Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Часть 1. Создание Web-страниц с помощью WordСодержание книги Похожие статьи вашей тематики
Поиск на нашем сайте Введение Интернет предоставляет множество сервисов (протоколов) для доступа к данным в сети. Одним из самых популярных сервисов Интернета является World Wide Web (Всемирная паутина), в котором вся информация представляется в виде связанных гиперссылками Web-страниц или других документов. Web-страница представляет собой текстовый документ, содержащий специальные команды — тэги языка HTML, а также различные расширения этого языка, которые просматриваются программами просмотра Интернета, такими как Internet Explorer, Opera. Поскольку большинство документов в крупных организациях создается с помощью приложений Microsoft Office, средства Word для создания Web-страниц имеют большую популярность при размещении уже существующих данных в Интернете. Потому многие пользователи, не занимающиеся профессионально этим вопросом, могут легко создавать Web-страницы с помощью средств Word. Опытные же разработчики Web-страниц пользуются приложениями, специально ориентированными на создание документов Web. В данной работе предлагается вашему вниманию три способа создания Web-страницы. Первая часть посвящена созданию Web-страницы с помощью средств Microsoft Word, вторая часть - с помощью Microsoft Office Publisher 2003, в третьей части описываются основные элементы создания Web-страницы с помощью языка сценария HTML. Часть 1. Создание Web-страниц с помощью Word Создание Web-страницы Первое, что нужно сделать при создании Web-страницы — это создать пустую Web-страницу. Если времени на изучение всех возможностей Word по созданию Web-страниц нет, можно воспользоваться имеющимися шаблонами или мастером создания Web-страниц. Создание Web-страниц на основе встроенных шаблонов При разработке Web-страниц удобно придерживаться определенных стандартов, которые были выработаны за годы существования World Wide Web. Word 2002 предоставляет богатый набор шаблонов для создания красивых и элегантных Web-страниц. Для этого: 1. Выберите команду Файл, Создать. Появится область задач, в которой будет отображена панель Создание документа. 2. Щелкните по ссылке Общие шаблоны. В появившемся диалоговом окне Шаблоны раскройте вкладку Веб-страницы. 3. Выделите любой из шаблонов. 4. Нажмите кнопку ОК. Выберите команду Файл, Сохранить как. Введите имя файла Web-страницы и нажмите кнопку Сохранить. Создание пустой Web-страницы 1. Выберите команду Файл, Создать. Появится область задач, в которой будет отображена панель Создание документа. 2. Щелкните по ссылке Общие шаблоны. В появившемся диалоговом окне Шаблоны раскройте вкладку Общие. 3. Выделите элемент Веб-страница (рис.1) в списке шаблонов и нажмите кнопку ОК. Появится пустой документ.
Рис.1 Диалоговое окно Шаблоны Обратите внимание, что если теперь выбрать команду Файл, Сохранить как, то в списке Тип файла будет выделен элемент Веб страница, а не Документ Word, как обычно. Средства работы с Web-страницами, которые будут описаны в следующих разделах данной работы, позволяют создать красиво оформленную Web-страницу, включив в нее разнообразную текстовую и графическую информацию. Изменение фона Web-страницы Чтобы сделать Web-страницу более привлекательной, можно использовать различные виды фона, в том числе и текстурную заливку. Для изменения фона Web-страницы: 1. Выберите команду Формат, Фон. Появится палитра цветов фона. 2. Выделите нужный цвет, щелкнув по нему. Можно воспользоваться дополнительными цветами фона. Для этого: нажмите кнопку Другие цвета на палитре цветов фона, в появившемся диалоговом окне Цвета (рис. 2) выделите один из стандартных цветов на вкладке Обычные или перейдите на вкладку Спектр и выберите нужный оттенок в спектре цветов.
Рис.2 Диалоговое окно Цвета Можно добавить фоновый рисунок или узор, нажав кнопку Способы заливки на палитре цветов фона. В появившемся диалоговом окне Способы заливки (рис. 3) выберите фоновый узор, тип градиентной заливки или текстурный рисунок.
