Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Урок по оптимизации рисунковСодержание книги
Поиск на нашем сайте
Итак, есть некий рисунок, который вы хотите выложить в Интернете, но он либо слишком большой (по весу и/или размеру), либо же вам нужна только часть рисунка. У вас есть фотошоп, но вы не знаете что делать? Надеюсь, нижеприведенные советы и пояснения вам помогут ^__^ Например, вы хотите сделать себе аватарку. Выберите прямоугольный инструмент выделения (Marquee Tool, горячая клавиша (клавиша быстрого вызова) [M]). Маленькое замечание: если на кнопке инструмента есть маленький черный треугольник справа внизу, это обозначает группу инструментов со сходными параметрами. Длительное нажатие на такую кнопку позволит вам увидеть весь список инструментов группы.
Под панелью меню вы видите панель с настройками текущего инструмента.
Кнопка с изображением инструмента и треугольничка скрывает список различных установок для текущего инструмента (если они есть, конечно). Следующие кнопки - это тип выделения. Первая - квадрат - обычное выделение. Вторая - два слитых квадрата - выделение нескольких областей (например, выделяете в одном углу, затем в другом углу и где-нибудь еще по очереди, в итоге области будут выделены одновременно, при обычном выделении вы можете выделить только одну конкретную область; также этот инструмент позволит создать сложную форму выделения). Третья - вычитание выделения (то есть, если у вас есть некая выделенная область, с этим инструментом вы можете убрать из выделения какую-то часть области). Чтобы при выделении не переключать все время настройки в панели, есть горячие клавиши: для приплюсовывания к выделению нажимайте [Shift], для вычитания из выделения - [Alt]. Четвертая кнопка, с пересекающимися квадратами, обозначает выделение области, образовавшейся при пересечении двух областей (выделяете, затем пересекаете выделенное еще одним выделением, область пересечения будет итоговым выделением). Feather - обозначает смягчение границ выделения, смазывание (что-то типа эффекта фильтра Gaussian Blur). Style - тип выделения. Normal - обычное выделение. Fixed Size - фиксированный размер выделения (к примеру, 100*200 пикселей), нужно ввести ширину (width) и высоту (height), единицы - пиксели (px), сантиметры (cm), дюймы (in) и прочие, которые вам вряд ли понадобятся %). Fixed Aspect Ratio - определенная пропорция ширины и высоты при выделении. К примеру, 1:1 - выделение в форме квадрата; 2:1 - ширина больше длины в 2 раза. Кстати, квадратное выделение можно получить и так: зажать клавишу [Shift] и начать выделять.
Две стрелочки между высотой и шириной просто меняют местами значения =). Вы выделили нужный фрагмент, что делать дальше?
Можно в меню Edit нажать Copy - Копировать (или Cut - Вырезать), затем в меню File --> New. Создаваемый файл по умолчанию принимает значения ширины и высоты выделенного фрагмента. В созданный файл вставляете скопированный элемент (Edit --> Paste). На всякий случай, горячие клавиши: А можно пойти в меню Image --> Crop, и тогда невыделенные фрагменты обрежутся. Кстати, в том же меню Image есть команда Trim, которая позволяет отсечь прозрачные пиксели вокруг рисунка, либо пиксели одного цвета (к примеру, вокруг вашего рисунка огромная область белого цвета, которая вам нафиг не нужна). Еще один способ вырезания области - это инструмент Crop (горячая клавиша [C]).
Панель настроек инструмента Crop.
Список с сохраненными параметрами инструмента слева. Затем поля для ввода ширины и высоты. Как я выяснила в процессе проверки, эти значения будут влиять не на размер выделения, а на соотношение высоты и ширины О_о Resolution - разрешение, количество точек либо на дюйм, либо на сантиметр. Вот вам заодно и способ изменения расширения рисунка:). Вводите нужное значение, выделяете весь рисунок, жмете [Enter], и вот расширение вашего рисунка сменилось, а размеры не изменились (при изменении расширения изображения через Image Size размер меняется). Если не понимаете, зачем это, не трогайте. Я сама не совсем понимаю, так что объяснить не смогу ^^''' Кнопка Front Image вставит в поля значения текущего рисунка, а кнопка Clear очистит поля.
