Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Элемент управления NumericUpDownСодержание книги
Поиск на нашем сайте
Элемент управления NumericUpDown представляет собой сочетание текстового поля и пары кнопок со стрелками для выбора значения пользователем. Пользователь может увеличивать и уменьшать число, нажимая кнопки со стрелками вверх и вниз. Текущее число хранится в свойстве Value. Диапазон чисел устанавливается с использованием свойств Maximum и Minimum. По умолчанию свойство Maximum равно 100, а Minimum равно 0. Шаг изменения значения при одном нажатии на кнопку вниз или вверх задается в свойстве Increment, которое по умолчанию равно 1. Если шаг задается меньше 1, то в свойстве DecimalPlaces необходимо задать количество знаков после запятой. Задавать значения свойств можно непосредственно в окне свойств, или программным способом. При задании свойств программным способом, нужно учитывать, что свойства имеют тип Decimal. Например, задать шаг изменения можно следующим образом:
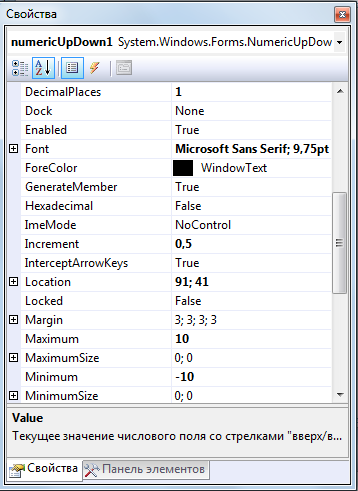
numericUpDown1->Increment=System::Convert::ToDecimal(2.5); Для примера поместим на форму элемент NumericUpDown и кнопку Button. Установим свойства Maximum, Minimum,Increment, DecimalPlaces элемента NumericUpDown следующим образом:
Рисунок 3.37. – Свойства элемента NumericUpDown Нажатие кнопки приведет к выводу текущего значения NumericUpDown в окно сообщений: private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e) { double x=System::Convert::ToDouble(numericUpDown1->Value); MessageBox::Show("Выбрано число:"+System::Convert::ToString(x)); } Результат выбора значения приведен на рисунке 3.38.
Рисунок 3.38. – Пример использования элемента NumericUpDown Элемент управления Timer Таймер (Timer) не является визуальным элементом управления. Иногда при решении задач требуется создать процедуру, которая выполняется через определенные интервалы времени или запускается по истечении установленного интервала. Создание такой процедуры возможно благодаря компоненту Timer. Таймеримеет не так много свойств. Два свойства, которые наиболее важны Enabled и Interval. Свойство Enabled,принимая значение истинно – (true)запускает таймер, и останавливает, когда это свойство имеет значение ложь –(false ). Свойство Interval задает время ожидания между тактами таймера или время активации события Tick. Рассмотрим работу таймера на примере создания движущегося объекта на форме. Для создания движущегося объекта подготовим файл с картинкой, например, машинкой, которая и будет двигаться на форме, и назовем его Car.png. После этого создадим новый проект с пустой формой. Поместим на форму элемент управления GroupBox1 для создания рамки, затем поместим на форму две кнопки, одну назовем Start, а другую Stop. Для вывода картинки на форму поместим два элемента управления PictureBox. Элемент PictureBox1 будет изображать дорогу. Для этого изменим цвет фона BackColor на коричневый. Элемент PictureBox2 будет изображать машинку. А в свойстве Image элемента PictureBox2 пропишем путь к файлу Car.png. Разместим элементы PictureBox таким образом, чтобы машинка стояла на дороге (рисунок 3.39).