Рис.3 Диалоговое окно Способы заливки Замечание: В качестве текстурных рисунков можно использовать графические файлы в форматах GIF, JPEG и WMF. Размер таких файлов должен быть как можно меньше. Для того чтобы добавить подложку: 1. Нажмите кнопку Подложка на палитре цветов фона. 2. В появившемся диалоговом окне Печатная подложка (рис.4) настройте параметры подложки и нажмите кнопку ОК.
Рис. 4. Диалоговое окно Печатная подложка. Вставка бегущей строки Чтобы привлечь внимание к своей странице, используйте бегущую строку. Бегущая строка представляет собой текст, перемещающийся по странице. Работа с бегущей строкой предусмотрена во всех версиях Microsoft Internet Explorer. Если панели инструментов Веб-компоненты нет на экране, то выведите ее, для чего выберите команду меню Вид, Панели инструментов, Веб-компоненты. 1. Установите точку вставки на пустой строке Web-страницы. Бегущая строка должна обязательно появляться в пустой строке Web-страницы. 2. Нажмите кнопку Бегущая строка на панели инструментов Веб-компоненты. Появится диалоговое окно Бегущая строка (рис.5).
Рис.5 Диалоговое окно Бегущая строка 7. Заполните поле Введите текст бегущей строки. 8. Настройте скорость, цвет фона, параметры движения и повтора бегущей строки. 9. Нажмите кнопку ОК. Можно изменить параметры бегущей строки после того, как она уже добавлена на Web-страницу, выделив бегущую строку и нажав кнопку Бегущая строка панели инструментов Веб-компоненты. Вставка рисунков Word позволяет добавить на Web-страницу разнообразные графические изображения, которые придают ей неповторимый вид. Однако чтобы ускорить процедуру загрузки Web-страницы, содержащей рисунки, нужно придерживаться следующих правил: § не использовать очень большие рисунки; § использовать рисунки, сохраненные в форматах GIF или JPEG (изображение в них хранится в сжатом виде, что позволяет ускорить загрузку рисунков). На Web-страницу можно добавить рисунки в других графических форматах (например, PCX или BMP). При вставке таких рисунков Word автоматически преобразует их в формат GIF или JPEG. Если Word не может это сделать, значит, на вашем компьютере не установлены графические конвертеры. В таком случае автоматически запустится программа установки Microsoft Office ХР и можно будет установить требуемые конвертеры. Чтобы добавить рисунок на Web-страницу: 1. Установите точку вставки в то место Web-страницы, куда необходимо вставить рисунок. 2. Выберите команду Вставка, Рисунок. Чтобы вставить рисунок из галереи Microsoft ClipArt, выберите команду Картинки. Появится панель Вставка картинки. Чтобы вставить рисунок из графического файла, выберите команду Из файла. Появится диалоговое окно Добавление рисунка (рис.8).
Рис.8 Диалоговое окно Добавление рисунка 10. Выделите рисунок, который необходимо вставить, и нажмите кнопку Вставка или просто щелкните левой кнопкой мыши по понравившемуся рисунку (в случае, если вы вставляете картинку из галереи Microsoft ClipArt). Оформление Web-страниц Word 2002 позволяет применить к Web-странице специальный шаблон оформления — тему. Темы страниц содержат типовые варианты оформления страницы — фон, стили текста, графических элементов и т. п. Чтобы выбрать тему Web-страницы: 1. Откройте Web-страницу. 2. Выберите команду Формат, Тема. Появится диалоговое окно Тема (рис.10).
