Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Отображение специальных символовСодержание книги
Поиск на нашем сайте
Иногда могут возникнуть проблемы при попытке отобразить некоторые символы на Web-странице. Такие символы, как &, “, <, >, = и пр., используются при написание некоторых тегов. Другие символы не содержатся в обычном алфавите. Существуют стандарты HTML, устанавливающие определенный набор тегов, представляющих эти символы (табл.4). Таблица 4.
Более полный список всех символов, которые можно отобразить на Web-странице, приведен на узле: http://www.uni-passau.de/~ramsch/iso8859-1.html Задание 4. Отформатируйте ваш документ на ваше усмотрение. Сохраните изменения. Вернитесь в Internet Explorer и выполните команду: Обновить. УПРАВЛЕНИЕ ЦВЕТОМ Возможность менять цвет любого фрагмента отображаемой информации – один из самых замечательных способов придать тексту индивидуальность. Сделать это можно при помощи соответствующих тегов (см. табл. 5). Таблица 5.
Имя цвета можно написать словом (например, red - красный), а можно при помощи шестнадцатеричных кодов цветов (#FF0000 – красный). Шестнадцатеричные коды. Механизм задания цвета основан на описании цветов с помощью модели RGB (red – красный, green – зеленый, blue - синий). Определенные цвета задаются шестнадцатеричной комбинацией из шести знаков, показывающей компьютеру, как следует смешать красный, зеленый и синий для получения нужного цвета. Шестнадцатеричные цифры – это цифры от 0 до 9 и буквы от А до F. Смешивая различные по степени насыщенности оттенки этих цветов, можно получить огромное количество вариантов для выбора. Каждому из основных цветов – красному, зеленому и синему – соответствует два знака кода. В таблице 6 приведены основные цвета и соответствующие им шестнадцатеричные коды. Таблица 6.
Задание 5. Откройте ваш HTML-файл. Измените цветовую гамму документа. Сохраните изменения. Вернитесь в Internet Explorer и выполните команду: Обновить.
Фоновые изображения. Вы можете задавать не только стандартные цвета, но и фоновые рисунки. При правильном применении эта графика дает интересный эффект Фоновые узоры состоят из крошечных изображений в формате.GIF, покрывающих весь фон. Текст и изображения, естественно, располагаются поверх фона. Фоновые изображения задаются так же, как и цвета фона, только для этого применяется ключевое слово BACKGROUND. Просто введите в тег <BODY> ключевое слово BACKGROUND=”имя файла”, и браузер автоматически загрузит фоновое изображение. Прежде, чем вы начнете экспериментировать с фоновые цветами и узорами, обратите внимание на некоторые нюансы. Часто непродуманное использование фоновых цветов и изображений делает страницу абсолютно нечитаемой. Старайтесь применять только светлые тона и легкие узор. Проверьте каждую страницу и убедитесь, что ее можно прочесть. Кроме того, использование фоновых узоров может существенно увеличить время загрузки страницы. Желательно, чтобы фоновый узор занимал не более 10 Кбайт.
ВКЛЮЧЕНИЕ СПИСКОВ В WEB-ДОКУМЕНТЫ Списки особенно хороши в трех случаях: 1. когда однородную информацию нужно каким-либо образом классифицировать; 2. когда у вас имеется большой объем данных, которые в формате обычного абзаца выглядели бы многословно и плохо читались; 3. когда вы описывает какой-либо пошаговый процесс. Существует три основных типа списков: маркированные (ненумерованные), нумерованные и списки определений. Последовательность действий при создании списка: ¨ Введите теги открытия и закрытия списка (<UL> и </UL>, <OL> и </OL>). ¨ Перед текстом каждого пункта списка введите тег <LI>. ¨ Введите заголовок списка между тегами <LH>. Полезный совет: ¨ Необходимо обратить внимание на пробелы между каждым тегом <LI> и первой буквой соответствующего элемента списка. Следите за тем, чтобы у вас или всегда был пробел после тега <LI>, или никогда не было. Иначе текст будет выглядеть неряшливо. ¨ При вводе HTML-текста используйте знаки табуляции для удобства редактирования. Маркированный (ненумерованный) список. Каждый пункт такого списка начинается с миниатюрной пиктограммы. Маркированный список задается тегами <UL> и </UL>, а пункты списка между этими тегами – с помощью тега <LI>. Количество пунктов в списке может быть сколь угодно большим, но старайтесь не переборщить. Список, в котором слишком много пунктов, так же непривлекателен и плохо читается, как и длинный абзац текста. В общем случае ограничьтесь восемью пунктами. Если у вас больше восьми пунктов, попробуйте разбить список на подсписки, которые легче просматривать. Или же используйте таблицу. С помощью атрибутов маркированного списка можно выбрать тип маркера. Таблица 7.