Рисунок 3.39 – Форма с машинкой Настроив внешний вид формы, перетащим элемент Timer на форму и займемся программированием. Обработчик события Click для кнопки Start будет включать таймер и задавать время ожидания между тактами таймера:
timer1->Enabled=true; timer1->Interval=50; А обработчик события Click для кнопки Stop будет выключать таймер: timer1->Enabled=false; Теперь, создадим обработчик события Tick для элемента timer1, который будет вызываться в каждый временной интервал. private: System::Void timer1_Tick(System::Object^ sender, System::EventArgs^ e) { pictureBox2->Left= pictureBox2->Left-1; } Данный обработчик будет менять местоположение объекта PictureBox2 на форме, перемещая его влево. Выполните построение решения и запустите проект на выполнение. Вы убедитесь, что при нажатии кнопки Start машинка начинает движение. Нажатие кнопки Stop приводит к ее остановке. Подобным образом можно перемещать объекты в любом направлении. Щелчок мыши и его обработка Windows-приложение сейчас трудно представить без использования компьютерной мыши. Для управления выводом в рабочую область окна широко используется мышь. Visual Studio предоставляет большие возможности для обработки событий нажатия мыши. Разрабатываемые приложения могут обрабатывать следующие события мыши: 1. MouseCaptureChanged - вызывается, когда элемент управления теряет или получает указатель мыши. 2. MouseClick - обработка одинарного щелчка клавиши мыши. 3. MouseDoubleClick - обработка двойного щелчка клавиши мыши. 4. MouseDown - обработка нажатия какой - либо клавиши мыши. 5. MouseEnter -вызывается при попадания указателя мыши в область формы. 6. MouseHover - вызывается при зависании указателя мыши в окне формы. 7. MouseLeave - вызывается при покидании курсора мыши области формы. 8. MouseMove - вызывается при движении мыши в области формы. 9. MouseUp - вызывается при опускании кнопки мыши. Рассмотрим несколько примеров обработки событий мыши. Для этого создадим новое приложение. Поместим на форму надпись label1, в свойство Text которой поместим текст Изучаем действия мыши. На рисунке 3.40 приведен вид полученной формы.
Рисунок 3.40 – форма для изучения действия мыши
Зайдём в свойства формы, активируем колонку событий (иконка с молнией), отыщем строку "MouseDown" и выберем её двойным щелчком. При этом сгенерируется процедура обработки события Form1_MouseDown, в которой запрограммируем вывод текста в элемент управления label1. Аналогично создадим событие Form1_MouseUp (код программы приведем ниже). private: System::Void Form1_MouseDown(System::Object^ sender, System::Windows::Forms::MouseEventArgs^ e) { label1->Text="Я нажал кнопку мыши"; } private: System::Void Form1_MouseUp(System::Object^ sender, System::Windows::Forms::MouseEventArgs^ e) { label1->Text="Я отпустил кнопку мыши"; }
а) при нажатии кнопки мыши б) при отпускании кнопки мыши Рисунок 3.41 – реакция приложения на действия мыши Форма курсора мыши может устанавливаться как операционной системой, так и самим приложением. Создание меню приложений Важными составляющими графического интерфейса являются меню и инструментальные полосы с элементами управления. Под понятием меню понимается структура иерархически организованных команд. Меню состоит из пунктов меню. Каждый пункт меню может быть либо подменю, состоящим из своих пунктов, либо конечным элементом меню – командой, при выборе которой выполняются определенные действия. Главным менюназывается строка, содержащая элементы меню верхнего уровня и обычно появляющаяся в вершине окна приложения – в данном случае, в вершине формы. Как правило, главное меню всегда видимо. Из главного меню можно выбрать некоторый пункт, и, если он не задает команду, под ним появятся подпункты меню, заданные этим элементом, т.е. появляется выпадающее меню. Поскольку каждый из пунктов выпадающего меню может быть тоже меню, то при выборе этого пункта соответствующее выпадающее меню появляется слева или справа от него. Кроме главного меню, для формы можно создать контекстные меню, появляющиеся при нажатии правой кнопки «мыши». Создание главного меню Для создания главного меню приложения поместите на форму элемент управления menuStrip. При этом на форме появится светлый прямоугольник с текстом: «Вводить здесь». Щелкнув мышью по прямоугольнику, вы перейдете в режим ввода названия пункта меню. Например, назовем первый пункт: «FILE».
Рисунок 3.42- Форма с элементом menuStrip. Ниже откроется прямоугольник для ввода пунктов подменю, а правее: названия следующего пункта меню. Для создания подменю (меню которое открывается при выборе некоторого элемента меню), нужно также создать элементы этого подменю. Для этого введем название пункта подменю, например: Exit. Т.к. выбор каждого пункта меню должен приводить к выполнению некоторых действий, создайте обработчики событий для этого подпункта и введите команду: this->Close();
Рисунок 3.43- Форма с пунктом меню FILE.
|
||||
|
Последнее изменение этой страницы: 2017-02-08; просмотров: 1204; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.224.60.132 (0.007 с.) |