Рис.10 Диалоговое окно Тема 3. В списке Выберите тему выделите тему, которую необходимо применить для страницы доступа к данным. 4. На схеме Образец отображается пример страницы, отформатированной с помощью выделенной темы. 5. Отметьте флажками дополнительные параметры форматирования, которые необходимо применить к странице. 6. Чтобы выделенная тема использовалась для всех создаваемых страниц, нажмите кнопку По умолчанию, а затем в появившемся окне нажмите кнопку Да. 7. Нажмите кнопку ОК. Тема будет применена к странице. Создание интерактивных форм Формы часто используются в Web-страницах для сбора и представления динамических данных. Примерами могут служить формы, предоставляющие по запросу данные из базы данных, регистрационные формы для предоставления членства или заявки на участие, а также формы, предоставляющие пользователям возможность помещать информацию на узле. Word позволяет создавать формы и задавать свойства их элементов. Чтобы добавить элемент управления на Web-страницу: Отобразите на экране панель инструментов Веб-компоненты, для чего выберите команду Вид, Панели инструментов и отметьте флажком элемент Веб-компоненты (рис.11).
Рис.11 Панель инструментов Веб - компоненты 1. Установите точку вставки в то место Web-страницы, куда необходимо вставить элемент управления. 2. Нажмите одну из кнопок на панели инструментов Веб-компоненты (табл.1). Соответствующий элемент управления появится в Web-странице. Таблица.1 Кнопки панели инструментов Веб-компаненты
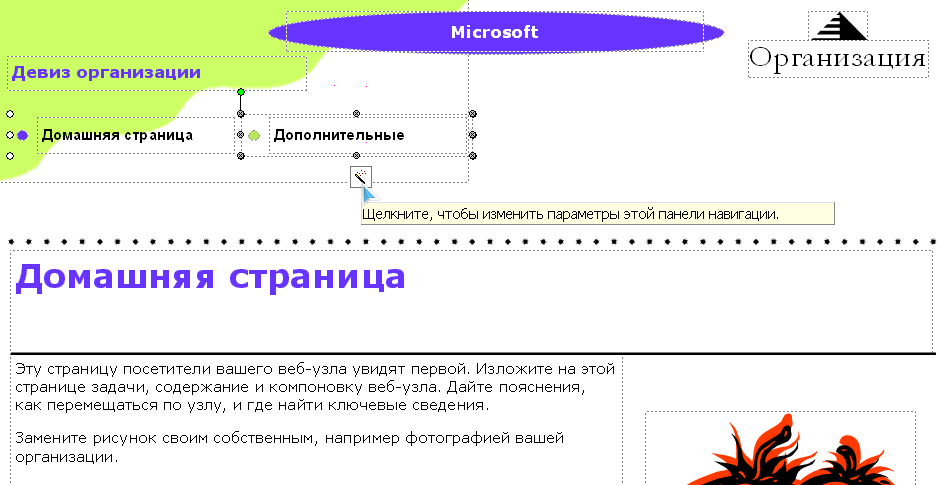
Чтобы просмотреть и изменить параметры элемента управления, дважды щелкните по нему. Появится окно свойств элемента управления. В этом диалоговом окне можно указать значение элемента управления, используемое по умолчанию, имя элемента управления и т. д. Для каждого объекта страницы доступа к данным и для всей страницы можно определить сценарий поведения — процедуру, аналогичную процедуре обработки событий в формах. Эти процедуры пишутся на языках JavaScript или Visual Basic Script (последний является упрощенным вариантом Visual Basic для приложений). Чтобы создать сценарий, щелкните правой кнопкой по элементу управления или по странице и выберите команду Исходный текст. Запустится приложение Microsoft Script Editor, в котором и происходит создание сценариев для страниц доступа к данным. Создание веб-узла «С нуля» 1. В меню Файл выберите команду Создать. 2. В области задач Новая публикация в группе Новая выберите Пустая веб-страница. Если предполагается создавать веб-узел с нуля, вы можете воспользоваться преимуществами выбора новых типов веб-страниц. Благодаря предоставлению готовой структуры для ваших материалов эти страницы позволяют с большей эффективностью разрабатывать веб-узел, обеспечивая целостность замысла, которая отличает веб-узлы профессионального качества. Панель