Когда вы выделите область рисунка Croop Tool'ом, то увидите еще опции этого инструмента. Cropped Area: Delete - область, не вошедшая в выделение, будет удалена. Hide - скрыта. В случае "Hide" с помощью инструмента Move Tool (горячая клавиша [V]) вы можете "протащить" слой и увидеть скрытые области (правда, это возможно, только если слой - не Background и не заблокированный). Shield Color - цвет, которым будут скрыты при выделении обрезаемые области. Opacity - прозрачность этого цвета. Перечеркнутый круг - отмена (или клавиша [Esc]), галочка - подтверждение вырезания (можно нажимать [Enter]).
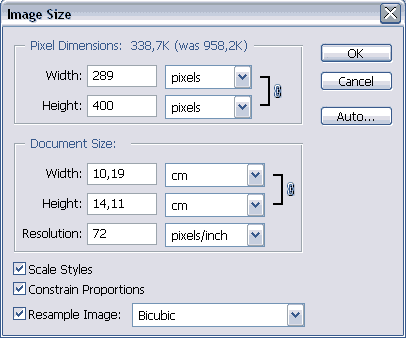
А что, если вам нужно не вырезать часть рисунка, а уменьшить его размер? Тогда правой кнопкой мыши щелкните по заголовку файла (не программы, а именно рисунка!) и выберите в выпавшем меню Image Size. Можно также пойти в меню Image --> Image Size.
Вверху открывшегося окошка - значения ширины и высоты. Поставьте галочку Constain Proportions (Сохранять пропорции), и тогда при изменении высоты ширина изменится автоматически (и наоборот), и вам не придется подсчитывать нужное значение вручную. Иногда удобно задать значение не в пикселях, а в процентах (например, вы хотите уменьшить картинку ровно в два раза, тогда поставьте значение 50 % вместо 100). Ниже - реальные размеры документа, по умолчанию значения отображаются в сантиметрах. Затем - расширение. 72 - самое подходящее для изображений в Интернете. От 300 и выше - для печати. Учтите, что если вы измените тут расширение, к примеру, со 100 до 200, то рисунок увеличится в два раза. А что делать, если вы хотите поработать с рисунком, но вокруг мало места? Можно взять уже знакомый инструмент Crop, выделить весь рисунок, а потом растянуть края выделения за границу рисунка и нажать галочку или [Enter]. Поля вокруг изображения будут того цвета, который у вас установлен фоновым. А можно нажать правой кнопкой мыши по заголовку файла и выбрать Canvas Size (либо выбрать аналогичную команду из меню Image).
Current size - текущие значения высоты и ширины. New - соответственно, новые. Если поставите галочку Relative, то вводимые значения приплюсуются к размеру рисунка, то есть, область увеличится. Можно ввести отрицательное значение, тогда рисунок будет обрезан. Ниже можно выбрать, куда добавлять (удалять) ширину и/или высоту. Если выбрана центральная кнопка, то уменьшение/увеличение произойдет равномерно со всех сторон. И еще ниже можно выбрать цвет, которым будут залиты поля слоя Background. Поля обычных слоев будут прозрачны. Ну что же, вы сделали с рисунком все что хотели. Теперь надо сохранить итог в формате, подходящем для того, чтобы выложить в Интернете. Для этого идите File --> Save for Web.
Слева вы видите панель инструментов: Рука, Нож, Лупа, Пипетка, Цвет и Сделать кусочки видимыми. Новичкам нужны только Рука (чтобы прокручивать большое изображение) и Лупа. Вкладки. Original - оригинальный файл. Optimized - оптимизированный оригинал, то, что вы будете сохранять. 2-Up - отображение оригинала и оптимизированного файла одновременно (очень удобно смотреть потери качества). 4-Up - оригинал и 3 варианта оптимизирования рисунка. Справа кнопки. Надеюсь, значения Save и Cancel вам понятны?;) Done - сохраняет настройки и закрывает окно Save for Web без сохранения рисунка. Ниже кнопок различные настройки. Preset - список имеющихся типов настроек. Справа от списка значок треугольник в круге. Там можно сохранить текущие настройки оптимизации (Save Settings), оптимизировать файл под определенный размер (Optimize to File Size) и изменить "выходные" настройки (Edit Output Settings). Последние я вообще не использую, и сомневаюсь, что они могут понадобиться новичкам. Насколько я поняла, там в основном настройки для HTML-файлов (рисунок можно сохранить и вместе с html-страничкой, в которую он будет вставлен). Ниже выбор формата сохранения. Допустим, вы выбрали JPEG. Теперь вам надо выбрать подходящее качество. Можно либо выбрать из списка, либо изменить вручную на бегунке Quality. Вес итогового рисунка можно увидеть внизу окна, где и отображается оптимизируемая картинка. Blur - размытие, я думаю, вам ни к чему. А что значат и на что влияют Matte флажки Optimized, Progressive и ICC Profile не знаю, да как-то и не пригождалось это мне ^^ Еще ниже есть вкладка Image Size, можете, если хотите, изменять размер тут, а не до сохранения.
