Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Создание документов в формате HTMLСодержание книги
Поиск на нашем сайте
СОЗДАНИЕ ДОКУМЕНТОВ В ФОРМАТЕ HTML
ВВЕДЕНИЕ HTML (HyperText Markup Language – язык разметки гипертекста) – это язык компоновки документов и спецификаций гиперссылок, используемый для кодирования документов в системе WWW. Средствами HTML задаются синтаксис и размещение специальных встроенных указаний в соответствии, с которыми браузер отображает содержимое документа: текст, изображения и данные других типов, поддерживаемых данным браузером. Текст самих встроенных указаний Web-браузером не отображается. В языке HTML, кроме того, реализована поддержка механизма специальных гипертекстовых ссылок, которые обеспечивают связь данного документа с другими документами (последние могут находиться в локальной системе, в системе WWW или могут быть получены с помощью других ресурсов Internet – FTP, Gopher и т.д.). Применение механизма гипертекстовых ссылок позволяет сделать документ интерактивным. Для создания HTML-документов требуется простой текстовый редактор, например, Windows Notepad (Блокнот). Для просмотра HTML-документов необходимо воспользоваться браузером, например, Internet Explorer. Для формирования HTML-документа используются различные теги и элементы оформления. Теги HTML вставляются между знаками «меньше» (<) и «больше» (>), другими словами, между угловыми скобками: <HTML>. Большинство HTML-тегов работают парами, поэтому требуется использовать начальный и конечный теги. Конечный тег HTML выглядит точно также, как и начальный тег, однако начинается с прямого слэша (/). Например, тег <HTML> отмечает начало HTML-документа, тег </HTML> идентифицирует его конец. HTML-тег состоит из имени, за которым может следовать необязательный список атрибутов тега. Атрибуты тега отделяются друг от друга одним или несколькими знаками табуляции, пробелами или символами возврата к началу строки. Например, если мы хотим сделать цвет фона красным, а цвет всего текста документа – белым, то в теге <BODY> необходимо ввести следующие атрибуты: <BODY bgcolor=red text=white>. Некоторые атрибуты могут иметь конкретные значения (например, size=10). Вложенные теги нужно закрывать, начиная с самого последнего и двигаясь к первому: <H1> <B> <CENTER> Домашняя страница Иванова </CENTER> </B> </H1> Технология создания и просмотра Web-страницы.
1. В текстовом редакторе наберите HTML-текст. 2. Сохраните HTML-файл с расширением .htm или .html. 3. Загрузите браузер. 4. Откройте этот файл. Для этого необходимо выполнить следующие команды: Файл: Открыть. В открывшемся диалоговом окне введите полное имя файла (если помните) или воспользуйтесь опцией Обзор. 5. Если вас не устраивает то, что отобразил браузер, необходимо вернуться к HTML-файлу (источнику) и внести изменения. Чтобы вернуться к HTML-файлу (источнику), выполните следующие команды: Вид: В виде HTML ( или Источник). Второй способ – щелкните правой кнопкой мыши на документе. В появившемся контекстном меню выберите В виде HTML ( или Источник). Откроется ваш HTML-файл. Внесите изменения в HTML-текст. Сохраните изменения (Файл: Сохранить). Закройте Блокнот. Теперь окно браузера стало активным. 6. Для этого на панели инструментов нажмите кнопку обновить. Полезный совет: ¨ Для удобства чтения и редактирования HTML-файла теги лучше всего набирать ПРОПИСНЫМИ буквами. ¨ При выполнении лабораторной работы вы создадите несколько файлов. Создайте на диске С: в папке Мои документы свою личную папку (например, ИВАНОВ). Сохраняйте свои файлы и другую необходимую информацию в эту папку (например, рисунки, пиктограммы и пр.).
СТРУКТУРА HTML-ДОКУМЕНТА Текст всего документа заключается в теги: <HTML>... </HTML>. В заголовке (<HEAD>... </HEAD>) указывается название HTML-документа и другие параметры, которые браузер будет использовать при отображении документа.
Рис. 1. Структура HTML-документа.