навигации Предположим, веб-узел предназначен для предоставления информации и ресурсов заказчикам. Но вся информация и все ресурсы в мире не имеют значения, если заказчики не могут найти то, что им требуется. Навигация, без преувеличения, может сделать ваш веб-узел важным орудием успеха или причиной краха. При создании панели навигации в Publisher все ссылки веб-узла создаются и обрабатываются автоматически, чтобы можно было больше времени потратить на разработку информационных материалов и не беспокоиться о том, как посетители их найдут. В предыдущих версиях Publisher можно было создавать для веб-узла панели навигации, содержащие не более десяти ссылок. В Publisher 2003 это ограничение устранено. Кроме того, были добавлены три новые конфигурации панели навигации: 1. Только внизу страницы 2. Только вверху страницы (горизонтальная) 3. Вверху и внизу страницы (горизонтальная и нижняя) В Publisher 2003 можно также изменять панели навигации, добавляя и удаляя ссылки и изменяя вид панели и кнопок. Примечание. Если требуется добавить ссылки на веб-страницы, не относящиеся к создаваемому узлу, или создать на некоторых страницах особую панель навигации, которая связывала бы только эти страницы, предоставляется возможность добавить новую панель навигации. Можно изменить расположение панелей навигации, выбрав нужный вариант в области задач Параметры веб-узла в группе Панель навигации. Можно также щелкнуть панель навигации, чтобы выбрать ее, а затем щелкнуть значок мастера (рис.2) в нижней части объекта панели навигации, чтобы открыть область задач "Панель навигации", в которой можно добавлять ссылки и вносить изменения.
Рис.2 Вызов мастера Панели навигации Имена файлов веб-страниц Publisher 2003 позволяет задавать имена файлов каждой веб-страницы публикации. Это особенно удобно, если вы собираетесь разместить вспомогательные файлы веб-узла в папке. Имена файлов отображаются в строке адреса веб-обозревателя. Благодаря заданию имен файлов для веб-страниц (например, файл страницы "О нас" может назваться aboutus.htm) обеспечивается более профессиональное оформление веб-узла. Примечания. По умолчанию в Publisher имена файлов для веб-страниц задаются автоматически при публикации веб-узла в Интернете. Если вы хотите самостоятельно выбрать имена для всех веб-страниц за исключением домашней страницы, выполните следующую процедуру. В качестве имени файла для домашней страницы лучше всего использовать "index.htm", поскольку в этом случае домашняя страница по умолчанию отображается, когда посетители вводят URL-адрес веб-узла. Если не использовать "index.htm" в качестве имени файла домашней страницы, посетителям веб-узла придется вводить URL-адрес и точное имя файла домашней страницы, например http://www.adventure-works.com/yourfilename.htm. Добавочная загрузка Обслуживание веб-узла