Пример: <UL Type= square > <LH> Заголовок списка </LH> <LI> … <LI> </UL> Нумерованный список. Нумерованный список задается с помощью тегов <OL> и </OL>. Как и в маркированном списке, каждый пункт задается тегом <LI>. По умолчанию номера начинаются с 1. При помощи атрибутов можно изменить стандартный тип нумерации. Таблица 8.
Пример: <OL Type= i > <LH> Заголовок списка </LH> <LI> … <LI> </OL> Задание 6. Создайте в документе нумерованный и маркированный списки. Для этого необходимо набрать приведенный ниже текст. Сохраните его под именем списки.html в своей личной папке. _________________________________________________ <HTML>
<HEAD> <TITLE>Создание списков</TITLE> </HEAD>
<BODY> <H1> Списки</H1> <H2> Маркированные и нумерованные списки </H2>
<UL> <LH> <B> Животные в цирке Барни </B> </LH> <LI>Слоны <LI>Львы <LI>Медведи </UL>
<OL> <LH><B> График моего путешествия по Европе </B></LH> <LI> Прибытие самолетом в Париж <LI> Ночной переезд в Берлин <LI> Поезд в Вену <LI> Самолет в РИМ <LI> Возвращение в Париж, самолет домой </OL>
<P> А можно пронумеровать римскими цифрами. <OL TYPE=I> <LH><B> График моего путешествия по Европе </B></LH> <LI> Прибытие самолетом в Париж <LI> Ночной переезд в Берлин <LI> Поезд в Вену <LI> Самолет в Рим <LI> Возвращение в Париж, самолет домой </OL> </BODY> </HTML> _________________________________________________
Рис. 5. Иллюстрация к заданию 6.
Списки определений. Списки определений позволяют включать определения для каждого из элементов списка. Такие списки создаются с помощью тега <DL>, но форматирование списка производится двумя другими тегами. Это тег термина, <DT>, и тег определения, <DD>. Идеальное использование списка определений – это словарь. Задание 7. Создайте список определений. Сохраните этот файл под именем определения.html в своей личной папке. _________________________________________________ <HTML> <HEAD> <TITLE>Список определений</TITLE> </HEAD> <BODY> <H1> Теги списков </H1> <DL> <DT> Тег UL </DT> <DD> Создает маркированный список </DD> <DT> Тег OL </DT> <DD> Создает нумерованный список </DD> <DT> Тег LI </DT> <DD> Используется как в нумерованном, так и в маркированном списке для назначения элементов списка </DD> <DT> Тег DL </DT> <DD> Создает список словарного типа, или список определений </DD> <DT> Тег DT </DT> <DD> Задает термин списка </DD> <DT> Тег DD </DT> <DD> Задает определение термина списка </DD> </DL> </BODY> </HTML> _________________________________________________
Рис. 6. Иллюстрация к заданию 7.
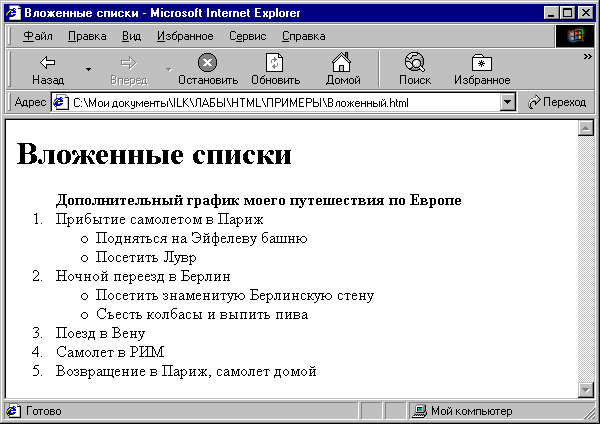
Вложенные списки. Вложенный список – это список внутри списка. Вложение списков в списки позволит вам создать несколько уровней организации информации. Вкладываемый список может принадлежать к другому типу списков, в отличие от основного. Вкладывая списки в списки, используйте в вашем HTML-файле табуляции для сдвига каждого уровня. Задание 8. Создайте вложенный список. Сохраните его под именем вложенный.html. _________________________________________________ <HTML> <HEAD> <TITLE>Вложенный список </TITLE> </HEAD> <BODY> <H1> Вложенные списки </H1> <OL> <LH><B> Дополнительный график моего путешествия по Европе </B></LH> <LI> Прибытие самолетом в Париж <UL> <LI> Подняться на Эйфелеву башню <LI> Посетить Лувр </UL> <LI> Ночной переезд в Берлин <UL> <LI> Посетить знаменитую Берлинскую стену <LI> Съесть колбасы и выпить пива </UL> <LI> Поезд в Вену <LI> Самолет в РИМ <LI> Возвращение в Париж, самолет домой </OL> </BODY> </HTML> _________________________________________________
СОЗДАНИЕ ТАБЛИЦ Таблицы в HTML состоят из названия, заголовков, строк и ячеек. Для определения каждой части таблицы используется специальный тег. К основным тегам, которые используются для описания таблиц, относятся <TABLE>, <CAPTION>, <TR>, <TH>, <TD>. Тег <TABLE> служит для указания начала и конца таблицы (</TABLE>). С помощью атрибутов этого тега задаются характеристики всей таблицы, например, цвет фона, размер обрамления, интервалы между ячейками. Необязательный тег <CAPTION> помещается в теги <TABLE> и задает заголовок таблицы, который по умолчанию отображается браузером в верхней ее части. Теги <TR> обозначают каждую строку таблицы и содержат теги для каждой ячейки строки. Теги <TH> и <TD> служат для описания собственно ячеек таблицы: <TH> обозначает ячейки заголовка, <TD> - обычную ячейку. Теги <TH> и <TD> заключают в себе информацию, которая отображается в каждой ячейке таблицы. Ячейки таблицы могут содержать практически любую информацию, включая данные, изображения, гиперссылки и большинство других элементов HTML-документов. Хорошая таблица делает Web-страницу информативной, аккуратной и организованной.