<HTML> и </HTML> Задание 1. Загрузите текстовый редактор Notepad (Блокнот). Наберите следующий ниже текст и сохраните его под именем web1.html в вашей личной папке. _________________________________________________ <HTML>
<BODY> <ADDRESS> Иванов Сергей – e-mail:ivanov@psu.unibel.by </ADDRESS> </BODY>
</HTML> _________________________________________________ Запустите браузер Internet Explorer. Откройте файл web1.html. Вот что должно получиться (Рис. 2).
Рис. 2. Иллюстрация к заданию 1. СОЗДАНИЕ ЗАГОЛОВКОВ Язык HTML поддерживает 6 уровней заголовков, для которых используются теги <H n> и </H n >. n - это уровень заголовка. Он принимает значение от 1 до 6. Причем, первый номер соответствует самому крупному шрифту. Заголовки должны быть информативны и привлекательны для читателя. Текст заголовка пишется между открывающим и закрывающим тегом. Задание 2. Измените вид вашей Web-страницы, введя приведенный ниже текст. Сохраните файл под именем web2.html в свою личную папку, выполнив операцию Сохранить как. Откройте этот файл в браузере. Результат приведен на рисунке 3. _________________________________________________ <HTML>
<BODY> <H2>Приглашаются все желающие!</H2> <ADDRESS> Иванов Сергей – e-mail: ivanov@psu.unibel.by </ADDRESS> </BODY>
</HTML> _________________________________________________
Рис. 3. Иллюстрация к заданию 2. ВВОД ТЕКСТА И ИНОЙ ИНФОРМАЦИИ Web-браузеры игнорируют пробелы, табуляции и переводы строки, если только они не определены соответствующими тегами. Тег нового абзаца. Для форматирования абзацев используется тег <Р>, его следует располагать в начале нового абзаца, за исключением тех мест, где используется тег прерывания строки. <P> предписывает браузеру разделить два фрагмента текста пустой строкой. Закрывающий тег </P> использовать необязательно. Таблица 1.
Теги заголовков автоматически выполняют возврат каретки и оставляют пустую строку после текста между тегами <H n > и </H n>. Тег перевода строки. Тег перевода строки <BR> аналогичен тегу нового абзаца, но он не вводит пустую строку после отделяемого им текста. После этого тега текст продолжает отображаться с начала следующей строки. В HTML существует два тега, производных от <BR>. Тег разбивки слова <WBR> означает, что браузер должен разбить указанное слово, если его придется перенести на следующую строку. Если, напротив, браузеру не следует переносить текст на другую строку, его окружают тегами <NOBR> и </NOBR>. Теги запрета переноса блокируют автоматический перенос строк. Они полезны, когда вам необходимо, чтобы определенная группа слов всегда отображалась на одной строке. Тег горизонтальной линии. Тег горизонтальной линии <HR> может быть средством организации текста и дизайна. Он помогает посетителям страницы понять, какие части информации соотносятся друг с другом, а также разделяет страницу на несколько частей. Например, тег <HR> можно применить непосредственно над адресом электронной почты, чтобы отделить эту информацию от обычного текста. Используя атрибуты тега <HR> можно видоизменить горизонтальную линию. Таблица 2.
Предварительное форматирование. Если Вы хотите, чтобы браузер не форматировал ваш текст и чтобы информация, набранная в HTML-файле, точно также выглядела и в браузере без использования тегов форматирования, используйте теги <PRE> и </PRE>. Заключенный в теги текст будет отображаться так, как он был отформатирован предварительно, без обработки, с точным соблюдением переносов строк и интервалов.
Задание 3. Откройте ваш HTML-файл. Внесите следующие изменения. Сохраните изменения. Обновите Web-страницу. _________________________________________________ <HTML>
<HEAD> <TITLE>Домашняя страница (укажите свою фамилию и имя). </TITLE> </HEAD>
<BODY> <H1> Добро пожаловать к (укажите свою фамилию и имя) </H1> <H2>Приглашаются все желающие!</H2> <HR> Я рад приветствовать Вас на моей Web-странице. Я непрерывно работаю над этой страницей, и она постоянно обновляется. <P>Вот что я люблю делать в свободное время: (напишите о себе). <H3> Мои любимые книги (можно кинофильмы и пр.):</H3> (Введите название первой книги) <BR> (Введите название второй книги)<BR > (Введите название третей книги) <P> <HR> <ADDRESS> Иванов Сергей – e-mail:ivanov@psu.unibel.by </ADDRESS> </BODY>
</HTML> _________________________________________________ В конце используется тег <P>, чтобы отделить список от следующего абзаца. У вас должно получиться что-то похожее на представленное на рис.4.