и обновление его содержания зачастую может отнимать больше времени и сил, чем его разработка. Publisher 2003 позволяет сэкономить время благодаря использованию новой функции добавочной загрузки. При использовании дополнительной функции добавочной загрузки Publisher создает на сервере особый XML-файл, с помощью которого осуществляется отслеживание изменений веб-страниц. Когда в веб-публикацию вносятся изменения и ее требуется повторно опубликовать, этот файл используется в Publisher для отслеживания измененных страниц и загрузки только соответствующих файлов. Если у вас небольшой веб-узел или вы планируете внести изменения во многие страницы веб-узла, использовать эту функцию не требуется. Однако эта возможность может обеспечить существенную экономию времени при обслуживании крупного веб-узла, загрузка которого занимает много времени, или если планируется внести изменения в небольшое число веб-страниц. Как использовать функцию добавочной загрузки 1. В меню Сервис выберите команду Параметры. 2. Щелкните вкладку Веб. Убедитесь, что установлен флажок Включить добавочные публикации в Интернете, и нажмите кнопку ОК. Вставка изображения Для вставки изображения используется тег <img>. Обязательный атрибут src определяет имя вставляемого файла или его электронный адрес в Интернете. Для установки фонового рисунка применяется атрибут background тега <body>. Атрибут hspace задает размеры горизонтальных отступов по бокам изображения. Пример вставки изображения (рис. 4):
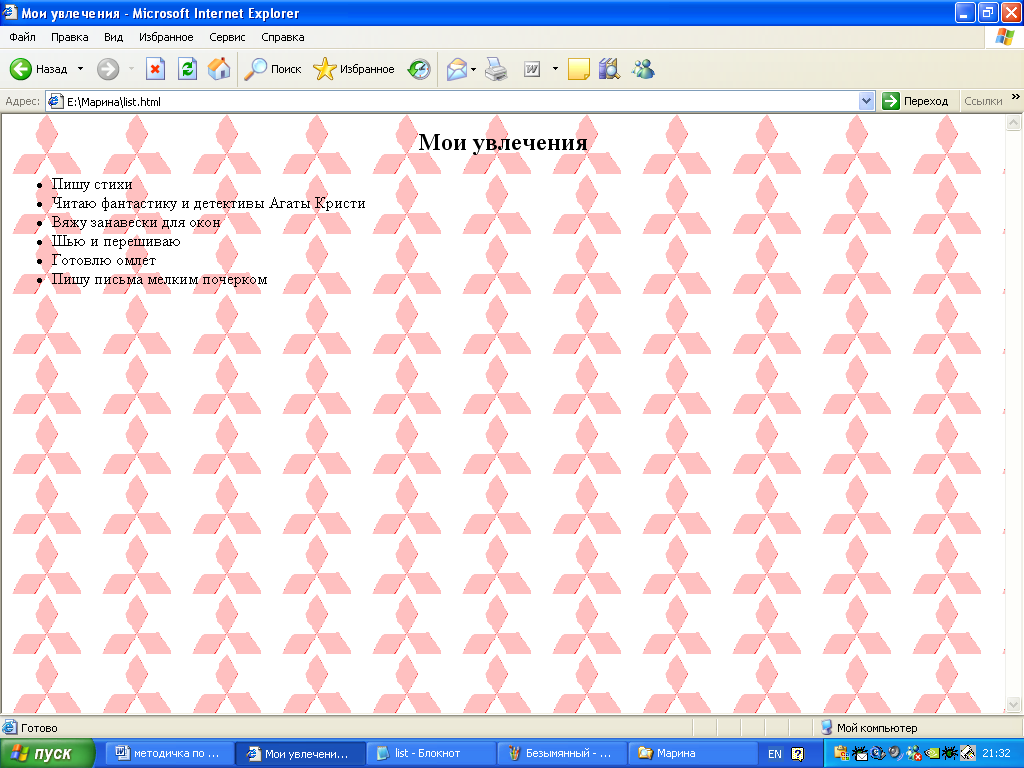
Рис.4 Внешний вид Web-страницы в окне браузера Задания для самостоятельного выполнения 1. В страничку о своей группе вставьте фотографию группы, в качестве фона используйте любое изображение. Списки перечисления Для создания маркированного списка используется тег <ul></ul>. Каждый элемент списка начинается тегом <li>. Для создания нумерованных списков используется тег <ol></ol>, элементы списка начинаются тегом <li>. Пример создания списков перечисления (рис.5):
Рис.5 Web-страница со списком Задания для самостоятельного выполнения 1. Создайте Web-страницу со списком студентов вашей группы. Ссылки на другие страницы Для вставки ссылки на другие страницы используется тег <a></a>. Данный тег имеет атрибут href, значением которого является адресная часть ссылки. Существуют следующие виды ссылок: текстовые, графические и комбинированные. Формат текстовой ссылки: <a href=”адрес_ссылки”> текст_ссылки </a> Формат графической ссылки: <a href=”адрес_ссылки”> <img src=”адрес_графического_файла”> </a> Формат комбинированной ссылки: <a href=”мой_документ.html”> <img src=”ris.gif”> Щелкните здесь </a > Пример создания различных ссылок (рис. 6):
Рис.6 Web-страница со ссылками Задания для самостоятельного выполнения 1. На Web-странице о вашей группе создайте текстовые и графические ссылки.
