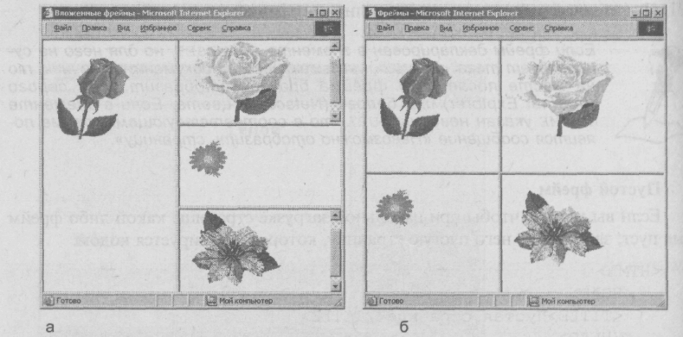
Вкладені фрейми У пункті «Спільне використання атрибутів rows і cols» нами було розглянуто формування на сторінці вертикальних і горизонтальних фреймів одного рівня, що виконувалося за допомогою одного елемента FRAMESET. Більш складну структуру можна створити, якщо використовувати FRAMESET, вкладені один в одний. Розглянемо, як це робиться. Нехай у батьківському елементі FRAMESET утримуються два вертикальних фрейми, причому один з них містить, у свою чергу, три фрейми однакової висоти:
Безфреймова версія сторінки (елемент NOFRAMES) Якщо браузер не відтворює вміст фреймів, то розроблювачі створюють два варіанти Web-сторінок: із фреймами й без фреймів (всі сучасні браузери підтримують фреймову структуру документа). В HTML передбачений спеціальний елемент NOFRAMES, що включає альтернативний вміст вашої сторінки. Якщо браузер підтримує фрейми, то весь код між тегами <NOFRAMES> і </NOFRAMES> буде проігнорований.
|
||||||
|
Последнее изменение этой страницы: 2020-12-09; просмотров: 90; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.139.80.194 (0.006 с.) |

 Мал. 7 Вкладені фрейми
Мал. 7 Вкладені фрейми