Рис. 4. Иллюстрация к заданию 3. СТИЛЕВОЕ ОФОРМЛЕНИЕ ТЕКСТА Изменить внешний вид страницы (отформатировать текст) можно при помощи тегов, приведенных в таблице 3. Таблица 3.
Задание 4. Отформатируйте ваш документ на ваше усмотрение. Сохраните изменения. Вернитесь в Internet Explorer и выполните команду: Обновить.
УПРАВЛЕНИЕ ЦВЕТОМ Возможность менять цвет любого фрагмента отображаемой информации – один из самых замечательных способов придать тексту индивидуальность. Сделать это можно при помощи соответствующих тегов (см. табл. 5). Таблица 5.
Имя цвета можно написать словом (например, red - красный), а можно при помощи шестнадцатеричных кодов цветов (#FF0000 – красный). Шестнадцатеричные коды. Механизм задания цвета основан на описании цветов с помощью модели RGB (red – красный, green – зеленый, blue - синий). Определенные цвета задаются шестнадцатеричной комбинацией из шести знаков, показывающей компьютеру, как следует смешать красный, зеленый и синий для получения нужного цвета. Шестнадцатеричные цифры – это цифры от 0 до 9 и буквы от А до F. Смешивая различные по степени насыщенности оттенки этих цветов, можно получить огромное количество вариантов для выбора. Каждому из основных цветов – красному, зеленому и синему – соответствует два знака кода. В таблице 6 приведены основные цвета и соответствующие им шестнадцатеричные коды. Таблица 6.
Задание 5. Откройте ваш HTML-файл. Измените цветовую гамму документа. Сохраните изменения. Вернитесь в Internet Explorer и выполните команду: Обновить.
Фоновые изображения. Вы можете задавать не только стандартные цвета, но и фоновые рисунки. При правильном применении эта графика дает интересный эффект Фоновые узоры состоят из крошечных изображений в формате.GIF, покрывающих весь фон. Текст и изображения, естественно, располагаются поверх фона. Фоновые изображения задаются так же, как и цвета фона, только для этого применяется ключевое слово BACKGROUND. Просто введите в тег <BODY> ключевое слово BACKGROUND=”имя файла”, и браузер автоматически загрузит фоновое изображение. Прежде, чем вы начнете экспериментировать с фоновые цветами и узорами, обратите внимание на некоторые нюансы.
Часто непродуманное использование фоновых цветов и изображений делает страницу абсолютно нечитаемой. Старайтесь применять только светлые тона и легкие узор. Проверьте каждую страницу и убедитесь, что ее можно прочесть. Кроме того, использование фоновых узоров может существенно увеличить время загрузки страницы. Желательно, чтобы фоновый узор занимал не более 10 Кбайт.
Нумерованный список. Нумерованный список задается с помощью тегов <OL> и </OL>. Как и в маркированном списке, каждый пункт задается тегом <LI>. По умолчанию номера начинаются с 1. При помощи атрибутов можно изменить стандартный тип нумерации. Таблица 8.