Если вы выбрали формат GIF, то увидите следующие настройки:
Что такое Lossy, я не знаю (опять ^^), но видимый эффект от него чем-то похож на фильтр Wind. Список, где на моем скриншоте выбрано Selective, содержит список палитр. Perseptual, Selective, Adaptive не очень отличаются. Restrictive (Web) - "безопасные цвета", которые на всех мониторах отображаются одинаково (вроде бы). Custom - текущая, то что вы навыбирали. Black&White - всего два цвета в палитре, угадайте, какие?:) Grayscale - градация серого, оттенки серого от белого к черному. Mac Os и Windows - цвета соответствующих ОС. Colors - количество цветов (но учтите, чем их больше, тем больше размер). Список, где у меня выбрано No Dither, что-то типа текстуры рисунка. Попробуйте сами изменить эту текстуру и смотрите, как изменяется рисунок. "Дизерные" проценты - количество этой текстуры. Transparency - прозрачность. Matte - цвет, который будет прозрачным (можно и None, то бишь никакой). Interlaced - построчная загрузка (то есть, сначала вы видите только очертания рисунка, но постепенно он загружается весь), наверняка вы встречали такие изображения в сети. Ставьте, если рисунок большой, а модемщиков жалко;) Web Snap - степень соответствия цветов безопасным (при 100 % все цвета, как я понимаю, будут таковыми). Color Table - цвета рисунка. Можете поменять, если хотите, какие-то цвета. Настройки формата PNG почти такие же, как и у GIF, поэтому я не буду их рассматривать в уроке. Кстати, при сохранении в JPEG рисунка, в котором много красного, будьте внимательны - этот цвет при низком качестве красный покроется шумом и блюром. Такое, в общем-то, характерно и для остальных цветов, но как я заметила, с красным дела обстоят хуже всего. Оптимизация под определенный размер. Desired File Size - желаемый размер рисунка в килобайтах. Current Settings - текущие настройки (рисунок будет выбранного формата). Auto Select GIF/JPEG - программа сама решит, какой формат предпочтительнее.
Желаю вам успехов! Надеюсь, скоро вы будете разбираться в фотошопе лучше меня;) И главное: уменьшать рисунки для Интернета надо, но не переусердствуйте - картинки плохого качества никого не порадуют, равно как и огромные файлы.
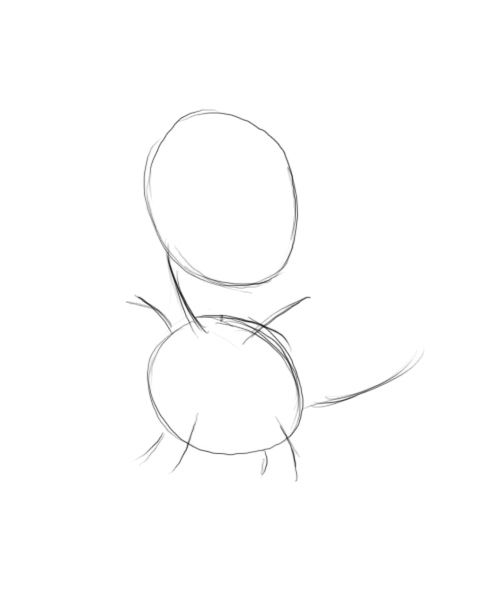
Если что-то не понятно, спрашивайте, возможно, я смогу вам объяснить:-D Рисуем фуриков Так как многие спрашивают о рисовании фуриков, то я решила выложить статью о том, как научиться их быстро рисовать. Для начала надо определиться с персонажем, которого хочется нарисовать. Для этого необходимо достаточно точно представить его мысленно: во всех подробностях. Теперь, когда готова задумка, нужно продумать позу и сделать набросок по типу выделения основных деталей тела. Я решила нарисовать малыша дракончика.