Вставка таблицы Для вставки таблицы в используется тег <table></table>. Строки в таблице обозначаются тегом <tr></tr>, а ячейки - тегом <td></td>. Количество строк в таблице определяется числом тегов <tr>,а количество столбцов - числом тегов <td>. Атрибут border тега < table > указывает толщину рамки вокруг каждой ячейки и всей таблицы в пикселях, bordercolor – задает цвет границ, а bgcolor – цвет фона на всем пространстве, занимаемом таблицей. Атрибут cellpadding задает расстояние между смежными ячейками, а атрибут cellspacing – размер отступа в пикселях между рамкой ячейки и ее содержимым. Для объединения соседних ячеек в строке используется атрибут rowspan. Для объединения соседних ячеек в столбце используется атрибут colspan. Пример создания простой таблицы (рис. 7):
Рис.7 Таблица со ссылками Задания для самостоятельного выполнения 1. Создайте таблицу, имеющую следующий вид: 2. Заполните ячейки информацией 3. Создайте в таблице несколько ссылок Литература 1. Гончаров А. Самоучитель HTML – СПб.: Питер, 2001 – 240с.: ил. 2. Под редакцией Алексеева Ю.М. Быстро и легко создаем, программируем, шлифуем и раскручиваем web-сайт. Учеб. пособ. – М.: Лучшие книги, 2003 – 432с.:ил. 3. Резник Ю.А. Графика, звук, видео на ПК. Популярный самоучитель. – СПб.: Наука и Техника, 2003. – 336с.:ил 4. Колмыкова Е.А., Кумскова И.А. Информатика: учебной пособие. – 2-е изд., стер. – М.: Издательский центр «Академия», 2006. – 416 с. 5. Безручко В.Т. Информатика (курс лекций): учебное пособие. – М.: ИД «Форум»: ИНФРА-М, 2006. – 432.: ил. 6. Лесничая И.Г. Информатика и информационные технологии: учебное пособие. – М.: Изд-во Эксмо, 2007. -544с. (Высшее экономическое образование). 7. Леонтьев В.П. Новейшая энциклопедия персонального компьютера.М.:ОЛМА-ПРЕСС,2004.
Введение Интернет предоставляет множество сервисов (протоколов) для доступа к данным в сети. Одним из самых популярных сервисов Интернета является World Wide Web (Всемирная паутина), в котором вся информация представляется в виде связанных гиперссылками Web-страниц или других документов. Web-страница представляет собой текстовый документ, содержащий специальные команды — тэги языка HTML, а также различные расширения этого языка, которые просматриваются программами просмотра Интернета, такими как Internet Explorer, Opera. Поскольку большинство документов в крупных организациях создается с помощью приложений Microsoft Office, средства Word для создания Web-страниц имеют большую популярность при размещении уже существующих данных в Интернете. Потому многие пользователи, не занимающиеся профессионально этим вопросом, могут легко создавать Web-страницы с помощью средств Word. Опытные же разработчики Web-страниц пользуются приложениями, специально ориентированными на создание документов Web. В данной работе предлагается вашему вниманию три способа создания Web-страницы. Первая часть посвящена созданию Web-страницы с помощью средств Microsoft Word, вторая часть - с помощью Microsoft Office Publisher 2003, в третьей части описываются основные элементы создания Web-страницы с помощью языка сценария HTML. Часть 1. Создание Web-страниц с помощью Word Создание Web-страницы Первое, что нужно сделать при создании Web-страницы — это создать пустую Web-страницу. Если времени на изучение всех возможностей Word по созданию Web-страниц нет, можно воспользоваться имеющимися шаблонами или мастером создания Web-страниц.
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2017-02-22; просмотров: 2559; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 216.73.216.102 (0.009 с.) |