Основные теги и атрибуты для создания HTML-таблиц. Таблица 9.
Каждая строка таблицы создается тегом <TR>. Внутри этого тега определяются одна и более ячеек, содержащих заголовки (каждый из которых задается тегом (<TH>) или данные (которые задаются тегом <TD>). Количество ячеек в каждой строке таблицы равно количеству ячеек в самой длинной строке. При создании строк, для которых задано меньше ячеек, браузер автоматически формирует пустые ячейки. Таблица 10.
Задание 9. Создайте простую таблицу. Сохраните файл под именем таблица1.html в своей личной папке. _________________________________________________
<HTML> <HEAD><TITLE> ПРОСТАЯ ТАБЛИЦА </TITLE></HEAD> <BODY> <H1> <CENTER> ИТОГИ ЗИМНЕЙ СЕССИИ</CENTER> </H1> <TABLE > <CAPTION> <B> Студенты, сдавшие экзамен на “4” и “5”. </B></CAPTION> <TR > <TH> Фамилия </TH> <TH> Группа</TH> <TH> Экономика </TH> <TH> Статистика</TH> </TR> <TR> <TD> Иванов </TD> <TD> 98-ЭП</TD> <TD> 4</TD> <TD> 5</TD> </TR> <TR> <TD> Петров </TD> <TD>98-ФК</TD> <TD>5</TD> <TD>5</TD> </TR> <TR> <TD> Васильева </TD> <TD>98-МН</TD> <TD>5</TD> <TD>4</TD> </TR> </TABLE> </BODY> </HTML> _________________________________________________ Задание 10. Добавьте в таблицу несколько записей. Расположите оценки с правой стороны ячейки, саму таблицу по центру страницы. Объедините в таблице несколько строк и столбцов. Установите ширину таблицы 70% от ширины экрана. Сохраните файл под именем таблица2.html в своей личной папке. _________________________________________________
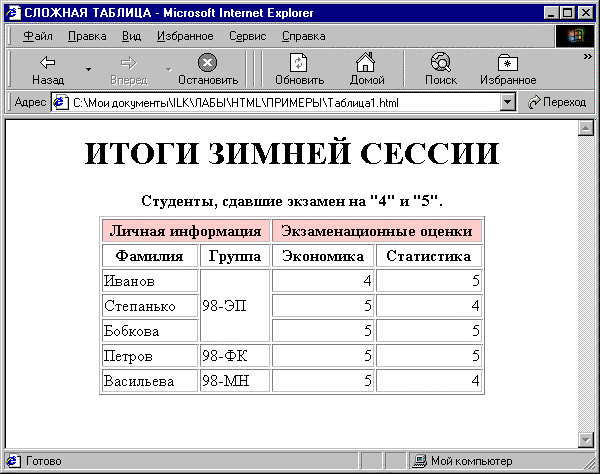
<HTML> <HEAD><TITLE> СЛОЖНАЯ ТАБЛИЦА </TITLE></HEAD> <BODY> <H1> <CENTER> ИТОГИ ЗИМНЕЙ СЕССИИ</CENTER> </H1> <TABLE align=center width=70% border > <CAPTION> <B> Студенты, сдавшие экзамен на «4» и «5». </B></CAPTION> <TR bgcolor=pink> <TH colspan=2 > Личная информация </TH> <TH colspan=2> Экзаменационные оценки</TH> <TR > <TH> Фамилия </TH> <TH> Группа</TH> <TH> Экономика </TH> <TH> Статистика</TH> </TR> <TR> <TD> Иванов </TD> <TD rowspan=3> 98-ЭП</TD> <TD align=right> 4</TD> <TD align=right> 5</TD> </TR> <TR> <TD> Степанько </TD> <TD align=right>5</TD> <TD align=right>4</TD> </TR> <TR> <TD> Бобкова </TD> <TD align=right>5</TD> <TD align=right>5</TD> </TR> <TR> <TD> Петров </TD> <TD>98-ФК</TD> <TD align=right>5</TD> <TD align=right>5</TD> </TR> <TR> <TD> Васильева </TD> <TD>98-МН</TD> <TD align=right>5</TD> <TD align=right>4</TD> </TR> </TABLE> </BODY> </HTML> _________________________________________________
Рис. 8. Иллюстрация задания 10. Работа с вложенными таблицами. Вложенной называется таблица, внутри ячейки которой содержится одна или более других таблиц.