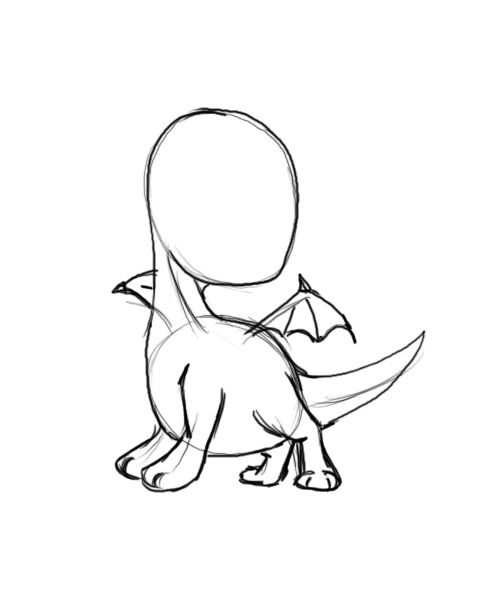
Итак, поза готова, структура тела видна. Теперь приступаем к более детальной прорисовке персонажа: выделяем основные линии на эскизе, но не убираем старые (вдруг пригодятся потом чтобы исправить). Мой дракончик преимущественно летающий, но он еще очень мал и поэтому может только ходить. Следовательно, я сделала ему лапы чуть потолще и побольше.
В зависимости от того кого вы рисуете нужно учитывать особенности строения тела: например, если существо водоплавающее то наиболее мощным органом будет хвост или плавники, а если сухопутное, то довольно крупные конечности. Не забывайте, что существо должно быть устойчивым и правильно соотносите пропорции конечностей с телом!!! Итак, основная картинка почти готова, но не хватает украшений. Надо помнить что шипы, если они есть на вашем существе, должны расти естественно и не мешать при движении. Подумайте, как бы они были расположены на вас и по подобию расположите на существе в виде эскиза, чтобы было легче исправлять. Тут воля дается фантазии: шипы и плавники вы можете рисовать какими угодно по форме и размеру. Своему дракончику я добавила небольшие гребни на спину и в районе ушей, а также небольшой рог в области носа.
Вот наше существо закончено. Теперь можно приступить к глазам. Глаза тоже бывают разными: их можно нарисовать в виде черных небольших овальцев, наподобие человеческих или глаз без зрачков.
Форма глаз выбирается в зависимости от характера существа: если оно злое, то лучше выбрать глаза без зрачков, если хотите сделать персонажа эмоциональным и более человечным, то подойдут глаза на подобие человеческих. Если же вам нужны смышленые и очень милые существа, глядя на которых невозможно подумать о зле, то подойдут овальца. Для своей картинки я выбрала глаза наподобие человеческих, ведь дракончик - эмоциональное ранимое и чистое сердцем и душой существо.
Вот теперь картинка полностью готова и если она вам нравится, то смело стирайте все ненужные линии и приступайте к раскраске. Раскраска Многие рисовали натюрморты простым карандашом, насколько я могу помнить, в программе по предмету рисование это предусмотрено. Рисунок очень нагляден для освоения теней и объема. По сравнению с рисованием красками, простым карандашом достигаются более тонкие переходы от света к тени. Единственный минус - это черно-белый рисунок. Пожалуй, чего сложного - возьми цветные карандаши и рисуй в цвете, но проблема небольшая остается: когда рисуешь одним цветом, то следишь лишь за переходом тонов. В случае, когда рисуешь в цвете необходимо следить и за цветовым переходом, и в данном случае работа усложняется не в два раза, а намного больше. Для новичков это вообще непосильная работа. Я не научу писать цветными карандашами, учиться писать, я думаю, лучше все же с акварели. Но в статье я опишу небольшие хитрости, которые позволят от простого карандаша перейти к цветным.