Пример: <OL Type= i > <LH> Заголовок списка </LH> <LI> … <LI> </OL> Задание 6. Создайте в документе нумерованный и маркированный списки. Для этого необходимо набрать приведенный ниже текст. Сохраните его под именем списки.html в своей личной папке. _________________________________________________ <HTML>
<HEAD> <TITLE>Создание списков</TITLE> </HEAD>
<BODY> <H1> Списки</H1> <H2> Маркированные и нумерованные списки </H2>
<UL> <LH> <B> Животные в цирке Барни </B> </LH> <LI>Слоны <LI>Львы <LI>Медведи </UL>
<OL> <LH><B> График моего путешествия по Европе </B></LH> <LI> Прибытие самолетом в Париж <LI> Ночной переезд в Берлин <LI> Поезд в Вену <LI> Самолет в РИМ <LI> Возвращение в Париж, самолет домой </OL>
<P> А можно пронумеровать римскими цифрами. <OL TYPE=I> <LH><B> График моего путешествия по Европе </B></LH> <LI> Прибытие самолетом в Париж <LI> Ночной переезд в Берлин <LI> Поезд в Вену <LI> Самолет в Рим <LI> Возвращение в Париж, самолет домой </OL> </BODY> </HTML> _________________________________________________
Рис. 5. Иллюстрация к заданию 6.
Списки определений. Списки определений позволяют включать определения для каждого из элементов списка. Такие списки создаются с помощью тега <DL>, но форматирование списка производится двумя другими тегами. Это тег термина, <DT>, и тег определения, <DD>. Идеальное использование списка определений – это словарь. Задание 7. Создайте список определений. Сохраните этот файл под именем определения.html в своей личной папке. _________________________________________________ <HTML> <HEAD> <TITLE>Список определений</TITLE> </HEAD> <BODY> <H1> Теги списков </H1> <DL> <DT> Тег UL </DT> <DD> Создает маркированный список </DD> <DT> Тег OL </DT> <DD> Создает нумерованный список </DD> <DT> Тег LI </DT> <DD> Используется как в нумерованном, так и в маркированном списке для назначения элементов списка </DD> <DT> Тег DL </DT> <DD> Создает список словарного типа, или список определений </DD> <DT> Тег DT </DT> <DD> Задает термин списка </DD> <DT> Тег DD </DT> <DD> Задает определение термина списка </DD> </DL> </BODY> </HTML> _________________________________________________
Рис. 6. Иллюстрация к заданию 7.
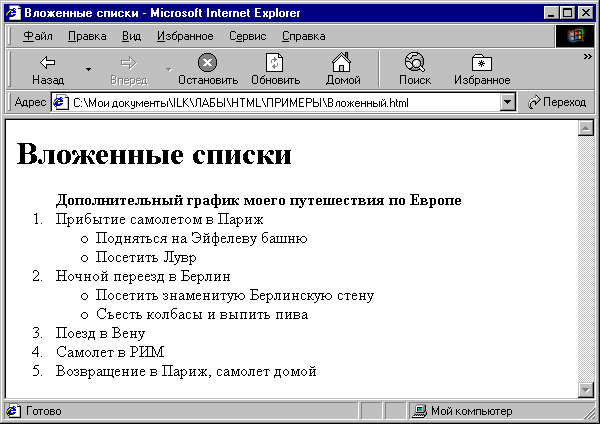
Вложенные списки. Вложенный список – это список внутри списка. Вложение списков в списки позволит вам создать несколько уровней организации информации. Вкладываемый список может принадлежать к другому типу списков, в отличие от основного. Вкладывая списки в списки, используйте в вашем HTML-файле табуляции для сдвига каждого уровня. Задание 8. Создайте вложенный список. Сохраните его под именем вложенный.html. _________________________________________________ <HTML> <HEAD> <TITLE>Вложенный список </TITLE> </HEAD> <BODY> <H1> Вложенные списки </H1> <OL> <LH><B> Дополнительный график моего путешествия по Европе </B></LH> <LI> Прибытие самолетом в Париж <UL> <LI> Подняться на Эйфелеву башню <LI> Посетить Лувр </UL> <LI> Ночной переезд в Берлин <UL> <LI> Посетить знаменитую Берлинскую стену <LI> Съесть колбасы и выпить пива </UL> <LI> Поезд в Вену <LI> Самолет в РИМ <LI> Возвращение в Париж, самолет домой </OL> </BODY> </HTML> _________________________________________________
СОЗДАНИЕ ТАБЛИЦ Таблицы в HTML состоят из названия, заголовков, строк и ячеек. Для определения каждой части таблицы используется специальный тег. К основным тегам, которые используются для описания таблиц, относятся <TABLE>, <CAPTION>, <TR>, <TH>, <TD>. Тег <TABLE> служит для указания начала и конца таблицы (</TABLE>). С помощью атрибутов этого тега задаются характеристики всей таблицы, например, цвет фона, размер обрамления, интервалы между ячейками. Необязательный тег <CAPTION> помещается в теги <TABLE> и задает заголовок таблицы, который по умолчанию отображается браузером в верхней ее части. Теги <TR> обозначают каждую строку таблицы и содержат теги для каждой ячейки строки. Теги <TH> и <TD> служат для описания собственно ячеек таблицы: <TH> обозначает ячейки заголовка, <TD> - обычную ячейку. Теги <TH> и <TD> заключают в себе информацию, которая отображается в каждой ячейке таблицы. Ячейки таблицы могут содержать практически любую информацию, включая данные, изображения, гиперссылки и большинство других элементов HTML-документов. Хорошая таблица делает Web-страницу информативной, аккуратной и организованной.