Задание 11. Создайте вложенную таблицу. Листинг этого примера приведен ниже. _________________________________________________
<HTML> <HEAD><TITLE> ВЛОЖЕННАЯ ТАБЛИЦА </TITLE></HEAD> <BODY> <CENTER> <H1> ПРИМЕР ВЛОЖЕННОЙ ТАБЛИЦЫ </H1> <TABLE border=5 > <CAPTION> <B>ОТЧЕТ О ПРОДАЖАХ </B></CAPTION> <TR > <TH> ФИРМА </TH> <TH> ПРОДАЖИ (долл.) </TH> </TR> <TR> <TD> САММИТ</TD> <TD> <TABLE border> <TR> <TH> месяц </TH> <TH> компьютеры </TH> <TH> принтеры </TH> <TH> сканеры </TH> </TR> <TR ALIGN=right> <TD>январь </TD> <TD>21000 </TD> <TD> 2400 </TD> <TD> 700</TD> </TR> <TR ALIGN=right> <TD>февраль</TD> <TD>13000 </TD> <TD> 1500 </TD> <TD> 0</TD> </TR> <TR ALIGN=right> <TD>март </TD> <TD>32500 </TD> <TD> 700 </TD> <TD> 1400</TD> </TR> </TABLE> </TD> </TR> <TR> <TD> БЕЛФОРТ</TD> <TD> <TABLE border> <TR ALIGN=right> <TH> месяц </TH> <TH> компьютеры </TH> <TH> принтеры </TH> <TH> сканеры </TH> </TR> <TR ALIGN=right> <TD>январь </TD> <TD>23000 </TD> <TD> 3400 </TD> <TD> 700</TD> </TR> <TR ALIGN=right> <TD>февраль</TD> <TD>17000 </TD> <TD> 1200 </TD> <TD> 500</TD> </TR> <TR ALIGN=right> <TD>март </TD> <TD>27500 </TD> <TD> 500 </TD> <TD> 1000</TD> </TR> </TABLE> </TD> </TR> </TABLE> </BODY> </HTML> _________________________________________________
Рис 9.Иллюстрация задания 11. СОЗДАНИЕ ГИПЕРССЫЛОК Гиперссылка – это выделенные цветом (подсвеченные, подчеркнутые) слова и фразы. Стоит щелкнуть на такой ссылке, и вы переходите на другую страницу, расположенную на локальном сервере, или открываете сайт службы, которая может находиться где угодно – в соседнем городе или на другой стороне земного шара. Гиперссылка состоит из следующих элементов: · Начальный привязочный тег <A>. · Имя документа, на который вы ссылаетесь. · Текст (гипертекст), который подчеркивает браузер для обозначения ссылки. · Завершающий привязочный тег </A>. Таблица 11.
Например, такая запись <A HREF=”списки.html”> график путешествия </A> обозначает, чтослова график путешествия являются гиперссылкой на файл списки.html. В качестве средства ссылок на другие Web-страницы можно использовать не только текст, но и изображения. Для этого необходимо вместо текста ссылки задать изображение. По умолчанию Web-браузеры окружают изображение–ссылку синей рамкой. Щелкнув мышью на любом месте изображения, посетители переходят на соответствующий документ. В качестве ссылок вы можете использовать любые виды изображений, рисунков и пиктограмм (кроме фоновых рисунков). Например, <A HREF= “Эмблема.html”> <IMG SRC=”Hr-polac.gif”> </A> Старайтесь использовать понятные изображения, чтобы посетители знали, куда их адресует ссылка. При использовании изображений-ссылок чрезвычайно важно задавать альтернативный текст. Тогда те посетители, которым не видны изображения, также смогут пользоваться ссылками.
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2016-08-01; просмотров: 278; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.145.115.45 (0.015 с.) |