Начнем, пожалуй, с "раскраски". В случае если с тоном у вас порядок, можно делать рисунок и без контуров, но если с тоном все же есть проблемы, то отсутствие контуров приведет к тому что детали рисунка сольются. В любом случае начинаем с наброска, по желанию делаем контуры.
Далее делаем тени, лучше всего их наносить, синим или голубым карандашом. В случае, если контуры все же отсутствуют простой карандаш должен быть заменен на карандаш, которым наносятся тени, в лучшем случае набросок первоначально должен им и наноситься.
После наносим основу - это должен быть примерный цвет предмета, примерный по той причине, что цвет может быть сложным и карандаш такого цвета отсутствовать - например кожа человека. В этом случае я за основу взяла желтый. Наносится он слегка и равномерно на все участки рисунка, включая и те, где уже лежат тени. По сути, основа - это есть свет, поэтому можно учитывать и блики, то есть, осветляя в тех местах, где они намечаются.
Остаются полутени, их можно определить по теням. Цвет их наносится там же где тени, чуть более захватывая пространство, и на те места, где определен цвет. Они могут наноситься той же основой, как в случае простого карандаша, более интенсивно. А могут определять основной цвет предмета - например, рисуя кожу я взяла красный, что в итоге дало эффект цвета кожи. Полутени могут составляться из нескольких цветов, в результате определяя цвет предмета. В случае карандашей легко добиться штриховкой, чтобы один цвет переходил плавно в другой. Переходы тонов при данном способе рисования ничем не отличаются от переходов в рисунке (рисованию простыми карандашами). Таким образом, этот способ аналогичен черно-белому рисунку и не должен вызвать трудностей.
Замечания:
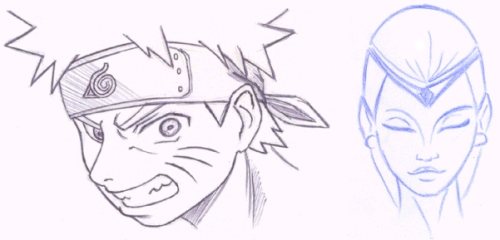
Создаем прически Взято с сайта: www.mangarevolution.com Шаг 1 Рисование волос может быть одной из самых сложных задач в рисовании анимешных/мангашных персонажей, ведь это, в самом деле, может изменить их образ и личностные характеристики. Хотя с небольшой практикой получаться должно без проблем. Это руководство немного похоже на "путеводитель", так как существует очень много стилей, и я могу потратить год, изучая различные стили и типы!
Шаг 2 Когда я рисую волосы, сначала я начинаю рисовать их вокруг лица. Такое начало дает представление о том, какой будет сама прическа. И это очень важно, так как обрамляет лицо персонажа, делает его в какой-то степени законченным. Здесь представлены различные стили - с челкой, без челки, распущенные или зачесанные назад. Очень важно соблюдать направление роста волос (в одном направлении), я почти всегда начинаю прорисовку с корней и рисую по направлению вниз. Слева вы можете видеть основные вариации на тему "Прическа" и, исходя из них, сможете придумать сотни различных вариантов (для мужчин и женщин).
Шаг 3 Для этого урока я решила остановиться на первом варианте с челкой и помочь вам с прическами для женщин. После того, как вы нарисовали челку, можете приступать к дальнейшей рисовке волос. Вы можете выбрать любую прическу, которая вам нравится, но я отдам предпочтение той прическе, при которой верхняя часть волос забрана в хвост, а нижняя - распущена. Я начинаю рисовать волосы, забранные сзади в хвост, прямо за линией челки и рисую их уходящими за линию головы. Так как волосы туго затянуты в хвосте, я рисую дополнительные линии, чтобы показать "натяжение" волос. Дальше я приступаю к рисованию объемной "верхушки" хвоста. Я добавляю мелкие детали, такие как короткие прядки, чтобы хвост выглядел более живым и правдоподобным, это также показывает длину волос. В конце я добавляю распущенные волосы, ниспадающие ей на плечи.
|
|||||||||
|
Последнее изменение этой страницы: 2017-02-21; просмотров: 370; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.189.194.225 (0.014 с.) |