Основные теги и атрибуты для создания HTML-таблиц. Таблица 9.
Каждая строка таблицы создается тегом <TR>. Внутри этого тега определяются одна и более ячеек, содержащих заголовки (каждый из которых задается тегом (<TH>) или данные (которые задаются тегом <TD>). Количество ячеек в каждой строке таблицы равно количеству ячеек в самой длинной строке. При создании строк, для которых задано меньше ячеек, браузер автоматически формирует пустые ячейки. Таблица 10.
Задание 9. Создайте простую таблицу. Сохраните файл под именем таблица1.html в своей личной папке. _________________________________________________
<HTML> <HEAD><TITLE> ПРОСТАЯ ТАБЛИЦА </TITLE></HEAD> <BODY> <H1> <CENTER> ИТОГИ ЗИМНЕЙ СЕССИИ</CENTER> </H1> <TABLE > <CAPTION> <B> Студенты, сдавшие экзамен на “4” и “5”. </B></CAPTION> <TR > <TH> Фамилия </TH> <TH> Группа</TH> <TH> Экономика </TH> <TH> Статистика</TH> </TR> <TR> <TD> Иванов </TD> <TD> 98-ЭП</TD> <TD> 4</TD> <TD> 5</TD> </TR> <TR> <TD> Петров </TD> <TD>98-ФК</TD> <TD>5</TD> <TD>5</TD> </TR> <TR> <TD> Васильева </TD> <TD>98-МН</TD> <TD>5</TD> <TD>4</TD> </TR> </TABLE> </BODY> </HTML> _________________________________________________ Задание 10. Добавьте в таблицу несколько записей. Расположите оценки с правой стороны ячейки, саму таблицу по центру страницы. Объедините в таблице несколько строк и столбцов. Установите ширину таблицы 70% от ширины экрана. Сохраните файл под именем таблица2.html в своей личной папке. _________________________________________________
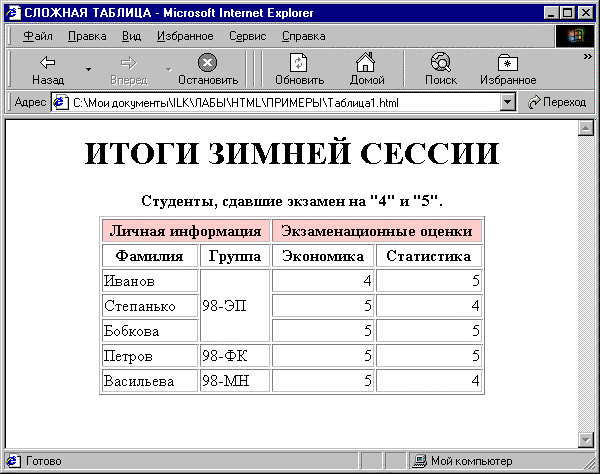
<HTML> <HEAD><TITLE> СЛОЖНАЯ ТАБЛИЦА </TITLE></HEAD> <BODY> <H1> <CENTER> ИТОГИ ЗИМНЕЙ СЕССИИ</CENTER> </H1> <TABLE align=center width=70% border > <CAPTION> <B> Студенты, сдавшие экзамен на «4» и «5». </B></CAPTION> <TR bgcolor=pink> <TH colspan=2 > Личная информация </TH> <TH colspan=2> Экзаменационные оценки</TH> <TR > <TH> Фамилия </TH> <TH> Группа</TH> <TH> Экономика </TH> <TH> Статистика</TH> </TR> <TR> <TD> Иванов </TD> <TD rowspan=3> 98-ЭП</TD> <TD align=right> 4</TD> <TD align=right> 5</TD> </TR> <TR> <TD> Степанько </TD> <TD align=right>5</TD> <TD align=right>4</TD> </TR> <TR> <TD> Бобкова </TD> <TD align=right>5</TD> <TD align=right>5</TD> </TR> <TR> <TD> Петров </TD> <TD>98-ФК</TD> <TD align=right>5</TD> <TD align=right>5</TD> </TR> <TR> <TD> Васильева </TD> <TD>98-МН</TD> <TD align=right>5</TD> <TD align=right>4</TD> </TR> </TABLE> </BODY> </HTML> _________________________________________________
Рис. 8. Иллюстрация задания 10. Работа с вложенными таблицами. Вложенной называется таблица, внутри ячейки которой содержится одна или более других таблиц.
Задание 11. Создайте вложенную таблицу. Листинг этого примера приведен ниже. _________________________________________________
<HTML> <HEAD><TITLE> ВЛОЖЕННАЯ ТАБЛИЦА </TITLE></HEAD> <BODY> <CENTER> <H1> ПРИМЕР ВЛОЖЕННОЙ ТАБЛИЦЫ </H1> <TABLE border=5 > <CAPTION> <B>ОТЧЕТ О ПРОДАЖАХ </B></CAPTION> <TR > <TH> ФИРМА </TH> <TH> ПРОДАЖИ (долл.) </TH> </TR> <TR> <TD> САММИТ</TD> <TD> <TABLE border> <TR> <TH> месяц </TH> <TH> компьютеры </TH> <TH> принтеры </TH> <TH> сканеры </TH> </TR> <TR ALIGN=right> <TD>январь </TD> <TD>21000 </TD> <TD> 2400 </TD> <TD> 700</TD> </TR> <TR ALIGN=right> <TD>февраль</TD> <TD>13000 </TD> <TD> 1500 </TD> <TD> 0</TD> </TR> <TR ALIGN=right> <TD>март </TD> <TD>32500 </TD> <TD> 700 </TD> <TD> 1400</TD> </TR> </TABLE> </TD> </TR> <TR> <TD> БЕЛФОРТ</TD> <TD> <TABLE border> <TR ALIGN=right> <TH> месяц </TH> <TH> компьютеры </TH> <TH> принтеры </TH> <TH> сканеры </TH> </TR> <TR ALIGN=right> <TD>январь </TD> <TD>23000 </TD> <TD> 3400 </TD> <TD> 700</TD> </TR> <TR ALIGN=right> <TD>февраль</TD> <TD>17000 </TD> <TD> 1200 </TD> <TD> 500</TD> </TR> <TR ALIGN=right> <TD>март </TD> <TD>27500 </TD> <TD> 500 </TD> <TD> 1000</TD> </TR> </TABLE> </TD> </TR> </TABLE> </BODY> </HTML> _________________________________________________
Рис 9.Иллюстрация задания 11. СОЗДАНИЕ ГИПЕРССЫЛОК Гиперссылка – это выделенные цветом (подсвеченные, подчеркнутые) слова и фразы. Стоит щелкнуть на такой ссылке, и вы переходите на другую страницу, расположенную на локальном сервере, или открываете сайт службы, которая может находиться где угодно – в соседнем городе или на другой стороне земного шара. Гиперссылка состоит из следующих элементов: · Начальный привязочный тег <A>. · Имя документа, на который вы ссылаетесь. · Текст (гипертекст), который подчеркивает браузер для обозначения ссылки. · Завершающий привязочный тег </A>. Таблица 11.
Например, такая запись <A HREF=”списки.html”> график путешествия </A> обозначает, чтослова график путешествия являются гиперссылкой на файл списки.html. В качестве средства ссылок на другие Web-страницы можно использовать не только текст, но и изображения. Для этого необходимо вместо текста ссылки задать изображение. По умолчанию Web-браузеры окружают изображение–ссылку синей рамкой. Щелкнув мышью на любом месте изображения, посетители переходят на соответствующий документ. В качестве ссылок вы можете использовать любые виды изображений, рисунков и пиктограмм (кроме фоновых рисунков). Например, <A HREF= “Эмблема.html”> <IMG SRC=”Hr-polac.gif”> </A> Старайтесь использовать понятные изображения, чтобы посетители знали, куда их адресует ссылка. При использовании изображений-ссылок чрезвычайно важно задавать альтернативный текст. Тогда те посетители, которым не видны изображения, также смогут пользоваться ссылками. Задание 13. 1. Создайте файл, где будет собрана вся информация о списках (нумерованных и маркированных, списках определений, вложенных списках). Для этого необходимо скопировать все HTML-файлы о списках в один файл. Отредактировать его и сохранить его под именем все_списки.html в свою личную папку. 2. Вначале документа сделайте ссылки на следующие разделы этого файла: 3. В конце файла создайте ссылку на начало документа.
Листинг этого задания приведен ниже. <HTML>
<HEAD> <TITLE> Все виды списков </TITLE> </HEAD>
<BODY> <H1> <B> <A NAME=”все”> ВСЕ <A> ВИДЫ СПИСКОВ </B> </H1> <P> Списки помогают организовать информацию Такую страницу посетители быстро прочтут, поскольку, бегло взглянув на список, можно быстро найти в нем то, что нужно. <P> Существуют следующие виды списков: <UL> <LI> <A HREF=#МАРКИРОВАННЫЕ> маркированные и нумерованные </A> списки; <LI> списки <A HREF=#ОПРЕДЕЛЕНИЙ> определений</A>; <LI> <A HREF=#ВЛОЖЕННЫЕ> вложенные</A> списки; </UL> <HR noshade size=10 color=seagreen> <H2> <B> <A NAME=”МАРКИРОВАННЫЕ”> МАРКИРОВАННЫЕ И НУМЕРОВАННЫЕ </A> СПИСКИ </B> </H2>
<UL> <LH> <B> Животные в цирке Барни </B> </LH> <LI>Слоны <LI>Львы <LI>Медведи </UL>
<OL> <LH><B> График моего путешествия по Европе </B></LH> <LI> Прибытие самолетом в Париж <LI> Ночной переезд в Берлин <LI> Поезд в Вену <LI> Самолет в РИМ <LI> Возвращение в Париж, самолет домой </OL>
<P> А можно пронумеровать римскими цифрами. <OL TYPE=I> <LH><B> График моего путешествия по Европе </B></LH> <LI> Прибытие самолетом в Париж <LI> Ночной переезд в Берлин <LI> Поезд в Вену <LI> Самолет в Рим <LI> Возвращение в Париж, самолет домой </OL>
<HR noshade size=10 color=seagreen> <H2> <B> СПИСКИ <A NAME=”ОПРЕДЕЛЕНИЙ” >ОПРЕДЕЛЕНИЙ </A> </B></H2> <DL> <LH> <B> Теги списков </B> </LH> <DT> Тег UL </DT> <DD> Создает маркированный список </DD> <DT> Тег OL </DT> <DD> Создает нумерованный список </DD> <DT> Тег LI </DT> <DD> Используется как в нумерованном, так и в маркированном списке для назначения элементов списка </DD> <DT> Тег DL </DT> <DD> Создает список словарного типа, или список определений </DD> <DT> Тег DT </DT> <DD> Задает термин списка </DD> <DT> Тег DD </DT> <DD> Задает определение термина списка </DD> </DL>
<HR noshade size=10 color=seagreen> <H2> <B> <A NAME=”ВЛОЖЕННЫЕ”> Вложенные </A> списки </B></H2&
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2016-08-01; просмотров: 266; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.145.215.54 (0.016 с.) |

 Выполните команду Обновить.
Выполните команду Обновить.